راهنمای طراح برای جمعآوری دادهها از صفحات HTML توسط Artoo
چهارشنبه 15 مرداد 1399جمعآوری دادههای واقعی برای طرحهای دیجیتال شما میتواند یک چالش واقعی باشد. بدون دسترسی به دادههای کلاینت ما اغلب به خودمان وابسته هستیم، به دادههای مسخره نه چندان جالب یا به لورم اپسیوم. اما نگران نباشید، Artoo با جمعآوری صفحات HTML برای شما میتواند به حل این مشکل کمک کند.

Artoo یک web scraper تر و تمیز است که به شما اجازه میدهد دادهها را در یک صفحه وب هدف قرار دهید و فقط دادههایی را که میخواهید را برگردانید. این کاملا شبیه به استفاده از جیکوئری است اما یک سری ویژگیهای اضافی دارد. Artoo به بعضی از دانشهای مربوط به سلکتورهای jQuery و CSS نیاز دارد، اینها ابزارهای خوبی برای شناخت آن هستند و خیلی خوب کیت ابزارهای شما را متقاطع میکنند.
Artoo چگونه کار میکند
Artoo در واقع عملکردی است که شما میتوانید در کنسول مرورگر وب خود اجرا کنید. هدف آن بازگشت دادهها از مجموعه یا مجموعههای مشخص و معین ساختار HTML از اهداف مشخصشده توسط کاربر است (مثلا بازگشت دادهها از جدول HTML موجود در صفحه).
همچنین میتوانید به صورت خاصتر عمل کنید. مثلا میتوانید جدول سوم با نام کلاس my-table، یا فقط آخرین کاراکتر از آخرین کلمه ستون و ردیف دوم از آخر هر جدول را مشخص کنید. با قدرت سلکتورها گرفتن محتوایی که شما به دنبال آن هستید باید به سرعت قابل دستیابی باشد.
اولین قدم شناسایی نحوه پیدا کردن دادههای مورد نظر است. آیا همه دادههای موجود در ساختار HTML دارای نام کلاس هستند؟ پس ما میتوانیم از آن استفاده کنیم تا به Artoo بگوییم همه دادههای صفحه را با آن نام کلاس پیدا کن. این کار با بررسی عنصر HTML در مرورگر و مشاهده HTML خام صفحه انجام میشود.
اگر هیچ ویژگی شناسایی منحصربهفردی از HTML وجود نداشته باشد، شما باید کمی خلاق باشید. به ساختار HTML نگاه کنید. در مثال زیر، تمام نامهای محصولات در ستون اول هر سطر نمایان میشوند. بنابراین باید بتوانیم آن را برای هر سطر و هر ستون اول سطر انتخاب کنیم.
برای دستیابی به این هدف، ما به Artoo میگوییم تا تمام دادههای موجود در جدول را تولید کند، سپس خروجی را محدود میکنیم، سلکتورها را تصحیح میکنیم تا فقط اولین ستون هر سطر را تولید کند. ما به ندرت برای بار اول خروجی را که قبلا تعیین کردهایم را دریافت میکنیم، اما با چند بار امتحان، میتوانیم برای رفع نیازهای خود راهحلی ارائه دهیم.
مثال
در یک پروژه ما سعی در جمعآوری دادههای واقعی داریم: لیستی از امکاناتی که محصول خاصی را تولید میکند. متاسفانه HTML وبسایت کلاینت دارای ساختار کمتری نسبت به آیدهآلها است، و محتوا فاقد سلسله مراتب بصری است. این امر باعث کپی پیست دستی سوالات شده و دسترسی به دادهها مدتی طول میکشد. در اینجاست که میتوان از وجود Artoo خوشحال شد.
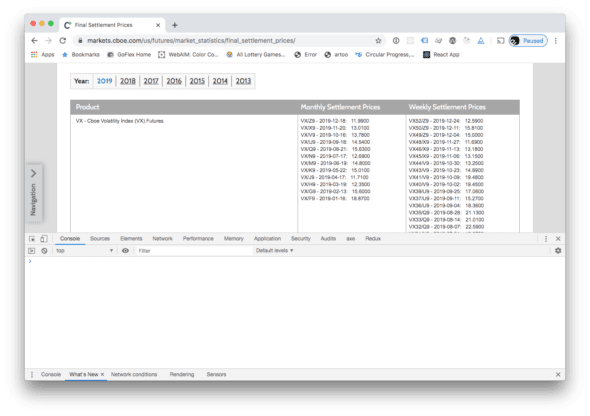
به شما نشان میدهیم که چه کار باید کرد، ما از Cboe market data ی final settlement prices استفاه کردهایم. هدف ما این است که نام محصولات را لیست کنیم.
1. اسکریپت Artoo را به bookmarks خود اضافه کنید (میتوانید راهنمای سریع artoo.js را ببینید).
2. به صفحهای که میخواهید دادهها را جمعآوری کنید بروید، و کنسول را از طریق inspector مرورگر باز کنید:

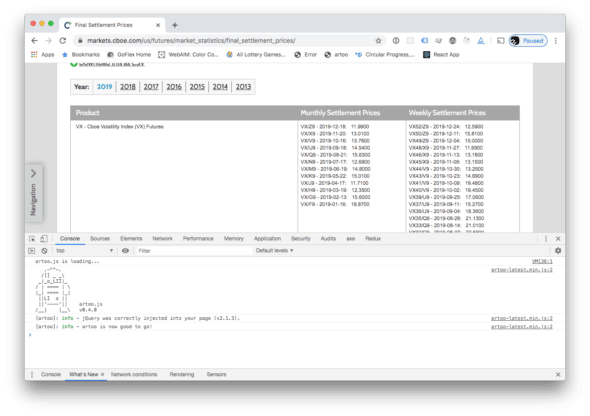
3. برای شروع کار Artoo، Artoo bookmark را کلیک کنید.

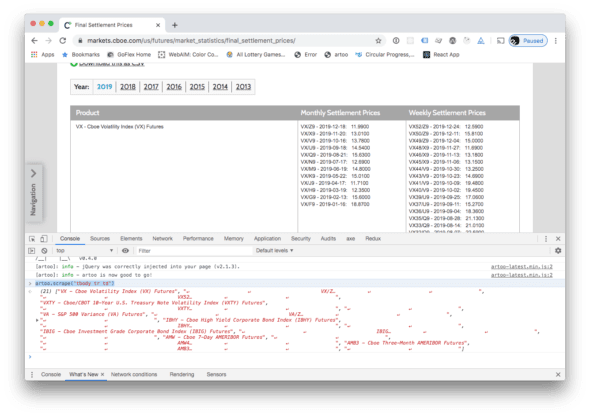
4. اولین دستور خود را وارد کنید: artoo.scrape(‘tbody tr td’) را درون کنسول مرورگر بنویسید.

دادههای جدول را دریافت میکنیم، اما دقیقا همان چیزی نیست که به دنبالش بودیم، هیچ یک در فرمت قابل استفاده نیستند. ما میتوانیم یک سلکتور دیگر مثل td:first-child به انتخاب اولین td ی هر tr موجود در tbody اضافه کنیم.
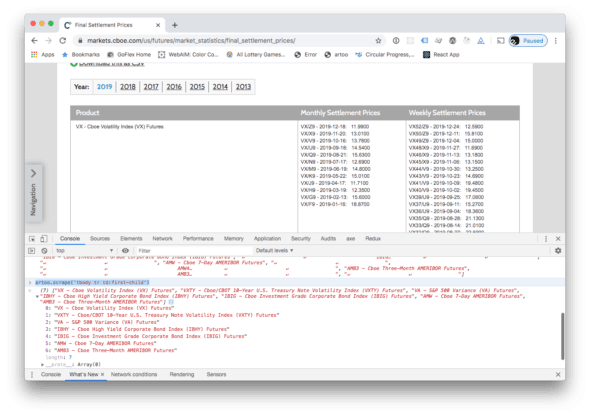
5. artoo.scrape('tbody tr td:first-child’) را در کنسول وارد کنید.

این دقیقا همان چیزی است که ما به دنبال آن بودیم.
اکنون با یک سری ویرایش متن جزئی، میتوانیم کلیدها و کوتیشنها را از ساختار داده حذف کنیم، و به راحتی میتوانیم استفاده از این دادهها را در طرحمان استفاده کنیم.
این یک مثال بسیار ساده است، اما نشان میدهد که چطور میتوانید از اسکریپتنویسی استفاده کنید تا در وقت خود برای دریافت دادههای واقعی برای طراحییتان صرفهجویی کنید. هدف نهایی میتواند این باشد که این دادهها را با چیزی مانند react-sketchapp مستقیما در ابزار طراحی بگذارید و از طراحی به طراحی بصری بدون کپی پیست کردن بروید.
- Web Design
- 2k بازدید
- 0 تشکر
