5 روند کاربردی طراحی سایت در سال 2020
شنبه 12 مهر 1399طراحی سایت بخشی از اینترنت است که همیشه در حال تغییر و تحول بوده است. اگر راجع به 10 سال گذشته صحبت کنیم، اینترنت از شکل ابتدایی خود خارج شده و تکامل یافته است. گوگل یک فونت قدیمی داشت، فیس بوک در حال رشد بود و یاهو هنوز مهم بود.

در آن زمان فقط چند هزار نفر از وبسایت ها دیدن می کردند. اکنون پلتفرم ها قابل انعطاف و چند وجهی هستند که هر روز میلیون ها بازدید کننده دارند. بنابراین، راه اندازی وب سایت یا وبلاگ شخصی خود امروزه بیش از هر زمان دیگری آسان شده است.
اکنون که ما وارد دهه جدیدی درسال 2020 شده ایم، بیایید برخی از روندها و الگوها را که در آینده محبوب خواهند شد بررسی کنیم.
Minimalism

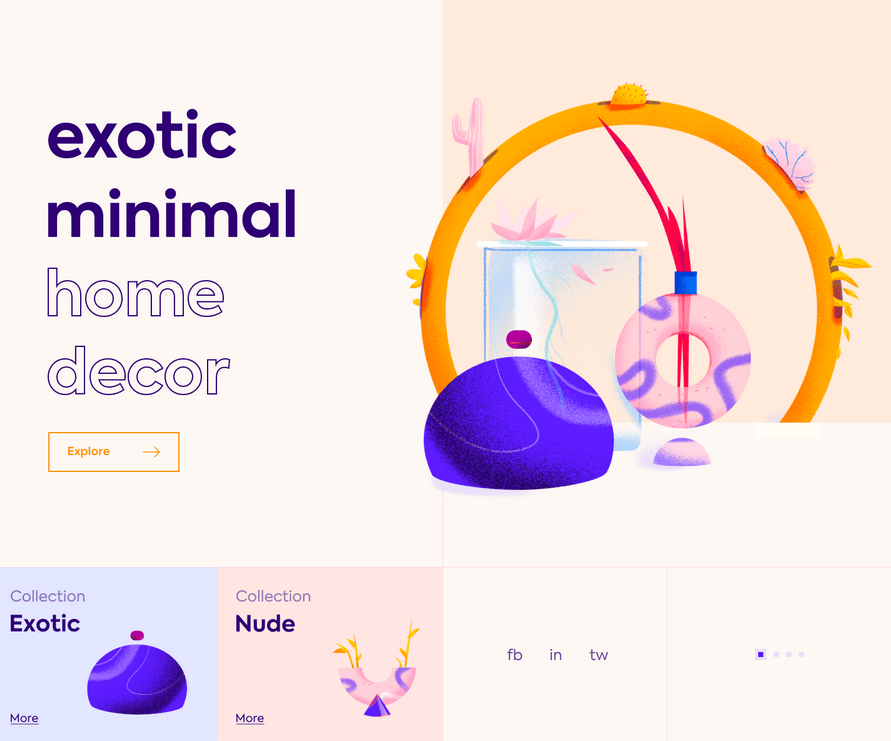
مینیمالیسم مفهومی است بر اساس اصطلاح "Less is More". مدت طولانی است که وب سایت ها از مینیمالیسم استفاده می کنند. اما اواسط سال 2018 فراگیر شد. وب سایت های مینیمالیستی تمایل دارند فضا را به طور موثر یکپارچه کنند.
در وبسایت های مینیمال نوارها گسترده هستند، فونت ها بسیار ساده هستند و از انیمیشن ها بسیار کم استفاده می شود. این نوع رویکرد سردرگمی را از بین می برد و بر ارزش اصلی وب سایت متمرکز است.
علاوه براین آنچه باعث محبوبیت وب سایت های مینیمالیست شده، طیف گسترده ای است که می تواند پوشش دهد. از وبلاگ ها گرفته تا وب سایت های تجارت الکترونیکی و وردپرس و وب سایت های نمونه کار. مینیمالیسم می تواند مطابق هر مکانی ساخته شود، از این رو یکی از سبک هایی است که در آینده بسیار از آن خواهیم دید.
Serif

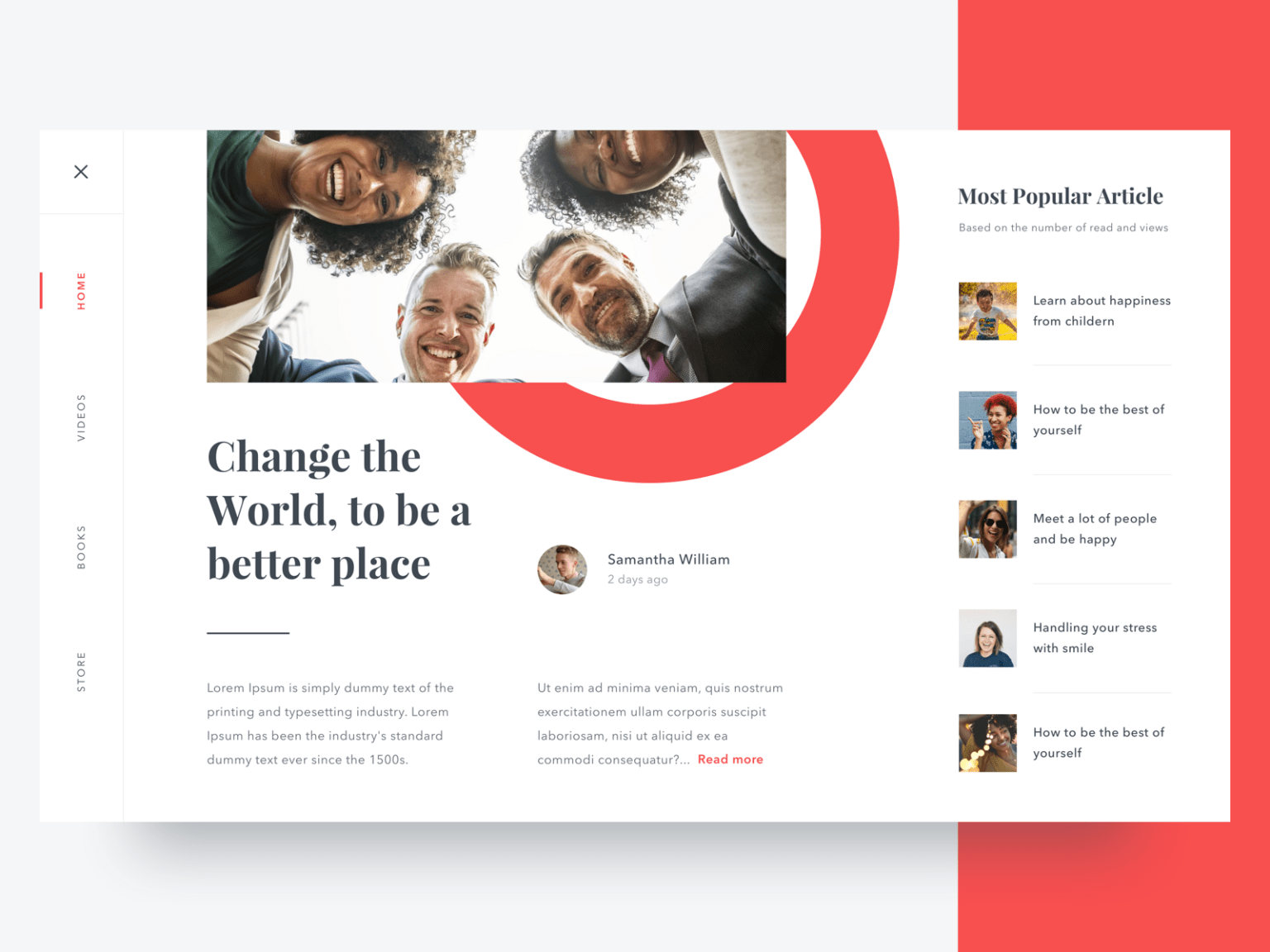
serif برای اولین بار در سال 1815 ایجاد شد و از آن زمان بخشی از ادبیات رایج شده است. محبوبیت serif از آنجایی است که به خوانایی کاربر کمک می کند. کاربر را به راحتی جذب می کند اما همچنان لحن جدی دارد.
شبیه fancier the font است، اما حس جدی آن کمتر است. به غیر از اینکه خواننده پسند است، یک زیبایی یکپارچه به وب سایت می دهد و به دلیل قابلیت تصویری کمتر باعث می شود وب سایت شما تمیزتر و بهینه تر باشد.
فونت هایی مانند Times New Roman، Georgia، Cambria یا Arno حس راحتی و اعتماد را به کاربر القاء می کنند. به همین دلیل است که در میان وب سایت های مجله و خبری بسیار محبوب هستند. بیش از 500 حروف چاپی Serif (خانواده فونت) تا به امروز ساخته شده است، امیدواریم نسخه های جدیدی در راه باشد.
رنگهایی با روشنایی کم

آیا می دانستید که دلیل آبی بودن فیس بوک به دلیل کور رنگی مارک زاکربرگ در رنگ سبز و قرمز است؟ اما دلیل بزرگی برای رنگ اصلی سایت که آبی سفید است وجود ندارد.
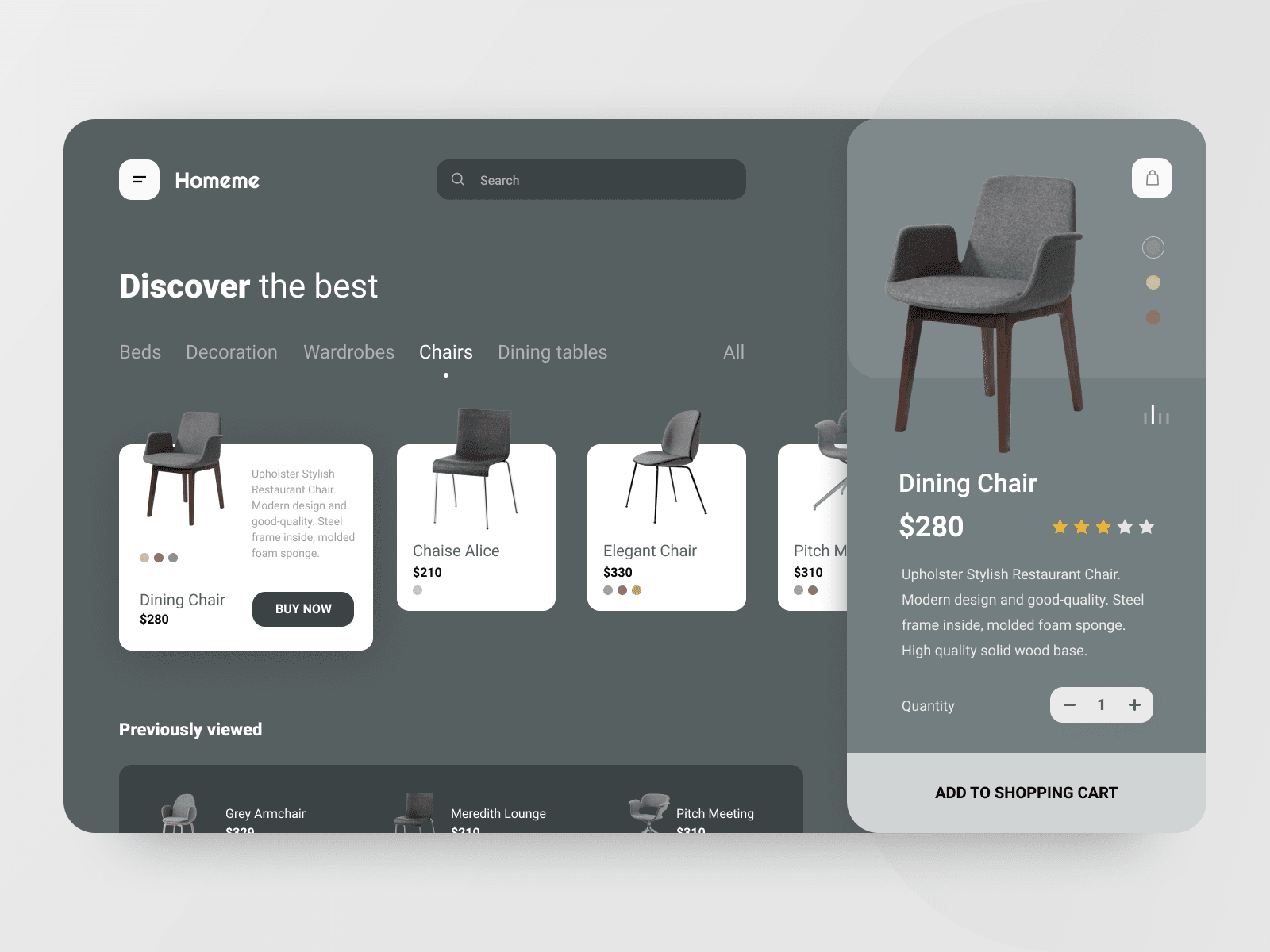
رنگ ها می توانند طیف وسیعی از احساسات را در ذهن بیننده تحریک کنند. رنگ های اشباع شده، تیره، یک دست، یا همراه با سایه، روشنایی آن را کمتر میسازند. جذابیت رنگ های یک دست این است که آنها احساس آرامش و راحتی به کاربر القاء می کنند.
رنگهایی با روشنایی کم همراه با فونت Serif در سال گذشته مد و محبوب بودند و به نظر نمی رسد به این زودی ها منسوخ شوند.
Night Mode (حالت شب)

به طور میانگین یک شخص روزانه حدودا شش ساعت و نیم جلوی رایانه شخصی خود سپری می کند. این ساعت ها مدت زمان قرار گرفتن در معرض نور آبی است که توسط یک مانیتور LCD ساطع می شود. این نوع فعالیت های روزمره با گذشت زمان توانایی دید شما را از بین می برد.
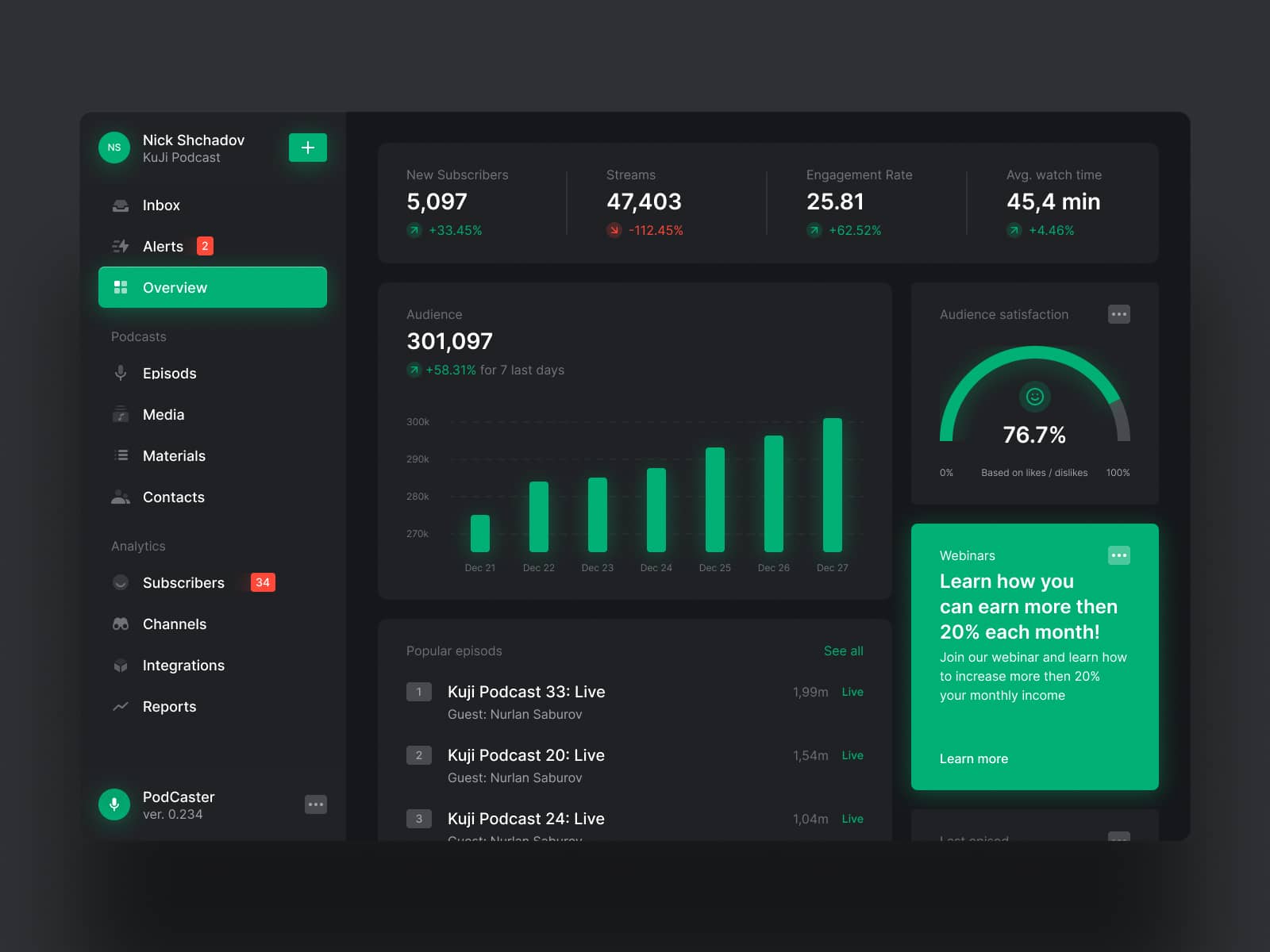
به همین علت، حالت شب به وجود آمده است. Night Mode (یا به نام حالت تاریک نیز شناخته می شود) به دلیل تعداد زیادی از افراد که استفاده از برنامه ها و وب سایت های خود را در یک فضای کم نور یا تاریک ترجیح می دهند، مطرح شده است. آخرین نسخه ویندوز هم دارای حالت شب است.
در ظاهر، حالت شب فقط روشن ترین تصاویر یک برنامه یا وب سایت را به رنگ های تیره تغییر می دهد همچنین رنگ متن را معکوس و متناسب با تم می کند. سایت هایی مانند Reddit، Twitter، یوتیوب و فیسبوک یک UI تاریک را در برنامه ها و وب سایت خود پیاده سازی کرده اند. از این رو، آینده Night mode مطمئناً درخشان خواهد بود.
3D

بیایید طفره نرویم، سه بعدی آیندهدار است. چه واقعیت مجازی، چه پرینتر سه بعدی، چه فیلم ها یا شبیه سازی برای آموزش خلبانان یا حتی جراحی قلب! ما به خوبی از دستاوردهای سه بعدی خبرداریم، وب سایت ها نیز از آن مستثنا نیستند.
توسعه دهندگان ابزاری را برای اضافه کردن انیمیشن های مدل 3D mesh در کد ایجاد کرده اند.
اگرچه در حال حاضر بحث 3D چندان داغ نیست، اما قدم های موثری در حال انجام است. سایتهایی مانند Acko.net، Stripe.com، maxmara.com،fpp.net و موارد دیگر دارای تصاویر سه بعدی هستند که ارزش بررسی دارند. بنابراین، 3D ممکن است در آینده نوآوری بزرگی در طراحی سایت باشد.
نتیجه گیری
این پنج مورد بهترین روندهایی هستند که فکر می کنیم از سال 2020 به بعد کولاک خواهند کرد یا شاید این چنین که ما پیش بینی می کنیم نشود.
اما یک چیز قطعی است: وب هرگز رشد، تغییر، یادگیری، نوآوری، تخریب و ایجاد روندهای جدید را درهیچ زمانی متوقف نمی کند.
طراحی وب سایت هنری مختص افراد نخبه بود، اما دیگر اینطورنیست. برای کمک به کسانی که می خواهند قدم دراین زمینه بگذارند، نسبت به قبل ملموس تر شده است.
- Web Design
- 2k بازدید
- 4 تشکر

برای درج نظر باید وارد سایت شوید