نحوه دیباگ کردن با React Native Debugger
یکشنبه 25 آبان 1399React Native Debugger ابزاری قدرتمند است که به توسعهدهندگان کمک میکند تا با سرعت بیشتری برنامههای React Native را دیباگ کنند. مجموعهای از ویژگیهای موثر UI inspector، redux inspector، برکپوینتها و network inspector را ارائه میدهد. در این مقاله ما میخواهیم نحوه نصب و استفاده از React Native Debugger را بیاموزیم، که بهرهوری توسعه شما را افزایش میدهد.

از نظر عامیانه، دیباگر ابزاری است که برای رفع اشکال یا همان باگ استفاده میشود. اگر شما توسعهدهنده در هر زمینهای از برنامهنویسی هستید، حتما در زندگی خود با یک باگ رو به رو شدهاید. React Native Debugger ابزار دیباگ مستقلی است که با استفاده از فریمورک Electron ساخته شده است. شما به راحتی میتوانید این ابزار دیباگر را با ابزار Chrome Dev ادغام کنید. این ابزار دیباگر مبتنی بر دیباگ از راه دور است که بدون تنظیمات خاصی در React Native گنجانده شده است. با این حال، React Native debugger ویژگیهای بیشتری نسبت به ریموت دارد.
نصب React Native Debugger
مراحل نصب بسیار آسان است. ما میتوانیم به راحتی آخرین فایل نصب را از صفحه انتشار آن دانلود کنیم. برای macOS، میتوانیم از Homebrew Cask برای نصب استفاده کنیم. میتوانیم دستور زیر را در ترمینال اجرا کنیم:
brew update && brew cask install react-native-debuggerبعد از نصب، به سادگی فایل React Native Debugger.app را در فولدر Applications خود باز کنید.
استفاده از React Native Debugger
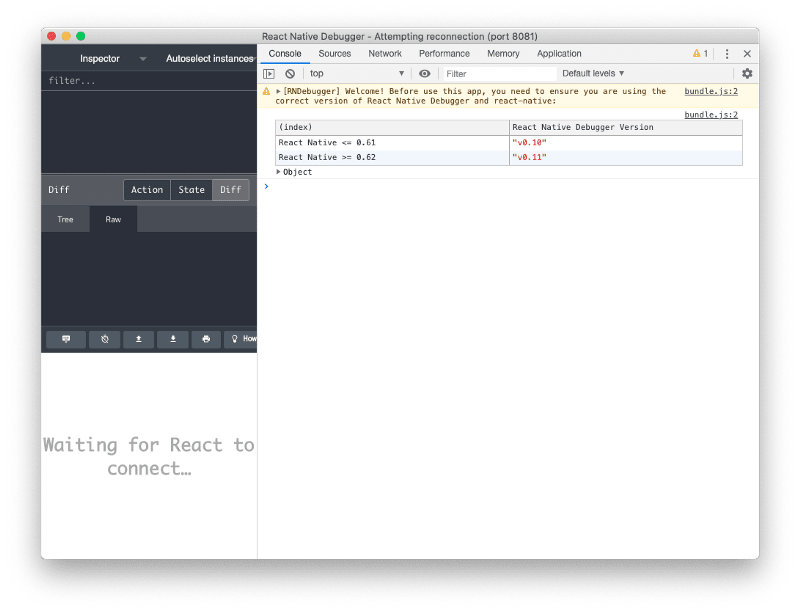
پس از نصب موفقیتآمیز، به راحتی میتوانیم فایل راهاندازی React Native Debugger را باز کنیم. از این رو، وضعیت re-connection را در نوار عنوان پنجره debugger app میبینیم. روند دیباگینگ، همانطور که در تصویر زیر نشان داده شده است، روی پورت 8081 اجرا میشود:

اکنون وقتی برنامه React Native را در حالت دیباگ اجرا میکنیم، دیگر نیازی به باز کردن مرورگر نداریم. برای اینکه برنامه React Native شما در حالت دیباگ باشد، به راحتی دستگاه خود را تکان دهید و از منوی باز شده " Debug" را انتخاب کنید. اگر از شبیهساز استفاده میکنید، Command + Shift + Z را بزنید تا منو باز شود.
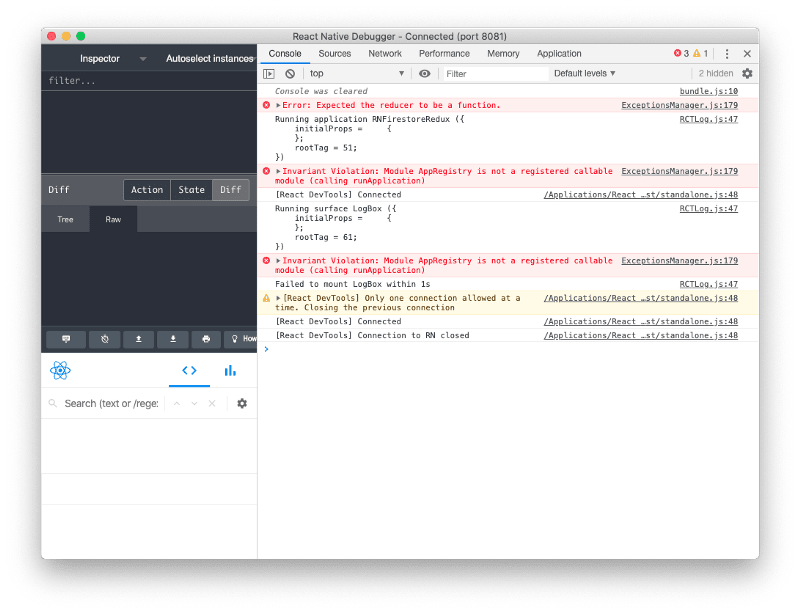
وقتی برنامه در حالت دیباگ قرار گرفت، با React Native Debugger که از قبل باز شده است، متوجه خواهید شد که برنامه به جای Chrome Dev Tools به React Native Debugger متصل میشود. همه لاگهای کنسول و گزینههای دیباگینگ در برنامه دیباگر نمایان میشوند، همانطور که در تصویر زیر نشان داده شده است:

اکنون، با آموختن نصب و موارد استفاده این ابزار، آمادهایم تا از این برنامه دیباگر استفاده کنیم.
Chrome Dev Tools, React Dev Tools, Redux Dev tools
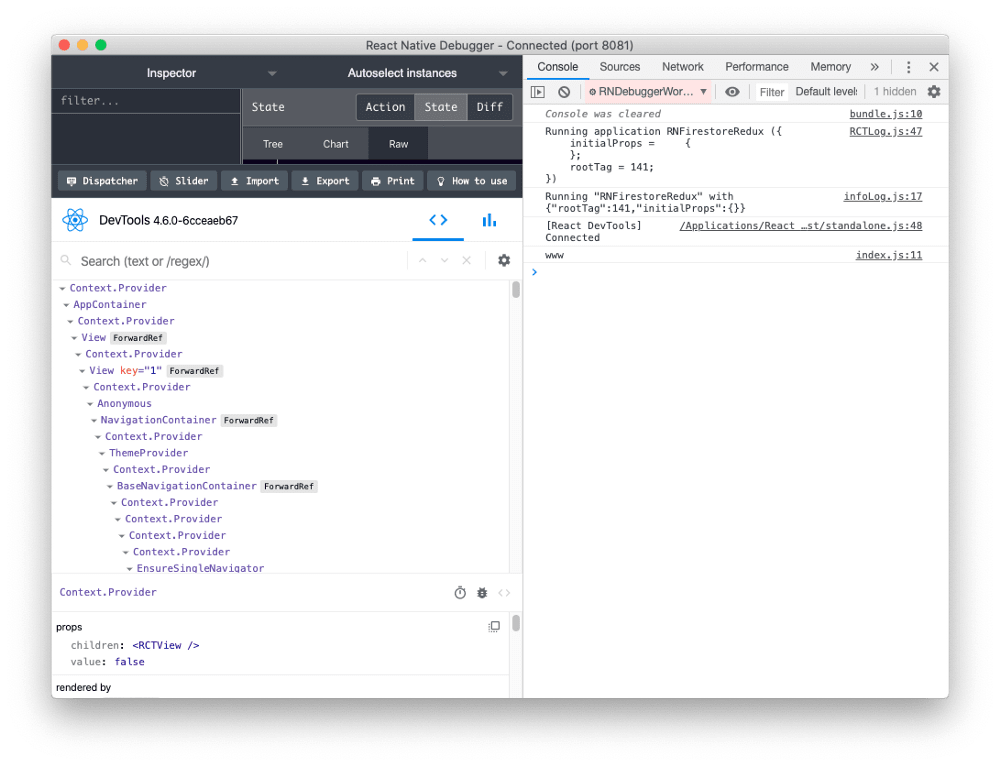
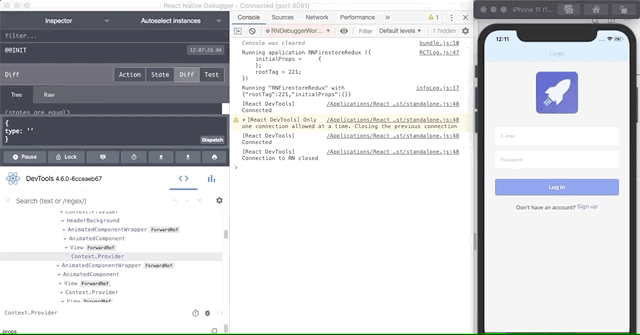
همانطور که مشاهده کردید، همه این اکستنشنهای دیباگینگ مهم بالا در یک پنجره قرار دارند. یک مزیت این است که سایز پنجره برنامه نیازی نیست که تمام صفحه باشد. از این رو، میتوانیم از دیباگر در کنار emulator استفاده کنیم، همانطور که در تصویر زیر نشان داده شده است:

Network Inspector (بررسیکننده شبکه)
به طور کلی، هنگام توسعه برنامهای که نیاز به اتصال به سرور دارد، ممکن است ندانیم در پشت صحنه چه میگذرد، مثلا وقتی درخواستی را به سرور ارسال میکنیم، ممکن است در صورت بروز خطا ردیابی به مشکل بخورد. توسعهدهندگان معمولا با چاپ یا هشدار پیامهای خطا این مساله را دیباگ میکنند، اما این کار بسیار وقتگیر است (با اینکه اکثر مردم این کار را انجام میدهند)، زیرا برای درک صحیح کل حالتها تکرارهای زیادی لازم است.
بنابراین با کمک React Native Debugger، میتوانیم به راحتی هر درخواست ترافیک ورودی و خروجی بین برنامه و سرور را نظارت کنیم.
میتوانیم کامپوننتهای React، Redux store و همچنین فعالیتهای شبکه را در یک پنجره واحد نظارت کنیم. میتوانیم CORS را به صورت لحظهای تغییر دهیم. میتوانیم هدر درخواست را تغییر دهیم، مثل names، origin و user-agent. این امر به ما امکان میدهد تا همه چیز را در request.AsyncStorage Management شبکه کنترل کنیم.
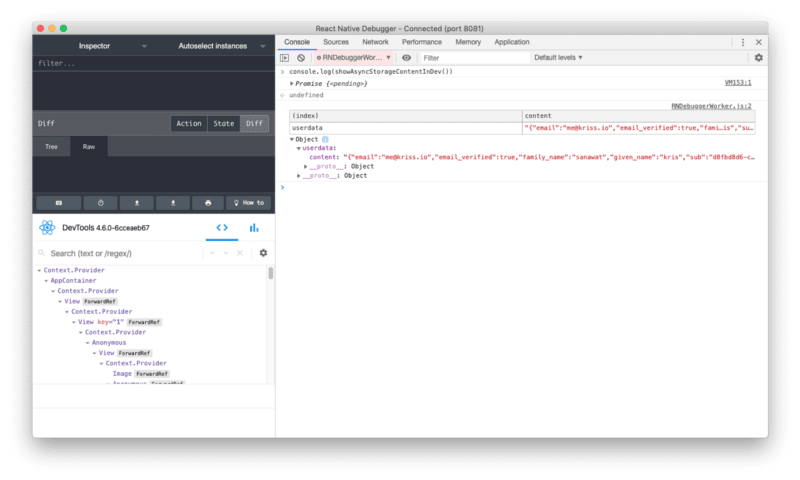
همچنین میتوانیم با استفاده از این دیباگر تنظیمات AsyncStorage را دیباگ کنیم. به راحتی میتوانیم با استفاده از قطعه کد زیر، این را در کنسول لاگ کنیم:
console.log(showAsyncStorageContentInDev())بعد از اینکه این خط را در پروژه خود اضافه کردید، در پنجره کنسول React Native Debugger نتیجه زیر را خواهید دید:

دیباگینگ Redux State و اکشنها
همانطور که در مستندات رسمی React Native Debugger ذکر شده است، این ابزار از قبل دارای ابزار داخلی شگفتانگیز و قدرتمند Redux Dev است. با این حال، تا زمانی که redux devtools را صریحا در برنامه خود فعال نکنیم، redux devtools به درستی کار نخواهد کرد. برای استفاده از redux devtools در React Native Debugger، باید با استفاده از افزودن یک سری تنظیمات به فایل App.js یا تابع اصلی redux، redux را در برنامه فعال کنیم، همانطور که در قطعه کد زیر مشاهده میکنید:
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
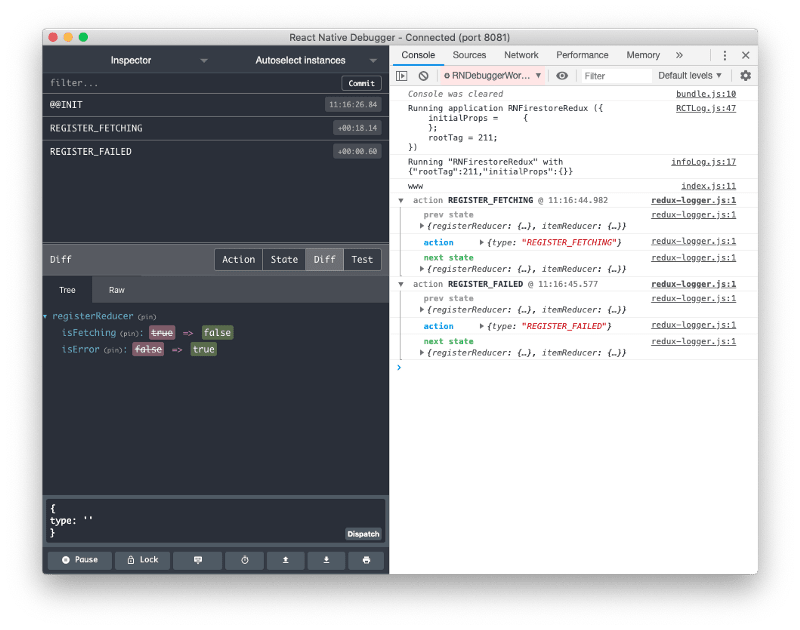
const store = createStore(reducers, /* preloadedState, */ composeEnhancers(middlewares));اکنون اگر ابزار RN Debugger را دوباره بارگیری کنیم و برخی اکشنها را اجرا کنیم، نتیجه زیر را در کنسول دیباگر خود دریافت میکنیم:

همانطور که مشاهده میکنید، React Native Debugger کل حالت Redux را در حالت نمایش قرار میدهد، بنابراین نیازی به افزودن برکپوینتها یا کنسول لاگها برای درک نحوه جریان دادهها در اکوسیستم redux نیست. یکی از ویژگیهای شگفتانگیز این است که شما میتوانید مستقیما از زمان دیباگینگ به عقب برگردید، تا اقدامات Redux را معکوس کنید و دوباره آنها را اجرا کنید. یکی دیگر از ویژگیهای بزرگ این است که میتوانید تفاوت دقیق بین دو حالت انتقال را تجسم کنید، که برای برنامههای دارای حالت پیچیده Redux بسیار مفید است.
UI Inspector (بررسی کننده UI) در React Native Debugger
ابزار React Native Debugger همچنین یک UI Inspector قدرتمند ارائه میدهد. میتوانیم از آن برای بررسی طرحهای UI برنامه استفاده کنیم که به خوبی در درک ساختار UI برنامه به ما کمک میکند. میتوانیم فقط با بررسی طرحها استایل عناصر UI را اصلاح کنیم.

این تا حد زیادی موثرترین روش برای بررسی سلسله مراتب UI در برنامههای React Native و مسائل دیباگ طرحها است.
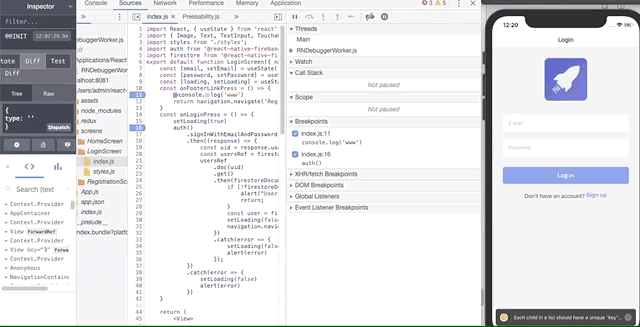
Breakpointها در React Native Debugger
React Native Debugger همچنین به ما این امکان را میدهد تا در یک نقطه خاص اجرا را متوقف کنیم. این کار برنامهنویسان را قادر میسازد تا رفتار برنامه را درک کنند یا برخی حالتهای داده را در هر نقطه از چرخه حیات برنامه مشاهده کنند.

برنامههای Debugging Expo
اگر تصمیم گرفتهاید برای توسعه برنامه خود به جای React Native CLI از Expo CLI استفاده کنید، خبر خوب این است که React Native Debugger به خوبی با Expo کار میکند.
معمولا Expo Debugger روی پورت 19001 اجرا میشود. برای پشتیبانی React Native Debugger، باید دستور زیر را اجرا کنید:
open "rndebugger://set-debugger-loc?host=localhost&port=19001"جمعبندی
در این مقاله، ابزار React Native Debugger، مراحل نصب آن، نحوه کار کردن آن، موارد استفاده و ویژگیهای اصلی آن را بررسی کردیم. مطمئنا این ابزار زندگی هر توسعهدهنده React Nativeای را راحتتر، پربارتر، و کارآمدتر میسازد. برنامههای شما نیز عملکرد بالاتر و باگهای کمتری خواهند داشت.
ما به شدت توصیه میکنیم از React Native Debugger به جای Chrome Dev Tools استفاده کنید، زیرا شامل مجموعهای از ویژگیهای اصلی است که سرعت توسعه شما را فوقالعاده افزایش میدهد.
- برنامه نویسان
- 2k بازدید
- 0 تشکر
