نحوه کار با WordPress Block Patterns
پنجشنبه 29 آبان 1399Block patterns (الگوهای بلوک) این امکان را دارند که انتشار مطالب در وردپرس را از همیشه آسانتر و انعطافپذیرتر کنند.

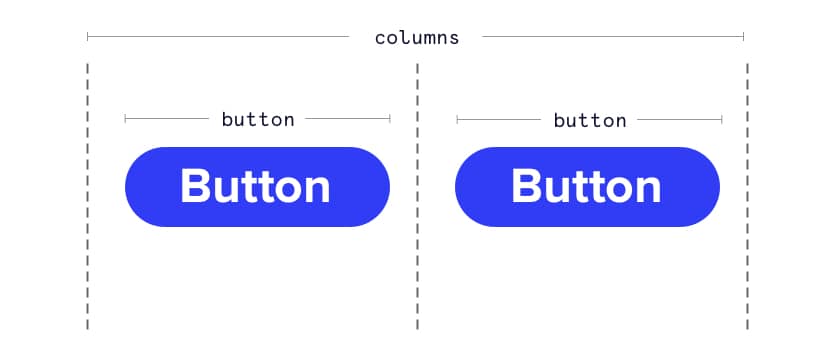
مثلا بیایید بگوییم شما همیشه میتوانید دو بلوک مشابه را به پستهای خود اضافه کنید. شاید این دو دکمه کنار هم باشد. اگر قبلا این کار را انجام دادهاید، میدانید که برای تحقق این امر چه کاری لازم است:
اضافه کردن Columns block با دو ستون
سپس، اضافه کردن Button block به ستون سمت چپ
بعد، اضافه کردن Button block به ستون سمت راست
مشکل چیست؟ سه بلوک برای ایجاد آنچه که در اصل به یک چیز میرسد.

این همان چیزی است که block patterns برای آن طراحی شده است.
به جای قرار دادن چندین بلوک برای ایجاد یک عنصر، block patterns به شما این امکان را میدهد بلوکها را در یک گروه واحد ترکیب کنید که هر زمان که بخواهید میتواند دوباره مورد استفاده قرار گیرد. ورودپرس حتی چندین مورد از این block patterns را بدون پیکربندی خاصی ارائه میدهد.

با استفاده از مثال دکمه (button) میتوانید بخشها را با یکدیگر گروهبندی کرده و آنها را به عنوان یک بلوک برای استفادههای بعدی ذخیره کنید. اما قبل از رسیدن به اینجا، بگذارید یک تمایز مهم دیگر را بیان کنیم.
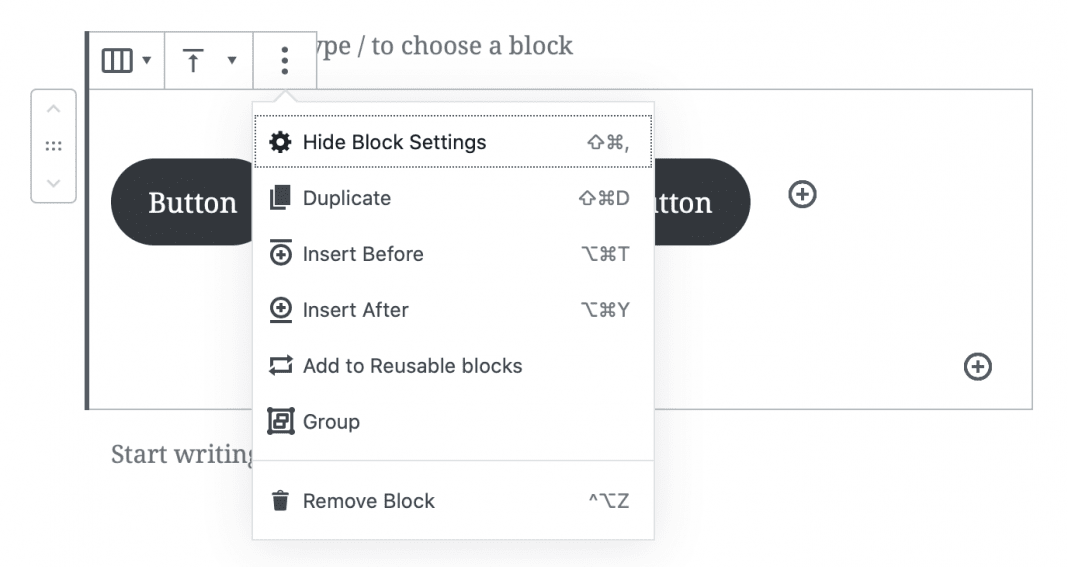
block editor به نوعی به ما این امکان را میدهد آنچه را که block patterns با بلوکهای قابل استفاده مجدد انجام میدهند را انجام دهیم: برخی از بلوکها را به عنوان یک گروه در ادیتور بریزید، روی آیکون کوچک منو کلیک کنید، سپس گزینه " Add to Reusable Blocks" را انتخاب کنید.

خوب است! حالا یک اسم بگذارید، و هر وقت که به دو دکمه در کنار هم نیاز داشته باشیم میتوانیم از این استفاده کنیم.
خوب، چرا از block patterns استفاده میشود در حالی که بلوکهای قابل استفاده مجدد همچنین میتوانند گروههای بلوک را ذخیره کنند؟
یک دلیل این است که وقتی تغییری در یک بلوک قابل استفاده مجدد ایجاد میکنید، این تغییرات به طور خودکار در هر جایی که بلوک استفاده میشود، چه در آن پست باشد یا پست دیگر، اعمال میشود. میتوان یک بلوک قابل استفاده مجدد را به یک بلوک معمولی تبدیل کرد تا تغییرات فقط به یک نمونه اعمال شوند، اما این امر میتواند طرح بلوکهای گروهبندی شده را بشکند و شما را مجبور به تغییر دستهای از مطالب کند.
از طرف دیگر، block patterns قابل ویرایش هستند، آنها به سادگی طرح بلوکهایی را ارائه میدهند که میتوانید محتوای خود را ایجاد و سفارشی کنید.
چطور یک block patterns را ثبت کنیم
وردپرس یک تابع جدید register_block_pattern() را معرفی کرده است، که درست همانند نامش است، یک block pattern را ثبت میکند تا شما بتوانید از آن در آینده استفاده کنید. همه مستندات مربوط به آن در WordPress.org هستند، بنابراین ما در اینجا جزئیات همه موارد را بیان نمیکنیم. آنچه که مهم است بدانید آرگومانهایی است که میگیرد. دو آرگومان مورد نیاز است:
title: نام الگویی که در Pattern menu میبینید.
content: کد الگو.
چند مورد دیگر وجود دارد:
description: توضیح کوتاهی از الگو
categories: گروهبندی الگو با الگوهای دیگر در همان دسته
keywords: به وردپرس میگوید اگر کلمات خاصی را در منوی بلوک جستجو میکند باید الگو را به عنوان نتیجه جستجو برگرداند. این برای ساخت الگو بسیار مفید است. مثلا الگویی که شامل یک ردیف از سه کارت است به نام " Cards" میتواند وقتی که ما " Three" یا هر ترکیب دیگری از کلمات را جستجو میکنیم پیدا شود.
viewportWidth: این کمی کنترل بیشتری را به شما میدهد که الگو در درجکننده بلوک چطور به نظر برسد، مانند اینکه آن را به یک آیتم با عرض کامل تبدیل کنید.
برای شروع بیایید یک pattern category تعریف کنیم
این کاملا اختیاری است و تنها در صورتی ضروری است که شما بخواهید یک الگو را در یک دسته (کتگوری) کاملا جدید ثبت کنید. الگوهایی که از قبل در وردپرس موجود هستند شامل چندین کتگوری موجود هستند:
Buttons
Columns
Gallery
Headers
Text
اگر شما میتوانید از هر یک از اینها استفاده کنید، عالی است! اگر نه، یکی بسازید! در هر صورت اگر نمیخواهید الگویی را دستهبندی کنید، به طور خودکار در دسته " Uncategorized" قرار میگیرد، همان شکلی که پستهای طبقهبندی نشده انجام میشود.
register_block_pattern_category() همان چیزی است که برای ایجاد کتگوری جدید به آن نیاز داریم. بیاید یکی را به نام " Events" ثبت کنیم:
register_block_pattern_category(
'events',
array( 'label' => __( 'Events', 'my-block-patterns' ) )
);همانطور که میبینید، تنها چیزی که میگیرد یک آرگومان label است. بخشی با my-block-patterns فضای نام پلاگین یا تم شماست، هر کجا که block patterns را ثبت میکنید.
سپس، الگو را در وردپرس ایجاد کنید
اکنون میتوانیم کد الگو را به طور مستقیم در تابع register_block_pattern() بنویسیم. اما این کار میتواند تستی از بردباری باشد. خیلی راحتتر است تا الگو را در block editor بکشیم و سپس کد را در تابع کپی کنیم.
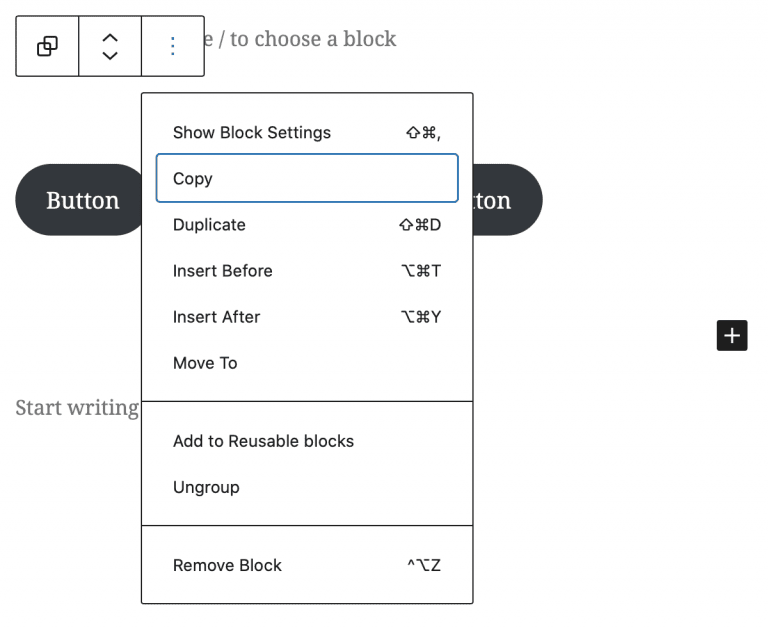
ابتدا، یک گروه ایجاد کنید. سپس برخی از بلوکها را در این گروه بکشید. بعد، گروه را انتخاب کنید، منوی گزینههای بلوک را باز کنید، و گزینه " Copy" را انتخاب کنید.

یک بلوک کپیشده HTML را کپی کنید و برای بلوک علامتگذاری کنید. این همان چیزی است که برای آرگومان محتوا تابع registerمان نیاز داریم.
اما اول...
باید از کد کپیشده خلاص شویم.
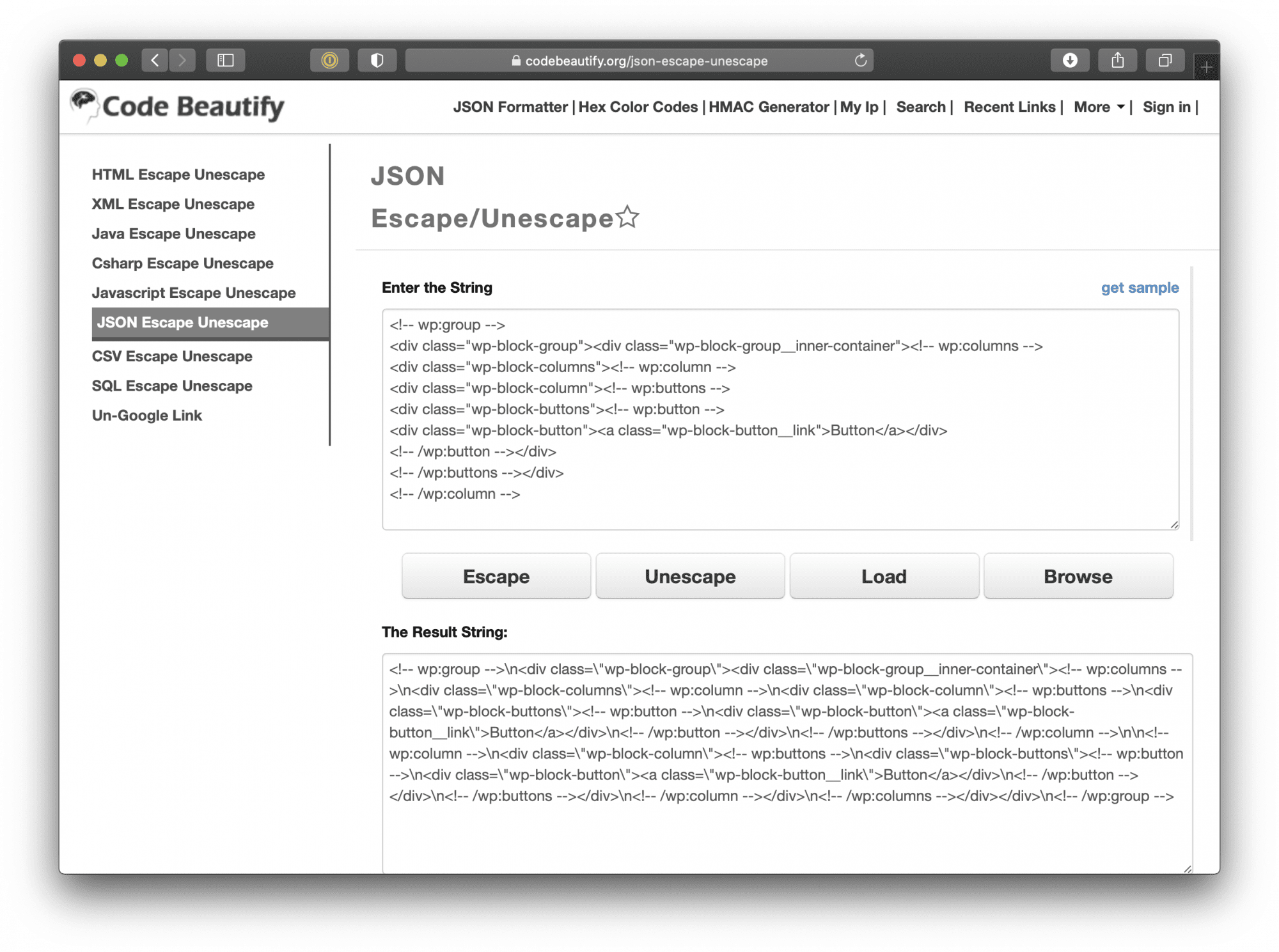
درست است. ما نمیتوانیم به سادگی این را همانطور که هست وارد کنیم. خوشبختانه یک ابزار آنلاین وجود دارد که ما را از ساخت کد خلاص میکند. آن را در اینجا پیست کنید، دکمه " Escape" را بزنید، و سپس کد تولید شده را کپی کنید.

فعلا این را نگه دارید. کمی جلوتر به آن نیاز داریم.
ثبت الگو
ما یک سری کد برای الگو داریم. یک تابع برای ثبت الگو داریم. حالا بیاید اینها را کنار هم قرار دهیم تا یک الگو بسازیم.
در اینجا الگوی ما با نشانهگذاری که لحظهای قبل آن را escape کردیم، کامل شده است. آن را درون تابع register قرار میدهیم و آن را بر روی init فراخوانی میکنیم:
function tec_register_block_patterns() {
// Let's check if block patterns are even supported
if ( class_exists( 'WP_Block_Patterns_Registry' ) ) {
// Start the pattern
register_block_pattern(
// The registered name of the pattern
'tec/two-buttons',
array(
// The pattern name (required)
'title' => __( 'Two Buttons', 'textdomain' ),
// The pattern description (optional)
'description' => _x( 'Displays two buttons on the same line.', 'Block pattern description', 'textdomain' ),
// The escaped pattern code (required)
'content' => "<!-- wp:group -->\n<div class=\"wp-block-group\"><div class=\"wp-block-group__inner-container\"><!-- wp:columns -->\n<div class=\"wp-block-columns\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:buttons -->\n<div class=\"wp-block-buttons\"><!-- wp:button -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link\">Button</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:buttons -->\n<div class=\"wp-block-buttons\"><!-- wp:button -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link\">Button</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns --></div></div>\n<!-- /wp:group -->",
// Pattern categories (optional)
'categories' => array( 'events' ),
)
);
}
}
// Register the pattern on init
add_action( 'init', 'tec_register_block_patterns' );استفاده از الگو
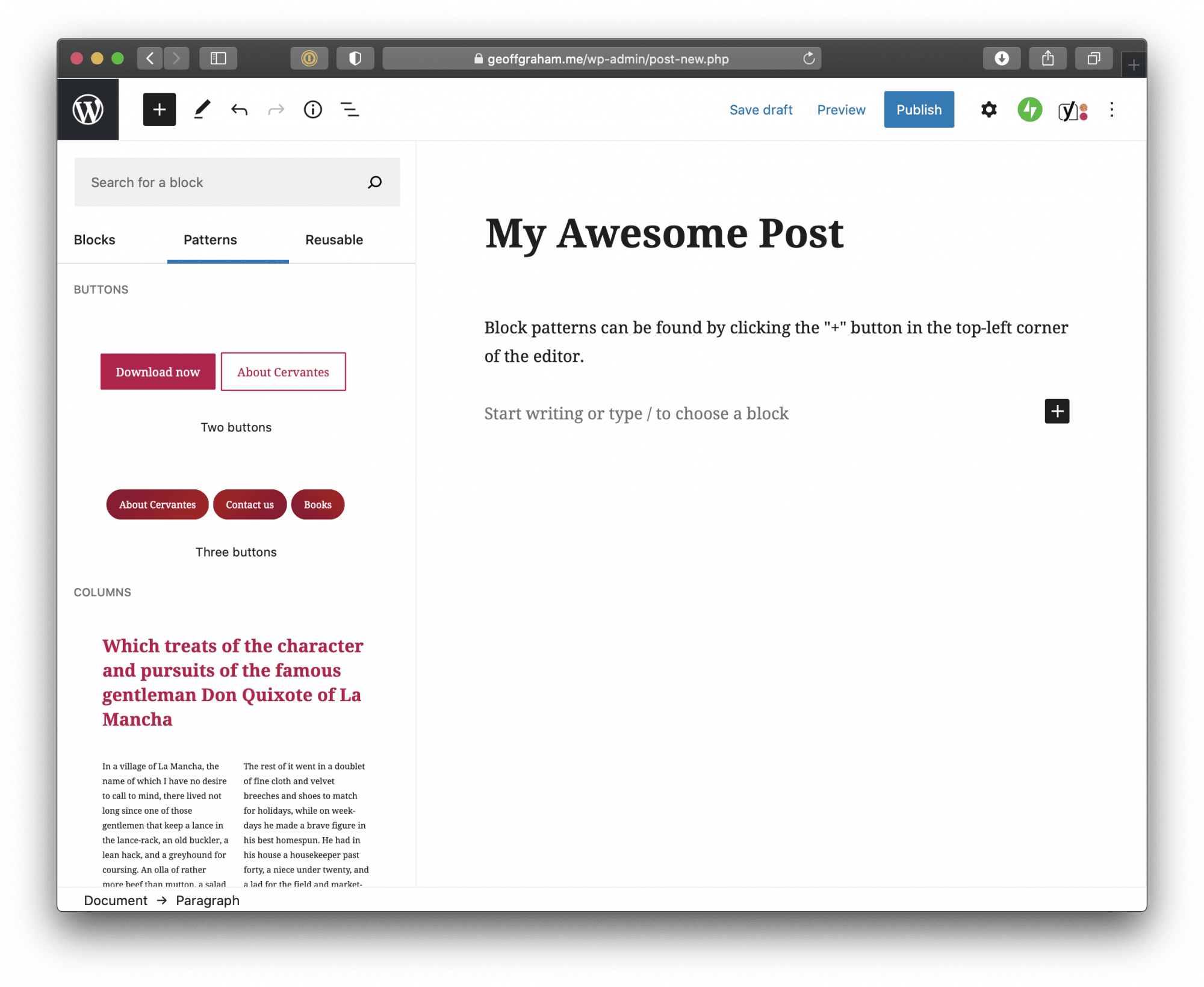
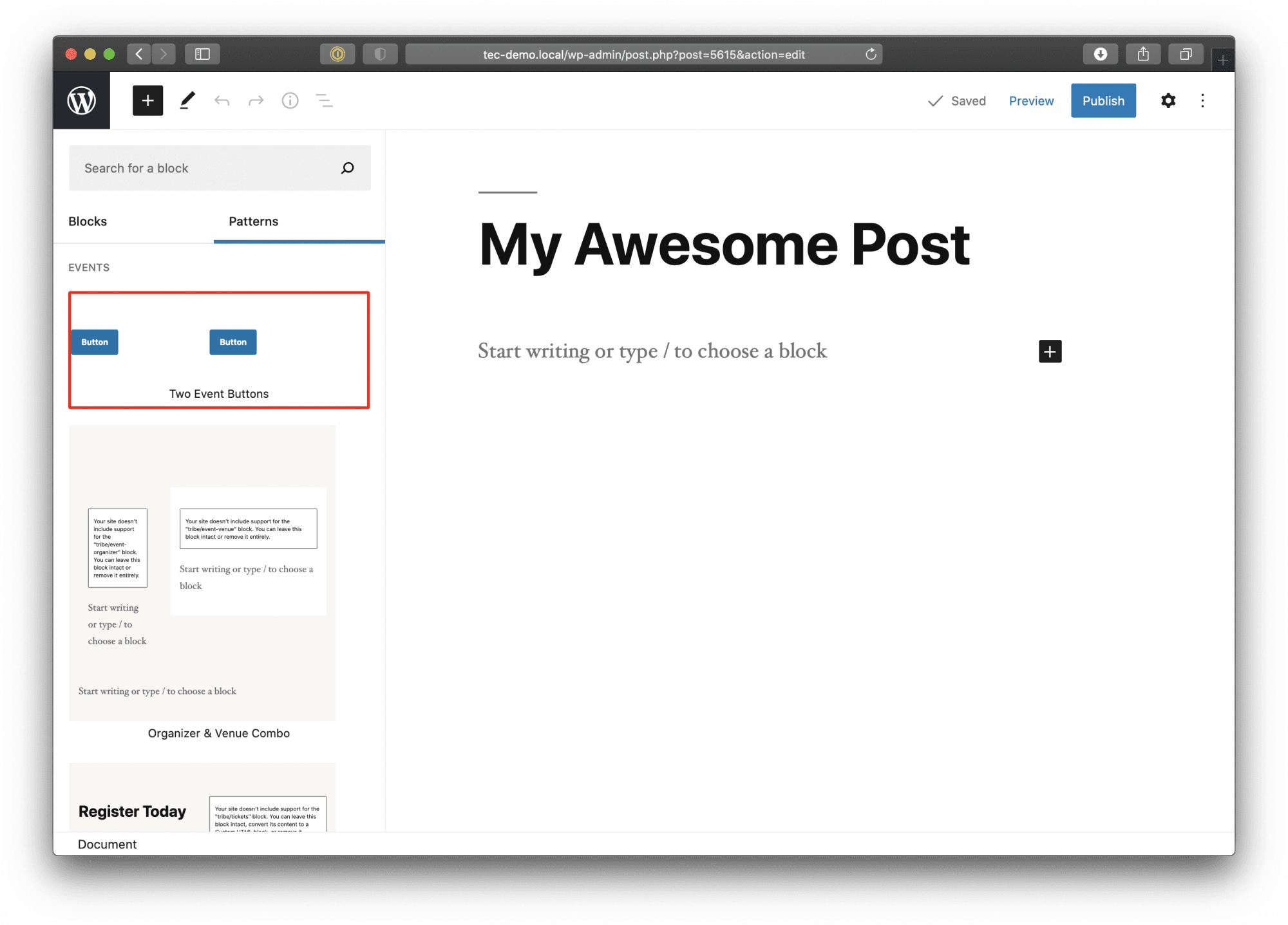
حالا میتوانیم به ادیتور برگردیم. درجکننده بلوک را باز کنیم، الگو را جستجو کنیم، و آن را از نتایج انتخاب کنیم.

- برنامه نویسان
- 2k بازدید
- 0 تشکر
