اعتبار سنجی کد ملی با استفاده از جاوا اسکریپت
شنبه 29 آذر 1399از دغدغه های اصلی هر طراح و برنامه نویس وب بهبود سرعت سایت با کاهش درخواست های ارسال شده به سرور است و همانطور که میدانید اعتبار سنجی فرم ها جزئی از عوامل مهم جهت بهبود کیفیت اطلاعات وارد شده به دیتابیس و کاهش درخواست های مخرب نسبت به سرور است.در این مقاله یکی از کاراکتر های مهم دریافت اطلاعات کاربر یعنی کد ملی را به وسیله جاوا اسکریپت اعتبار سنجی می کنیم.

با سلام و خسته نباشید خدمت دوستان عزیزم؛ همونطور که در خلاصه مبحث ما مطالعه کردین امروز میخواهیم کد ملی دریافت شده از کاربر را سمت کاربر اعتبار سنجی کنیم تا اینطوری فشار ارسال اطلاعات بی ارزش رو سمت سرور کم کنیم.در ابتدا به معرفی کلی ساختار کد ملی و سپس به پیاده سازی اعتبار سنجی اون سمت کاربر به کمک دستورات جاوا اسکریپت می پردازیم، با ما همراه باشین...
ساختار کلی کد ملی:
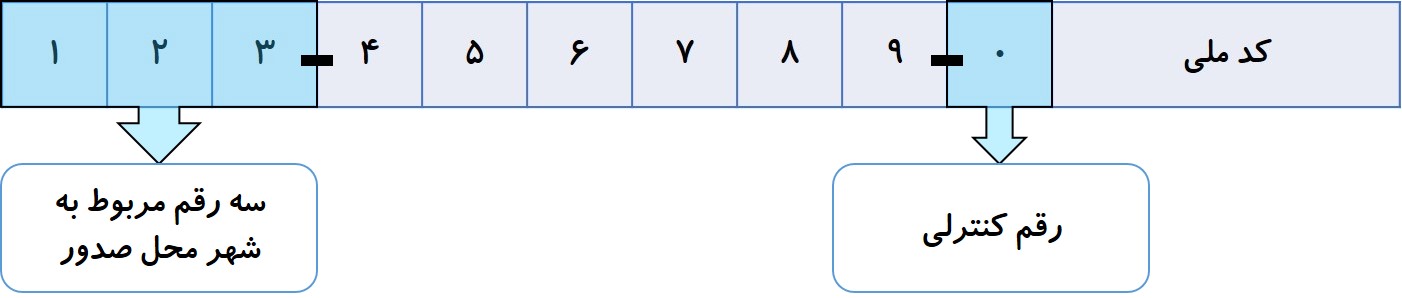
همونطور که در عکس زیر مشاهده میکنین هر کد ملی متشکل از 10 عدده که سه عدد اول از سمت چپ مربوط به شهر محل صدور شخص و عدد آخر نیز رقم کنترلی کد ملیه که ما دقیقا به همین قسمت از کد ملی کار داریم.

ماهیت اعداد کد ملی و ارزش گذاری آن ها :
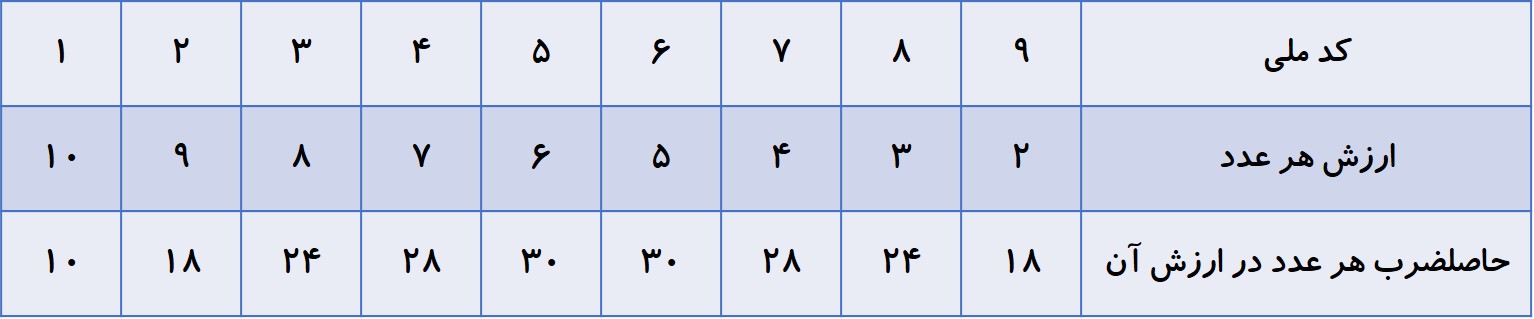
با توجه به ارزش گذاری ارائه شده برای هر عدد کد ملی ، ازسمت چپ به ترتیب اعداد ارزش 10 تا 2 را دارند که هر یک از این ارزش ها در مقدار همون عدد کد ملی ضرب می شه تا در نهایت ارزش کلی کد ملی شخص با جمع همین اعداد بدست بیاد . ( شکل زیر )

از عکس بالا هدف کلی ما مشخصه ، ما باید هر عدد کد ملی را در ارزش آن ضرب کنیم و تک آن ها را باهم جمع کنیم تا یک عدد جدید اکثرا سه رقمی و نه همیشه بدست بیاید که اصلا مهم نیست می خواهدچند رقم باشد چون باید بر 11 تقسیمش کنیم خوب حتما می پرسید چرا ؟؟؟؟؟ خوب معلومه چون الآن بهتون میگم چرا !!
علتش اینه که مجموع اعداد بدست اومده از ضرب هر عدد در ارزش اون به علاوه ی اون رقم کنترلی که اول بهتون گفتم باید بر 11 بخش پذیر باشه تا کد ملی ما صحیح باشه و یعنی این که اگر طبق فرمول گفته شده عدد بدست آمده در آخر بر 11 بخش پذیر نباشه خوب کد ملی وارد شده قطعا صحیح نیستش. اما به طور کلی محض اطلاع عرض می کنم که عدد کنترلی آخر به این شیوه بدست میاد.
روش بدست آوردن عدد کنترلی :
ببینید طبق ارزش گذاریه هر عدد کد ملی ، که بالا براتون گفتم ( از 10 تا 2 ) عدد آخر بدست آمده بدون عدد کنترلی( چون میخوایم عدد کنترلی رو بدست بیاریم دیگه :) ) مثه شکل زیر بدست میاد .

به عنوان مثال فکر کنین باقی مانده مجموع اعداد تقسیم بر 11 برابر 8 باشه خوب طبق فرمول بالا 11 منهای 8 برابر 3 میشه به همین راحتی و مثال دیگه فکر کنین باقی مانده برابر 1 باشه ؛ خوب دیگه از 11 کم نمیکنیم و همون 1 میشه عدد کنترلی ما ...
و اما از هر چه بگذریم سخت کد خوشتر است ...
روش پیاده سازی اعتبار سنجی کد ملی در جاوا اسکریپت :
خوب این همه گفتیم و نگفتیم تا برسیم به ایجا ولی بهتون قول میدم که اعتبار سنجی بسیار راحتره چون برای صحت کد ملی وارد شد توسط کاربر کافیه که مجموع حاصلضرب هر عدد در ارزش اون تقسیم بر عدد 11 برابر صفر بشه و در غیر این صورت خوب اون کد ملی دیگه کد ملی نیست ؛ به همین راحتی .
طبق عکسی که در زیر براتون آماده کردم همین مثال بالا رو اومدیم اعتبار سنجی کردیم ببینیم این اعداد امکانش هست که کد ملی باشه ؟؟!! ( اگه بود چه کد ملی بود جان من !!! والا !!!)

حالا ما در ابتدا اومدیم یک سند HTML تعریف کردیم که توی اون از کاربر یک عددی رو میگیره و با کلیک کردن دستورات جاوا اسکریپت ما رو اجرا میکنه :
<input type="text" placeholder="Enter Your National Code" maxlength="10" id="Your-id">
<button onclick="myfunction()">click me!</button>خوب بعد از این که کاربر کلیک کرد باید فرآِیند اعتبار سنجی طبق کد های ما در جاوا اسکریپت فعال بشه . در این قسمت ما باید به یک سری مسائل راجع به کد ملی توجه کنیم ؛
1 ) باید حتما عددی باشد
2 ) باید حتما کاربر یه چیزی رو وارد کنه دیگه ناسلامتی
3 ) باید حتما 10 عدد باشد
و در آخر باید مشخص کنیم که کدی که کاربر وارد کرده کد ملیه یا نه ؟ که این قسمت رو هم باید طبق فرمول های گفته شده در بالا در حلقه و دستورات شرطی اعتبار سنجی کنیم :
function myfunction() {
var xv = document.getElementById('Your-id').value;
if (isNaN(xv)) {
alert("please enter a number !");
} else if (xv == "") {
alert("please write a code !")
} else if (xv.length < 10) {
alert("your entered code is less than 10!")
} else {
var yy = 0;
var yv = parseInt(yv);
for (let i = 0; i < xv.length; i++) {
yv = xv[i] * (xv.length - i);
yy += yv;
}
var x = yy % 11;
if (x === 0) {
alert("your code is valid !");
} else {
alert("your code is invalid !");
}
yy = 0;
}
}تمامی متغیر ها در بالا فرضی هستش و میتونید طبق سلیقه خودتون اسمشون رو عوض کنید ، اگر هم دوست داشتین میتونید فارسیش کنین و در پروژه هاتون ازش بهره مند شید .
با تشکر و خسته نباشید از این که این مطلب رو خوندین ...
- Java Script
- 11k بازدید
- 6 تشکر

برای درج نظر باید وارد سایت شوید