نحوه ساخت کامپوننتهای پیچیده، قابل استفاده مجدد و انعطافپذیر در Figma با Autolayout
سه شنبه 19 اسفند 1399مشکل کامپوننتهای پیچیده این است که آنها معمولا به خوبی با تغییرات طراحی سازگار نیستند. انعطافپذیر نیستند.

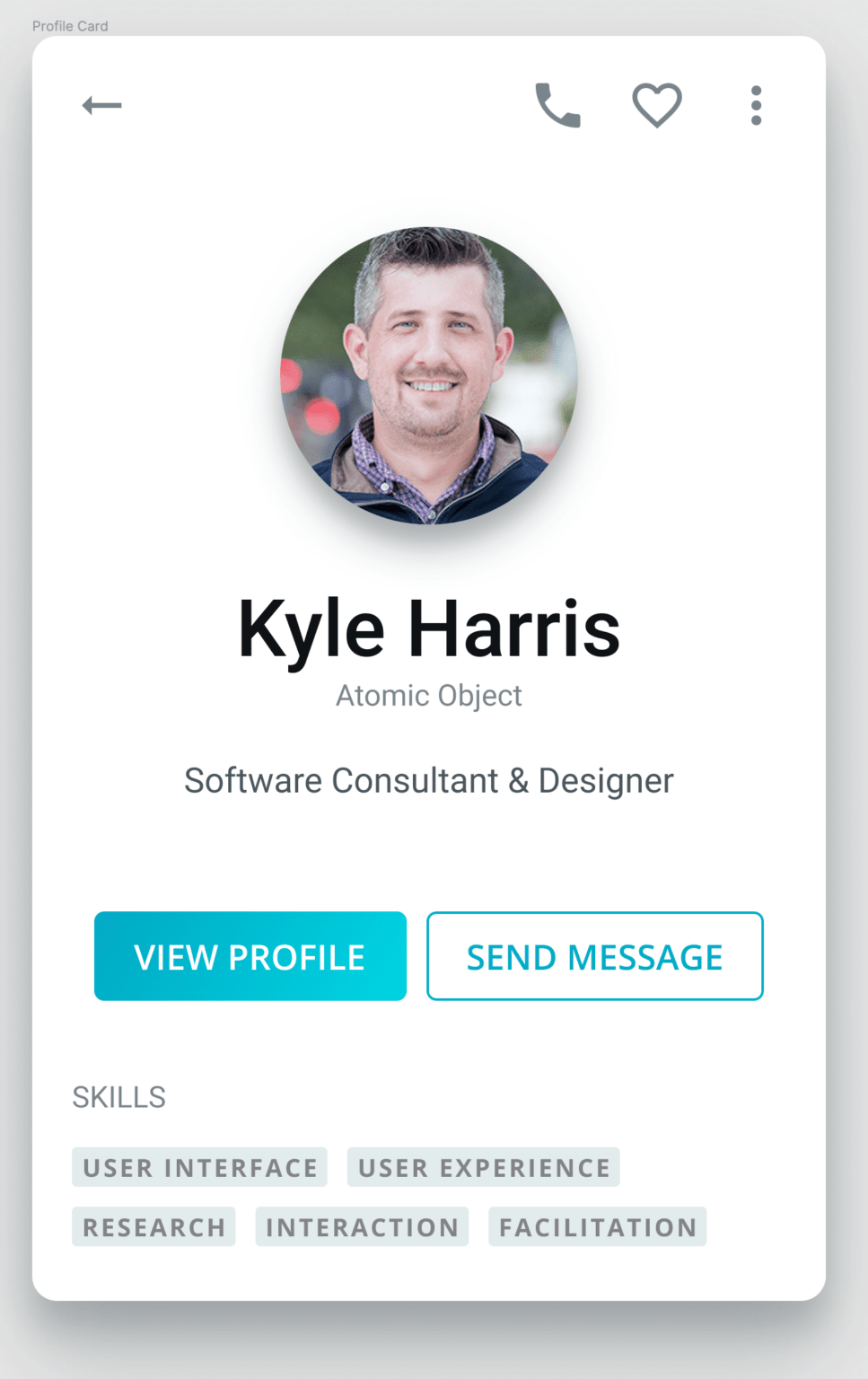
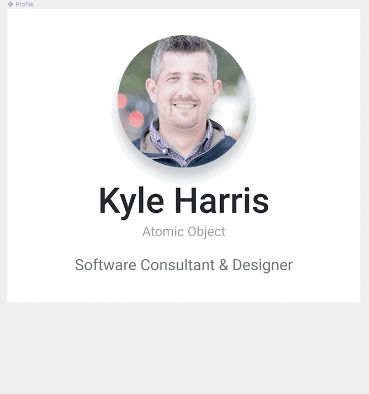
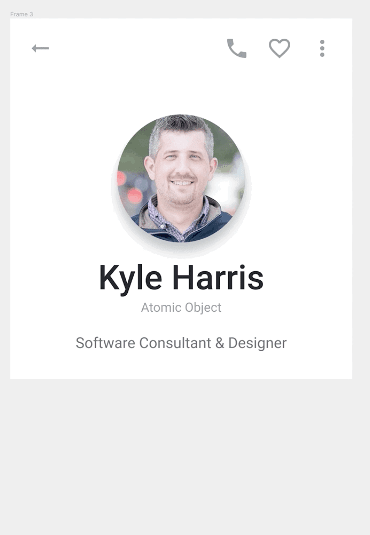
پروفایلی که در زیر نشان داده شده دارای عناصر مختلفی است. ویرایش یا حذف آن میتواند در یک کامپوننت از پیش ساخته شده تقریبا غیر ممکن باشد.

در برنامهای مانند Sketch (یا حتی فیگما) ما میتوانیم نسخههای مختلفی از پروفایل ایجاد کنیم تا همه تغییرات طراحی مورد نیاز را کنترل کند.
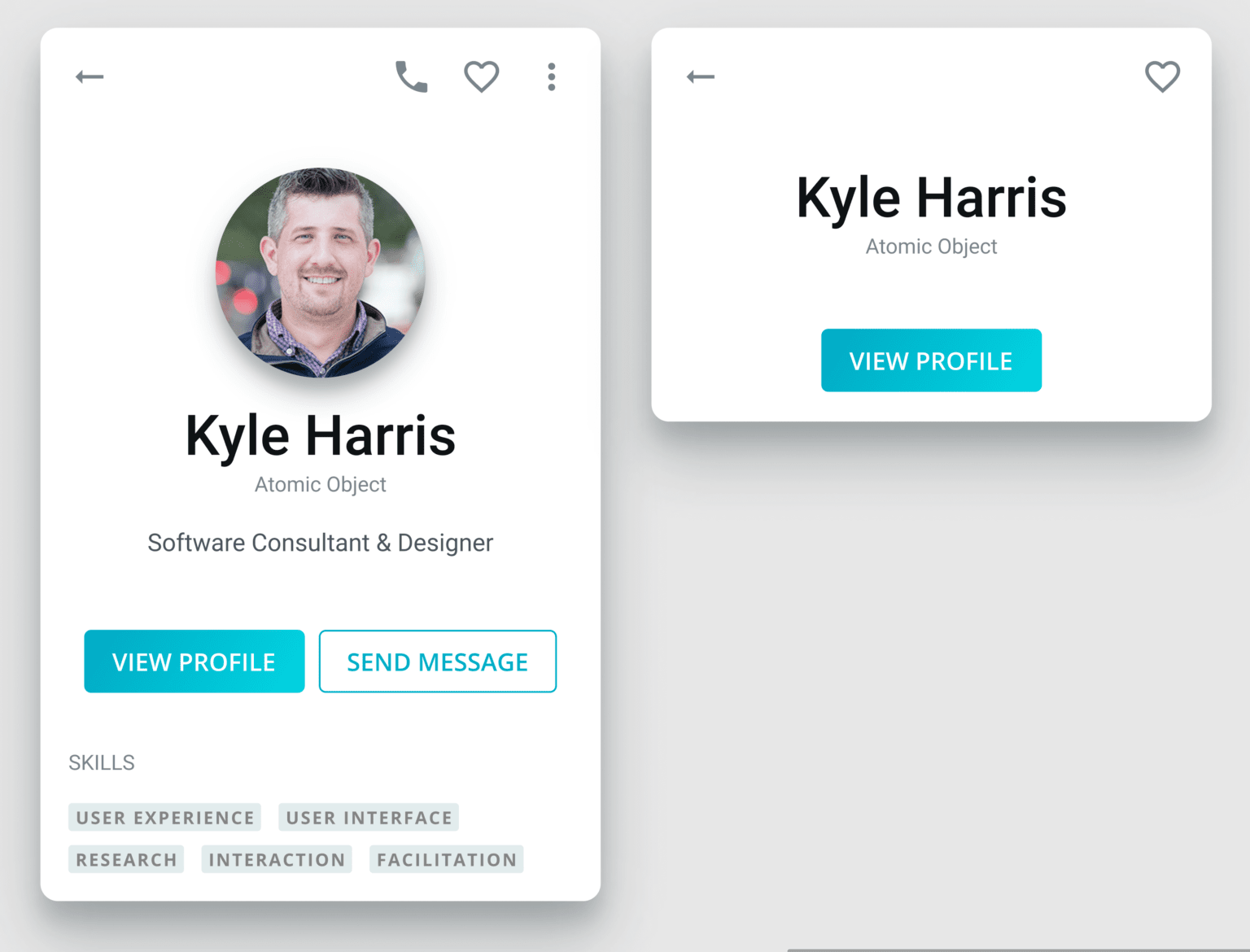
خوشبختانه، روشی برای تجزیه طراحی کامپوننت پیچیده و از پیش ساخته شده آن در یک کامپوننت قدرتمند، انعطافپذیر، و قابل استفاده مجدد وجود دارد. با ترکیب زیر کامپوننتهای مختلف و استفاده از برخی از جادوهای Autolayout جالب، دو پروفایل زیر با استفاده از تنها یک کامپوننت ساخته شدند.

1. آن را از هم تفکیک کنید
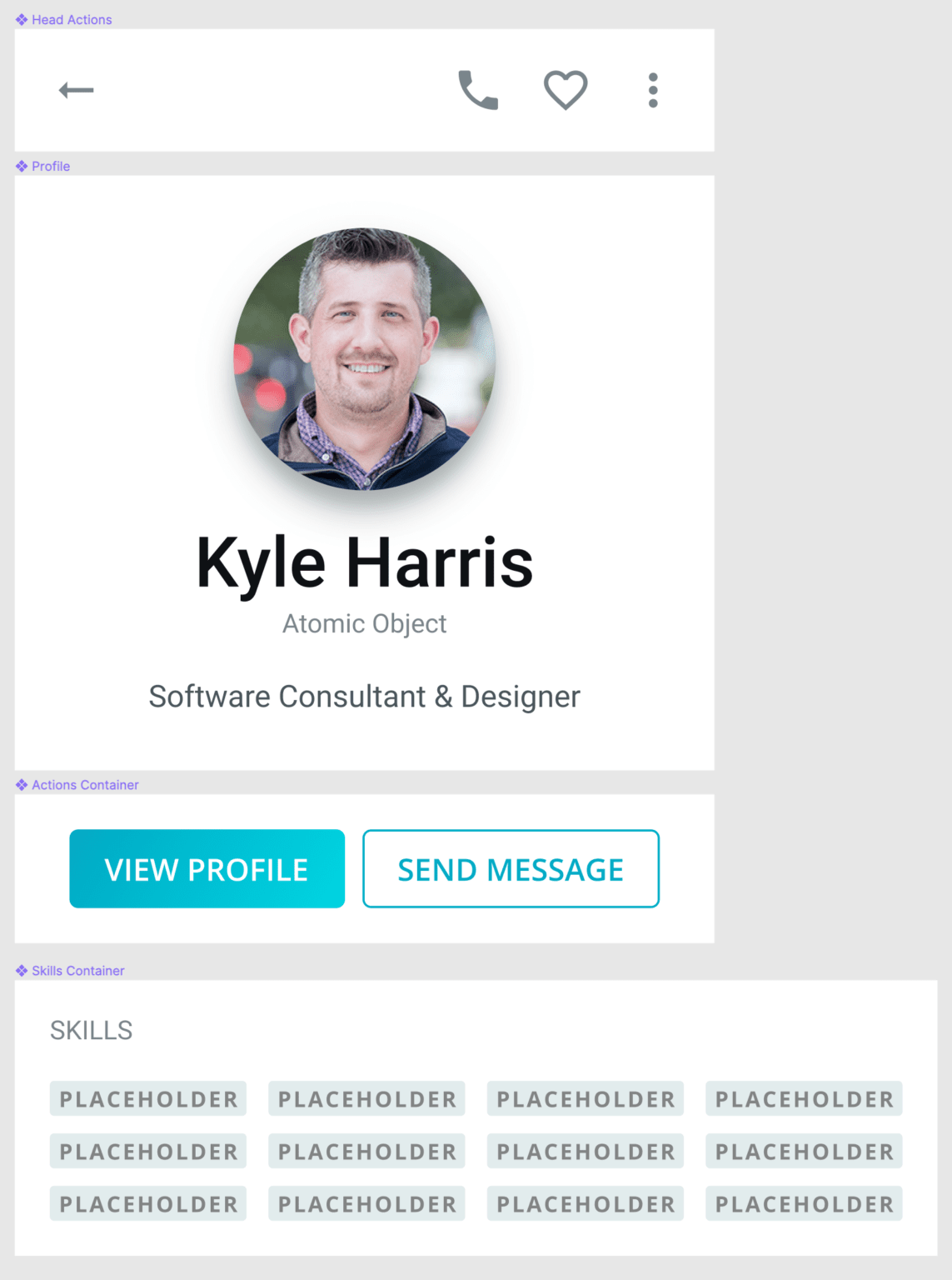
اولین بخش ساخت یک کامپوننت پیچیده تجزیه آن به زیر کامپوننتهای کوچکتر است که هر یک از آنها از مجموعهای از Autolayouts استفاده میکنند.

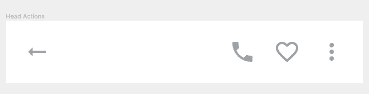
در عملکرد هدر، ما گروهی از المنتها را ایجاد کردهایم که آن را به سمت راست چسبانده ایم، سپس یک Autolayout افقی اعمال کردهایم. این بدان معناست که مهم نیست از کدام ترکیبی از آیکونها استفاده میکنیم، آنها همیشه کاملا در موقعیت قرار میگیرند.

2. گروههایی را برای کنترل فاصله ایجاد کنید
از آنجایی که Autolayout از نظر فاصله بین المنتها کمی محدود است، ما گروهی از آبجکتها را میسازیم که فاصله متفاوتی خواهند داشت. در تصویر زیر، ما نام و کمپانی را در یک گروه گذاشتهایم و حتی یک Autolayout جداگانه به آن دادهایم.

3. گزینههای بیشتری را نسبت به آنچه نیاز دارید بدهید
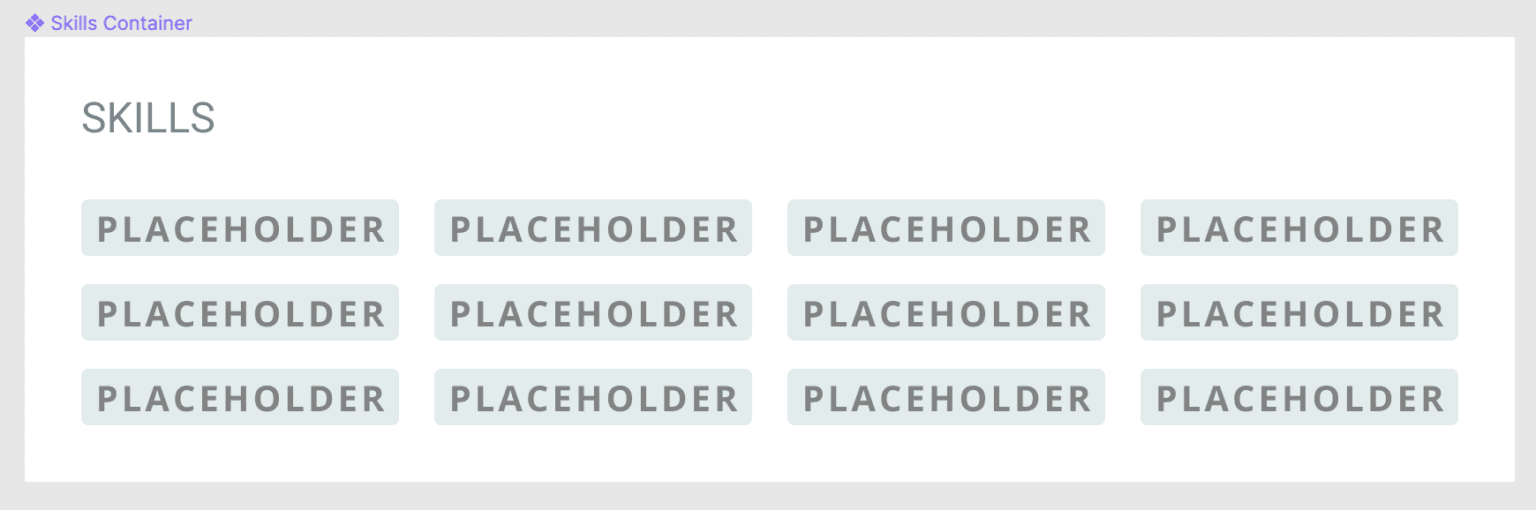
تمرینی که ما به خصوص هنگام ساخت کامپوننتهایی مانند پیمایش جانبی یا منوهای کشویی (دراپ دان) دنبال می کنیم، این است که به خودمان گزینههای بیشتری نسبت به آنچه که فکر میکنیم نیاز داریم میدهیم.
برای این Skills chips، از هر کدام سه ردیف ایجاد کردهایم. ما هر سطر را به صورت Autolayout ایجاد میکنیم و سپس سطرها را در Autolayout خودمان گروهبندی میکنیم. این به ما اجازه میدهد تا تگ های بلندتر یا کوتاه تر را مدیریت کنیم و آنها را به صورت متناسب قرار دهیم.

4. همه موارد را در کنار هم قرار دهید
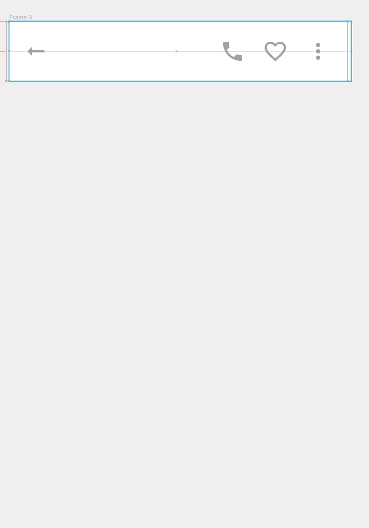
اکنون که ما همه کامپوننتهای ساخته شده را داریم، میتوانیم آنها را در یک "کامپوننت پیچیده" جدید در کنار هم قرار دهیم. با ساخت یک فریم که اندازه المنت بالایی است (در این مورد، هدر ما) شروع کنید و یک Autolayout ست کنید. سپس نمونهای از هر کامپوننت را به درون فریم بکشید.



بسته به نحوه برنامه ریزی و ساخت کامپوننت ها، میتوانید فاصله بین المنتها را در صورت لزوم تنظیم کنید.
بعد از یکسری ساخت برنامه ریزیهای دقیق، باید خودتان یک کامپوننت همه کاره داشته باشید که استفاده از آن آسان است.
- برنامه نویسان
- 1k بازدید
- 0 تشکر
