ساخت برنامه های Realtime در انگولار با ASP.NET Core و SignalR
یکشنبه 22 فروردین 1400این مقاله به شما نشان میدهد که چطور میتوانید با استفاده از SignalR و ASP.NET Core برنامه های realtime را در انگولار بسازید.

برای شروع باید یک برنامه ASP.NET Core ایجاد کرده و در آن SignalR hub را کانفیگ کنید. ما از Web API استفاده میکنیم. میتوانید این کار را با دستور dotnet new webapi انجام دهید. پس از ایجاد، باید یک Hub بسازید (یکی از اجزای اصلی در فریم ورک SignalR). در اینجا پیاده سازی hub است.
using Microsoft.AspNetCore.SignalR;
namespace Backend
{
public class MessageHub : Hub
{
}
}هیچ متدی در هاب پیاده سازی نشده است. سپس باید کلاس Startup را برای استفاده از SignalR کانفیگ کنید. با افزودن کد زیر می توانید این کار را انجام دهید.
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR();
services.AddControllers();
//code removed for brevity
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
//code removed for brevity
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
endpoints.MapHub<MessageHub>("/messageHub");
});
}اکنون آماده پذیرش کانکشنهای SignalR هستید. اما شما هیچ متدی را برای ارتباط با کلاینت پیاده سازی نکردید. بنابراین به جای نوشتن کد در Hub، میتوانید کد را در کنترلر بنویسید؛ این روش بهتر است چون میتوانید به همه پارامترهای HTTP موجود در کنترلر دسترسی پیدا کنید و میتوانید اکشن متدها را در معرض سیستم های اکسترنال قرار دهید به تا آنها بتوانند نوتیفیکیشنها را به برنامه های کلاینت ارسال کنند. شما باید یک API controller جدید بسازید و در کانستراکتور میتوانید HubContext را با استفاده از اینکه میتوانید با SignalR تعامل داشته باشید دریافت کنید. در اینجا این پیاده سازی شده است.
[ApiController]
[Route("[controller]")]
public class MessageController : ControllerBase
{
private readonly IHubContext<MessageHub> _hubContext;
public MessageController(IHubContext<MessageHub> hubContext)
{
_hubContext = hubContext;
}
[HttpPost]
public async Task<IActionResult> SendMessage([FromBody]string message)
{
await _hubContext.Clients.All.SendAsync("MessageReceived", message);
return Ok();
}
}در این کد، شما با استفاده از سیستم های اکسترنال میتوانید که میتواند پیامها را به کلاینت ها ارسال کند، SendMessage API endpoint را نمایش دهید. بیاید در مرحله بعدی پروژه Angular را بسازیم و کدی برای تعامل با سرور SignalR بنویسیم. شما میتوانید یک پروژه انگولار را با استفاده از دستور ng new –minimal بسازید؛ پارامترminimal فایل هایspec را نمیسازد. این برای برنامه های تولید توصیه نمیشود. بعد از نصب پکیجهای وابستگی (dependency) برنامه انگولار، شما باید پکیج کلاینت را برای SignalR نصب کنید تا با SignalR server ارتباط داشته باشد. میتوانید این کار را با دستور npm i @microsoft/signalr انجام دهید. پس از نصب میتوانید فایل app.component.ts را به این صورت تغییر دهید.
import { Component } from '@angular/core';
import * as signalR from "@microsoft/signalr";
@Component({
selector: 'app-root',
template: '',
styles: []
})
export class AppComponent {
title = 'Frontend';
connection = new signalR.HubConnectionBuilder()
.withUrl("https://localhost:5001/messageHub")
.build();
ngOnInit() {
this.connection.on("MessageReceived", (message) => {
console.log(message);
});
this.connection.start().catch(err => document.write(err));
}
}در کد بالا شما در حال برقراری ارتباط با سرور SignalR و subscrib کردن در رویداد – MessageReceived هستید که متد سرور است که فراخوانی میشود. و پیام از سرور در کنسول نمایش داده میشود. سپس میتوانید هر دو برنامه را اجرا کرده و خروجی را تأیید کنید. از برنامه Angular پیامی به این شکل دریافت خواهید کرد.

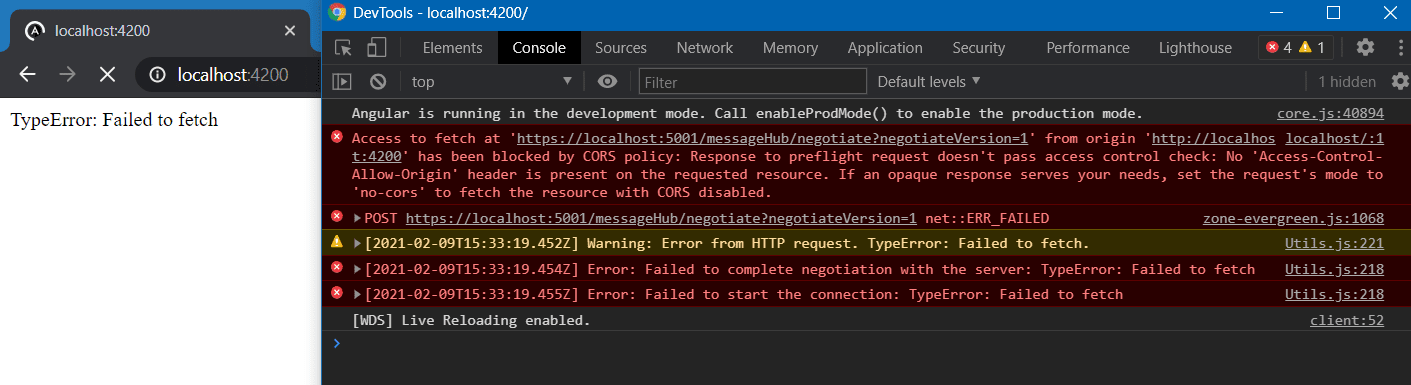
به این دلیل SignalR به CORS نیاز دارد تا به درستی کار کند، بنابراین شما باید سیاستهای CORS
را در سرور SignalR کانفیگ کنید. میتوانید این کار را به این صورت انجام دهید.
public void ConfigureServices(IServiceCollection services)
{
services.AddCors(options => options.AddPolicy("CorsPolicy", builder =>
{
builder.AllowAnyHeader()
.AllowAnyMethod()
.SetIsOriginAllowed((host) => true)
.AllowCredentials();
}));
services.AddSignalR();
services.AddControllers();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
//code removed for brevity
app.UseCors("CorsPolicy");
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
endpoints.MapHub<NotificationHub>("/NotificationHub");
});
}در کد بالا کانفیگ کردهاید تا به هر هدر، هر متد و credential ها دسترسی پیدا کنید. باز هم میگوییم برنامههای تولید توصیه نمیشود. در برنامههای تولید از نام های دامین مناسب استفاده میکنیم و فقط متدهای ضروری را مجاز میدانید. بعد هر دو برنامه را اجرا کنید. میتوانید برنامه web api را با استفاده از دستور dotnet run و برنامه انگولار را با استفاده از دستور ng serve –watch اجرا کنید. و از طریق Swagger UI میتوانید /Messageendpoint را امتحان کنید و میتوانید متن پیامی را که ارسال کردهاید را به برنامههای کلاینت برسانید. اکنون شما یک برنامه پایه SignalR و Angular را پیادهسازی کردهاید. اما در دنیای واقعی ممکن است الزامات تغییر کنند؛ مثلا اگر شما در حال ساخت برنامه چت هستید، میخواهید به کاربر خوش آمد بگویید یا میخواهید برخی از اطلاعات کلاینت را به backend منتقل کنید. برای انجام این کار میتوانید از query strings استفاده کنید؛ میتوانید اطلاعات مورد نیاز برای انتقال به سرور به عنوان query strings در برنامه انگولار را پیوست کنید.
connection = new signalR.HubConnectionBuilder()
.withUrl("https://localhost:5001/messageHub?userId=123456")
.build();و شما میتوانید این مقادیر را در متد server - hub - OnConnected() به این صورت به دست آورید.
public class MessageHub : Hub
{
public override Task OnConnectedAsync()
{
var userId = Context.GetHttpContext().Request.Query["userId"];
return base.OnConnectedAsync();
}
}به این ترتیب میتوانید برنامههای real time را با استفاده از ASP.NET Core و SignalR در انگولار بسازید. در حال حاضر شما رشته پیام را از سرور می گیرید و آن را درکنسول نمایش میدهید، به جای این میتوانید JSON payload را تعریف کرده و نمایش منطق در سمت کلاینت را پیاده سازی کنید. با کمک Notification API در مرورگرها میتوانید برنامه را تعاملی تر بسازید.
سورس کد را میتوانید از این لینک بگیرید.
- AngularJs
- 2k بازدید
- 2 تشکر
