یادگیری CSS Flexbox برای ساخت 5 طرح بندی ریسپانسیو
دوشنبه 23 فروردین 1400در اینجا یک راهنمای کاربردی است که به شما کمک میکند CSS Flexbox در سال 2021 را با ساخت 5 لایه ریسپانسیو بسازید.

Flexbox چیست؟
ما در هنگام ساخت خانه به یک نقشه اولیه نیاز داریم. به همین ترتیب، برای طرحبندی محتوای خود در بین مرورگرمان به نقشه اولیه نیاز داریم. گاهی اوقات ما باید طرحهای ریسپانسیو را برای سایزهای مختلف صفحه بسازیم.
این چیزی است که Flexbox در انجام آن به ما کمک میکند، یعنی ساخت طرح بندیهای ریسپانسیو.
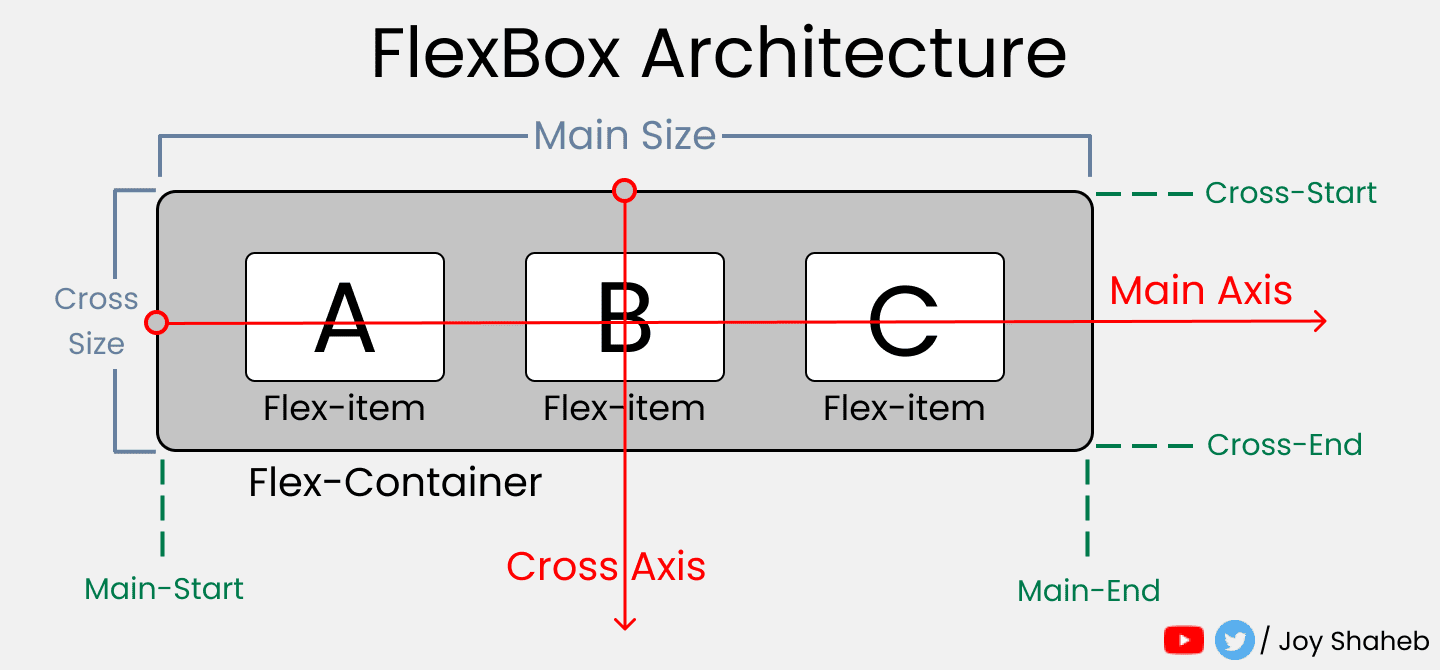
معماری Flexbox
خوب معماری Flexbox چطور کار میکند؟ محتواها (flex-items) در طول محور اصلی (Main Axis) و محور متقاطع (Cross Axis) توزیع میشوند. و بسته به پراپرتی flex-direction، موقعیت طرح بندی بین ستون ها و ردیف ها را تغییر میدهند.

پیش نیازها
قبل از شروع کار باید کمی HTML و CSS را بلد باشید. با این آموزش، شما یاد میگیرید Flexbox چطور کار میکند، پراپرتیها و مقادیر مختلف آن چطور کار میکند، و مدیا کوئری ها چطور کار میکنند (که به ما در ساخت وب سایت های ریسپانسیو کمک میکند).
مراحل پروژه
قبل از کدنویسی، ما باید یکسری مقادیر را در متغیرها ذخیره کرده و استایلهای پیش فرض مرورگر را پاک کنیم. همراه با این کار، باید یکسری media query mixins را تعریف کنیم تا در زمان صرفه جویی کرده و از تکرار کد جلوگیری کنیم.
SCSS چیست؟
SCSS یک پیش پردازنده از CSS است که نسبت به CSS قابلیت های زیادی را به ما میدهد.
مثلا، ما میتوانیم کلاسهای child (فرزند) را در کلاسهای parent (والد) قرار دهیم، مقادیر را در متغیرها ذخیره کنیم، و بسیاری موارد دیگر. این کار واقعا به ما کمک میکند تا در وقت خود صرفه جویی کنیم.
بیاید کار را با SCSS شروع کنیم. CodePen یا هر ویرایشگر کدی که دارید را باز کنید، و این مراحل قدم به قدم را همراه با ما پیش روید.
چطور SCSS را در CodePen فعال کنیم
به تنظیمات CSS بروید، و از قسمت CSS Preprocessor دراپ دان را باز کرده و SCSS را انتخاب کرده و دکمه Save & Close را بزنید.
اول مقادیر border color، gap و padding را در متغیرهای خود تعریف کنید.
$gap : 4vh;
$padding : 4vh;
$color : #48CAE4;سپس برک پوینتهای مختلف صفحه را در SCSS map تعریف کنید. به خاطر دارید، در mobile، tablet ،scss map و desktop کلیدها هستند و پیکسلها مقادیر هستند.
$bp : (
mobile : 480px,
tablet : 768px,
desktop : 1440px,
);برای صرفه جویی در زمان و کد، وقتی مدیا کوئری ها تعریف میشوند، ما ازmixin و حلقه در برک پوینتهایی که در بالا تعریف کردیم استفاده میکنیم.
@mixin query($display){
@each $key, $value in $bp{
// defining max-width
@if ($display == $key){
@media (max-width: $value){@content;}
}
}
}حالا ما باید استایل های پیش فرض مرورگر را تغییر میدهیم. Margin و padding را تغییر میدهیم و box-sizing را با border-box ست میکنیم.
//Changing The Default Settings..
*{
margin:0px;
padding: 0px;
box-sizing: border-box;
// Changing the body here
body{
width: 100%;
min-height: 100vh;
font-family: sans-serif;
font-size: 45px;
}
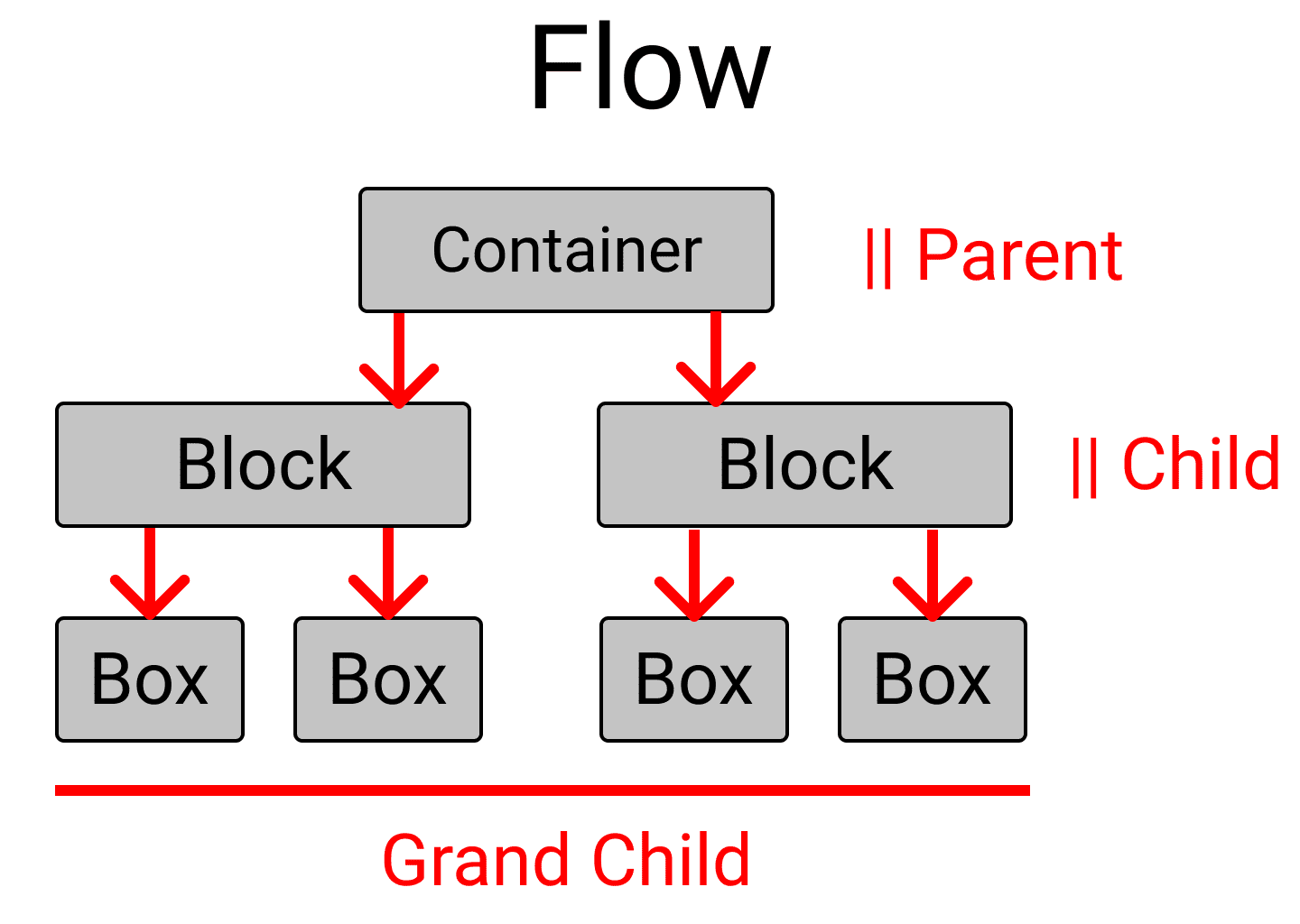
}بیاید در مورد روابط بین کلاسهای HTML ای که میخواهیم استفاده کنیم صحبت کنیم. همیشه به خاطر داشته باشید که Flexbox بر روی کلاسهای child کار میکند.
مثلا، پراپرتیهای Flexbox در Container class که بر روی Block کار میکنند تعریف میشوند و پراپرتی های تعریف شده در Block class بر روی Box class کار میکنند.
در اینجا یک توضیح تصویری از آنچه که گفتیم آورده شده است:

حالا بیاید این طرحها را بسازیم. با آسانترین سطح از نظر دشواری شروع میکنیم و به سمت طرح های پیشرفته تر پیش میرویم.
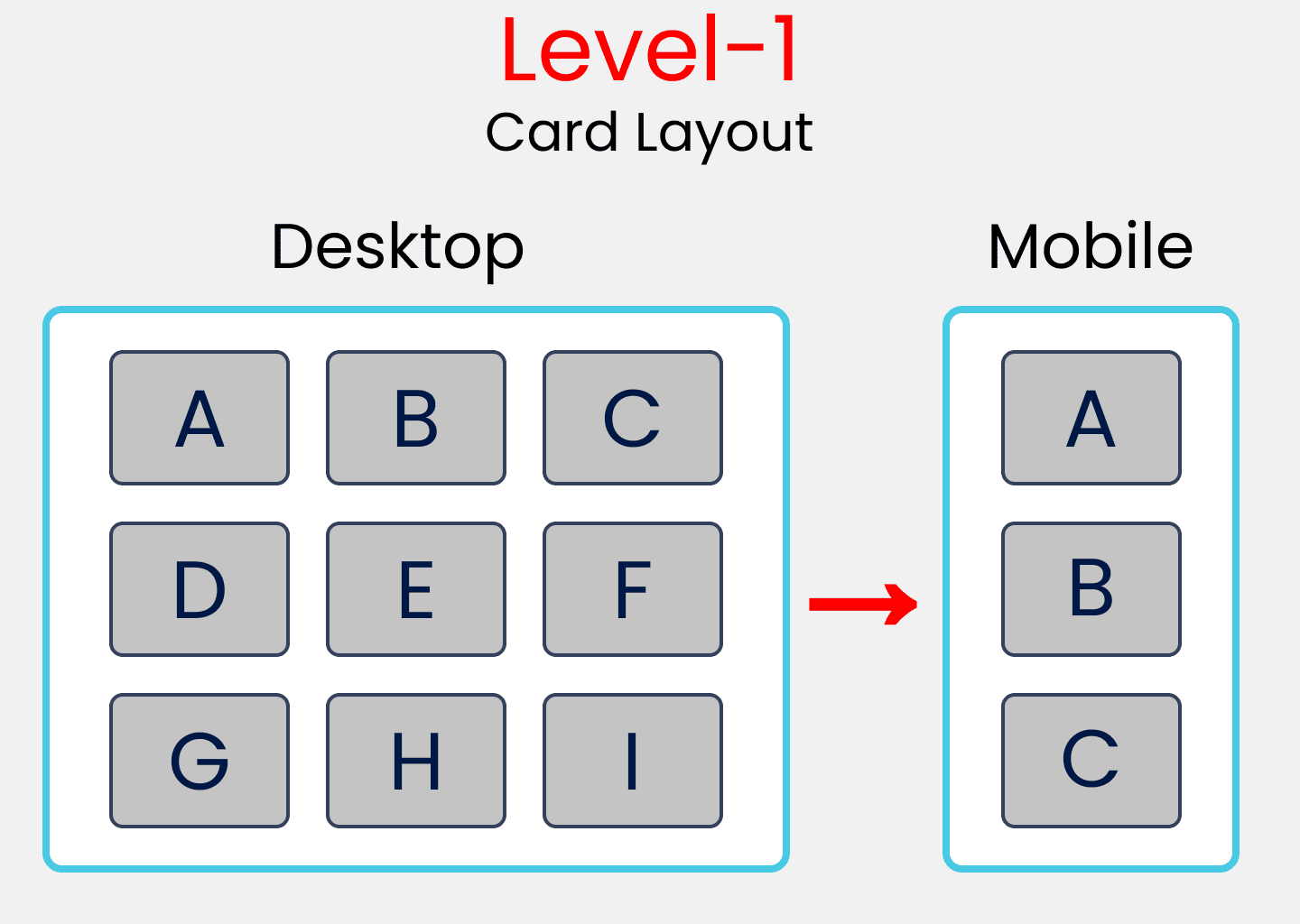
سطح یک، نحوه ساخت Card Layout

HTML
container class سه تا فرزند را نگه میدارد: block-1، block-2 و block-3.
کلاس block-1 سه تا باکس را حمل خواهد کرد: box-1، box-2 و box-3.
همین قوانین برای کلاسهای block-2 و block-3 هم اعمال میشود، اما مقادیر تغییر میکنند.
<div class="container">
<!--block-1 has 3 children, box-1,box-2,box-3 -->
<div class="block-1">
<div class="box-1"> A </div>
<div class="box-2"> B </div>
<div class="box-3"> C </div>
</div>
<!--similar to block-1, values are changed -->
<div class="block-2">
<div class="box-4"> D </div>
<div class="box-5"> E </div>
<div class="box-6"> F </div>
</div>
<!--similar to block-1, values are changed -->
<div class="block-3">
<div class="box-7"> G </div>
<div class="box-8"> H </div>
<div class="box-9"> I </div>
</div>
</div>
SCSS
حالا ما به استایل کلاس container مان میرویم. به خاطر دارید، برای فعال کردن Flexbox و دسترسی به تمام قدرتهای آن، باید display: flex; را بنویسید، به این صورت:
// Style rules for container class
.container{
display: flex;
//to lay .block-* classes in a column
flex-direction: column;
//Setting gap between the .block-* classes
gap: $gap;
// to set some padding &amp;amp;amp;amp; border inside
padding: $padding;
border: 1vh solid $color;
}همه کلاسهای . block-* را انتخاب کرده و با یکدیگر استایل دهی کنید. همزمان، در پایین، ما مدیا کوئریها را با استفاده از mixin که در طول مرحله تنظیمات ساختیم تعریف میکنیم.
[class ^="block-"]{
//To lay the boxes in a row.
display: flex;
flex-direction: row;
//Removing border(1vh+1vh), gap, &amp;amp;amp;amp; padding from the height
// And then equally distributing spaces between the
// .block-* classes by dividing it by 3
height: (100vh-2vh -$gap*2-$padding*2) / 3;
// putting gap between .box-* classes
gap: $gap;
// Style rules for mobile display
@include query (mobile){
flex-direction: column;
// you can pick any value you wish.
height: 500px;
}
}سپس همه کلاسهای .box-* را انتخاب کرده و آنها را با یکدیگر استایل دهی میکنیم، به این صورت:
[class ^="box-"]{
// To set the text at center of every box
display: flex;
justify-content: center;
align-items: center;
// To divide spaces among the boxes
// try flex-gap:1; you can see the difference.
// flex-grow: 1; // 1+1+1 =3 => 1/3 X 100% => 33.33% each
flex-basis: (100%)/3; // 33.33% each
border : 2px solid black;
border-radius: 10px;
background-color: #c1c1c1;
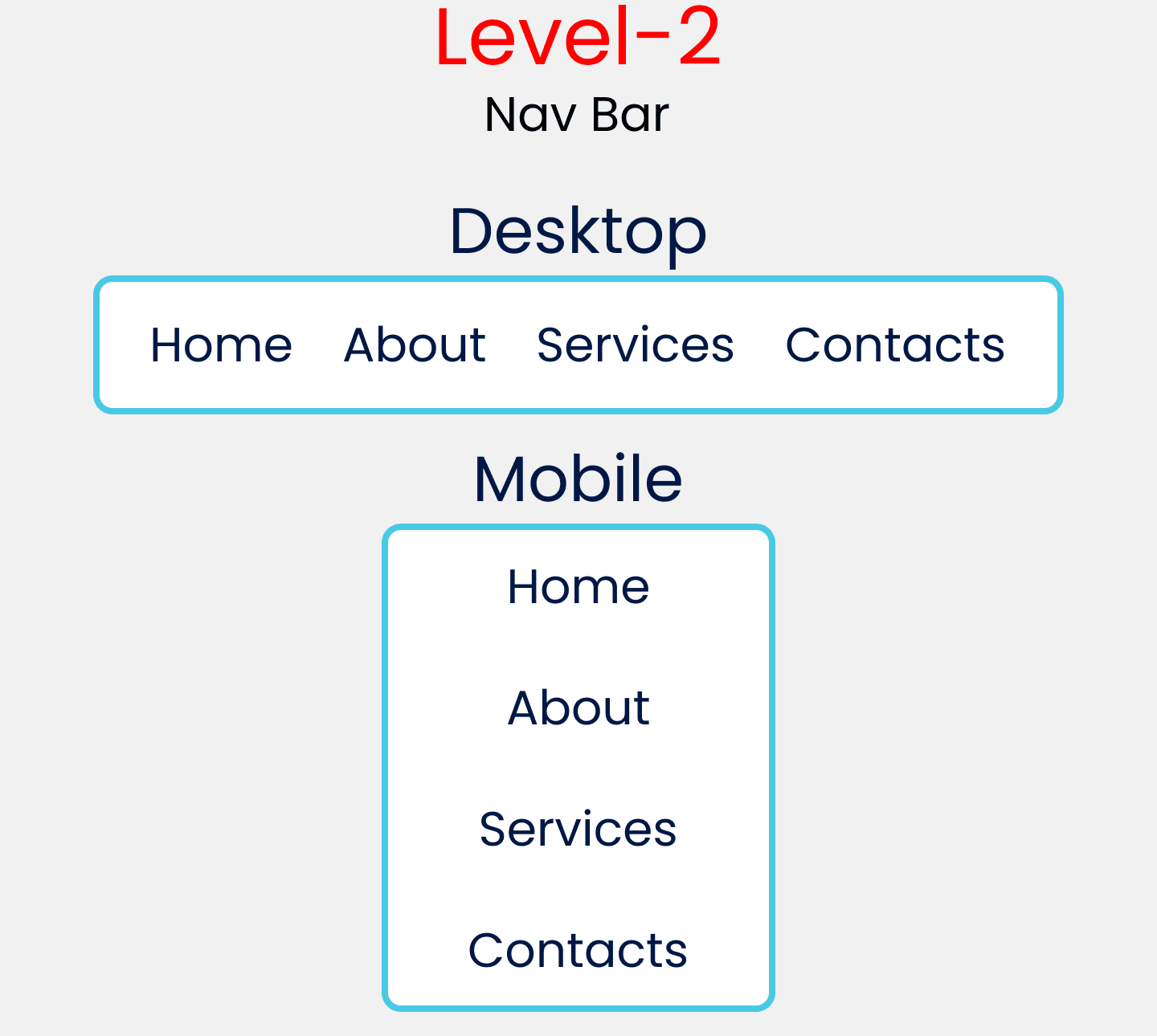
}سطح دو، نحوه ساخت Nav Bar Layout

HTML
کد HTML از سطح یک را حذف کرده و به جای آن این کد را بنویسید. اساسا این یک کلاس والد با 4 کلاس فرزند است.
<div class="container">
<div class="item-1"> Home </div>
<div class="item-2"> About </div>
<div class="item-3"> Services </div>
<div class="item-4"> Contact </div>
</div>
SCSS
در اینجا قوانین استایل برای کلاس container برای سطح دو است. در پایین، ما یک مدیا کوئری را با استفاده از mixin تعریف کردیم.
.container{
font-size: 35px;
display: flex;
//To set orientation of the items
flex-direction: row;
// To distribute available space
justify-content: space-evenly;
padding: $padding;
border : 1vh solid $color;
// style rules starts from Tablet Screens
@include query(tablet){
height : 100vh;
//Changing orientation of the items
flex-direction: column;
align-items: center;
//Setting gap for items Vertically
gap: $gap
}
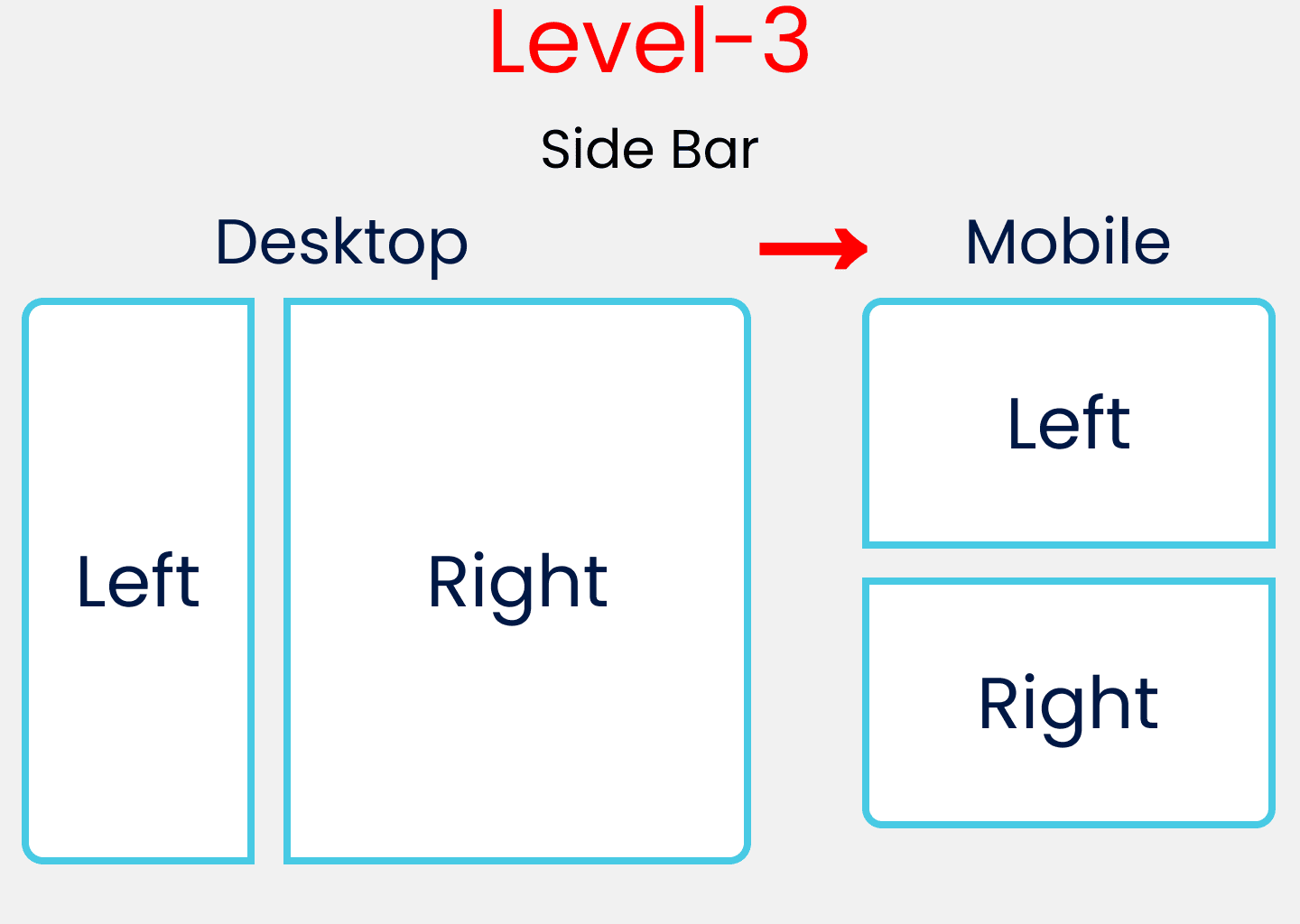
}سطح سه، نحوه ساخت Sidebar Layout

HTML
حالا ما با این بلوک کد کار میکنیم:
<div class="container">
<div class="block-1"> Left </div>
<div class="block-2"> Right </div>
</div>SCSS
قوانین استایل کلاس container با media query mixin ها در پایین برای سطح سه قرار گرفته اند:
.container{
display: flex;
flex-direction: row;
gap: $gap;
padding: $padding;
// Style Rules for Mobile Display
@include query(mobile){
flex-direction: column;
}
}در اینجا ما همه کلاسهای .block-* را همراه با مدیا کوئریها برای نمایش موبایل انتخاب کرده و استایل دهی میکنیم:
[class ^="block-"]{
//To put the left, right text at center
display: flex;
justify-content: center;
align-items: center;
border : 4px solid $color;
//Setting height of each block
height: 100vh -$padding*2;
// Style Rules for Mobile Display
@include query(mobile){
height: 50vh -$padding*2;
}
}حالا به صورت جداگانه کلاسهای block-1 و block-2 را هدف قرار میدهیم. همچنین برای توزیع فضای صفحه نمایش مقدار flex-grow را تغییر میدهیم.
// Style Rules Left Block
.block-1{
//will occupy 20% of the Available width
flex-grow: 2;
}
// Style Rules Right Block
.block-2{
//will occupy 80% of the Available width
flex-grow: 8;
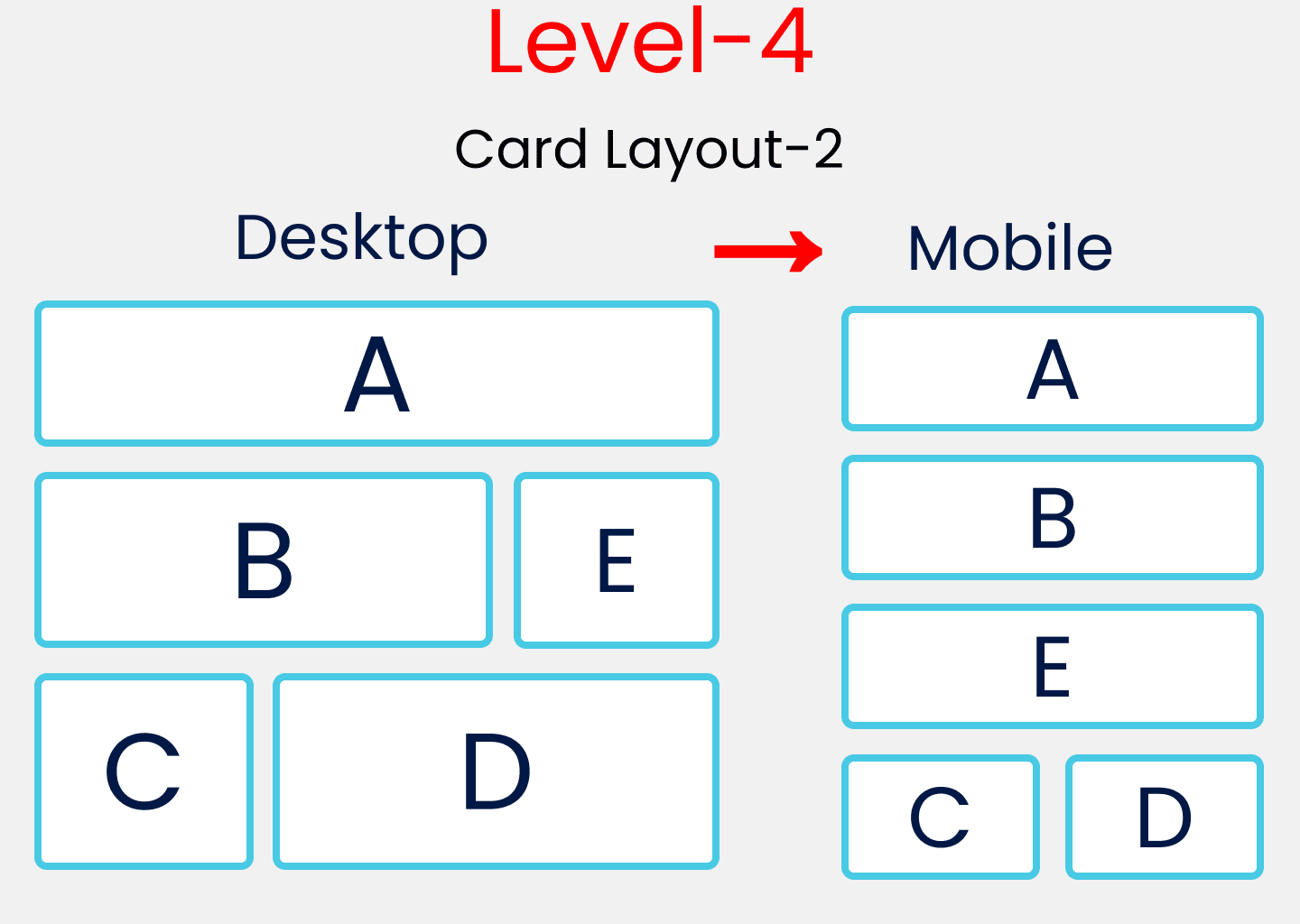
}سطح چهار، نحوه ساخت Card Layout 2

HTML
در اینجا قوانین HTML شبیه به سطح یک با کمی تغییر است.
<div class="container">
<div class="block-1">
<div class="box-1"> A </div>
</div>
<div class="block-2">
<div class="box-2"> B </div>
<div class="box-3"> E </div>
</div>
<div class="block-3">
<div class="box-4"> C </div>
<div class="box-5"> D </div>
</div>
</div>
</div>SCSS
کلاس container را به این صورت استایل دهی کنید:
.container {
display: flex;
flex-direction: column;
padding: $padding;
gap: $gap;
}سپس همه کلاسهای block-* را با همدیگر همراه با media query mixin در پایین برای دستگاههای موبایل انتخاب و استایل دهی کنید:
[class ^="block-"]{
display: flex;
flex-direction: row;
gap: $gap;
// Removing Padding, Gap &amp;amp;amp;amp; divide by 3
height: (100vh -$gap*2 -$padding*2)/3;
// Style Rules for Mobile Version
@include query(mobile){
flex-direction: column;
}
}حالا همه کلاسهای box-* را با همدیگر انتخاب و استایل دهی کنید:
[class ^="box-"]{
// To place the letter at center
display: flex;
justify-content: center;
align-items: center;
// Border, Border-radius &amp;amp;amp;amp; background-color
border : 1vh solid $color;
border-radius: 10px;
background-color: #c1c1c1;
}حالا به صورت جداگانه باکس ها را هدف قرار داده و از flex-basis برای توزیع فضای صفحه استفاده میکنیم.
//A
.box-1{
flex-basis: 100%;
}
//B &amp;amp;amp;amp; D
.box-2, .box-5{
flex-basis: 70%;
}
//E &amp;amp;amp;amp; C
.box-3,.box-4{
flex-basis: 30%
}در نهایت، media query mixin را برای ورژن موبایل قرار میدهیم.
// Style Rules for Mobile Version
@include query(mobile){
.block-2{
height: (100vh*2)/3; // 66.66vh
}
.block-3{
flex-direction: row;
}
// Selecting B, E, C, D
.box-2,.box-3,.box-4,.box-5{
flex-basis: 50%;
}
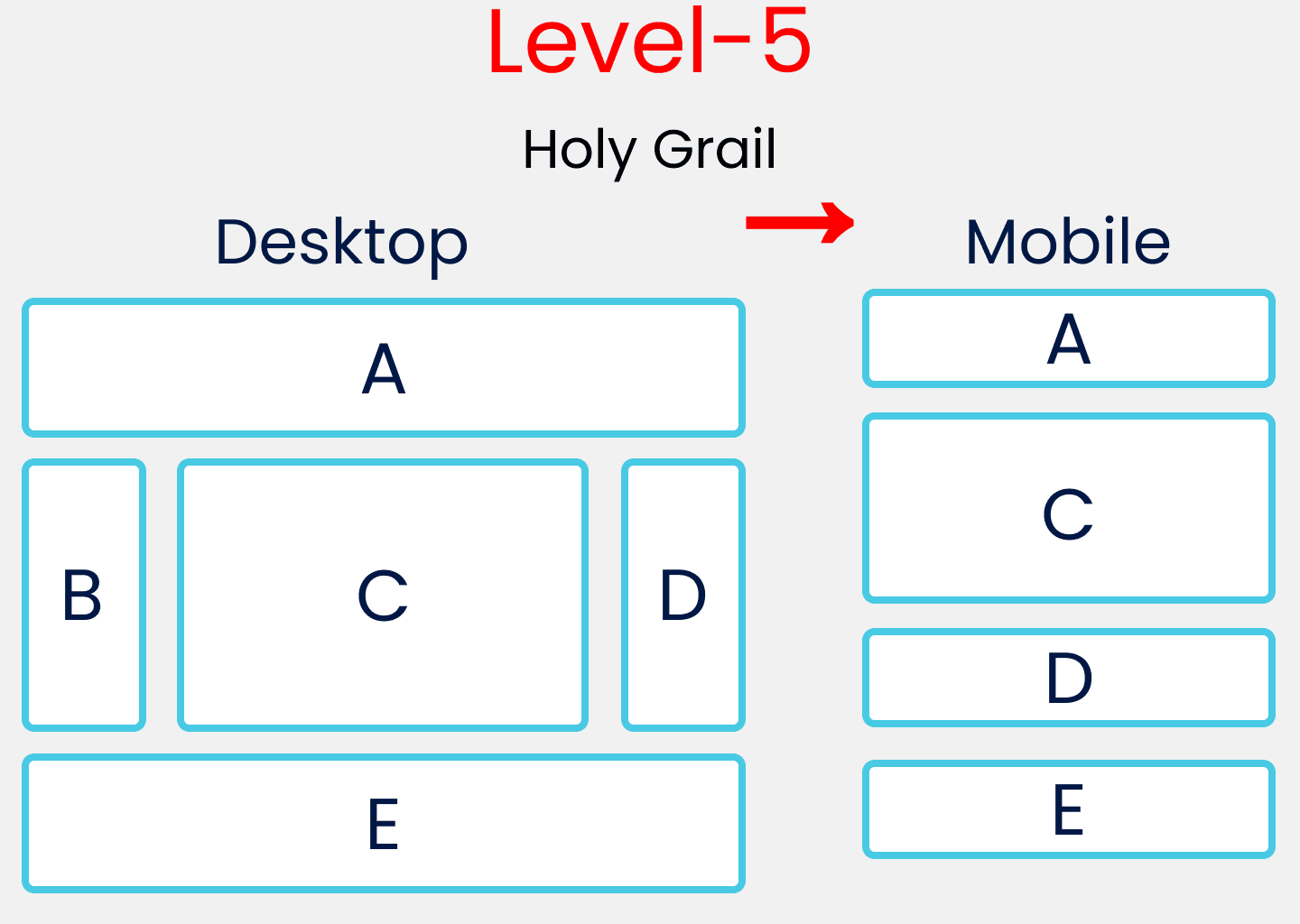
}سطح پنج، اتمام کار

HTML
در اینجا قوانین HTML شبیه به سطح یک و سطح چهار همراه با کمی تغییر است.
<div class="container">
<div class="block-1">
<div class="box-1"> A </div>
</div>
<div class="block-2">
<div class="box-2"> B </div>
<div class="box-3"> C </div>
<div class="box-4"> D </div>
</div>
<div class="block-3">
<div class="box-5"> E </div>
</div>
</div>SCSS
اول استایلهای کلاس container را تغییر دهید، به این صورت:
.container{
display: flex;
flex-direction: column;
gap: $gap;
padding: $padding;
}سپس همه کلاسهای block-* را با همدیگر هدف قرار داده و استایل دهی کنید.
// Style rules of all .block-*
[class ^="block-"]{
display: flex;
flex-direction: row;
gap: $gap;
}سپس همه کلاسهای box-* را با همدیگر هدف قرار داده و استایل دهی کنید.
// Style rules of all .box-*
[class ^="box-"]{
display: flex;
justify-content: center;
align-items: center;
border : 1vh solid $color;
border-radius: 10px;
}به صورت جداگانه باکس ها را هدف قرار داده و از flex-basis برای توزیع فضای صفحه استفاده کنید.
// Defining A &amp;amp;amp;amp; E Together
.box-1,.box-5{
flex-basis: 100%;
height: 20vh;
}
// Defining C here
.box-3{
flex-basis: 60%;
// Removing Gap &amp;amp;amp;amp; padding
height: 60vh -$gap*2-$padding*2;
}
// Defining B &amp;amp;amp;amp; D Together
.box-2,.box-4{
flex-basis: 20%;
}در آخر، media query mixin را برای ورژن موبایل قرار دهید. توجه کنید که box-2 را برای ورژن موبایل مخفی کردهایم.
// Media query for mobile Screen
@include query(mobile){
.block-2{
flex-direction: column;
height: 60vh;
}
// Hiding our B block
.box-2{
display: none;
}
// Increasing Height of C
.box-3{
flex-basis: 80%;
}
}نتیجه گیری
در این مقاله سعی کردیم تا یک طرح ریسپانسیو را با Flexbox بسازیم. امیدواریم که حالا اصول Flexbox را به خوبی درک کرده باشید.
- Web Design
- 3k بازدید
- 2 تشکر
