راهنمای توسعه پلاگین وردپرس
یکشنبه 19 اردیبهشت 1400اکوسیستم گسترده پلاگین ها به ورد پرس قدرت میدهد. در این مقاله می خواهیم ببینیم پلاگین WordPress چیست و چطور کار میکند و یک مثال ساده برای توسعه آن میزنیم.

پلاگین WordPress چیست؟
شما میتوانید ورد پرس را به عنوان یک تابلوی نامحدود لگو در نظر بگیرید که ما میتوانیم یک قطعه لگو را برای آن قرار دهیم که یک مقدار یا قابلیتی را به تابلو لگو وردپرس موجود اضافه میکند.
دایرکتوری پلاگین وردپرس پر است از بسیاری از قطعات لگو که به شما در افزودن ویژگیها و تغییر ظاهر و حس وب سایت کمک میکند.
پلاگین WordPress چطور کار میکند؟
میتوانید یک پلاگین را به عنوان بخشی از کد تصور کنید که هر وقت که شما صفحهای را از وردپرس درخواست میدهید اجرا شده و تغییرات لازم را اجرا میکند.
به عبارت دیگر، سرور وردپرس از طریق تمام پلاگینهای فعال پیش میرود و طبق دستورات کد هر پلاگین، تغییرات صفحه را اعمال میکند.
همه اینها باعث میشود هر جادویی در دنیای وردپرس از موارد زیر امکان پذیر باشد:
· سازندگان صفحه سفارشی
· فیلتر کردن کامنت های صفحه
· سئو پیشرفته
· و بسیاری موارد دیگر
هسته ورد پرس با بسیاری از توابعی که از پیش بارگیری شده همراه است که به توسعه پلاگین کمک میکند.
برخی از توابعی که ما استفاده خواهیم کرد عبارتند از
add_action($tag, function)
‘’’php
add_action(‘wp_head’,’ functionToaddHeader’);
function functionToaddHeader(){
return (‘<h1> Header from my Plugin </h1> ‘);
}
‘’’با این کار ما میتوانیم محتوا را به هدر صفحه اضافه کنیم.
سپس برخی از توابع دیتابیس را داریم:
get_option(key, value)
delete_option(key)
update_option(key, value)
حالا بیاید برویم و یک پلاگین خیلی ساده بسازیم.
قبل از اینکه ادامه دهیم، به شما توصیه میکنیم تا یک محیط تست ورد پرس را راهاندازی کنید تا مطمئن شوید هر تغییری که ایجاد میکنید هیچ یک از مطالب منتشر شده شما را تغییر نمیدهد.
در اینجا ما پلاگینی را ایجاد میکنیم که به کمک میکند تا لینک های شبکه های اجتماعی در هدر هر صفحه/بلاگ نشان داده شود.
مرحله یک: به دایرکتوری وردپرس بروید و سپس به wp-content/plugin بروید.
مرحله دو: در اینجا ما پلاگین خود را my_plugin نامگذاری میکنیم.
پس یک فولدر my_plugin میسازیم.
اما برای پابلیش باید از منحصر به فرد بودن نام مطمئن باشیم.
در فولدر my_plugin دو فایل ایجاد کنید.
1. my_plugin.php
این به عنوان نقطه ورود پلاگین ما عمل خواهد کرد.
2. uninstall.php
این معمولا شامل برخی از منطق های پاکسازی است که وقتی کاربر پلاگین را uninstall میکند اجرا میشود.
3. همچنین یک dashboard.php بسازید
این یک فرم html ساده را برای گرفتن ورودیهای کاربر رندر میکند.
فایل: my_plugin.php
‘’’php
<?php
/**
* Plugin Name: My Plugin
* Plugin URI: http://pluginURI.com
* Description: Brief About Your Plugin
* Version: 1.0.0
* Author: Your Name
* License: GPL2
*/
if(!defined('ABSPATH')){ die; }
add_action('wp_head', 'functionToaddHeader');
add_action('admin_menu', 'addPluginAdminMenu' , 9);
function functionToaddHeader(){
$data = get_option('socialLinks');
if(is_array($data)){
$fb = $data['facebook'];
$ins = $data['instagram'];
$twi = $data['twitter'];
print("
<div >
<a style ='padding: 0px 5px ' href = '$fb'> Facebook </a>
<a style ='padding: 0px 5px ' href = '$ins'> Instagram </a>
<a style ='padding: 0px 5px ' href = '$twi'> Twitter </a>
</div>
");
}
}
function checkFormSubmission(){
if(array_key_exists('myPlugin_submit', $_POST)){
$facebook = $_POST['facebook'];
$twitter = $_POST['twitter'];
$instagram = $_POST['instagram'];
$data = array(
"facebook" => $facebook,
"twitter" => $twitter,
"instagram" => $instagram,
);
update_option('socialLinks', $data);
}
}
function renderPageFun(){
require_once(plugin_dir_path( __FILE__ ).'/dashboard.php');
}
function addPluginAdminMenu(){
add_menu_page( 'MyPlugin' , 'MyPlugin', 'administrator', 'plugin-settling-page' , 'renderPageFun' , 'dashicons-chart-area', 30 );
}
?>
‘’’خط 11-1 متا دیتا (meta-data) پلاگین هستند.
برای اینکه ورد پرس پلاگین شما را تشخیص دهد، فایل نقطه ورود باید شامل متا دیتا باشد.
خط 13 از دسترسی به پلاگین توسط هر شخص دیگری جلوگیری میکند، که این یعنی پنل مدیریت وردپرس.
add_action('admin_menu', 'addPluginAdminMenu' , 9)
add_action('wp_head', 'functionToaddHeader');اینها اکشنهایی هستند که قبلا در هسته وردپرس تعریف شدهاند.
مورد اول admin-menu-item را اضافه میکند.
مورد دوم به هر صفحه/بلاگ یک هدر اضافه میکند.
پارامتر دوم تابعی است که اکشنها را برمیگرداند یا اجرا میکند.
میتوانید اطلاعات بیشتری در مورد توابع را از مستندات وردپرس بخوانید.
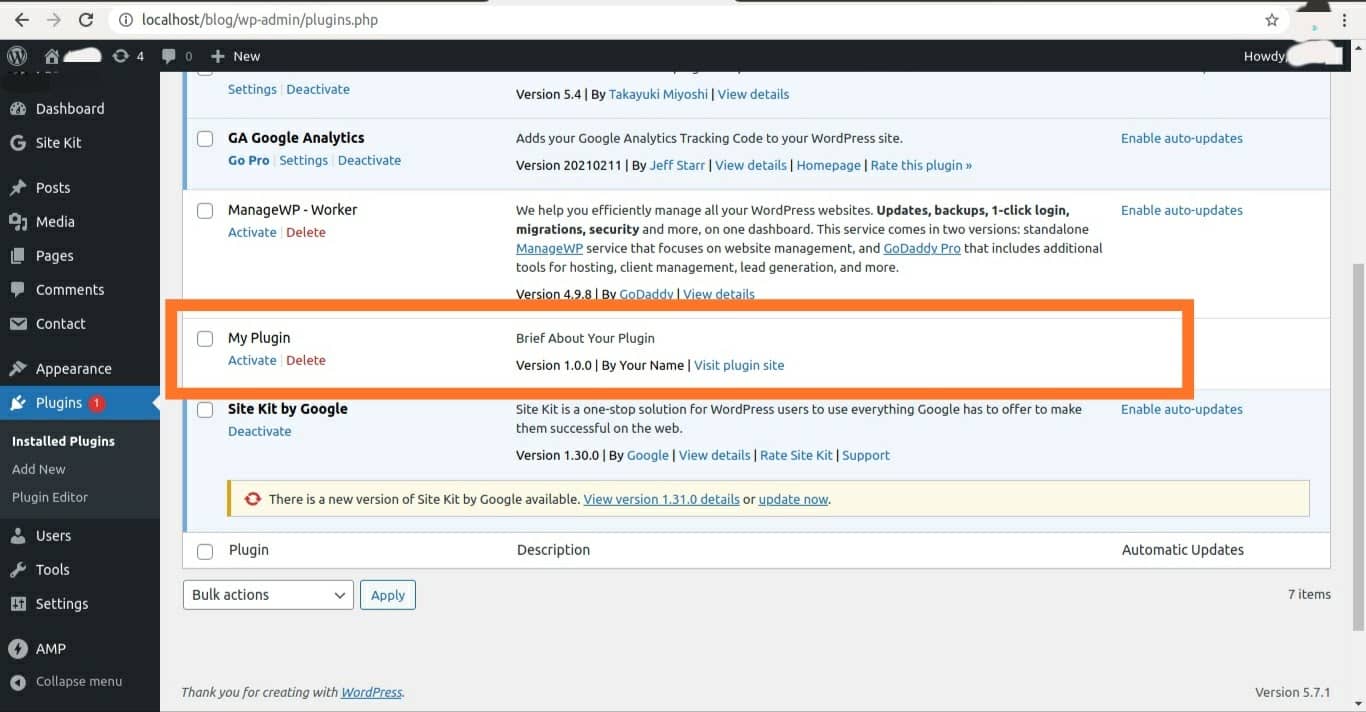
لیست پلاگین های ادمین خود را رفرش کنید و اکنون پلاگین لیست شده را مشاهده خواهید کرد:

اکنون که کد را در محل خود قرار دادهایم، میتوانیم پلاگین را فعال کرده و ببینیم چه کاری انجام میدهد.

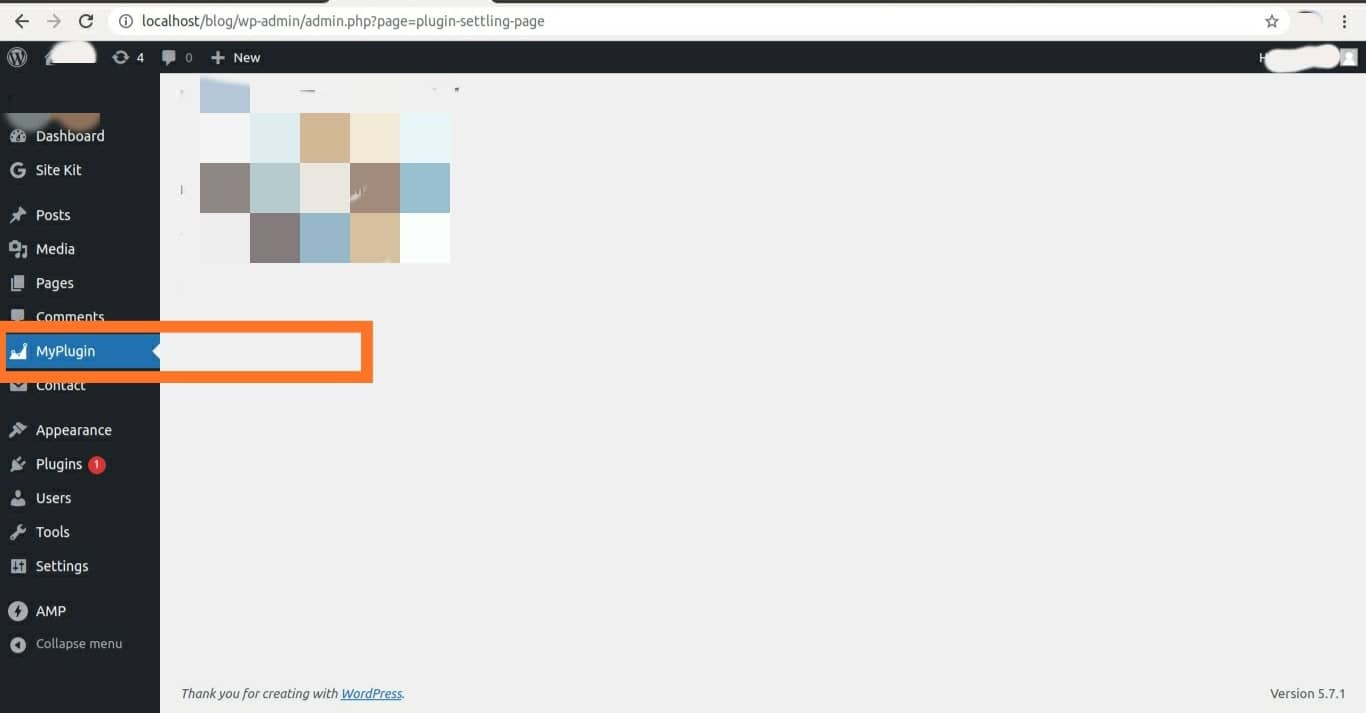
حالا بیاید یک فایل dashboard.php را هم بسازیم. این صفحه داشبورد پلاگین های ما خواهد بود.
در اینجا گزینههایی را برای آپدیت لینک های اجتماعی خود میگذاریم.
فایل dashboard.php
‘’’php
<h1>Welcome To Social Links</h1>
<?php
$submitURL = admin_url().'admin.php?page=plugin-settling-page';
$data = get_option('socialLinks');
if(is_array($data)){
$fb = $data['facebook'];
$ins = $data['instagram'];
$twi = $data['twitter'];
}
?>
<form method = "POST" action = "<?php echo $submitURL ?>">
<span >Facebook </span> <input type = "text" name = "facebook" value = "<?php echo $fb ?>"/><br/><br/>
<span >Instagram </span> <input type = "text" name = "instagram" value = "<?php echo $ins ?>" /><br/><br/>
<span >Twitter </span> <input type = "text" name = "twitter" value = "<?php echo $twi ?>" /><br/><br/>
<button type = "submit" name = "myPlugin_submit">Save</button>
</form>
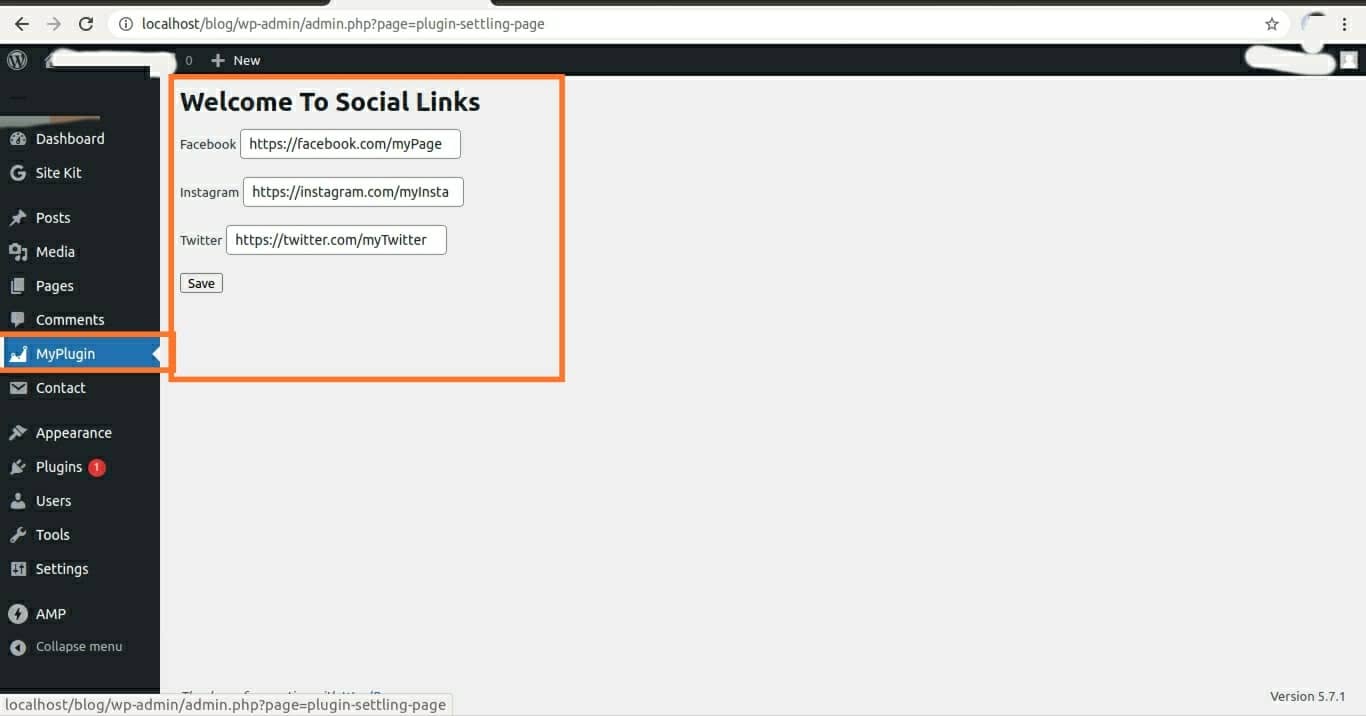
‘’’این یک فایل ساده php است که html را با دادههای ذخیره شده در دیتابیس تولید میکند.
ابتدا دادهها خالی هستند اما بعد از پر کردن جزئیات، فیلدها دادههای مربوطه را نشان میدهند.
ارسال فرم توسط تابع checkFormSubmission() تعریف شده در فایل اصلی php انجام میشود.

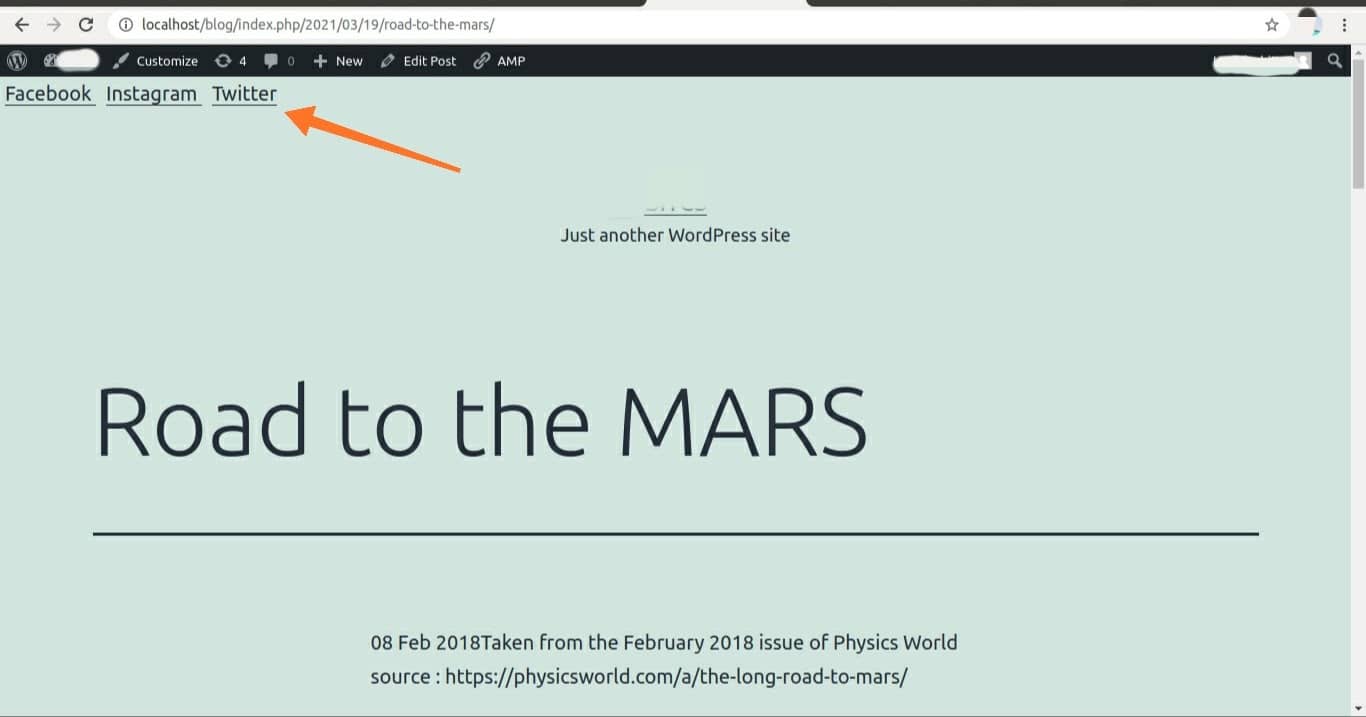
برای دیدن نتیجه میتوانید به صفحه/بلاگ مراجعه کنید.

ما در اینجا کار زیادی را انجام ندادیم اما قطعا شما میتوانید کارهای بهتری را انجام دهید.
فایل uninstall.php
‘’’php
if (!defined('WP_UNINSTALL_PLUGIN')) {die; }
delete_option('socialLinks');
‘’’در صورت فراخوانی مستقیم یا هر روش مشکوکی، خط اول از اجرای آن جلوگیری میکند.
خط بعدی داده هایی را که هنگام ارسال فرم ذخیره کردهایم را حذف میکند.
جمع بندی
توسعه پلاگین WordPress نسبتا آسان است، با این وجود، برای شروع باید موارد زیر را بلد باشید:
توسعه وب (HTML، CSS، Javascript)
معماری پلاگین وردپرس
درک کمی از APIهای اصلی وردپرس
- برنامه نویسان
- 2k بازدید
- 1 تشکر
