آشنایی با فرم ها در فریم ورک انگولار ( انواع، مزایا و تفاوت ها)
شنبه 17 مهر 1400فریم ورک انگولار دارای دو نوع فرم کلی می باشد، ما در این مطلب قصد داریم کمی بیشتر درباره انواع فرم ها در فریم ورک انگولار صحبت کنیم.

پیش از صحبت درباره انواع فرم ها در فریم ورک انگولار باید بدانید که در حین توسعه یک برنامه تحت وب یا تنظیم کردن یک صفحه وب پویا و متا تگ ها ما نیازمند کار کردن با عناصر ورودی مختلف، انواع مقادیر و ... هستیم که چنین محدودیت هایی می توانند به طور جدی مانع کار ما شوند. این مسئله تاثیر زیادی نیز روی کنترل جریان داده ها، اعتبار داده ها و همین طور تجربه کاربری دارد. احتمالا اگر شما هم یک توسعه دهنده وب هستید، علاقه مند هستید تا بتوانید برخی از متدهای سفارشی را در کامپوننت های مبتنی بر فرمی که طراحی کرده اید پیاده سازی کرده و اکثر مسائل را به این شکل حل کنید. ما در این مطلب قصد داریم کمی بیشتر درباره فرم ها در فریم ورک انگولار صحبت کنیم و اطلاعاتی را درباره انواع این فرم ها، مزایا و تفاوت های مربوط به فرم های فریم ورک های انگولار را در اختیار شما قرار دهیم. پس با ما در ادامه این مطلب همراه باشید.
دلیل استفاده از فریم ورک انگولار
توسعه دهندگان می توانند از برخی خطاهای رایج مانند as isValid یا isNumber و ... برای توسعه نرم افزارهای خود استفاده کنند تا بتوانند خطاهای خاص را مدیریت و هندل کنند. این یک راهکار برای استقرار کدها در سرویس های آنلاینی است که در حال حاضر وجود دارند. در ادامه می توانند این موارد را به سینتکس کدهای خود اضافه کرده و پیغام های مربوط به اعتبارسنجی را با استفاده از ساختارهایی مانند as *ngIf و *ngFor نمایش داده یا مخفی کنند. با این حال این راهکار می تواند یک روش بسیار وحشتناک برای حل مشکلات ما باشد. ما می توانیم در چنین شرایطی از یک فریم ورک غنی از ویژگی های سمت کلاینت به نام فریم ورک انگولار استفاده کنیم که این کار را برای ما بسیار راحت تر خواهد کرد.
خوشبختانه ما دلیلی برای استفاده از این روش وحشتناک نداریم چرا که فریم ورک انگولار چند استراتژی جایگزین را برای مقابله با چنین شرایطی به توسعه دهندگان ارائه می دهد که در ادامه بیشتر در این خصوص صحبت خواهیم کرد.

راهکارهای جایگزین فریم ورک انگولار
دو روشی که فریم ورک انگولار ارائه می دهد شامل موارد زیر هستند:
- فرم های مبتنی بر قالب
- فرم های مبتنی بر مدل که به عنوان فرم های Reactive نیز شناخته می شوند.
هر دو این روش ها سازگاری خوبی با فریم ورک انگولار دارند و همین عامل نیز باعث می شود تا کدهای شما ماندگار باشند. هر دو این روش ها متعلق به کتابخانه @angular/forms هستند و کلاس های کنترل فرم یکسانی را نیز به شما ارائه می دهند. با این حال هر یک از آن ها دارای مجموعه ای از ویژگی های خاص خود هستند که مزایا و معایب خاصی را به شما ارائه می دهند. شما می توانید با بررسی این ویژگی ها، مزایا و معایب یکی از این دو روش را انتخاب کرده و از آن استفاده کنید.

فرم های مبتنی بر قالب
اگر شما قبلا از AngularJS استفاده کرده اید این احتمال وجود دارد که بتوانید به سرعت رویکرد فرم های مبتنی بر قالب را بیاموزید و از آن ها استفاده کنید. این روش همان طور که از نامش پیداست فرم های مبتنی بر قالب در فریم ورک انگولار بیشتر از منطق کدها پشتیبانی می کنند. کار کردن با این فرم ها شامل موارد زیر است:
- ساختن فرم در فایل قالب .html
- ساخت داده برای انواع فیلدهای ورودی مختلف با استفاده از ngModel instance
- استفاده از یک شی ngForm اختصاصی که مربوط به کل فرم است و شامل تمامی فیلدهای ورودی برنامه می شود که هر یک از آن ها از طریق نامی که دارند قابل دسترسی می باشند.
تمامی این موارد باید به طور کامل اجرا شوند تا بررسی های اعتبارسنجی نیز به طور کامل انجام شود. برای درک بهتر این موضوع قطعه کدهای مربوط به این بخش را در ادامه در اختیار شما قرار می دهیم:
<form novalidate autocomplete="off" #form="ngForm"
(ngSubmit)="onSubmit(form)">
<input type="text" name="name" value="" required
placeholder="Insert the city name..."
[(ngModel)]="city.Name" #title="ngModel"
/>
<span *ngIf="(name.touched || name.dirty) &amp;amp;amp;&amp;amp;amp;
name.errors?.required">
Name is a required field: please enter a valid city name.
</span>
<button type="submit" name="btnSubmit"
[disabled]="form.invalid">
Submit
</button>
</form> 
نحوه عملکرد فرم های مبتنی بر قالب
در این جا ما می توانیم به هر عنصری از جمله خود فرم با استفاده از نام های مستعار( ویژگی هایی که دارای علامت # هستند) دسترسی پیدا کنیم و وضعیت آن ها را بررسی کنیم تا گردش کار مورد نیاز برای عملیات اعتبارسنجی را ایجاد کنیم.
این حالت ها توسط فریم ورک انگولار ارائه می شود و بسته به موارد مختلف در زمان کدنویسی و اجرا تغییر پیدا خواهند کرد. به عنوان مثال ویژگی touched زمانی تبدیل به True می شود که کنترل مورد نظر حداقل یک بار بازدید شود. dirty که دقیقا مخالف ویژگی of pristine این معنی را می دهد که مقدار کنترل مورد نظر تغییر کرده است. ما در مثال قبل از هر دو ویژگی touched و dirty استفاده کردیم چرا که می خواستیم پیغام مربوط به اعتبارسنجی ما تنها در صورتی نمایش داده شود که کاربر فوکوس خود را به <input name=”name”> تغییر داده باشد و جای خالی آن را پر نکرده و یا این که آن را تنظیم نکرده باشد.

مزایای فرم های مبتنی بر قالب در فریم ورک انگولار
در بخش های قبلی به طور خلاصه به بررسی فرم های مبتنی بر قالب در فریم ورک انگولار پرداختیم و عملکرد آن ها را برای شما توضیح دادیم. در این بخش قصد داریم کمی بیشتر درباره مزایای این فرم ها صحبت کنیم:
- نوشتن فرم های مبتنی بر قالب در فریم ورک انگولار بسیار ساده است. ما می توانیم از دانشی که در کار کردن با کدهای HTML داریم برای این کار استفاده کنیم. علاوه بر این اگر از AngularJS وارد این حوزه شده اید احتمالا نحوه کار کردن با این ابزار را به خوبی بشناسید و بتوانید از دانش قبلی خود در این زمینه استفاده کنید.
- خواندن و درک کردن این فرم ها بسیار ساده است. حداقل افرادی که با HTML آشنایی دارند می توانند به راحتی آن را درک کنند. ما یک ساختار HTML ساده و قابل درک داریم که شامل همه فیلدهای ورودی و اعتبارسنجی ها می شود. هر عنصر دارای یک نام است که به سایر عناصر متصل می شود و امکان دسترسی به بخش های مختلف را برای ما فراهم می کند.

معایب فرم های مبتنی بر قالب
- فرم های مبتنی بر قالب نیازمند مقادیر زیادی کد HTML هستند که نگهداری آن ها می تواند به میزان زیادی دشوار باشد و به طور کلی نسبت به تایپ اسکریپت بیشتر مستعد خطا و ارور است. به همین علت است که نمی توان از یونیت تست در آن ها استفاده کرد. هیچ راهی وجود ندارد که بتوانیم این کدها را اعتبارسنجی کنیم یا این که اطمینان حاصل کنیم که کدهایی که نوشته ایم به درستی کار می کنند. البته یک روش بسیار پیچیده و غیر بهینه وجود دارد که شما می توانید سرتاسر مرورگر را برای خطا تست کنید که این روش می تواند مشکلات زیادی را به همراه داشته باشد.
- خوانایی این کدها به میزان زیادی کاهش پیدا می کند چرا که در این روش اعتبارسنج ها و برچسب های ورودی بیشتری را به کدها اضافه می کنیم. حفظ کردن کل منطق در داخل یک قالب مشخص می تواند برای فرم های کوچک مناسب باشد ولی زمانی که با فرم های پیچیده کار می کنیم این روش به هیچ وجه مقیاس پذیر نیست.

نکات مهم دیگر درباره فرم های مبتنی بر قالب در فریم ورک انگولار
در نهایت ما می توانیم بگوییم که فرم های مبتنی بر قالب تنها زمانی می توانند گزینه خوبی برای استفاده باشند که ما نیازمند ایجاد فرم های کوچک و با قوانین ساده اعتبارسنجی هستیم. در این شرایط می توانیم نهایت بهره را از سادگی این فرم ها ببریم. علاوه بر این آن ها شباهت زیادی به کدهای HTML که قبلا از آن استفاده کرده ایم، دارند و همین عامل نیز استفاده از آن ها را ساده تر می کند. ما تنها باید یاد بگیریم که چگونه از عناصر <form> و <input> به صورت استاندارد استفاده کنیم و اعتبارسنج هایی که توسط دستورالعمل های ساختاری قبلی ساخته شده بودند را کنترل کنیم.

فرم های مبتنی بر مدل در فریم ورک انگولار
رویکرد مبتنی بر مدل در فریم ورک انگولار از نسخه 2 فریم ورک انگولار به این ابزار اضافه شد و موفق شد تا محدودیت هایی که برای مدل مبتنی بر قالب وجود داشت را برطرف کند. فرم هایی که با این روش جایگزین پیاده سازی می شوند تحت عنوان فرم های Model-Driven Forms or Reactive شناخته می شوند.
تفاوت اصلی در این جا این است که از نظر برنامه نویسی در کلاس کامپوننت form model تقریبا هیچ اتفاقی در قالب نمی افتد که به عنوان یک مرجع محض برای اشیا پیچیده تر تایپ اسکریپت عمل کند( تعریف شده، مقداردهی شود و بتوان آن را تنظیم کرد).
برای درک مفهوم کلی اجازه دهید سعی کنیم فرم قبلی را به صورت Model-Driven/Reactive بازنویسی کنیم که نتیجه این کار به شرح زیر است:
<form [formGroup]="form" (ngSubmit)="onSubmit()">
<input formControlName="name" required />
<span *ngIf="(form.get('name').touched || form.get('name').dirty)
&amp;amp;amp;&amp;amp;amp; form.get('name').errors?.required">
Name is a required field: please enter a valid city name.
</span>
<button type="submit" name="btnSubmit"
[disabled]="form.invalid">
Submit
</button>
</form> همانطور که مشاهده می کنیم میزان کدی که در این جا نیاز داریم بسیار کم است. در ادامه کلاس کامپوننت را نیز تعریف می کنیم که می توانید کدهای مربوط به آن را در ادامه مشاهده کنید:
import { FormGroup, FormControl } from '@angular/forms';
class ModelFormComponent implements OnInit {
form: FormGroup;
ngOnInit() {
this.form = new FormGroup({
title: new FormControl()
});
}
} 
توضیحات مربوط به کدهای بالا
اجازه دهید تا بررسی کنیم چه اتفاقی دقیقا در این کدها افتاده است:
- ویژگی form یک شی از FormGroup و نشان دهنده خود فرم است.
- FormGroup همان طور که از نامش پیداست یک container از کنترل های فرم است که همان هدف را به اشتراک می گذارد. همانطور که می بینیم خود فرم به عنوان یک FormGroup عمل می کند که به این معناست ما می توانیم اشیا FormGroup را به صورت تودرتو مورد استفاده قرار دهیم و از آن ها داخل سایر اشیا FormGroup استفاده کنیم.( البته ما این مورد را در مثال خود نشان ندادیم)
- هر عنصر ورودی داده در قالب فرم با استفاده از یک شی FormControl نمایش داده می شود.
- هر شی کنترل فرم وضعیت فعلی کنترل ها مانند معتبر، غیر معتبر، touched و and dirty را کپسوله سازی می کند که این مسئله شامل مقدار اصلی آن نیز می باشد.
- هر شی FormGroup وضعیت کنترل فرزند را کپسوله سازی می کند. به این معنی که تنها در صورتی معتبر خواهد بود که همه فرزندان آن نیز معتبر باشند.

یک نکته مهم درباره این کدها
توجه داشته باشید که ما هیچ دسترسی مستقیمی به کنترل های فرم نداریم و باید همان طور عمل کنیم که در فرم های مبتنی بر قالب عمل می کردیم. شما حتی می توانید آن ها را با استفاده از متد .get() مربوط به FormGroup اصلی بازیابی کرده و از آن ها استفاده کنید.

تفاوت فرم های مبتنی بر قالب با فرم های مبتنی بر مدل
در نگاه اول الگوی مبتنی بر مدل تفاوت چندانی با فرم های مبتنی بر قالب ندارد. ما همچنان از یک عنصر <form> و از یک عنصر <input> که به یک عنصر اعتبارسنجی <span> متصل است استفاده می کنیم و یک دکمه submit داریم که در بالای صفحه قرار گرفته است. بررسی کردن وضعیت عناصر ورودی نیازمند مقدار کد بیشتری است چرا که آن ها aliase ندارند که بتوانیم از آن ها استفاده کنیم. پس باید در چنین شرایطی چه کار کنیم؟
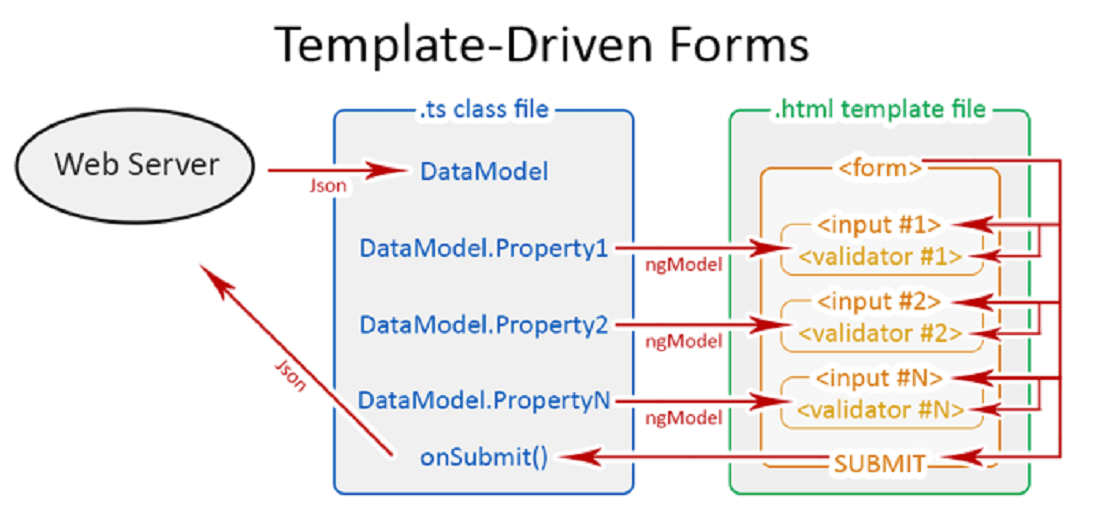
برای کمک به تجسم کردن این تفاوت اجازه دهید نگاهی به نمودارها و تصاویر زیر داشته باشیم. در این جا طرحی وجود دارد که نشان می دهد چگونه فرم های مبتنی بر قالب کار می کنند:

با نگاه کردن به پیکان ها به راحتی می توانیم متوجه شویم که در فرم های مبتنی بر قالب همه چیز در داخل قالب ها اتفاق می افتد. عناصر فرم HTML به صورت مستقیم به کامپوننت مدل داده ای متصل می شوند که توسط یک ویژگی با استفاده از یک درخواست asynchronous اچ تی ام ال در وب سرور پر می شود.
این مدل داده ای به محض این که کاربر چیزی را تغییر داد به روزرسانی می شود مگر این که سیستم اعتبارسنجی از انجام این کار جلوگیری کند. اگر کمی درباره این موضوع فکر کنید به راحتی می توانید متوجه شوید که چگونه هیچ قسمت واحدی از کل جریان کاری وجود ندارد که تحت کنترل ما اتفاق بیفتد. فریم ورک انگولار به تنهایی همه چیز را با استفاده از اطلاعات موجود در قالب ما مدیریت کند.
عملکرد دقیق فرم های مبتنی بر مدل در فریم ورک انگولار
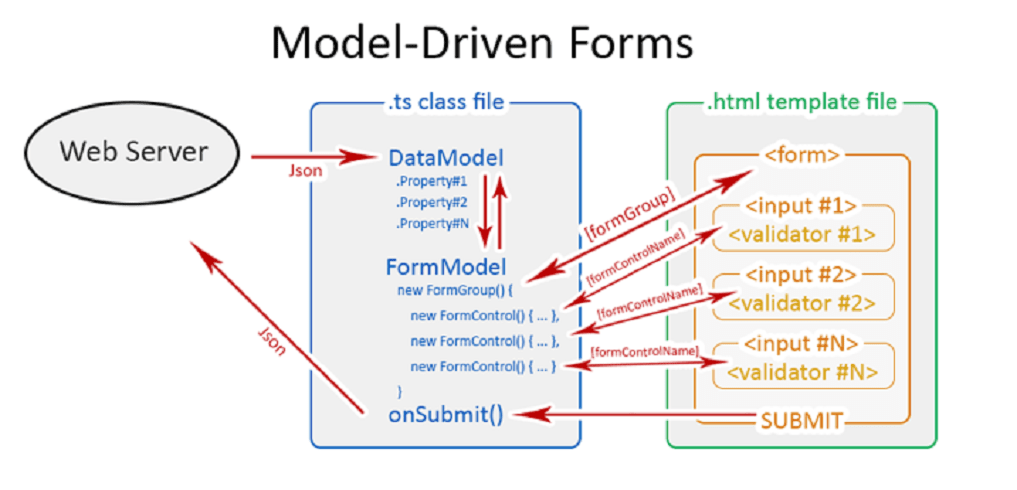
حال اجازه دهید تا نگاهی به فرم های مبتنی بر مدل در فریم ورک انگولار داشته باشیم:

همان طور که می توانیم مشاهده کنیم پیکان هایی که فرم های مبتنی بر مدل را در فریم ورک انگولار نشان می دهند داستان کاملا متفاوتی دارند. آن ها نشان می دهند که داده ها چگونه بین کامپوننت مدل داده ای( که ما آن را از وب سرور گرفته ایم) و مدل فرم مبتنی بر UI که حالت ها و مقادیر فرم HTML و عناصر ورودی فرزندان آن را که به کاربران ارائه می شود جاری می شوند.
این به آن معناست که ما قادر خواهیم بود بین داده ها و اشیا کنترل فرم وارد شده و تعدادی از وظایف را به صورت کاملا مستقیم انجام دهیم. از جمله مهمترین این وظایف میتوان به مواردی مانند push و pull کردن داده ها، تشخیص و واکنش به تغییراتی که کاربران ایجاد می کنند، پیاده سازی منطق اعتبارسنجی برنامه، انجام یونیت تست ها و ... اشاره کرد.
اطلاعاتی درباره فرم های مبتنی بر مدل در فریم ورک انگولار
به جای جایگزینی با قالبی که تحت کنترل ما نیست می توانیم با استفاده از برنامه نویسی جریان کاری را ردیابی کرده و تحت تاثیر قرار دهیم چرا که مدل فرم در واقع یک کلاس تایپ اسکریپت است. این دقیقا همان چیزی است که فرم های مبتنی بر مدل در فریم ورک انگولار ارائه می دهند. علاوه بر این، این موضوع نشان می دهد که چرا این فرم ها در فریم ورک انگولار فرم های Reactive نیز نامیده می شوند( اشاره ای صریح به سبک برنامه نویسی واکنش گرا که از مدیریت صریح داده ها و مدیریت تغییرات در جریان کاری پشتیبانی می کند).

خلاصه مطلب
در این مقاله ما روی فریم ورک انگولار و دو نوع از فرم های این فریم ورک تمرکز کردیم که این دو مدل شامل فرم های مبتنی بر قالب و فرم های مبتنی بر مدل هستند. بیشتر بخش های این دو نوع فرم از AngularJS به ارث برده شده اند و فرم های مبتنی بر مدل نیز به عنوان یک جایگزین واکنش گرا شناخته می شود. ما زمان زیادی را صرف بررسی و تجزیه و تحلیل مزایا و معایب هر یک از این دو نوع فرم در فریم ورک انگولار کرده ایم. معمولا انتخاب روش واکنش گرا است چرا که کنترل بیشتری به توسعه دهندگان می دهد و وظایف را بین مدل داده ای و مدل فرم جدا می کند.
در صورت تمایل میتوانید از آموزش انگولار در تاپ لرن استفاده نمایید .
- AngularJs
- 2k بازدید
- 0 تشکر
