10 مهارتی که توسعه دهندگان فرانت اند باید در سال 2021 بیاموزند
سه شنبه 4 آبان 1400توسعه دهندگان فرانت اند باید مهارت های مختلفی را در سال 2021 بیاموزند، در این مطلب درباره مهارت های توسعه دهندگان فرانت اند در سال 2021 صحبت می کنیم.

شکی نیست که توسعه فرانت اند یکی از داغ ترین مباحث در سال 2021 است. در گذشته تنها چیزی که توسعه دهندگان فرانت اند به آن نیاز داشتند کمی HTML، CSS و جی کوئری بود که برای ساخت وب سایت های واکنش گرا کافی بود اما امروزه توسعه فرانت اند تبدیل به یک اکوسیستم گسترده شده است که مدام در حال تغییر می باشد و توسعه دهندگان فرانت اند نیز باید مهارت های خود را بر همین اساس تغییر دهند. ابزارها، کتابخانه ها و فریم ورک هایی وجود دارند که باید توسعه دهندگان فرانت اند به آن ها مسلط شوند و شما هم به عنوان یک توسعه دهنده فرانت اند باید روی آموزش شخصی خود سرمایه گذاری کنید.
در چند سال اخیر کتابخانه ها و فریم های جدید بسیار زیادی از جمله ReactJS، VueJS و Svelte به وجود آمدند که همگی برمبنای جاوا اسکریپت هستند. ما در این مقاله قصد داریم 10 مورد از مهارت ها و مواردی که توسعه دهندگان فرانت اند باید آن ها را در سال 2021 بیاموزند را به شما معرفی کنیم.
یادگیری فریم ورک ها برای توسعه دهندگان فرانت اند
در سال 2021 احتمالا شاهد یک دوئل بین ReactJS فیسبوک و VueJS خواهیم بود. React در حال حاضر 159000 ستاره در گیت هاب دارد در حالی که Vue به 175000 ستاره رسیده است. دقت داشته باشید که سایر فریم ورک هایی که توسعه دهندگان فرانت اند از آن ها استفاده می کنند ستاره های کمی دارند که از جمله آن ها می توان به انگولار اشاره کرد که تنها 67500 ستاره دارد.
به همین علت نیز در سال 2021 توسعه دهندگان فرانت اند که با فریم ورک های جاوا اسکریپت کار می کنند یا قصد کار کردن با این فریم ورک ها را دارند باید تمرکز خود را روی فریم ورک های React و Vue قرار دهند. اگر در پروژه های سازمانی بزرگ کار می کنید انگولار نیز می تواند یک گزینه معتبر برای شما باشد. یک راه عالی برای شروع کار با فریم ورک های جاوا اسکریپت انجام پروژه های تمرینی این زبان برنامه نویسی می باشد.

Generator های استاتیک سایت
Generator های استاتیک سایت قدرت رندر کردن سمت سرور( که هم برای سئو سایت و هم برای بارگذاری اولیه صفحات سایت موثر است) و اپلیکیشن های تک صفحه ای را ترکیب می کنند. امروزه توسعه دهندگان فرانت اند در بسیاری از پروژه ها SSG را انتخاب می کنند حتی اگر نیازی به رندر کردن سمت سرور نداشته باشند. دلیل این موضوع ارائه ویژگی های جدید از جمله پشتیبانی از قابلیت نشانه گذاری، bundler های ماژول ها، اجراکننده های تست ادغام سازی شده و ... اشاره کرد.
اگر شما در زمینه توسعه فرانت اند جدی هستید باید پروژه های زیر را با دقت بررسی کنید و سعی کنید تجربه های عملی را در این خصوص به دست بیاورید:
- Next: مبتنی بر React
- Nuxt مبتنی بر Vue
- Gatsby مبتنی بر React
- Gridsome مبتنی بر Vue

JAMstack برای توسعه دهندگان فرانت اند
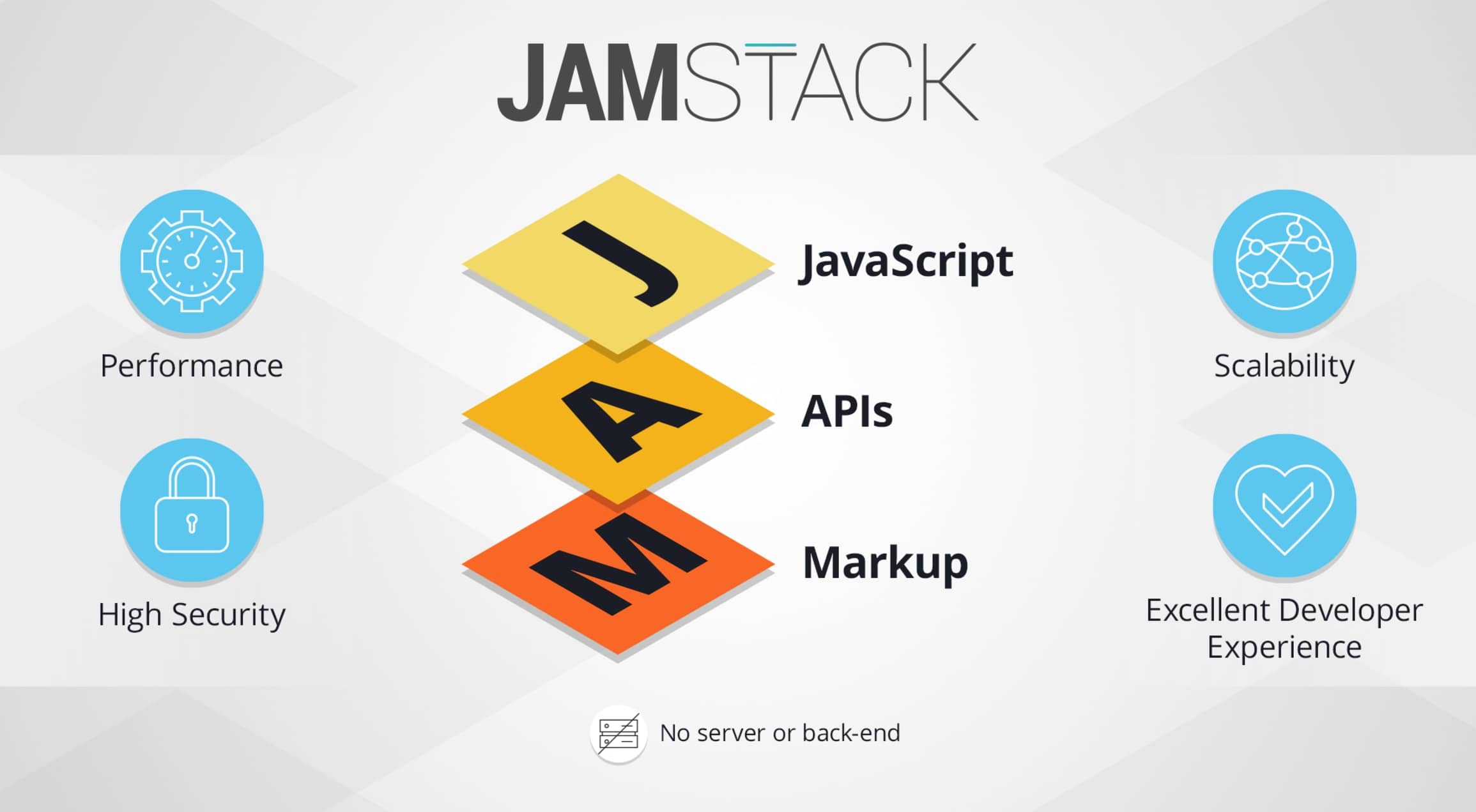
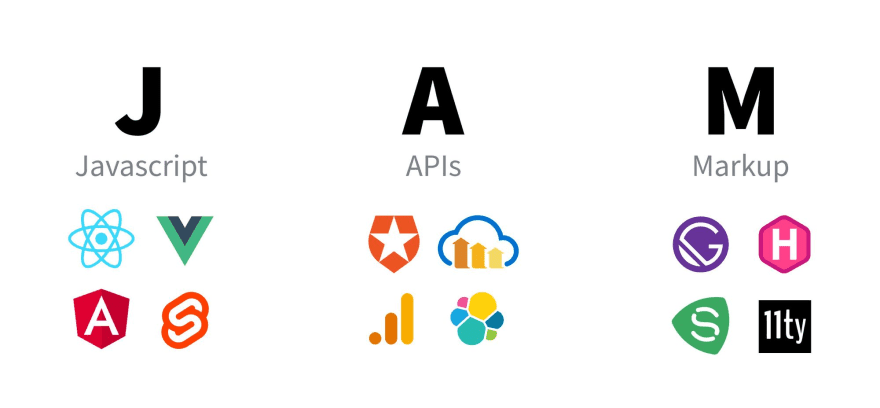
اصطلاح JAMstack مخفف جاوا اسکریپت( قابل اجرا در سمت کلاینت، به عنوان مثال می توان به React، Vue و VanillaJS اشاره کرد)، API( پردازش های سمت سرور که abstract شده هستند که از طریق جاوا اسکریپت و روی HTTPS قابل دسترس هستند) و نشانه گذاری( نشانه گذاری قالب بندی شده که از قبل در زمان استقرار ساخته شده است) می باشد. این ابزار در واقع راهی برای توسعه دهندگان فرانت اند است تا سایت ها و اپلیکیشن ها را با عملکرد بهتری بسازند. هزینه مقیاس پذیری این روش کمتر است، امنیت بالاتری را به شما ارائه می دهد و تجربه توسعه دهندگی بهتری را نیز به توسعه دهندگان فرانت اند ارائه می دهد.
در حالی که این اصطلاحات به خودی خود جدید نیستند اما همه آن ها یک ویژگی مشترک دارند( به سرور وابسته نیستند). بنابراین یک اپلیکیشن یکپارچه که از سمت بک اند به Ruby یا Node.js وابسته است یا یک سایت که با استفاده از یک CMS سمت سرور مانند Drupal یا وردپرس ساخته شده است توسط JAMstack ساخته نشده است.

نکاتی مهم درباره JAMstack
اگر می خواهید کار کردن با JAMstack را بیاموزید چند تمرین را در ادامه به شما معرفی می کنیم:
کل پروژه از CDN ارائه شود:
از آنجا که نیازی به سرور نیست کل پروژه می تواند از CDN ارائه شود و سرعت و عملکرد آن نیز بدون محدودیت خواهد بود.
همه چیز در گیت است:
همه توسعه دهندگان باید بتوانند کل پروژه را بدون نیاز به پایگاه داده یا تنظیمات پیچیده از Git repo کلون کنند.
Build های خودکار:
شما می توانید build را به صورت کاملا خودکار در بیاورید چرا که تمامی نشانه گذاری ها از قبل ساخته شده اند که این کار توسط webhooks یا سرویس های مبتنی بر کلود انجام شده است.
مستقر کردن Atomic:
به منظور اجتناب از حالت های ناسازگار یا جا به جایی مجدد صدها یا هزاران فایل در پروژه های بزرگ می توان از این روش استفاده کرد.

یادگیری PWA برای توسعه دهندگان فرانت اند
وب اپلیکیشن های پیش رونده یا Progressive web app ها قطعا در سال 2021 مورد توجه قرار خواهند گرفت. بسیاری از شرکت های مختلف این وب اپلیکیشن ها را مورد استفاده قرار خواهند داد و آن ها را به اپلیکیشن های موبایل نیتیو ترجیح می دهند.
این وب اپلیکیشن ها قابل اعتماد هستند( لود شدن فوری، کار کردن بدون نیاز به اینترنت)، سرعت بالایی دارند( دارای انیمیشن های روان هستند و به تعامل کاربر واکنش سریعی نشان می دهند) و بسیار جذاب می باشند( حس برنامه های نیتیو را به کاربران ارائه می دهند، تجربه کاربری عالی دارند).
این اپلیکیشن ها از service worker برای عملکرد آفلاین استفاده می کنند و برای ارائه یک تجربه تمام صفحه از یک فایل manifest وب اپ استفاده می کنند.
از جمله دلایل ساخت یک وب اپ پیش رونده می توان به موارد زیر اشاره کرد:
- می توانند از طریق مرورگر به صفحه اصلی کاربر اضافه شوند.
- حتی اگر اتصال به اینترنت وجود نداشته باشد نیز می توانید از آن ها استفاده کنید.
- از پوش نوتیفیکیشن ها برای تعامل بیشتر با کاربران پشتیبانی می کنند.
- از ویژگی های Lighthouse نیز پشتیبانی می کنند.

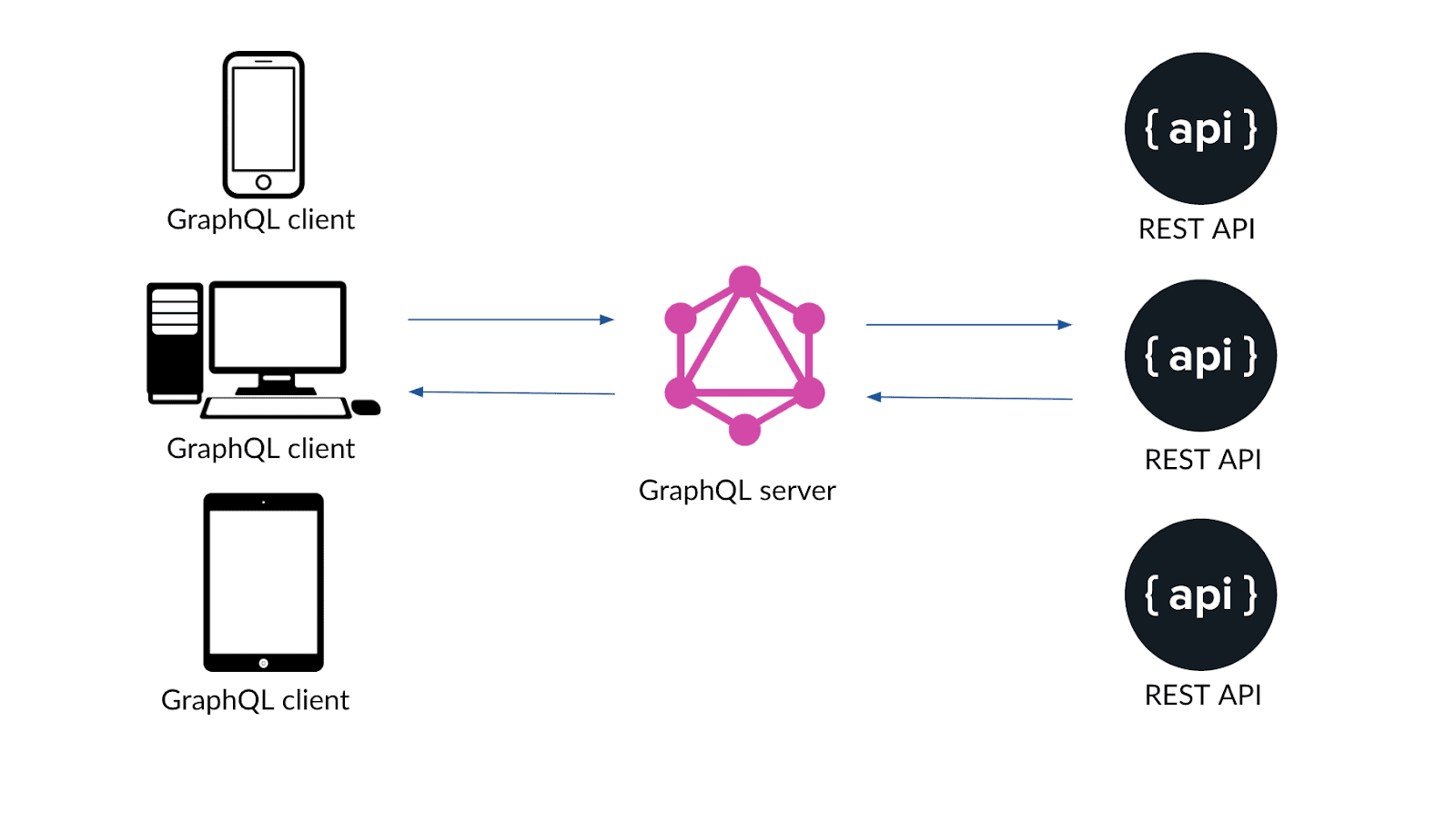
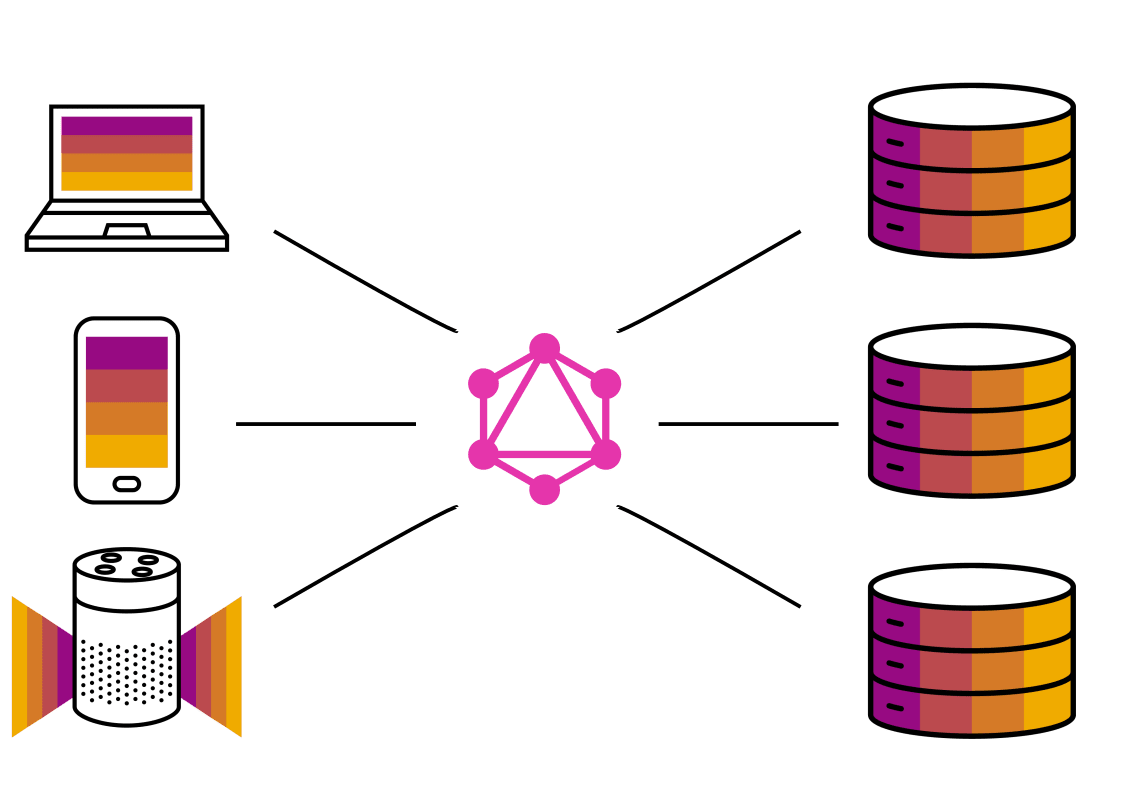
استفاده از GraphQL
یکی از موضوعات داغ در سال 2021 برای توسعه دهندگان فرانت اند GraphQL می باشد که شما در سال جدید باید آن را بیاموزید یا این که مهارت های خود در این زمینه را بهبود دهید. با وجود این که REST از گذشته با ارائه مفاهیمی عالی مانند سرورهای بدون state، RESTful API ها و ... استانداردهای واقعی را برای طراحی API های تحت وب ارائه داده است ولی این API ها نمی توانند انعطاف پذیری قابل قبولی را زمانی که سرعت دسترسی کلاینت ها تغییر می کند از خود ارائه دهند.
GraphQL توسط فیسبوک طراحی و توسعه داده شده است تا دقیقا همین مشکل را که توسعه دهندگان در زمان کار کردن با Restful API ها با آن مواجه می شوند حل کند.
با استفاده از Restful API توسعه دهندگان می توانند داده های مختلف را از endpoint های متفاوتی که هر یک با هدف خاصی ایجاد شده اند جمع آوری کنند که از جمله آن ها می توان به /users/_id endpoint و /tours/_id/location endpoint اشاره کرد.
با استفاده از GraphQL این کار به شکل دیگری انجام می شود. توسعه دهندگان باید یک کوئری را متناسب با نیازهای خود به سرور GraphQL ارسال کنند. در ادامه سرور یک شی JSON را برمی گرداند که شامل تمامی داده های مربوطه است.

نکاتی مهم درباره GraphQL
یکی دیگر از مزایای مهم GraphQL استفاده از یک سیستم قوی نوع داده است. هر چیزی در داخل GraphQL با استفاده از یک شما طراحی می شود که این کار از طریق زبان مخصوص شمای GraphQL صورت می گیرد. زمانی که schema ساخته می شود توسعه دهندگان فرانت اند و بک اند می توانند به صورت کاملا مستقل از یکدیگر کار کنند چرا که نسبت به ساختار داده ها مطلع هستند.

ویرایشگرهای کد و IDE ها برای توسعه دهندگان فرانت اند
درست مانند سال 2020 VS Code که متعلق به مایکروسافت است ویرایشگر شماره یک برای اکثر توسعه دهندگان فرانت اند در سال 2021 به شمار می آید. این برنامه تقریبا تمامی ویژگی های یک IDE مانند برجسته کردن کدها و تکمیل خودکار کدها را ارائه می دهد و می توانید تعداد زیادی از افزونه های مختلف را نیز برای آن دانلود کنید.
Marketplace این ابزار آن را جذاب تر می کند. در ادامه برخی از محبوب ترین افزونه هایی که برای توسعه دهندگان فرانت اند کاربرد دارد را به شما معرفی می کنیم:
- قطعه کدهای مربوط به جاوا اسکریپت
- Npm
- Prettier
- CSS Peek
- Vetur
- ESLint
- Live Sass Compiler
- Debugger for Chrome
- Live Server
- Beautify
این ها تنها چند نمونه زیبا از این افزونه ها به شمار می آیند و شما می توانید با کمی جستجو افزونه های بیشتری را بیابید که کاربردهای بسیار بیشتری برای شما دارند.

مهارت های تست کردن کدها برای توسعه دهندگان فرانت اند
شما به هیچ وجه نباید هیچ کد تست نشده ای را در محصول نهایی قرار دهید.
اگرچه ممکن است در پروژه های شخصی هیچ نیازی به آزمایش کردن و تست کردن کدها نداشته باشید ولی در محیط های تجاری این کار برای توسعه دهندگان فرانت اند و بک اند لازم و ضروری است. بنابراین برای هر توسعه دهنده ای بهتر است تا آنجا که می تواند تست ها را در محیط کاری خود ادغام کند.
یک شخص می تواند بین انواع تست های زیر تفاوت و تمایز قائل شود:
- یونیت تست ها: تست کردن یک کامپوننت خاص یا یک تابع محصور
- تست های ادغام: تست کردن رابطه و تعامل بین کامپوننت ها
- تست End-to-end: تست کردن جریان داده های کاربر در مرورگر
روش های بیشتری برای تست کردن نرم افزار و اپلیکیشن وجود دارد که از جمله آن ها می توان به مواردی مانند تست دستی، تست snapshot و ... اشاره کرد. اگر شما هم قصد دارید به عنوان یک توسعه دهنده سنیور فعالیت داشته باشید یا این که قصد دارید در یک شرکت بزرگ با استانداردهای مدرن مشغول به کار شوید باید سعی کنید روی مهارت های مربوط به تست کردن اپلیکیشن کار کنید و این مهارت ها را تقویت کنید.
مهارت های مربوط به کد تمیز
توانایی نوشتن کدهای تمیز یک مهارت فوق العاده است و تقاضای زیادی نیز در سازمان ها و شرکت های مختلف برای آن وجود دارد. اگر می خواهید از یک توسعه دهنده معمولی به یک توسعه دهنده ارشد ارتقا پیدا کنید باید این مهارت را به دست بیاورید.
کد تمیز باید زیبا و قابل خواندن باشد. کدهای شما باید قابل تمرکز بوده و شما هم بتوانید به خوبی از آن ها نگهداری کنید. شاید برای شما جالب باشد که بدانید تمامی تست ها روی کدهای تمیز صورت می گیرند. کدهای توسعه دهندگان فرانت اند و بک اند نباید حاوی اطلاعات تکراری باشند و استفاده از موجودیت های مختلف مانند کلاس ها، متدها و توابع نیز در آن ها به حداقل برسد.
برخی از کارهایی که یک توسعه دهنده با مهارت نوشتن کدهای تمیز باید انجام دهد شامل موارد زیر است:
- ساخت نام های معنادار برای متغیرها، کلاس ها، متدها و توابع.
- توابع باید تا جای ممکن کوچک بوده و دارای تعداد کمی آرگومان باشند.
- تمامی بخش های کد باید کامنت گذاری شود.
مهارت کار کردن با گیت برای توسعه دهندگان فرانت اند
گیت بدون شک محبوب ترین سیستم در سال 2021 برای کنترل ورژن پروژه های مختلف در دنیای توسعه وب و در میان توسعه دهندگان فرانت اند و بک اند به شمار می آید. برای هر یک از توسعه دهندگان فرانت اند لازم و ضروری است که کار کردن با آن را یاد بگیرند و اطلاعات پایه ای درباره گیت داشته باشند. شما باید با مفاهیم و جریان های کاری این سیستم آشنا شوید و بتوانید به شکل موثری از آنها استفاده کنید.
از جمله دستورات محبوب گیت که باید با آن ها آشنا شوید می توان به موارد زیر اشاره کرد:
- git config
- git init
- git clone
- git status
- git add
- git commit
- git push
- git pull
- git branch
اگرچه دانستن این دستورات به تنهایی می تواند بسیار مفید باشد ولی توسعه دهندگان فرانت اند حتما باید آشنایی کاملی با مفاهیم مختلف گیت نیز داشته باشند.

مهارت های نرم
این مورد از مهارت های توسعه دهندگان فرانت اند معمولا نادیده گرفته می شود اما یادگیری آن ها واقعا برای شما مهم است. نحوه ارتباط با تیم، مشتریان و همکاران می تواند از اهمیت زیادی برخوردار باشد. از جمله مهارت های نرم مورد نیاز می توان به موارد زیر اشاره کرد:
- یکدلی
- ارتباط
- کار گروهی
- مفید بودن
- صبر
- توانایی حل مسئله
- مسئولیت پذیر بودن
- خلاقیت
- مدیریت زمان
- Web Design
- 2k بازدید
- 1 تشکر
