13 مورد از بهترین افزونه های مرورگر برای توسعه دهندگان وب
شنبه 6 آذر 1400آیا شما هم علاقه مند به آشنایی با بهترین افزونه ها برای توسعه دهندگان وب هستید؟ در این مطلب بهترین افزونه ها برای توسعه دهندگان وب را معرفی می کنیم.

مرورگرهای مدرن مانند گوگل کروم نه تنها تجربه عالی برای بازدید از وب سایت ها در اختیار کاربران خود قرار می دهند بلکه ابزارهای عالی را نیز به توسعه دهندگان وب ارائه می دهند تا با استفاده از آنها اپلیکیشن های تحت وب جذابی را طراحی کنند. شما می توانید از میان افزونه های مختلفی که در این مرورگرها برای توسعه دهندگان وب ارائه شده است یکی را انتخاب کنید. در این مطلب برخی از محبوب ترین این افزونه ها و ابزارها را برای شما جمع آوری کرده ایم که به مهندسان نرم افزار کمک می کنند تا بازدهی بیشتری داشته باشند، برنامه ها را سریع تر توسعه داده و باگ ها را با سرعت بیشتری پیدا کنند. بنابراین به شما پیشنهاد می کنیم حتما ادامه این مطلب را با دقت مطالعه کنید تا اطلاعات کافی در این زمینه به دست بیاورید.
ابزارهای React/Redux و Vue Dev از بهترین ابزارها برای توسعه دهندگان وب
React.js و Vue.js دو مورد از محبوب ترین و بهترین فریم ورک های جاوا اسکریپت هستند. شما برای این که بتوانید از تمام قدرت این فریم ورک ها بهره مند شوید باید از افزونه های مخصوص مرورگر آنها نیز استفاده کنید.
React Developer Tools در حال حاضر برای مرورگر کروم در دسترس است که می تواند DevTools شما را به میزان زیادی گسترش دهد. شما می توانید کامپوننت ها، props و state را در داخل آن بررسی کنید. استفاده از این افزونه واقعا برای توسعه دهندگان react می تواند مفید و کاربردی باشد.
اگر تا به حال مشکلی از جانب state برای اپلیکیشن شما به وجود آمده است Redux DevTools می تواند به کمک شما بیاید. این افزونه می تواند با هر state مربوط به مدیریت معماری نرم افزار مورد استفاده قرار گیرد و علاوه بر این سازگاری بسیار خوبی نیز با Redux دارد. یک نکته کلیدی برای استفاده از این افزونه برای توسعه دهندگان وب این است که ابتدا آن را در مرورگر خود فعال کنید و سپس از یک سایت مانند Airbnb.com بازدید کنید. Airbnb در حال حاضر از React/Redux استفاده می کند و شما با مراجعه به آنها می توانید درباره این که چگونه مدیریت state خود را با استفاده از DevTools ساختاربندی می کنند به دست بیاورید که به عنوان یک توسعه دهنده وب می تواند به میزان زیادی برای شما مفید باشد.
Vue.js devtools در واقع معادل Vue equivalent یا React Dev Tools است. این ابزار برای دیباگ کردن کامپوننت های Vue بسیار مفید و کاربردی است و استفاده از آن برای توسعه دهندگان وب که با Vue کار می کنند ضروری است.

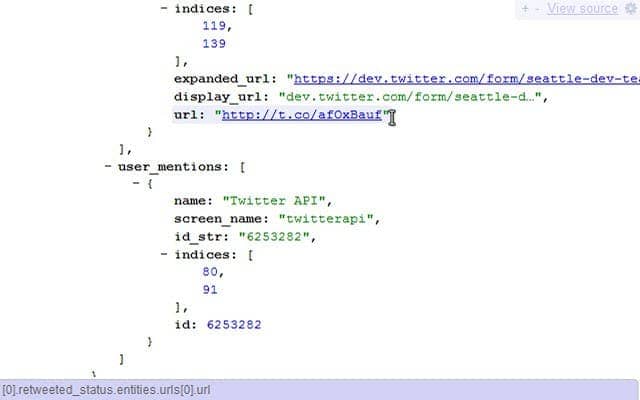
افزونه JSONView
آیا تا به حال به این موضوع فکر کرده اید که چرا داده های جیسون در مرورگر دیگران بسیار زیبا دیده می شوند ولی در مرورگر شما به این شکل نیستند؟ این مسئله احتمالا به این دلیل است که آنها از افزونه JSONView برای مرورگر کروم خود استفاده می کنند. این افزونه بسیار قدرتمند می تواند فایل های جیسون را با بالاترین سرعت و دقت فرمت کند و بدون شک استفاده از آن برای توسعه دهندگان وب می تواند بسیار کاربردی باشد.

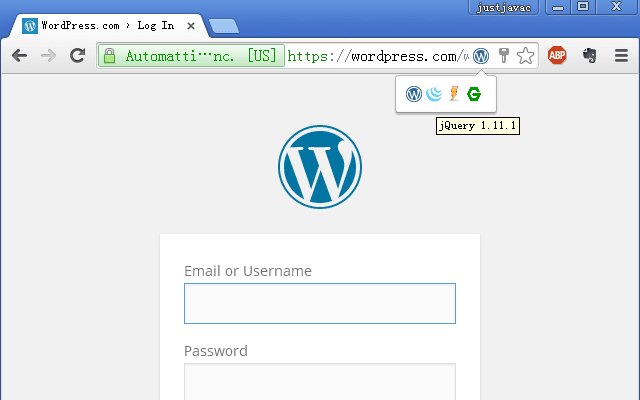
آشنایی با افزونه Library Sniffer
Library Sniffer یک ابزار عالی است که می تواند به شما کمک کند تا به سرعت متوجه شوید که یک اپلیکیشن تحت وب از چه فریم ورک ها و کتابخانه هایی استفاده کرده است. به عنوان مثال با استفاده از این ابزار فوق العاده شما می توانید تشخیص دهید که آیا یک وب سایت مبتنی بر وردپرس است یا دروپال؟ توسعه دهندگان وب با استفاده از این افزونه متوجه می شوند که در یک سایت یا اپلیکیشن تحت وب از کدام یک از فریم ورک های React.js، Vue.js یا AngularJS استفاده شده است؟

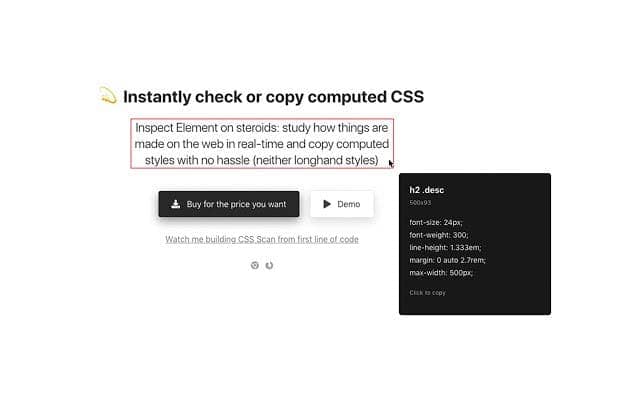
CSS Scan 2.0 از بهترین افزونه های مرورگر برای توسعه دهندگان وب
CSS Scan 2.0 یکی از بهترین افزونه ها برای توسعه دهندگان وب است که می توان از آن برای بررسی و کپی کردن کدهای css استفاده کرد. شما می توانید با نگه داشتن موس روی هر یک از عناصر وب آن را بررسی کرده و در صورت نیاز کدهای مربوط به آن عنصر را کپی کنید. البته شما برای این کار نیازمند خرید لایسنس خواهید بود.
یک جایگزین رایگان برای این ابزار Peeper CSS که به شما این امکان را می دهد تا به جای جستجو در کدها روی طراحی تمرکز کنید.

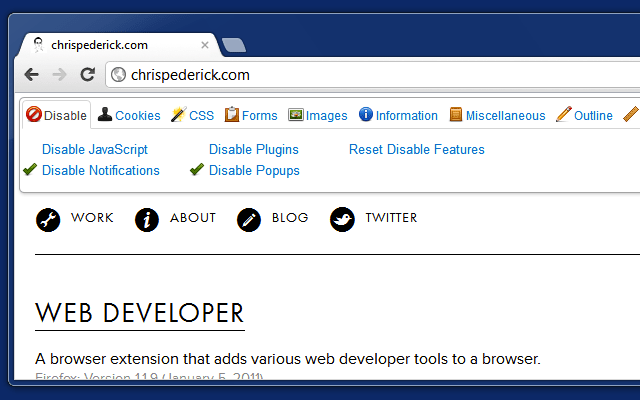
افزونه Web Developer
افزونه Web Developer یک نوار ابزار را با ابزارهای مختلف در اختیار توسعه دهندگان وب قرار می دهد و آنها را به مرورگر شما اضافه می کند. با استفاده از این افزونه شما می توانید مواردی مانند جاوا اسکریپت را غیر فعال کرده، طرح بندی صفحات خود را تغییر دهید، تصاویر موجود را دستکاری کنید و بسیاری از فعالیت های جذاب دیگر که برای یک توسعه دهنده وب می تواند بسیار مفید باشد. این افزونه در حال حاضر برای مرورگرهای کروم و فایرفاکس در دسترس است که می توانید از آن استفاده کنید.

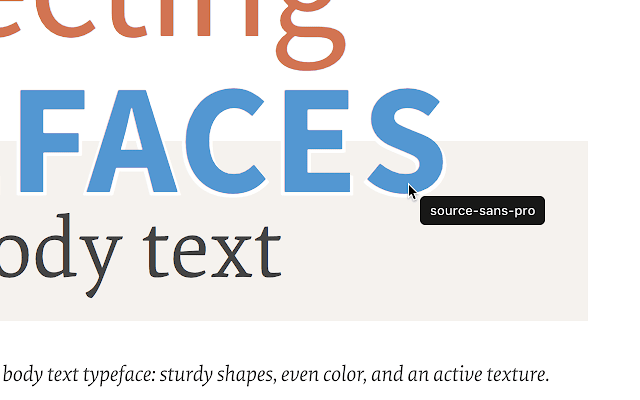
افزونه WhatFont را بیشتر بشناسید
WhatFont یک افزونه تقریبا کوچک است که فونت هایی که در وب سایت های مختلف مورد استفاده قرار گرفته اند را برای شما شناسایی می کند. برای استفاده از این ابزار تنها کاری که باید انجام دهید این است که این افزونه را فعال کرده و موس خود را روی یک متن خاص نگه دارید. به همین سادگی می توانید فونت استفاده شده را شناسایی کنید. این افزونه نیز برای مرورگرهای کروم و فایرفاکس در دسترس است که می توانید آن را دانلود و نصب کنید.

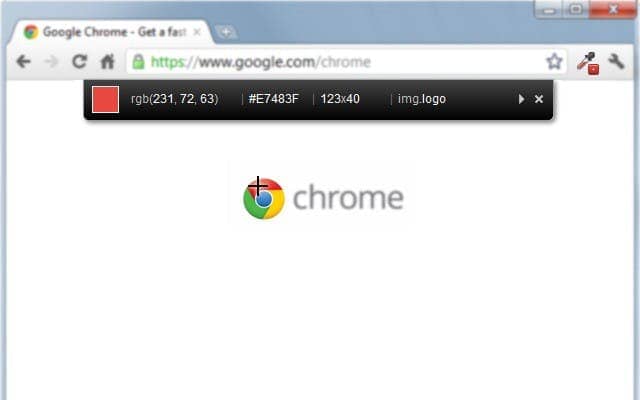
افزونه ColorZilla
ColorZilla یکی از افزونه های بسیار جذاب برای توسعه دهندگان وب است که در حال حاضر برای مرورگرهای کروم و فایرفاکس در دسترس می باشد. این افزونه دارای یک eyedropper پیشرفته، یک انتخابگر رنگ، gradient generator و بسیاری از ابزارهای جذاب دیگر می باشد. به عنوان مثال با استفاده از این ابزار شما می توانید رنگ هر پیکسلی را در داخل یک وب سایت دریافت کنید. این افزونه دارای یک نمایشگر رنگ و پلت انتخاب رنگ نیز می باشد که در صورت نیاز به عنوان یک توسعه دهنده وب می توانید نهایت بهره را از آن ببرید.

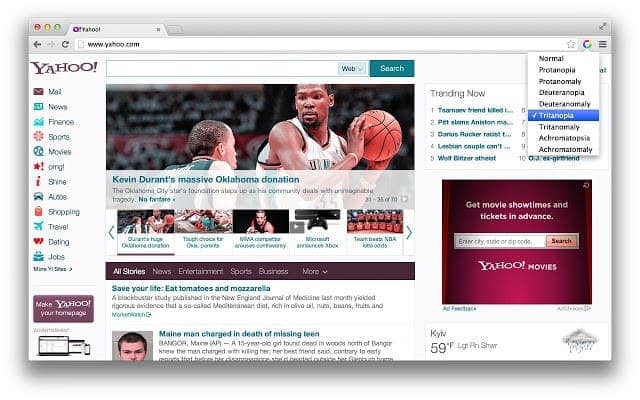
آشنایی با افزونه Spectrum
دسترسی راحت یکی از مهم ترین جنبه های توسعه وب مدرن است چرا که بسیاری از افرادی که از وب سایت ها و اپلیکیشن های تحت وب استفاده می کنند معلول هستند. Color Vision Deficiency که به اختصار CVD نیز نامیده می شود اختلالی است که می تواند بر توانایی افراد در تشخیص رنگ های خاص تاثیر بگذارد. با استفاده از Spectrum شما می توانید وب سایت ها را برای افراد مبتلا به انواع مختلف cvd آزمایش و بررسی کنید.

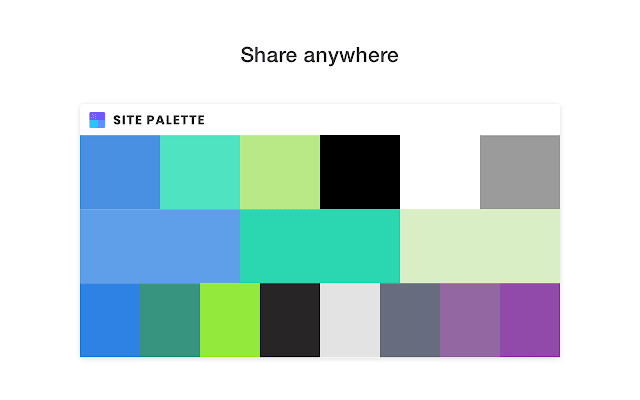
Site Palette از دیگر افزونه های جذاب برای توسعه دهندگان وب
این افزونه به شما اجازه می دهد تا رنگ های مختلف را از هر سایت دلخواه خود استخراج کنید و از آن به عنوان یک پالت رنگی استفاده کنید. این افزونه از چندین سازنده پالت رنگ یا palette generator پشتیبانی می کند و می توان از آن برای ساخت لینک هایی که قابلیت به اشتراک گذاشتن دارند استفاده کرد یا این که آنها را برای ذخیره و چاپ کردن پالت های مختلف در فرمت پی دی اف مورد استفاده قرار داد.

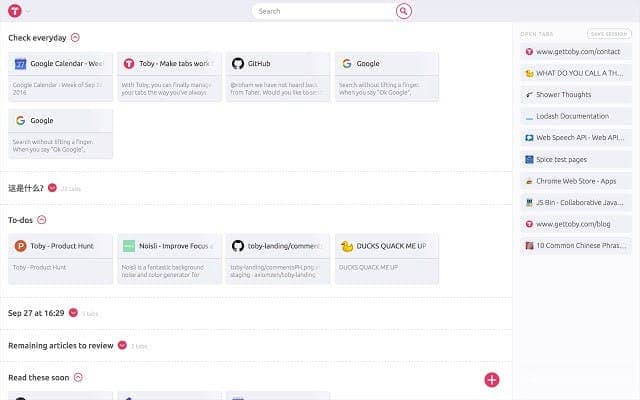
افزونه Toby
Toby افزونه ای است که ساخته شده است تا به شما کمک کند بتوانید تب های مرورگر خود را سازماندهی و مدیریت کنید. این افزونه به شما این امکان را می دهد تا هر بار مجبور نباشید بیش از 100 تب را به صورت باز نگه دارید. این افزونه در واقع یک فضای کاری بصری است که در هر تب جدیدی که شما در داخل مرورگر خود باز می کنید وجود دارد. شما می توانید با استفاده از drag و drop موارد مختلف را به آن اضافه کنید. استفاده از این افزونه به شما کمک می کند تا بتوانید بهره وری خود را به میزان زیادی بهبود دهید.

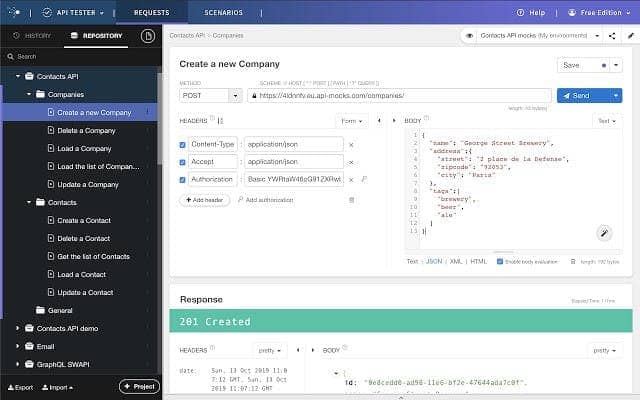
افزونه Talend API Tester را بیشتر بشناسید
Talend API Tester یک افزونه فوق العاده برای توسعه دهندگان وب است که به شما اجازه می دهد تا با API های REST، SOAP و HTTP در داخل مرورگر خود تعامل داشته باشید ( به عنوان مثال مانند postman کار می کند). نسخه رایگان این افزونه انواع درخواست های HTTP را مدیریت می کند و همچنین از قابلیت های مربوط به امنیت و احراز هویت نیز به طور کامل پشتیبانی می کند.

Full Page Screen Capture یکی از بهترین افزونه ها برای توسعه دهندگان وب
آیا تا به حال برای شما پیش آمده است که بخواهید بدون نیاز به مجوز اضافی و به راحتی هرچه تمام از صفحه فعلی خود اسکرین شات بگیرید؟ Full Page Screen Capture می تواند یکی از بهترین افزونه ها برای شما برای انجام این کار باشد. برای استفاده از این افزونه تنها کافی است که روی آیکون آن کلیک کرده یا این که از shortcut آن استفاده کنید تا وارد یک تب جدید شوید. در این تب شما می توانید نتیجه اسکرین شات خود را در قالب یک فایل تصویری یا pdf دانلود کنید. استفاده از این افزونه می تواند مزایای بسیار زیادی را برای توسعه دهندگان وب داشته باشد.

- برنامه نویسان
- 1k بازدید
- 0 تشکر
