منابع و ابزارهای جدید برای طراحان و توسعه دهندگان وب سایت
شنبه 4 دی 1400طراحان و توسعه دهندگان وب سایت نیازمند استفاده از منابع و ابزارهای جدید هستند، در این مطلب منابع جدیدی برای طراحان و توسعه دهندگان وب سایت معرفی می کنیم.

یکی از بهترین ویژگی های طراحی و توسعه وب این است که روز به روز منابعی جدید برای بهتر کردن وب سایت ها ایجاد می شوند. به همین علت نیز طراحان و توسعه دهندگان وب همواره به ابزارها، تکنولوژی ها و منابع جدید دسترسی دارند تا بتوانند چیزهای جدید را امتحان کرده و وب سایت های جذابی را ایجاد کنند.
ما در این مطلب قصد داریم کمی بیشتر درباره برخی از جدیدترین منابعی که طراحان و توسعه دهندگان وب می توانند از آنها استفاده کنند صحبت کنیم که از جمله آنها می توان به منابعی برای ساخت سایه های زیبا و جذاب در CSS، فریم ورک ها و کتابخانه های مختلف و ... اشاره کرد.
پس اجازه دهید تا بدون هیچ مقدمه ای به معرفی هر یک از این ابزارهای کاربردی برای طراحان و توسعه دهندگان وب بپردازیم.
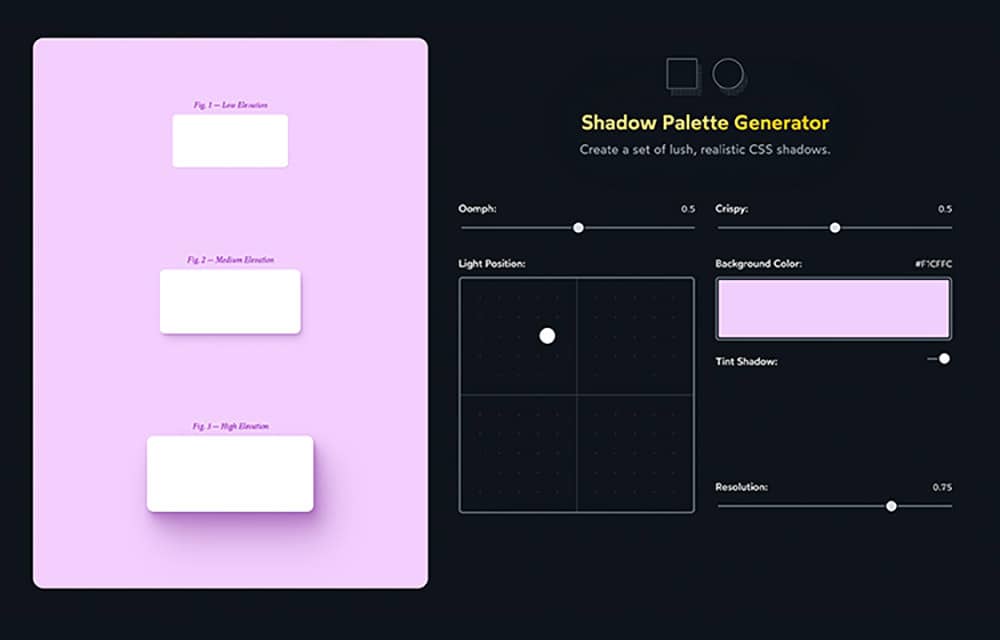
آشنایی با ابزار Shadow Palette برای طراحان و توسعه دهندگان وب
این ابزار یک ابزار رابط کاربری گرافیکی بسیار کوچک است که به شما اجازه می دهد تا سایه های واقعی تری را برای وب سایت های خود ایجاد کنید. شما می توانید چندین ویژگی مختلف را به سایه هایی که ایجاد کرده اید اضافه کنید که از جمله این ویژگی ها می توان به موقعیت نور، میزان رنگ و کدر بودن و ... اشاره کرد که شما می توانید هر یک از آنها را براساس نیاز خود شخصی سازی کنید. این ابزار به شما کمک می کند تا قوانین CSS را برای خود ایجاد کنید و به سادگی آنها را کپی کرده و در وب سایتتان نیز مورد استفاده قرار دهید.

ابزار Firefox Relay
Relay یک سرویس از فایرفاکس است که به شما اجازه می دهد تا یک نام مستعار از ایمیل واقعی خود را ایجاد کنید. شاید برای شما جالب باشد که بدانید می توانید از یک آدرس ایمیل واقعی چندین نام مستعار ایجاد کنید و در زمان ثبت نام در وب سایت های تجارت الکترونیک برای عضویت در وب سایت ها یا خرید اشتراک و ... از آنها استفاده کنید. این سرویس یک سرویس فوق العاده برای محافظت بیشتر از حریم خصوصی آنلاین شما می باشد.
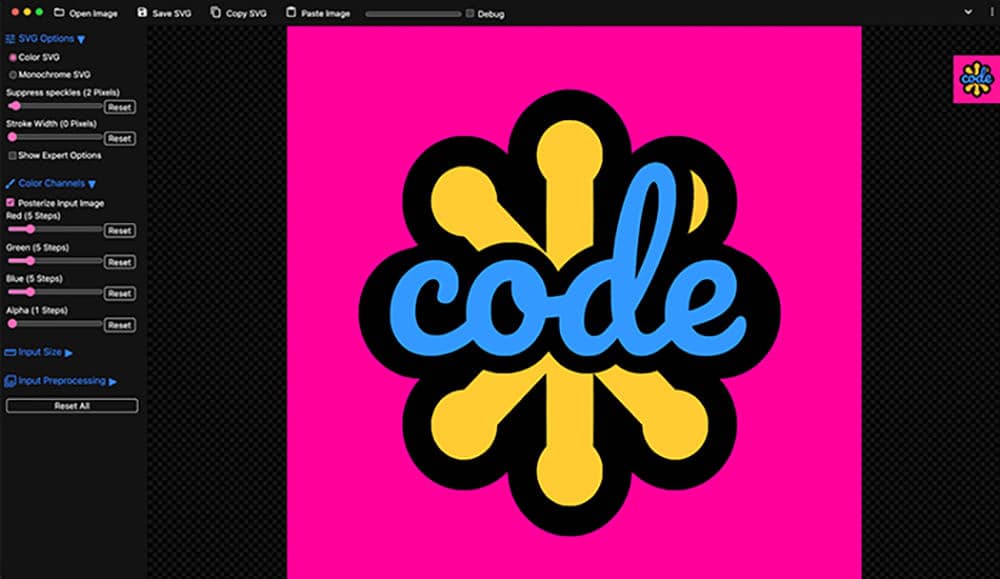
ابزار SVGCode
این ابزار در واقع یک برنامه آنلاین کوچک است که برای تبدیل تصاویر شطرنجی به SVG به ساده ترین شکل ممکن مورد استفاده قرار می گیرد. این ابزار از چندین فرمت تصویر از جمله PNG، JPG و WebP پشتیبانی می کند. این برنامه با رویکرد Progressive Web App طراحی شده است که به این معنی است که حتی اگر آفلاین باشید باز هم می توانید از آن استفاده کنید. شما می توانید به سادگی هر تصویری را کشیده و در برنامه رها کنید و حال می توانید از آن استفاده کنید.

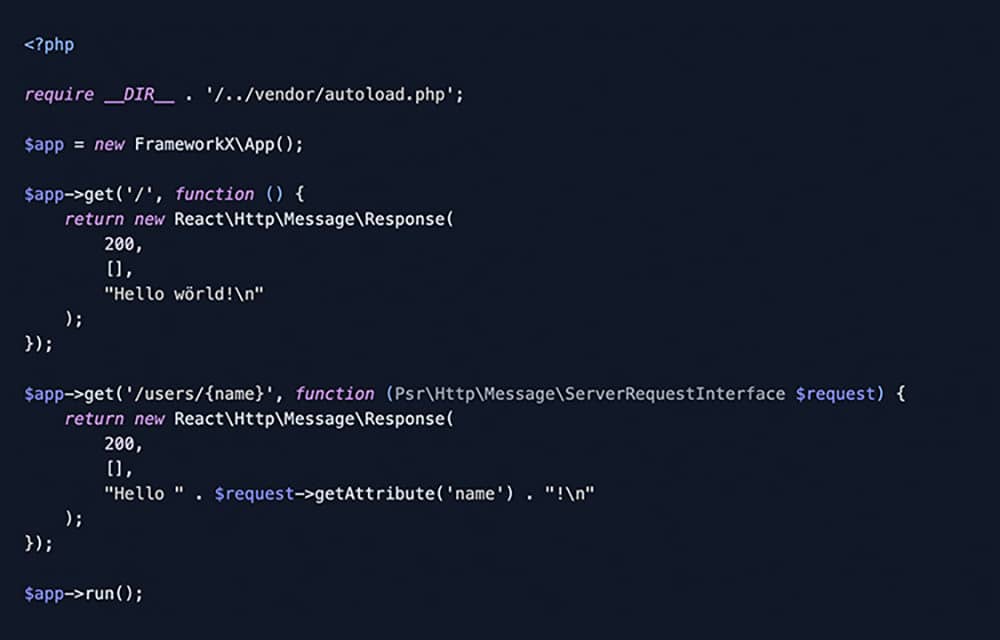
Framework X برای طراحان و توسعه دهندگان وب
یکی از کاربردی ترین ابزارها برای طراحان و توسعه دهندگان وب ابزار Framework X می باشد. این فریم ورک یک فریم ورک ساده برای ساخت یک برنامه واکنشی با استفاده از زبان برنامه نویسی پی اچ پی می باشد. این فریم ورک از برخی از افزونه های پی اچ پی مانند Coroutines و Fibers (که از نسخه 8.1 پی اچ پی در دسترس است) پشتیبانی می کند که می توان از آنها برای مدیریت عملیات های فعلی و همزمان در Node.js استفاده کرد. شما می توانید در هر جایی که از پی اچ پی پشتیبانی می شود از Framework X استفاده کنید. امروزه امکان استفاده از Framework X در هاست های اشتراکی نیز برای طراحان و توسعه دهندگان وب وجود دارد.

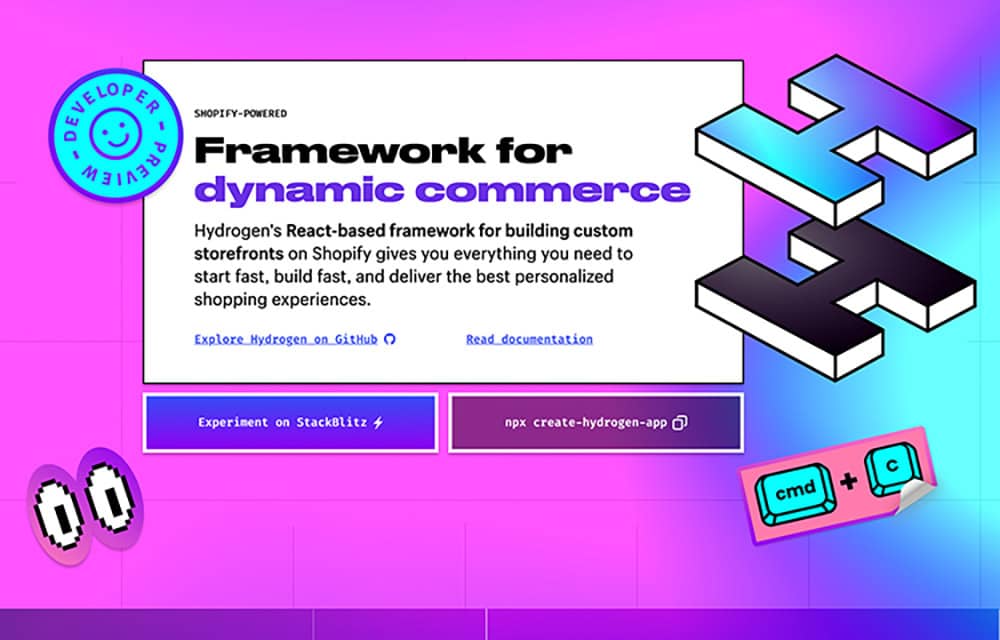
آشنایی با ابزار Shopify Hydrogen
Hydrogen یک فریم ورک React.js جدید است که توسط تیم Shopify طراحی و منتشر شده است. این ابزار به طراحان و توسعه دهندگان وب کمک می کند تا بتوانند فروشگاه های Shopify را با استفاده از بلاک های از پیش ساخته شده بسازند و آنها را شخصی سازی کنند. از جمله قابلیت هایی که این ابزار به شما ارائه می دهد می توان به مواردی مانند توابع utility، hook های شخصی سازی شده React.js و انواع کامپوننت ها اشاره کرد.
اگر شما هم به دنبال ساخت یک فروشگاه Headless با استفاده از Shopify هستید بدون شک باید از این ابزار استفاده کرده و از مزایای بی نظیر آن نهایت بهره را ببرید.

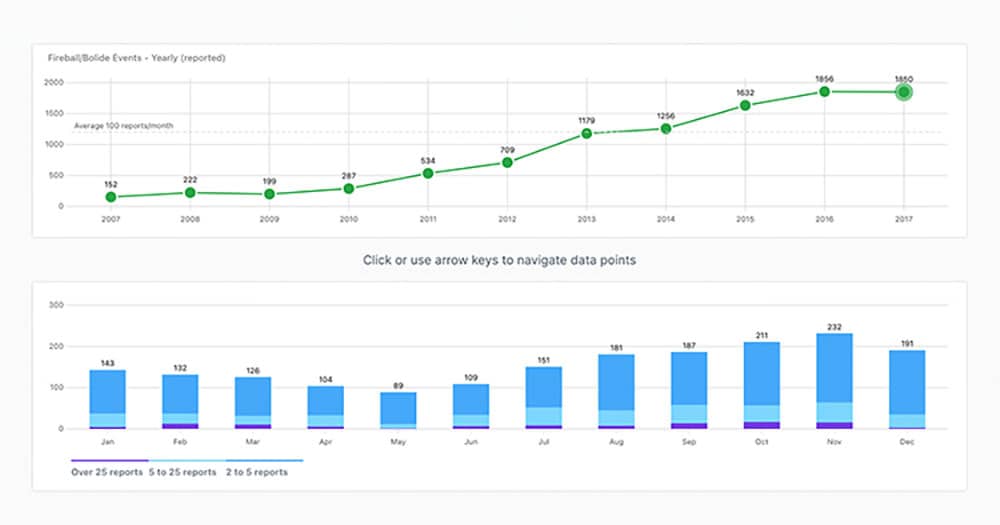
Frappe Charts یکی از کاربردی ترین ابزارها برای طراحان و توسعه دهندگان وب
این ابزار که برای راحتی کار طراحان و توسعه دهندگان وب طراحی شده است یک کتابخانه بسیار سبک جاوا اسکریپت می باشد که می توانید از آن برای ایجاد انواع نمودارها استفاده کنید. شما می توانید این کتابخانه را به عنوان یک ماژول NPM نصب کنید یا این که به سادگی فایل جاوا اسکریپت مربوط به آن را در صفحه وب خود بارگذاری کنید.
یکی از مهم ترین ویژگی های این ابزار این است که از انواع مختلفی از نمودارها پشتیبانی می کند که از جمله آنها می توان به نمودارهای میله ای و دایره ای اشاره کرد. علاوه بر این باید دقت داشته باشید که این کتابخانه دارای سرعت بسیار بالایی است چرا که به هیچ یک از کتابخانه های خارجی جاوا اسکریپت وابسته نیست.

ابزار Chrome DevTools Recorder
گوگل کروم به تازگی یک به روزرسانی را در DevTools ایجاد کرده است و ویژگی را با نام Recorder به آن اضافه کرده است. این ویژگی به طراحان و توسعه دهندگان وب اجازه می دهد تا تعاملات وب سایت خود را ذخیره کنند.
شما می توانید تعاملات ضبط شده را به راحتی دوباره پخش کنید یا این که آن را در شرایط و محیطی خاص شبیه سازی کنید. این ابزار معیار بهتری را برای بررسی عملکرد واقعی برنامه های تحت وب به توسعه دهندگان و طراحان وب ارائه می دهد. این ویژگی به عنوان یک ویژگی بتا در نسخه 97 گوگل کروم ارائه خواهد شد.
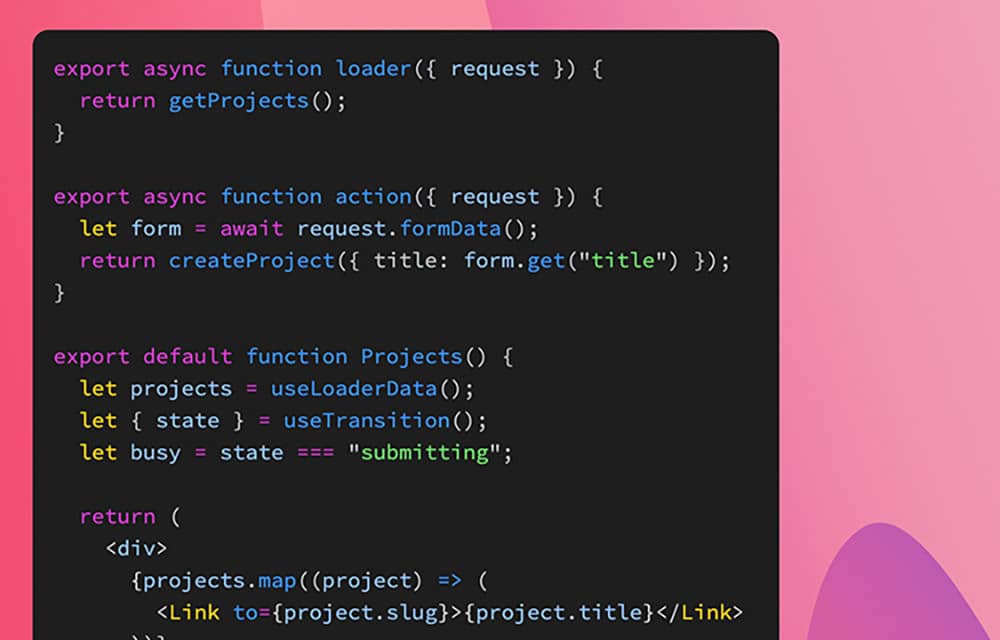
ابزار Remix را بیشتر بشناسید
Remix یک فریم ورک فول استک جدید React.js است که انتزاعی برای ایجاد وب سایت های بهتر را به طراحان و توسعه دهندگان وب ارائه می دهد. این فریم ورک عملیات routing، درخواست های خطا و بسیاری از جزئیات کوچک دیگر که در زمان طراحی و توسعه وب سایت به آن احتیاج دارید را مدیریت می کند. در واقع این فریم ورک به توسعه دهندگان وب کمک می کند تا بهره وری بهتری داشته باشند.

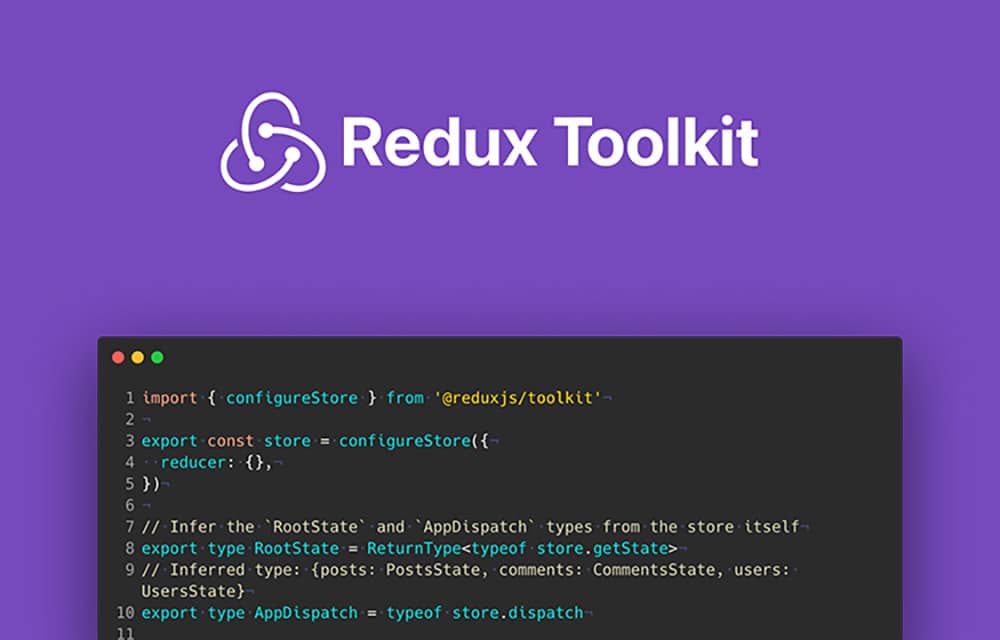
آشنایی با ابزار Redux Toolkit
این ابزار در واقع مجموعه ای از ابزارهای Redux است که هدف از آن کمک به توسعه دهندگان برای ساخت و کارآمدتر کردن وب سایت ها با استفاده از Redux می باشد. این ابزار در واقع شامل برخی از توابع utility و تنظیمات برای موارد استفاده پرکاربرد است.
به این ترتیب طراحان و توسعه دهندگان وب می توانند به جای سردرگم کردن خود با تنظیمات و boilerplate از این ابزار استفاده کرده و بهره وری بیشتری داشته باشند.

Bulletproof React
مجموعه ای از نکات، توصیه ها و بهترین روش ها برای توسعه اپلیکیشن React.js می باشد. با استفاده از آن شما می توانید بسیاری از موضوعات مختلف پیرامون معماری اپلیکیشن، ساختار پروژه، استایل، مدیریت حالت ها و ... را بیاموزید و از آن در پروژه های خود استفاده کنید. اگر شما هم جز آن دسته از افرادی هستید که قصد دارید مهارت های React.js خود را بهبود دهید حتما باید از آن استفاده کنید.
Apache EChart
این یک محصول کارآمد برای طراحان و توسعه دهندگان وب است که به صورت متن باز و توسط Apache طراحی شده است. توجه داشته باشید که EChart فراتر از یک کتابخانه نمودار جاوا اسکریپت می باشد. این کتابخانه در واقع شامل مجموعه ای بسیار قوی از نمودارهای تعاملی است که دارای انیمیشن های مختلف و کیفیت تصویر بسیار بالاتری می باشد. این ابزار به طراحان و توسعه دهندگان وب اجازه می دهد تا داده های مختلف را به شکل بهتری نسبت به نمودارهای استاتیک به کاربران خود نمایش دهید.
Awesome Design Tools برای طراحان و توسعه دهندگان وب
این منبع حاوی فهرست عظیمی از ابزارها برای طراحان و توسعه دهندگان است که در دسته های مختلف به شما ارائه می شود. در این فهرست شما می توانید لیستی از ابزارها برای دسترسی، نمونه سازی اولیه، طراحی، آیکون ها، تصاویر و ... را مشاهده کنید که استفاده از هر یک از آنها به عنوان یک توسعه دهنده یا طراح وب می تواند برای شما لازم و ضروری باشد. امروزه بسیاری از طراحان و توسعه دهندگان حرفه ای از این منبع استفاده کرده و از مزایای بی نظیر آن نهایت بهره را می برند.

آشنایی با Localstack
Localstack در واقع یک پشته AWS مبتنی بر کلود است که عملکرد بسیار خوبی دارد. با استفاده از این ابزار طراحان و توسعه دهندگان وب می توانند اپلیکیشن های AWS خود را به صورت کاملا آفلاین اجرا و تست کنند. این ابزار از تعداد زیادی از سرویس های AWS از جمله AWS Lambda، S3، DynamoDB، Kinesis، SQS و SNS پشتیبانی می کند.
اجرای محلی AWS stack به شما کمک می کند تا سرعت توسعه و آزمایش اپلیکیشن های خود را افزایش داده و روند انجام این کار را نیز به میزان زیادی بهبود داده و ساده تر کنید.
Founder Resources
Founder Resources در واقع شامل مجموعه ای از منابع مانند انواع ابزارها و محتوا برای افرادی است که قصد دارند یک کسب و کار را راه اندازی کنند یا این که یک استارت آپ را آغاز کنند. توجه داشته باشید که کارافرین بودن کار ساده ای نیست بنابراین استفاده از این لیست می تواند به میزان زیادی به شما کمک کند.

آشنایی با EmailValidator برای طراحان و توسعه دهندگان وب
EmailValidator یک کتابخانه پی اچ پی برای طراحان و توسعه دهندگان وب است که اعتبارسنجی آدرس ایمیل را برای شما ساده تر می کند. چندین روش اعتبارسنجی از جمله اعتبارسنجی RFC و DNS وجود دارد. علاوه بر این شما می توانید با استفاده از این ابزار سیستم اعتبارسنجی مخصوص به خود را نیز بنویسید.
Docker OSX
یک عکس Docker که به شما اجازه می دهد تا یک container را با استفاده از macOS اجرا کنید. این ابزار یکی دیگر از ابزارهای بسیار جالب است که به شما کمک می کند تا به شکل بهینه ای اپلیکیشن خود را آزمایش و تست کنید و اطمینان حاصل کنید که اپلیکیشنی که طراحی کرده اید به سادگی روی پلتفرم های مختلف قابل اجرا می باشد.

آشنایی با ابزار Fonoster
این ابزار در واقع یک جایگزین متن باز برای Twilio است. این ابزار بسیار کاربردی به شما اجازه می دهد تا یک اپلیکیشن استک را از VOIP، SMS، ایمیل، chat و ویدئو در سرور خود اجرا کنید. این ابزار می تواند یک جایگزین بی نظیر برای آن دسته از افرادی باشد که مایل هستند تا کنترل کاملی روی پلتفرم و داده های خود داشته باشند.

ابزار Freescout
ابزار Freescout یک اپلیکیشن help desk سبک است که با استفاده از فریم ورک لاراول طراحی و ساخته شده است. طراحان و توسعه دهندگان وب می توانند از آن برای مدیریت بلیط های مشتریان، mailbox و صندوق پستی و مکالمات استفاده کنند. این ابزار به صورت متن باز و کاملا رایگان در اختیار شما قرار دارد که می توانید از آن استفاده کنید.
Freescout به طور کلی می تواند یک جایگزین بسیار خوب برای پلتفرم های پولی مشابه مانند Zendesk و Help Scout باشد. اگر شما هم ارزش زیادی برای داده های خود قائل هستید بدون شک استفاده از این ابزار می تواند یک تجربه بسیار جذاب برای شما باشد.

Laravel Tenancy برای طراحان و توسعه دهندگان وب
این ابزار در واقع یک کتابخانه بسیار قوی است که به زبان برنامه نویسی پی اچ پی نوشته شده است و برای تنظیم multitenancy در لاراول مورد استفاده قرار می گیرد. این کتابخانه به طراحان و توسعه دهندگان وب اجازه می دهد تا یک برنامه لاراول را با چندین اتصال پایگاه داده اجرا کنند. این ابزار به صورت یکپارچه کار می کند و با چندین پکیج مختلف لاراول مانند Vapor، Nova و Livewire سازگار است که باعث می شود تا استفاده از آن برای شما ساده تر شود.
ابزار SwiperJS برای طراحان و توسعه دهندگان وب
SwiperJS یک کتابخانه جاوا اسکریپت مدرن است که برای ساخت slider مورد استفاده قرار می گیرد. این ابزار به شکلی طراحی شده است تا بتوان به راحتی از آن در وب سایت ها و برنامه های مخصوص تلفن همراه استفاده کرد. توجه داشته باشید که SwiperJS یک فریم ورک agnostic است که به شما اجازه می دهد تا از هر فریم ورکی از جمله جی کوئری و Zepto استفاده کنید.
علاوه بر تمامی این موارد باید دقت داشته باشید که این ابزار یکپارچگی رسمی را نیز به شما ارائه می دهد که به شما اجازه می دهد تا از برخی از محبوب ترین فریم ورک های مدرن مانند Vue.js، React.js، Svelte و انگولار نیز استفاده کرده و از مزایای هر یک از این فریم ورک های محبوب بهره مند شوید. به همین علت است که امروزه SwiperJS یکی از بهترین ابزارها برای طراحان و توسعه دهندگان وب به شمار می آید.

- برنامه نویسان
- 1k بازدید
- 1 تشکر
