چرا باید از Vue CLI استفاده کنیم
شنبه 11 دی 1400دلایل بسیار زیادی برای استفاده از Vue CLI وجود دارد، ما در این مطلب قصد داریم کمی بیشتر درباره Vue CLI و مزایای فوق العاده آن صحبت کنیم.

اگر یک توسعه دهنده تازه کار در اکوسیستم Vue هستید ممکن است هنوز از ابزار بسیار قدرتمند Vue CLI استفاده نکرده و از مزایای فوق العاده آن بهره مند نشده باشید. در این مقاله قصد داریم دلایل ایجاد ابزار Vue CLI و استفاده از این ابزار فوق العاده را برای شما بیان کنیم و سیر تکاملی این ابزار را به طور کامل توضیح دهیم. با مطالعه این مطلب نه تنها شما شروع به استفاده از این ابزار خواهید کرد بلکه می توانید دانش عمیقی را درباره آن به دست بیاورید و به شکل بهتری از امکانات آن استفاده کنید.
آشنایی مقدماتی با Vue CLI
زمانی که شما به عنوان یک توسعه دهنده وب شروع به کار با زبان برنامه نویسی جاوا اسکریپت می کنید متوجه یک تناقض بسیار مهم می شوید. برنامه های تحت وب امروزی در سمت مرورگر اجرا می شوند، به همین علت برای این که یک برنامه کارآمد باشد باید تا حد امکان از فشرده و مختصر بودن کدهای آن مطمئن شوید. علاوه بر این برای این که اطمینان حاصل کنید برنامه های شما با سازندگان مرورگرهای معروف در دنیا سازگار است به جای این که از جدیدترین نسخه جاوا اسکریپت استفاده کنید باید از محبوب ترین نسخه آن برای توسعه برنامه های تحت وب خود استفاده کنید. تناقض مهمی که در این جا برای شما به وجود می آید این است که شما به عنوان یک توسعه دهنده وب ترجیح می دهید که دقیقا مخالف این کار عمل کرده و از جدیدترین نسخه های هر زبان استفاده کنید.
در مرحله اول شما می خواهید که کد شما به راحتی نوشته شده و خواندن آن نیز راحت باشد. چنین کدی تقریبا فشرده و متخصر نخواهد بود. علاوه بر این شما به عنوان یک توسعه دهنده بدون شک قصد دارید که از جدیدترین ویژگی های زبان برنامه نویسی جاوا اسکریپت بهره مند شوید چرا که این ویژگی ها برای قدرتمندتر کردن این زبان و برنامه های تحت وبی که شما می نویسید ایجاد شده اند. این تناقض به وجود آمده اصلی ترین دلیلی است که شما را وادار می کند تا از Vue CLI در تمامی پروژه های Vue جدید خود استفاده کنید.

ابزارهای توسعه جاوا اسکریپت
توسعه دهندگان جاوا اسکریپت با ایجاد ابزارهای توسعه مانند Babel راهکارهای هوشمندانه ای را برای برطرف کردن این تناقض مهم در زبان برنامه نویسی جاوا اسکریپت ارائه داده اند. وظیفه ابزار Babel این است که کدهایی که به زبان جاوا اسکریپت مدرن و جدید نوشته می شوند را به کدهایی با نسخه های قدیمی تر این زبان تبدیل کند و مطمئن شود که کدهای شما در مرورگرهای معروف اجرا می شود و با آنها سازگار است. این کار با استفاده از یک واقعیت انجام می شود: ویژگی های جدیدی که به جاوا اسکریپت اضافه می شوند را می توان با نسخه های قبلی تر به شکل نامناسب تری نوشت.

مثالی از کاربردهای ابزارهای توسعه جاوا اسکریپت
پیش از صحبت درباره ابزار Vue CLI اجازه دهید تا به یک مثال از کاربردهای ابزارهای توسعه جاوا اسکریپت بپردازیم. به عنوان مثال const اخیرا به زبان برنامه نویسی جاوا اسکریپت اضافه شده است و نشان دهنده متغیری است که امکان تخصیص مجدد یک مقدار به آن وجود ندارد. با وجود این که امروزه بسیاری از مرورگرهای مدرن از const پشتیبانی کرده و امکان اجرای کدهایی که با استفاده از آن نوشته شده اند را برای شما فراهم می کنند ولی ممکن است باز هم شما از آن در پروژه های خود استفاده نکنید چرا که مرورگرهای قدیمی سینتکس آن را نادرست شناسایی کرده و یک خطا را به شما نمایش می دهند.
با این حال کاربرانی که از const استفاده می کنند می توانند به راحتی از const در کدهای خود استفاده کنند چرا که این ابزار امکانی را فراهم کرده است که const را به راحتی به یک متغیر Var تبدیل می کند.
به این ترتیب با استفاده از ابزارهایی مانند const شما می توانید از کدهای مدرن در پروژه های خود استفاده کرده و هیچ توجهی به این مسئله که ویژگی که شما در حال استفاده از آن هستید در نسخه های جدید مرورگرها پشتیبانی می شود یا خیر نداشته باشید.

نکاتی درباره ابزارهای توسعه جاوا اسکریپت
توجه داشته باشید که Babel تنها یکی از چندین ابزار مهم در محیط توسعه جاوا اسکریپت است. از دیگر ابزارهایی که برای توسعه بهتر به زبان جاوا اسکریپت استفاده می شود ESLint است که اطمینان حاصل می کند سبک کدهای شما سازگار باشد. TypeScript یکی دیگر از این ابزارها است که اطمینان حاصل می کند شما کدهای جاوا اسکریپت خود را به ایمن ترین شکل ممکن بنویسید.

آشنایی کامل با Webpack
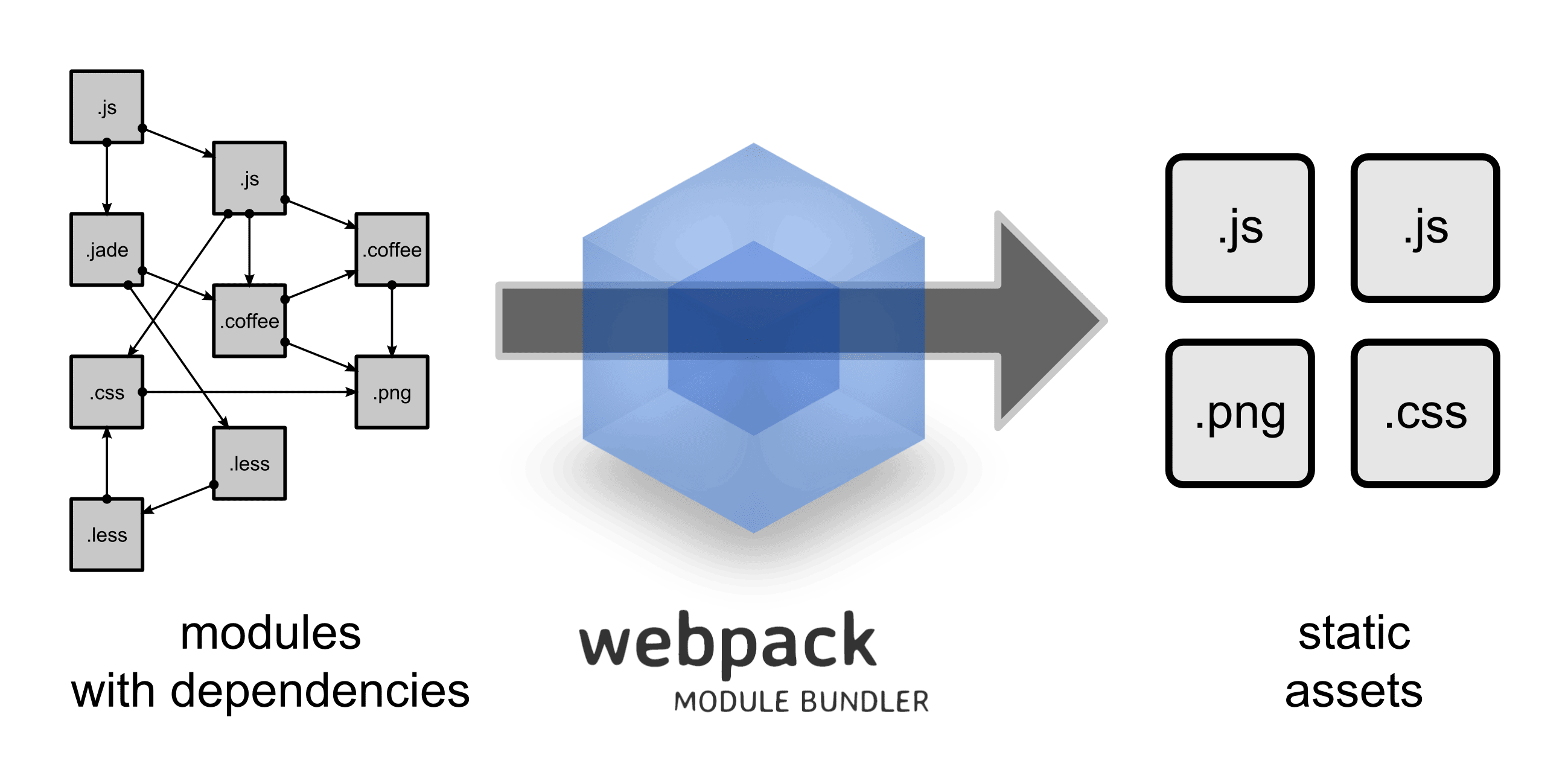
Webpack یکی از مهم ترین ابزارهای محیط توسعه جاوا اسکریپت است که با وجود کاربردهای فراوان ولی پیچیدگی های زیادی نیز دارد و درک کردن آن کمی دشوار است. دلیل این دشواری این است که در یک نگاه سطحی به نظر می رسد که Webpack شامل چندین ابزار نامرتبط است که در یک ابزار جمع آوری شده اند که این ابزارها شامل موارد زیر هستند:
- Module bundler
- Build pipeline
- Development server
زمانی که شما درک عمیقی از ابزار Webpack پیدا می کنید متوجه می شوید که چرا باید این ابزار فوق العاده کارآمد و کاربردی را بیاموزید و در پروژه های خود از آن استفاده کنید.
در این مطلب از توضیح ویژگی و ابزار module bundling خودداری می کنیم حتی اگر این ابزار مهم ترین ابزار Webpack به شمار بیاید. اگر قصد دارید اطلاعات کاملی را درباره این ویژگی به دست بیاورید می توانید با کمی جستجو به اطلاعات مورد نیاز خود دست پیدا کنید.

برخی از مهم ترین ابزارهای داخل Webpack
اجازه دهید تا کمی بیشتر درباره ویژگی build pipeline از ابزار Webpack بپردازیم. Webpack می تواند کد منبع شما را دریافت کرده و آن را از طریق انواع ابزارهایی که برای ترجمه و تبدیل کدهای شما وجود دارند مانند ابزارهای Babel، ESLint، vue-loader و ... بهینه سازی کند و باعث شود تا کدهای شما سازگاری کاملی با مرورگرها داشته باشند.
روش اصلی برای استفاده از Webpack فراخوانی آن از طریق خط فرمان و ارائه یک فایل پیکربندی به آن است که در آن ابزارهای مختلفی که قصد استفاده از آنها را دارید مشخص شده است.
development server یکی دیگر از ویژگی های مهم Webpack است. با استفاده از این ویژگی شما می توانید از Webpack بخواهید که کد شما را در همان لحظه که می نویسید تبدیل کرده و خروجی را برای مرورگر در دسترس قرار دهد تا در یک پورت محلی بتوانید آن را مشاهده کنید.
ویژگی جذاب دیگری که hot module reloading نامیده می شود که می تواند اپلیکیشن زنده توسعه شما را بدون نیاز به refresh دستی به روزرسانی کند.
احتمالا شما هرگز نمی خواهید یک برنامه جاوا اسکریپت را به روش دیگری توسعه دهید.

Vue CLI اصلی
مهم ترین مشکلی که برای کار با Webpack وجود دارد این است که راه اندازی آن بسیار دشوار است. حال فرض کنید قصد داشتید یک برنامه Vue را با استفاده از Webpack توسعه دهید. احتمالا مجبور هستید تا نیم ساعت یا یک ساعت اول کار خود را تنها روی راه اندازی Webpack صرف کنید.
در بیشتر موارد توسعه دهندگان یک چیز مشابه را در محیط توسعه خود می خواهند و آن این است که ابزارهایی که در بخش های قبلی نام بردیم را با استفاده از تنظیمات پیش فرض خود مورد استفاده قرار دهند.
همین عامل نیز باعث به وجود آمدن ایده اولیه Vue CLI بود. ایده اولیه Vue CLI اصلی در واقع یک ابزار خط فرمان بود که به توسعه دهندگان اجازه می داد پروژه های جدید Vue خود را با استفاده از قالب های توسعه از پیش ساخته شده بسازند. ( که معمولا شامل Webpack نیز بود.)
برخی از قالب های a-la-carte که توسط Vue CLI ارائه می شدند شامل نام هایی مانند webpack، webpack-simple، pwa و ... بودند.

نسخه 3 Vue CLI
درحالی که Vue CLI در اغلب مواقع مفید بود ولی برای پروژه های جدی تر معمولا مزایای چندان زیادی نداشت. زمانی که مجبور می شوید یک قالب Vue CLI را به شکلی سفارشی سازی کنید که ویژگی هایی که در آن وجود نداشت را به آن اضافه کنید باید زمان زیادی را صرف کنید. در واقع زمانی که صرف انجام کار می کنید دقیقا برابر زمانی است که توسعه دهندگان مجبور می شدند تا ابزار webpack را از ابتدا راه اندازی کنند.
همین عامل نیز باعث شد تا در نسخه 3 Vue CLI یک معماری جدید برای برطرف کردن این مشکل ارائه شود. Vue CLI 3 به جای ارائه یک قالب webpack یک fully-functioning wrapper را در اطراف webpack ارائه می دهد. این ویژگی باعث افزایش انعطاف پذیری با استفاده از قالب ها می شود.

نکاتی درباره نسخه 3 Vue CLI
این نسخه در واقع یک طراحی مجدد بسیار جاه طلبانه ولی در انتها موفق است و باعث شده است تا Vue CLI به یک ابزار ضروری در اکوسیستم Vue تبدیل شود. به همین علت در حال حاضر پروژه های Vue از همه نوع می توانند در کمترین زمان ممکن و به ساده ترین شکل راه اندازی شوند.

صحبت پایانی
نسخه فعلی یعنی نسخه 4 این ابزار ویژگی های جدیدتری را نیز اضافه کرده است که آشنایی با این ویژگی ها و استفاده از آنها می تواند برای توسعه دهندگان Vue بسیار مفید و کاربردی باشد.
- Java Script
- 2k بازدید
- 1 تشکر
