استفاده از Webview UI Toolkit در ویژوال استودیو کد
چهارشنبه 22 دی 1400آیا شما هم علاقه مند به استفاده از Webview UI Toolkit در ویژوال استودیو کد هستید، در این مطلب درباره استفاده از این ابزار در ویژوال استودیو کد صحبت می کنیم

ویژوال استودیو کد مایکروسافت امروزه به اصلی ترین ابزار توسعه اپلیکیشن تبدیل شده است. ترکیب ویژگی های اختصاصی مایکروسافت با یک هسته متن باز توسعه یافته باعث می شود تا شما بتوانید به سرعت ویژوال استودیو کد را نصب کنید. نکته بسیار مهم درباره این ابزار این است که به شما اجازه می دهد تا از بیشتر زبان های برنامه نویسی استفاده کرده و برای اکثر پلتفرم های مختلف پیکربندی های مورد نیاز را انجام دهید. این ویژگی به خصوص در زمان کار کردن با چند پلتفرم می تواند بسیار مفید باشد چرا که افزونه های مربوط به توسعه که از راه دور نیز قابل نصب هستند به شما اجازه می دهند تا از آن در یک دسکتاپ دیگر استفاده کنید. از جمله پلتفرم هایی که شما می توانید این ابزار را در آن نصب و اجرا کنید می توان به ویندوز، مک و لینوکس اشاره کرد.
نکات ابتدایی درباره ویژوال استودیو کد
ویژوال استودیو کد یک برنامه تایپ اسکریپت است که در زمان اجرا Electron را اجرا می کند. این به آن معناست که این ابزار روی موتور مرورگر کروم که یک موتور متن باز است توسعه پیدا کرده است و با استفاده از مرورگر مایکروسافت یعنی مرورگر Edge ساخته شده است. مهم تر از همه باید بدانید که این موتور دقیقا همان موتور کنترل رابط کاربری Webview است که به عنوان یکی از عناصر کلیدی Windows App SDK شناخته می شود که به شما اجازه می دهد تا بتوانید جاوا اسکریپت و تایپ اسکریپت را به راحتی داخل اپلیکیشن های ویندوزی خود اجرا کرده و از آنها در کنار زبان های نشانه گذاری HTML و CSS استفاده کنید. تلفیق این دو رویکرد کاملا منطقی است و به همین علت نیز مایکروسافت در حال کار کردن روی Webview UI Toolkit است تا بتواند تجربه کاربری مبتنی بر Webview را به VS code اضافه کند.

ابزار Webview UI
Webview UI یک ابزار بسیار مهم است که می تواند ابزارهای وب را با محیط های توسعه ویندوز که برای ما آشنا هستند ترکیب کند. به عنوان مثال با استفاده از این ابزار شما می توانید یک ابزار مدیریتی برای سرویسی بنویسید که از رابط کاربری به سبک ویندوز استفاده می کند در حالی که خروجی های رابط کاربری مبتنی بر وب سرویس را در همان قالب به شما ارائه می دهد. بنابراین دیدن این که چگونه یک ابزار که از Webview UI استفاده می کند می تواند با ویژوال استودیو کد نیز کار کند و یک محیط Chromium-compatible را برای رابط های کاربری و داشبوردهای مبتنی بر وب فراهم کند سخت نیست. نکته جالب تر این است که در همان زمان این ابزار می تواند به عنوان یک میزبان عناصر کنترلی که از همان طراحی زبان استفاده می کند نیز فعالیت داشته باشد بدون این که به ویندوز متصل باشد.

نکاتی درباره استفاده از web view ها در ویژوال استودیو کد
اگرچه مایکروسافت توصیه می کند از web view ها در افزونه های ویژوال استودیو کد مایکروسافت استفاده نکنید مگر این که واقعا به آنها نیاز داشته باشید ولی با این حال باید بدانید که web view ها از اهمیت بسیار زیادی برخوردار هستند. Visual Studio Code ممکن است در ابتدا کار خود را با هدف توسعه برنامه های سیستمی دات نت و ویرایش کدهای همه منظوره آغاز کرده باشد اما با پشتیبانی از ابزارهایی مانند فلاتر که امکان طراحی رابط کاربری را به طور کامل برای توسعه دهندگان فراهم می کند به یک IDE کامل نزدیک شده است. علاوه بر تمامی این موارد دیده شده است که تیم سازنده مرورگر مایکروسافت مجموعه ابزارهای توسعه دهنده F12 را نیز به ویژوال استودیو کد اضافه کرده اند که می تواند اطلاعات زیادی درباره نحوه اشکال زدایی و دیباگ کردن کدها در اختیار توسعه دهندگان قرار دهد.

چه چیزهایی در Webview UI Toolkit وجود دارد؟
شما می توانید Webview UI Toolkit در ویژوال استودیو کد را معادل کتابخانه WinUI 3 component در SDK اپلیکیشن های ویندوزی در نظر بگیرید. WinUI 3 می تواند کنترل یکسانی را در فریم ورک های مختلف مرتبط با رابط کاربری و UI به شما ارائه دهد که این فریم ورک ها ممکن است برای وب یا ویندوز باشند. Webview UI Toolkit دقیقا رویکرد مشابهی را پیش گرفته است و مجموعه ای از عناصر کنترلی قابل شخصی سازی پیشنهاد می دهد که می تواند در Vs code مزایای بسیار زیادی را برای شما به همراه داشته باشد. به این ترتیب اگر شما اطلاعاتی را از یک اپلیکیشن دیگر رندر کنید می توانید اطمینان حاصل کنید که کاربران در همان زمینه کد خود باقی می مانند.

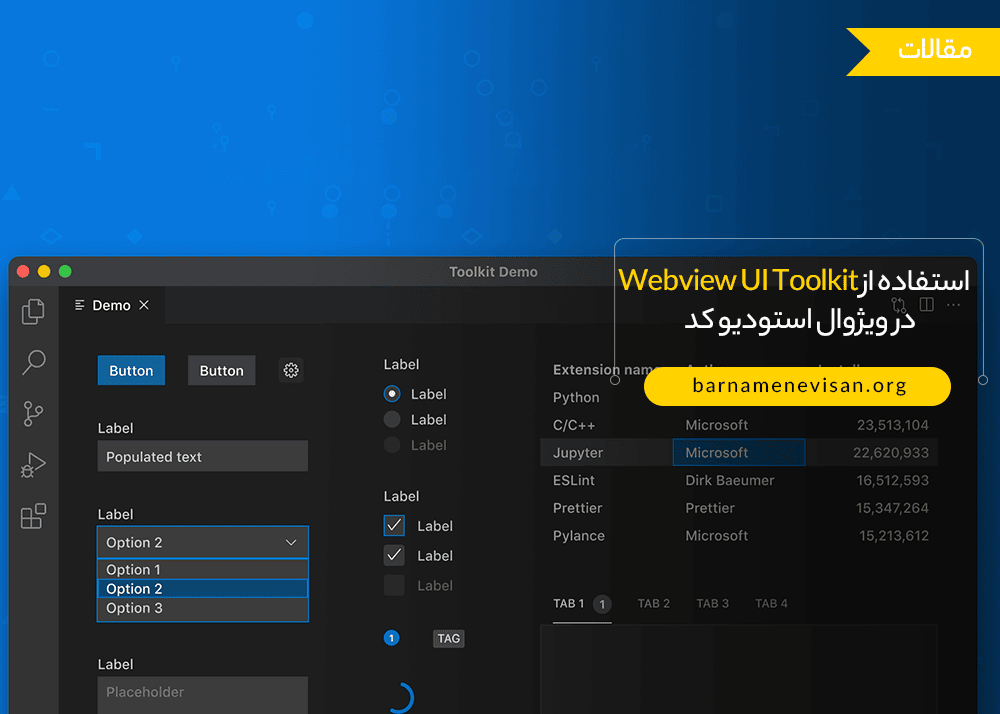
عناصر کنترلی Webview UI Toolkit در ویژوال استودیو کد
عناصر کنترلی دقیقا از همان مدل تم سایر ویرایشگرها استفاده می کنند. اگر کاربر شما یک تم را برای ویرایشگر خود انتخاب کند افزونه شما به صورت خودکار از آن پشتیبانی خواهد کرد. از آنجایی که آنها در واقع کامپوننت های وب هستند شما به هیچ مجموعه ای از ابزارهای تحت وب محدود نخواهید شد و می توانید به توسعه افزونه های مختلف برای فریم ورک های مبتنی بر وب ادامه دهید.
با استفاده از ویژوال استودیو کد شما می توانید افزونه هایی که توسط توسعه دهندگان مختلف نوشته شده اند را پشتیبانی کنید و تا جای ممکن از سرورهای مختلف نیز پشتیبانی خواهید کرد. البته این نکته لازم و ضروری است که آنها حتما باید دارای طراحی یکسان و مشابهی باشند. توسعه دهندگان باید اطمینان حاصل کنند که افزونه هایی که طراحی می کنند در ویژوال استودیو کد نصب و اجرا می شود و استانداردهای انجام این کار نیز در زمان طراحی آنها رعایت شده است. علاوه بر این ما باید اطمینان حاصل کنیم که تمامی افزونه ها به صورت ثابت رفتار می کنند.

نکات پایانی درباره Webview UI Toolkit
نکته مهمی که باید درباره این toolkit بدانید این است که در حال حاضر برای پیش نمایش عمومی در گیت هاب در دسترس است. البته نسخه پیشنمایش دارای برخی از مشکلات مهم است که باعث می شود تا فعلا آماده ارائه نسخه نهایی نباشد. مایکروسافت به شکلی برنامه ریزی کرده است که نسخه 1.0 آن در پایان سال 2022 منتشر شود. بنابراین کاملا ارزشمند است که از همین حالا شروع به بررسی و ارزیابی این ابزار بسیار مهم کنید حتی اگر برای مدتی آماده استفاده نباشد.

ساخت یک افزونه ویژوال استودیو کد مبتنی برWebview
شرکت مایکروسافت مجموعه ای از دستورالعمل ها را برای ایجاد یک افزونه ویژوال استودیو کد مبتنی برWebview به همراه نمونه کدها در اختیار توسعه دهندگان قرار داده است. این کار بسیار مشابه ساختن هر افزونه دیگری در vs code است. حداقل در راه اندازی اولیه شباهت زیادی با ساخت سایر افزونه ها دارد. در این جا شما باید از سازنده افزونه مبتنی بر Yeoman که احتمالا برای تمامی توسعه دهندگان آشناست استفاده کنید تا ساختار اولیه افزونه خود را راه اندازی کنید. فراموش نکنید قبل از این که از این سازنده استفاده کنید حتما باید Node.js و گیت را نصب کرده باشید که به شما اجازه می دهند تا به چند سوال اساسی پاسخ دهید تا بتوانید ساختار تایپ اسکریپت کدهای خود را نیز ایجاد کنید.

گام های ساخت یک افزونه جدید
زمانی که ساختار کلی افزونه شما با استفاده از Yeoman ایجاد شد کدهای خود را در افزونه پیش فرض ویرایش کرده و آن را به کلاس panel اضافه کنید. علاوه بر این فراموش نکنید که شما باید یک متد render را نیز به آن اضافه کنید که توسط activate function افزونه فراخوانی می شود. دقت داشته باشید که کلاس panel دقیقا همان جایی است که کدهای Webview شما در آن نوشته شده است. با استفاده از API های VS Code شما می توانید layout پنل هایی که داخل فریم ویژوال استودیو کد قرار دارند را مدیریت کنید. علاوه بر این فراموش نکنید زمانی که کاربران شما درخواست Webview panel را رد می کنند کلاس شما حتما باید از منابع مختلفی که در آن استفاده شده است پاک شود.

نکات پایانی برای ساخت افزونه جدید در ویژوال استودیو کد
پس از انجام دادن مراحل قبلی شما می توانید محتوای Webview را در افزونه ای که ایجاد کرده اید ادغام کنید که این کار با استفاده از متد _getWebViewContent و به منظور میزبانی از کدهای HTML شما صورت می گیرد. این کار دقیقا در همان جایی انجام می شود که شما هر کتابخانه جاوا اسکریپت یا CSS را در صورت نیاز افزونه بارگذاری می کنید. زمانی که شما فریم ورک پایه ای را برای اجرای یک افزونه مبتنی بر Webview آماده کردید می توانید Webview UI Toolkit را بارگذاری کرده و از آن استفاده کنید. برای این کار کافی است که Webview UI Toolkit را از طریق NPM در مسیر افزونه های خود نصب کنید. در ادامه می توانید آن را به افزونه خود اضافه کنید که این کار از طریق تنظیم پارامترهای جدید صورت می گیرد. متد _getWebViewConten یک فراخوانی را به کتابخانه های Webview ویژوال استودیو کد و همینطور URI افزونه اضافه می کند. فراموش نکنید که اگر قصد به روزرسانی کدهای افزونه خود را دارید این موارد را نیز حتما به متدهای constructor یا رندر افزونه خود اضافه کنید.

طراحی سازگار افزونه در ویژوال استودیو کد برای دسترسی و بهره وری بیشتر
حال که یک افزونه با یک فریم ورک Webview دارید آماده هستید تا ارجاعاتی را به URL هایی که در Webview HTML هستند اضافه کنید و آنها را به عنوان ماژول های جاوا اسکریپت بارگذاری کنید. در ادامه شما باید کامپوننت های وب این toolkit را به کدهای HTML خود اضافه کنید. اگرچه بیشتر کدهای شما در واقع همان کدهای جاوا اسکریپت و HTML سنتی هستند toolkit ویژوال استودیو کد به شما اجازه می دهد تا عناصر رایج HTML را با عناصری که برای بهبود ظاهر و احساسات یک اپلیکیشن VS code طراحی شده اند جایگزین کنید.

یک نکته مهم
این نکته بسیار مهم است که بدانید شرکت مایکروسافت کامپوننت های خود را بر پایه ARIA طراحی کرده است که یک قابلیت داخلی پیمایش با استفاده از کلیدهای کیبورد و همین طور استفاده از ویژگی های مربوط به سطح دسترسی بالاتر بدون نیاز به کدهای اضافی را از طریق آن به توسعه دهندگان ارائه می دهد. این می تواند شامل عناصر رایج form مانند انواع دکمه ها و همینطور ورودی های متنی، چک باکس ها و radio button ها نیز باشد. سایر عناصر با layout object های آشنا جایگزین شده اند و یک grid view شخصی سازی شده را برای کار کردن با داده ها در اختیار شما قرار می دهند. قابلیت build فعلی چیزی را به شما ارائه می دهد که باید آن را به عنوان یک مجموعه ابتدایی از کامپوننت ها ببینید که به احتمال زیاد طی چند ماه آینده به طور کامل به شما ارائه می شوند. نکته بسیار جذابی که باید درباره آنها بدانید این است که رابط های کاربری اپلیکیشن های مبتنی بر وب خود را به طور کامل در داخل ویژوال استودیو کد در اختیار شما قرار می دهند.
صحبت پایانی
استفاده از Webview UI Toolkit نحوه نوشتن افزونه ها برای ویژوال استودیو کد را تغییر نمی دهد. در واقع ممکن است حتی کار شما را سخت تر کند و چرا که سینتکس مرتبط با اجزای آن ممکن است مانند آنچه که در جاهای دیگر استفاده می کنید نباشد. با این حال اگر استانداردهای طراحی را در زمان ساخت این افزونه ها در ویژوال استودیو کد رعایت کنید بدون شک افزونه های شما برای کاربران قابل قبول تر خواهند شد و باعث بهره وری بیشتر و بهتر آنها می شوند و این مسئله بدون شک برای تمامی توسعه دهندگان می تواند مفید و کاربردی باشد.
- VisualStudio
- 2k بازدید
- 1 تشکر
