Thunder Client یک روش جایگزین برای تست APIهای Restful
شنبه 27 فروردین 1401در این مقاله قصد داریم یک رویکرد جایگزین به نام تاندر کلاینت(Thunder Client) برای تست کردن API های کلاینت به شما معرفی کنیم که یک افزونه متن باز موجود در VS Code است که شما به راحتی می توانید از آن استفاده کنید.
.png)
برای کار کردن با این ابزار نیازی به دانلود هیچ گونه ابزاری نیست چرا که می توانید به صورت مستقیم از آن در VS Code استفاده کنید. در این مقاله به بررسی موارد زیر می پردازیم:
- معرفی VS Code IDE و بازار آن
- چرا باید از تاندر کلاینت استفاده کنیم؟
- مزایای استفاده از این ابزار
- Thunder Client چگونه کار می کند؟
- نحوه دانلود و نصب Thunder Client چگونه است؟
- چگونه باید تاندر کلاینت را راه اندازی کنیم؟
- مجموعه ها و متغیرهای محیطی استفاده شده
- نحوه ایجاد درخواست کلاینت
- پیش نمایشی از یک نمونه درخواست و پاسخ
معرفی VS Code IDE و Marketplace آن
VS Code چیزی بیشتر از یک ویرایشگر کد یا یک IDE است که امروزه بسیاری از توسعه دهندگان از آن استفاده می کنند. این ابزار فقط به شما اجازه نمی دهد که به زبان های برنامه نویسی دلخواه خود کدنویسی کنید بلکه اجازه می دهد تا بتوانید کل فرایند توسعه را با سرعت بیشتری پیگیری کنید. VS Code امروزه یک marketplace از افزونه ها را به شما ارائه می دهد که به شما اجازه می دهد تا به راحتی موارد دلخواه خود را از مجموعه بسیار بزرگی از گزینه های متن باز که وجود دارند انتخاب کنید.

چرا باید از تاندر کلاینت استفاده کنیم؟
تاندر کلاینت امروزه ابزاری جایگزین برای Postman است که برای آزمایش و تست APIهای کلاینت مورد استفاده قرار می گیرد. افزونه Thunder Client VS Code سبک است و به شما اجازه می دهد تا API ها را با سرعت بیشتری در مرورگر خود تست کنید.
ممکن است شما نخواهید که ابزار دیگری را برای تست کردن API هایی که ایجاد می کنید دانلود کنید. در عوض با استفاده از این ابزار شما می توانید به طیف گسترده ای از ویژگی ها و امکانات دسترسی پیدا کنید که از جمله آنها می توان به موارد زیر اشاره کرد:
- دسترسی به کالکشن ها
- استفاده از متغیرهای محیطی
- پشتیبانی استاندارد از HTTP verbs
- دسترسی به تب های navigation مانند Query، Headers، Auth، Body و Test
- پشتیبانی از پاسخ های جیسون

مقایسه تاندر کلاینت و Postman
ابزار تاندر کلاینت یک ابزار بسیار سبک وزن است و برای کاربرانی که خواهان یک رابط گرافیکی ساده و تجربه کاربری فوق العاده هستند می تواند یک گزینه ایده آل باشد. علاوه بر این به شما اجازه می دهد تا به صورت کاملا آفلاین و بدون هیچ مشکلی از آن استفاده کنید. به خاطر داشته باشید که ابزار Postman یک ابزار قوی تر به شمار می آید و دارای طیف وسیع تری از ویژگی های ساخته شده بر اساس استانداردهای صنعتی است. این ابزار به جامعه توسعه دهندگان اجازه می دهد تا بزرگترین شبکه های apiها، فضای کاری و کالکشن ها را تست کنند. از جمله ویژگی های مهمی که این ابزار به شما ارائه می دهد می توان به ایجاد تیم، گزارش، مانیتور و نظارت (بررسی دوره ای برای تست عملکرد و پاسخ api) و سرورهای آزمایشی (برای شبیه سازی endpointها و بررسی پاسخ های مرتبط با آنها) اشاره کرد.
در ابزار Postman ایجاد API بسیار ساده و راحت است چرا که از انواع ویژگی های ساخت نسخه های جدید، انواع شِما و ... پشتیبانی می کند. دقیقا مانند هر ابزار فوق العاده دیگری که وجود دارد Postman نیز یک مرکز یادگیری به روز و آنلاین دارد که می توانید مستنداتی را برای شروع کار کردن با این ابزار در آن بیابید. در کل هر دو این ابزارها دارای ویژگی های مخصوص به خود هستند و شما باید بر اساس شرایطی که در آن قرار دارید یکی از این دو ابزار را استفاده کنید.

آشنایی با برخی از مزایای Thunder Client
در گام اول باید بدانید که این ابزار یک ابزار مخصوص API کلاینت بسیار سریع است که عملکرد بهینه ای را نیز به شما ارائه می دهد. نکته دیگر درباره آن این است که درخواست هایی برای بازیابی یکپارچه و پاسخ های سریع ایجاد می کند. علاوه بر این در زمان تست کردن APIها در دستگاه های محلی شما نیازی به اتصال به اینترنت نیز وجود ندارد.
رابط کاربری این ابزار بسیار زیبا و در عین حال ساده برای استفاده است. رابط کاربری دوستانه این ابزار باعث می شود تا استفاده از آن برای شما ساده تر شود. دلیل این موضوع این است که ویژگی های تقریبا کمتری در مقایسه با ابزارهای بزرگتر برای انجام این کار مانند Postman دارد.
تاندر کلاینت مدیریت گسترده درخواست های API را به شما ارائه می دهد. برای پردازش درخواست های بزرگتر در یک زمان کارآمد می تواند گزینه جذابی باشد و نکته جالب تر این است که روی عملکرد اپلیکیشن VS Code نیز تاثیر چندانی نمی گذارد.
این ابزار از تم های Visual Studio Code پشتیبانی می کند و تم VS Code که در حال حاضر از آن استفاده می کنید را نیز پیکربندی می کند.
در نهایت باید دقت داشته باشید که تاندر کلاینت از انواع کالکشن ها، متغیرهای محیطی، GraphQL و همینطور اسکریپت های تست پشتیبانی می کند. این ابزار از بیشتر ویژگی هایی که ابزارهای محبوبی مانند پستمن دارند نیز پشتیبانی می کند.
به طور کلی می توان این ابزار را یک جایگزین بسیار مناسب برای تیم های کوچک دانست که تنها به ویژگی های اساسی چنین ابزاری نیاز دارند.

Thunder Client چگونه کار می کند؟
اگر شما هم علاقه مند هستید تا از تاندر کلاینت استفاده کنید باید وارد VS Code marketplace شوید تا بتوانید این افزونه را دانلود کرده و آن را روی سیستم خود نصب کنید. زمانی که این کار را انجام دادید چند عملیات اساسی وجود دارد که حتما باید آنها را انجام دهید. این اقدامات شامل موارد زیر هستند:
- Track Activity: تاندر کلاینت مسیر درخواست های API قبلی را که توسط یک کاربر در گذشته ایجاد کرده است حفظ می کند. علاوه بر این شما می توانید اکتیویتی که در حال فعالیت در آن هستید را فیلتر کرده و از این نظر محدودیت هایی را برای آن ایجاد کنید.
- استفاده از کالکشن ها: شما می توانید API های خود را سازماندهی کنید تا دسترسی به آنها ساده تر باشد. کالکشن ها در واقع گروهی از API ها هستند و به همین علت شما می توانید یک مجموعه از کاربران ایجاد کنید که شامل APIهایی مانند ایجاد کاربر، ویرایش کاربر، حذف کاربر و ... هستند.
- استفاده از متغیرهای محیطی: با استفاده از Envs شما می توانید اعتبارنامه هایی مانند توکن ها، URLهای پایه و همینطور کلیدهای عمومی و خصوصی را ذخیره کنید و سپس از این متغیرها در بدنه درخواست خود استفاده کنید.
- ایجاد درخواست ها: شما می توانید HTTP verb که آن را ترجیح می دهید را برای همراهی با درخواست خود مشخص کنید. با استفاده از درخواست تاندر کلاینت پشتیبانی از پارامترهای کوئری ها، HTTP Headers، اعتبارسنجی(None، Basic، Bearer، OAuth 2، AWS و NTLM)، بدنه و تست را نیز به شما ارائه می دهد که در صورت علاقه می توانید از آنها استفاده کنید.
- پاسخ های این ابزار: بخش پاسخ این ابزار به خوبی ساخته شده است و می تواند عملکرد خوبی را در اختیار شما قرار دهد. تاندر کلاینت به کاربران اجازه می دهد تا از طیف گسترده ای از مستندات استفاده کنند.

نحوه دانلود و نصب این ابزار
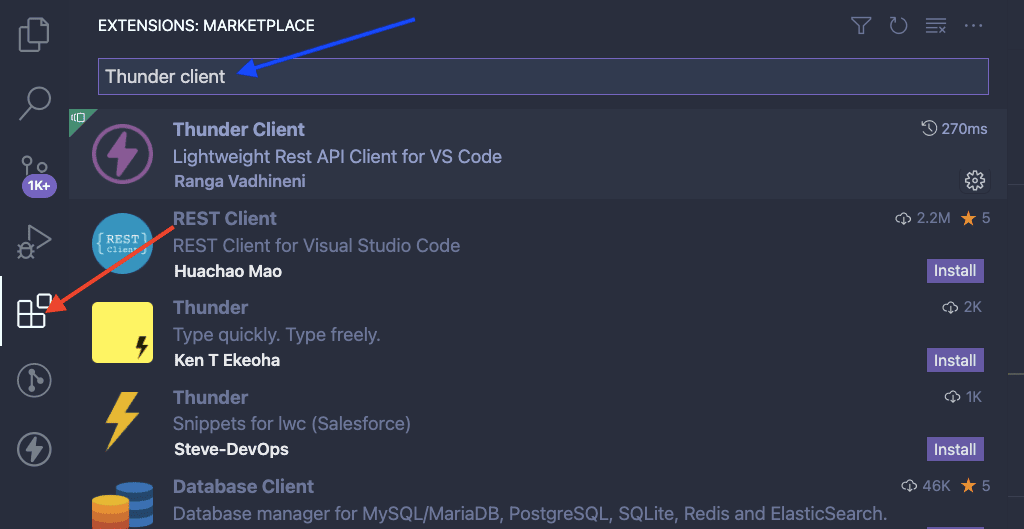
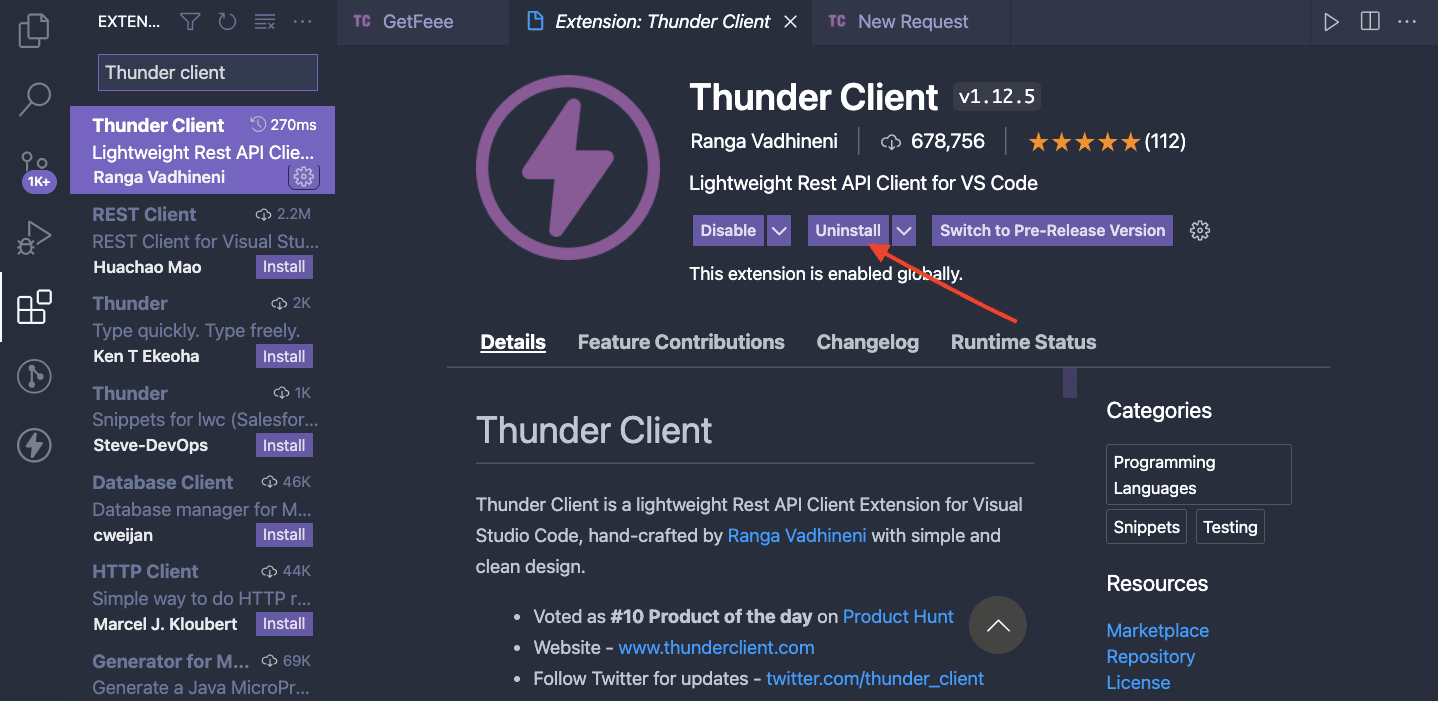
برای دانلود تاندر کلاینت می توانید آن را به راحتی در VS Code marketplace بیابید. تنها کاری که باید انجام دهید این است که عبارت Thunder Client را جستجو کرده و سپس اقدام به نصب آن کنید.

در ادامه شما می توانید با کلیک کردن روی گزینه نصب اقدام به نصب کردن این افزونه کنید.

نحوه راه اندازی تاندر کلاینت
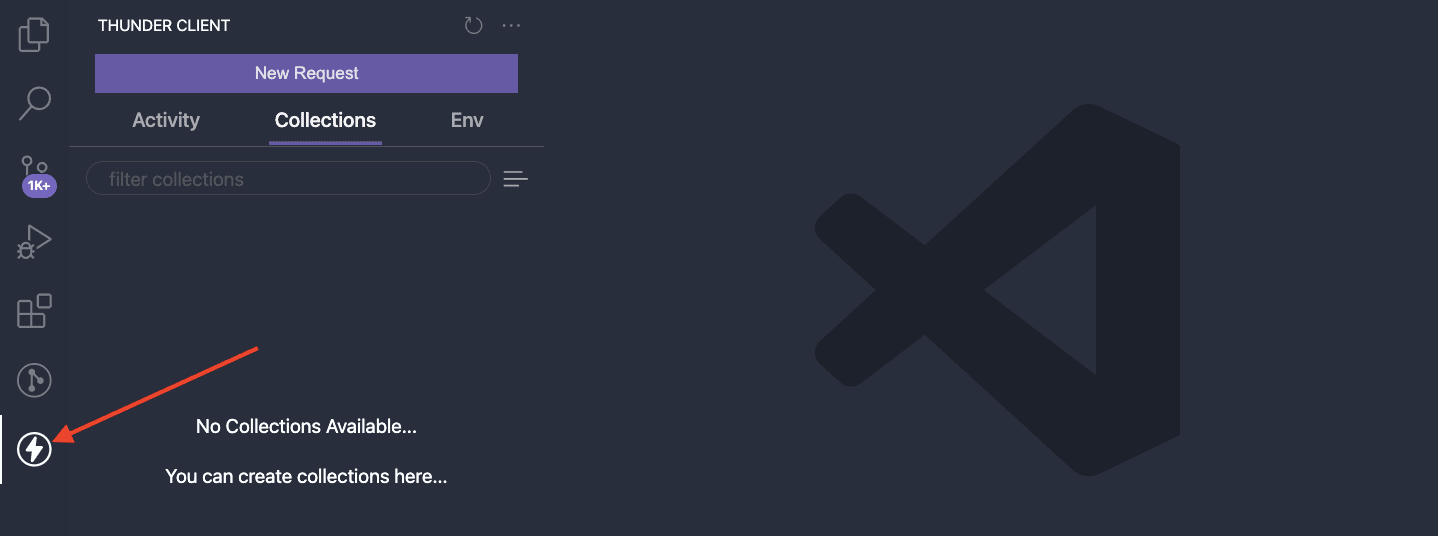
برای این کار باید روی آیکون جدیدی که به VS Code اضافه شده است کلیک کنید.

در ادامه شما می توانید شروع به استفاده از تاندر کلاینت کرده و از مزایای آن نهایت بهره را ببرید.
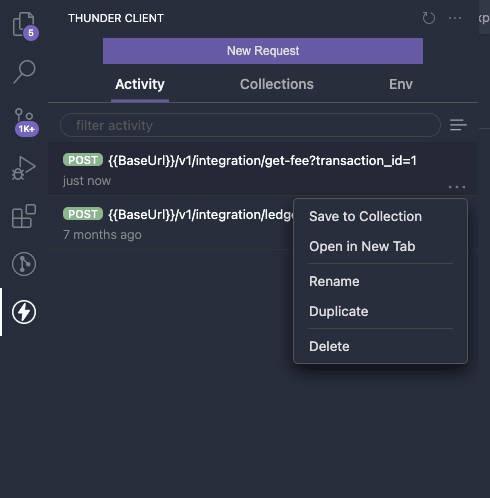
چگونه از تب Activity استفاده کنیم؟
تب Activity در واقع تاریخچه درخواست های API شما را نشان می دهد که در زمان های مختلف چه درخواست هایی را ارسال کرده اید. علاوه بر این شما آزاد هستید که انواع عملیات ها مانند ذخیره کردن در یک کالکشن، تغییر نام، کپی کردن و ساخت یک نمونه دیگر و ... را همانطور که در شکل زیر مشاهده می کنید انجام دهید.

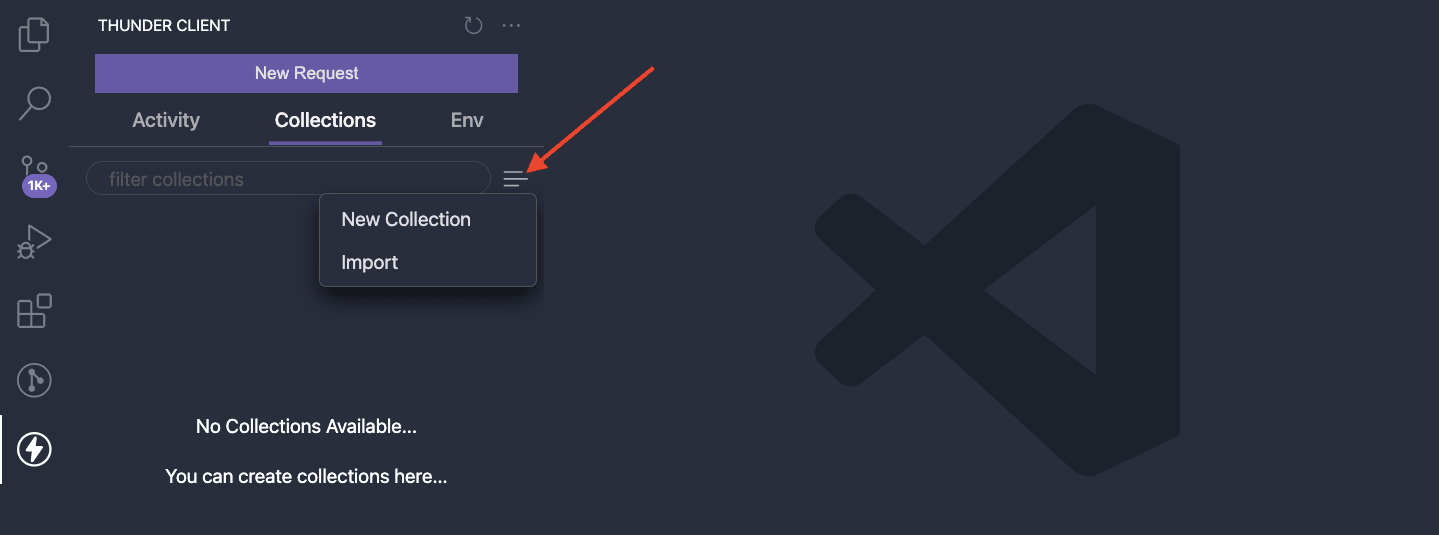
نحوه استفاده از کالکشن ها و متغیرهای محیطی
کالکشن ها در واقع گروهی از درخواست های APIها هستند. تاندر کلاینت به شما اجازه می دهد تا به سادگی با کالکشن ها کار کنید یا این که یک درخواست منحصر به فرد را ایجاد کنید که این کار با استفاده از دکمه New Request صورت می گیرد. برای کار با کالکشن ها در تاندر کلاینت روی Collections tab کلیک کنید و در ادامه روی آیکونی که تصویر زیر به آن اشاره دارد کلیک کنید. با این کار یک لیست برای شما نمایش داده می شود که در صورت علاقه شما می توانید یک کالکشن جدید را انتخاب کنید یا این که از یک کالکشن که قبلا ایجاد کرده اید استفاده کنید.

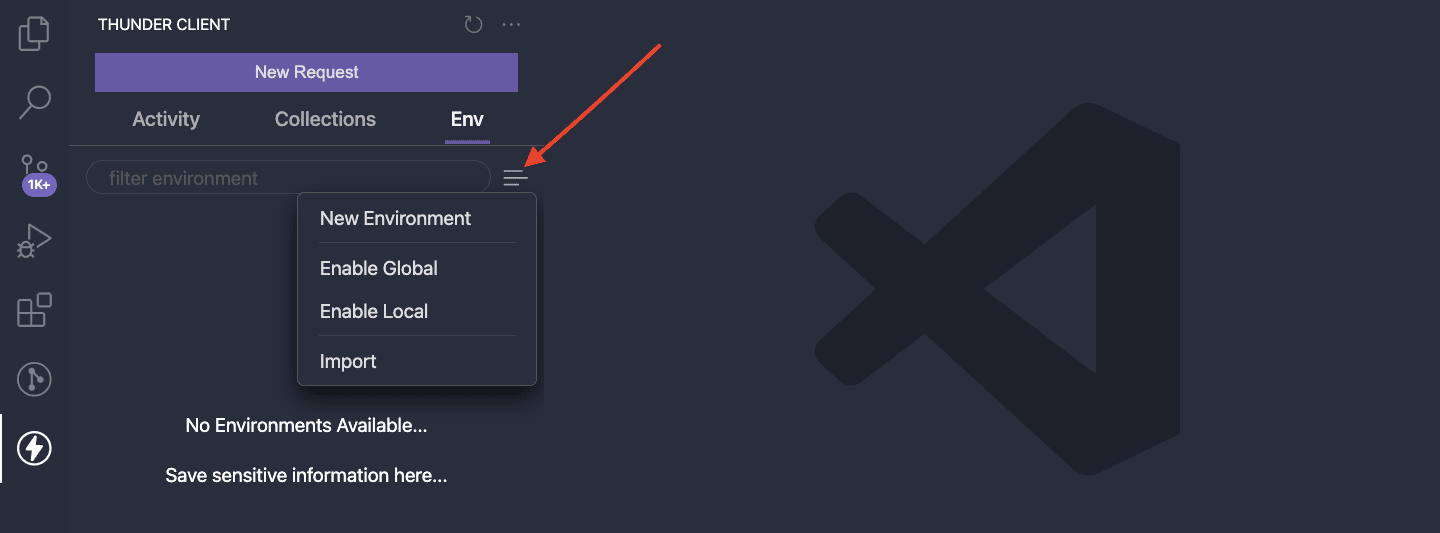
در ادامه شما می توانید متغیرهای محیطی را با کلیک کردن روی تب Env اضافه کنید و سپس روی آیکونی که تصویر زیر به آن اشاره دارد کلیک کنید. در این جا نیز یک منوی کشویی به شما نمایش داده می شود که متغیرهای env برای درخواست ها را به شما نمایش می دهد. علاوه بر این باید دقت داشته باشید که شما در این بخش می توانید متغیرهای موجود را نیز وارد کنید.

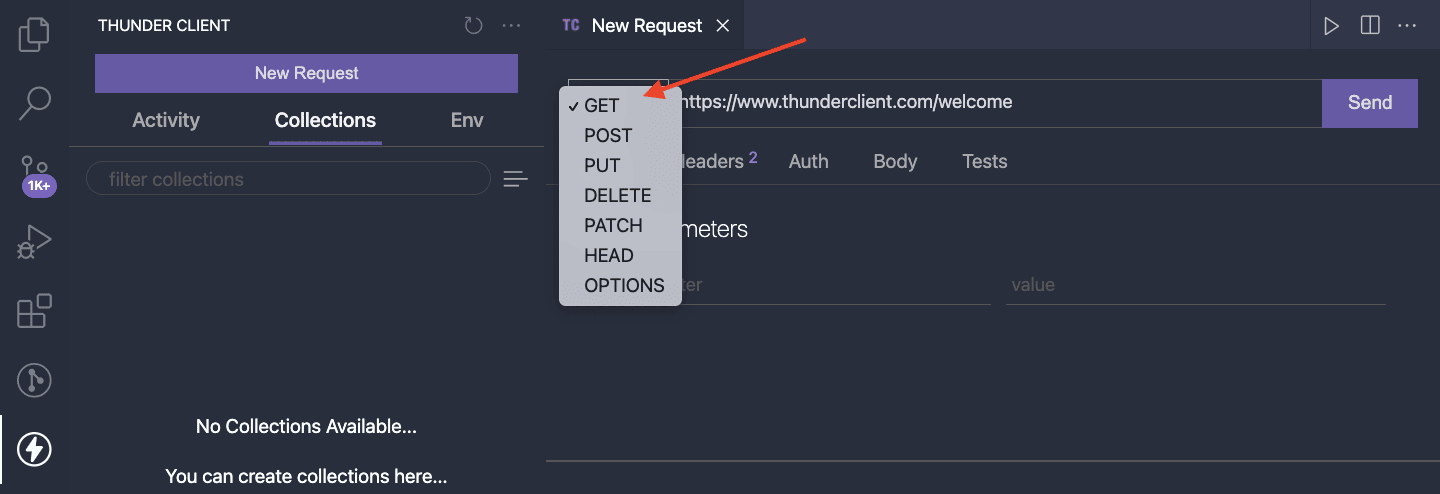
چگونه یک درخواست کلاینت در تاندر کلاینت ایجاد کنیم؟
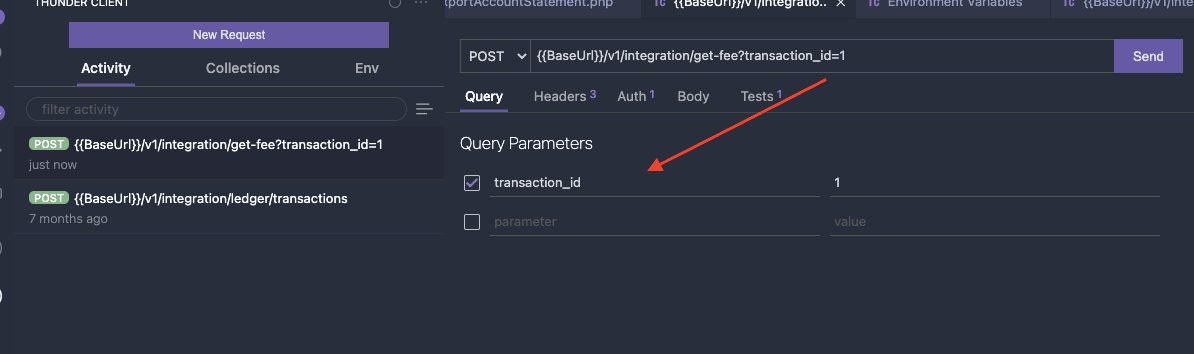
بر اساس نوع درخواستی که قصد ایجاد آن در تاندر کلاینت را دارید لیستی از HTTP VERBS برای شما نمایش داده می شود که می توانید از آنها برای درخواست های خود استفاده کنید. از جمله آنها می توان به GET، POST، PUT، DELETE و PATCH اشاره کرد.

یک نکته بسیار مهم درباره این ابزار این است که از پارامترهای کوئری نیز پشتیبانی می کند که از جمله آنها می توان به مواردی مانند Headers، Authorization، بدنه و تست ها اشاره کرد. در زمان نگارش این مقاله هنوز هیچ پشتیبانی از امکان اضافه کردن فایل به درخواست ها به این ابزار اضافه نشده است.
پارامترهای کوئری به شما اجازه می دهد تا پارامترهای کوئری را به درخواست های خود در این ابزار اضافه کنید.

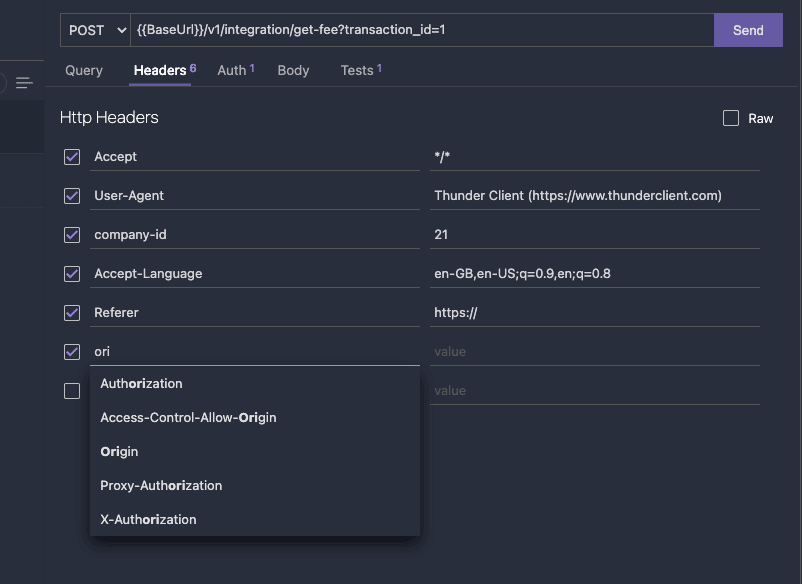
Headers به شما اجازه می دهد تا HTTP header ها مانند اعتبارسنجی، مبتنی بر محتوا، origin، user-agent، accept-language، referrer و ... را روی درخواست خود در تاندر کلاینت تنظیم کنید.
اگر شما هم قصد دارید headerهای خود را به صورت اختیاری انتخاب کنید کافی است اطمینان حاصل کنید که آنها را برای درخواست خود انتخاب نکرده و تیک آنها را فعال نکرده اید. علاوه بر این یک پیشنهاد تکمیل خودکار برای هر نوع هدر دلخواه شما نیز در این روش فعال خواهد شد.

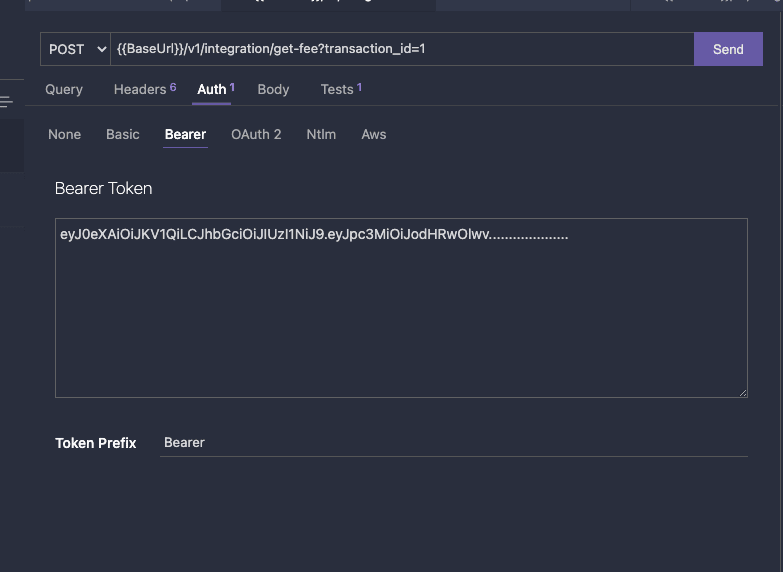
برای دسترسی به منابع شما باید توکن هایی داشته باشید که آنها را احراز هویت می کنند. با استفاده از ابزار تاندر کلاینت تب Auth به شما اجازه می دهد تا نوع اعتبارسنجی دلخواه خود را انتخاب کرده و آن را به درخواستی که دارید اضافه کنید.

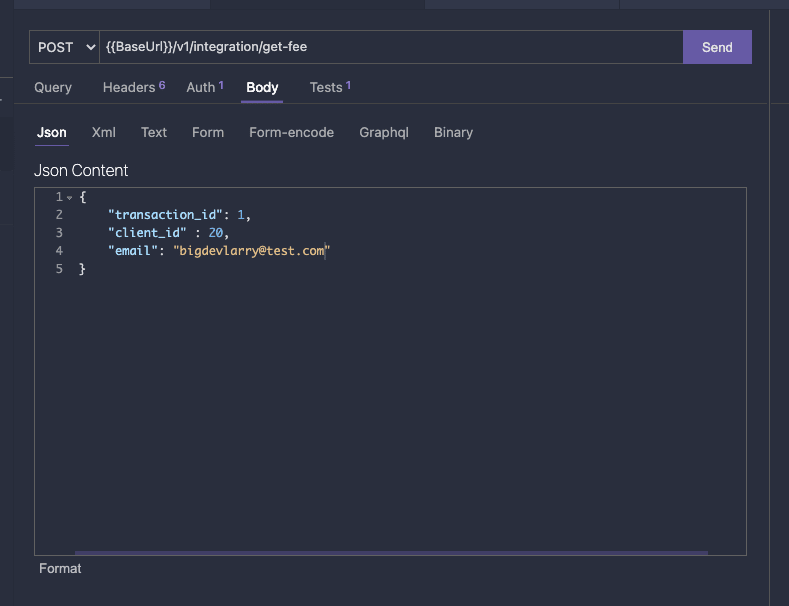
شما می توانید در زمان ساخت درخواست خود یک payload را نیز اضافه کنید. برای اضافه کردن یک payload کافی است که تب بدنه را انتخاب کنید. با این کار می توانید فرمت های مختلف داده را مشاهده کنید که توسط این افزونه پشتیبانی می شوند. در ادامه می توانید از میان آنها یکی را برای استفاده خود در تاندر کلاینت انتخاب کنید.

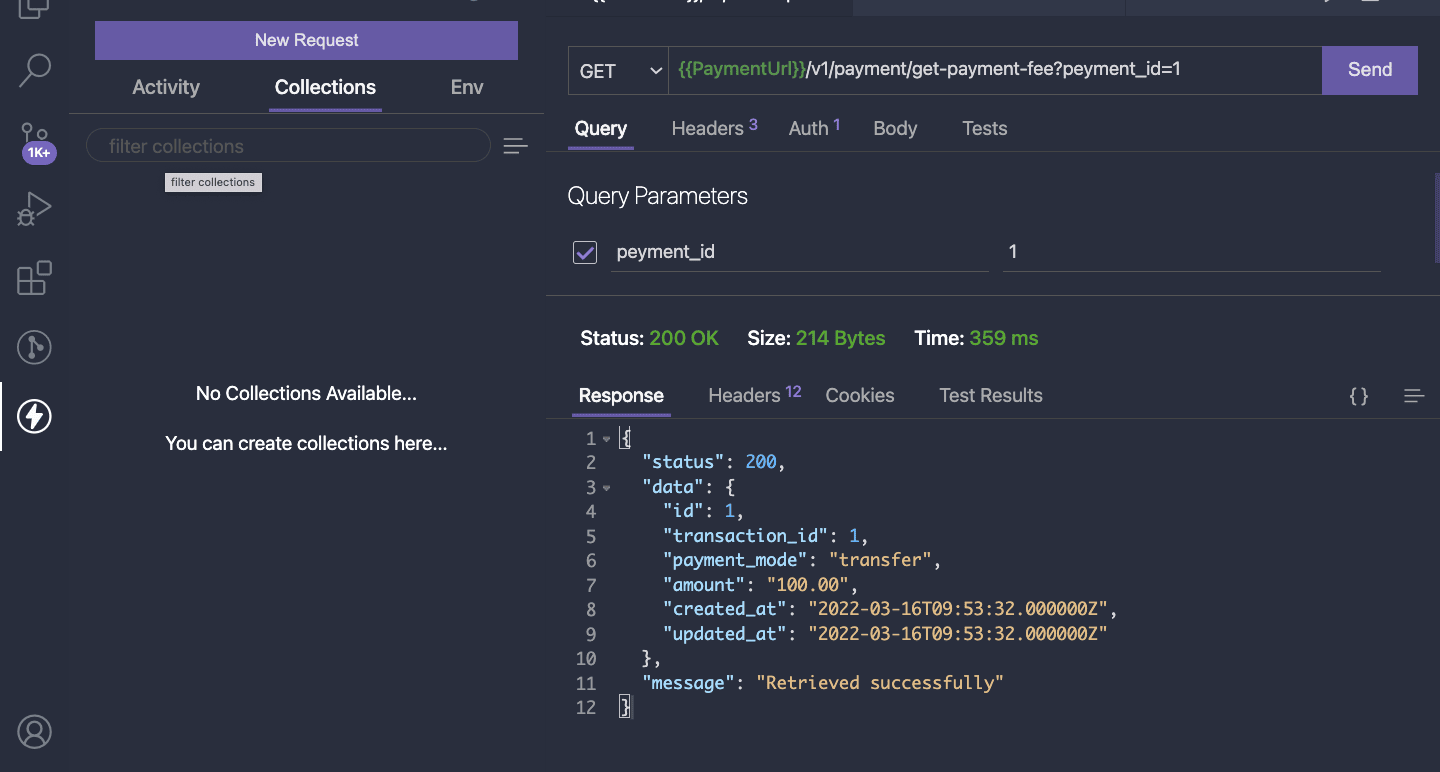
ساخت یک درخواست و پاسخ ساده در تاندر کلاینت
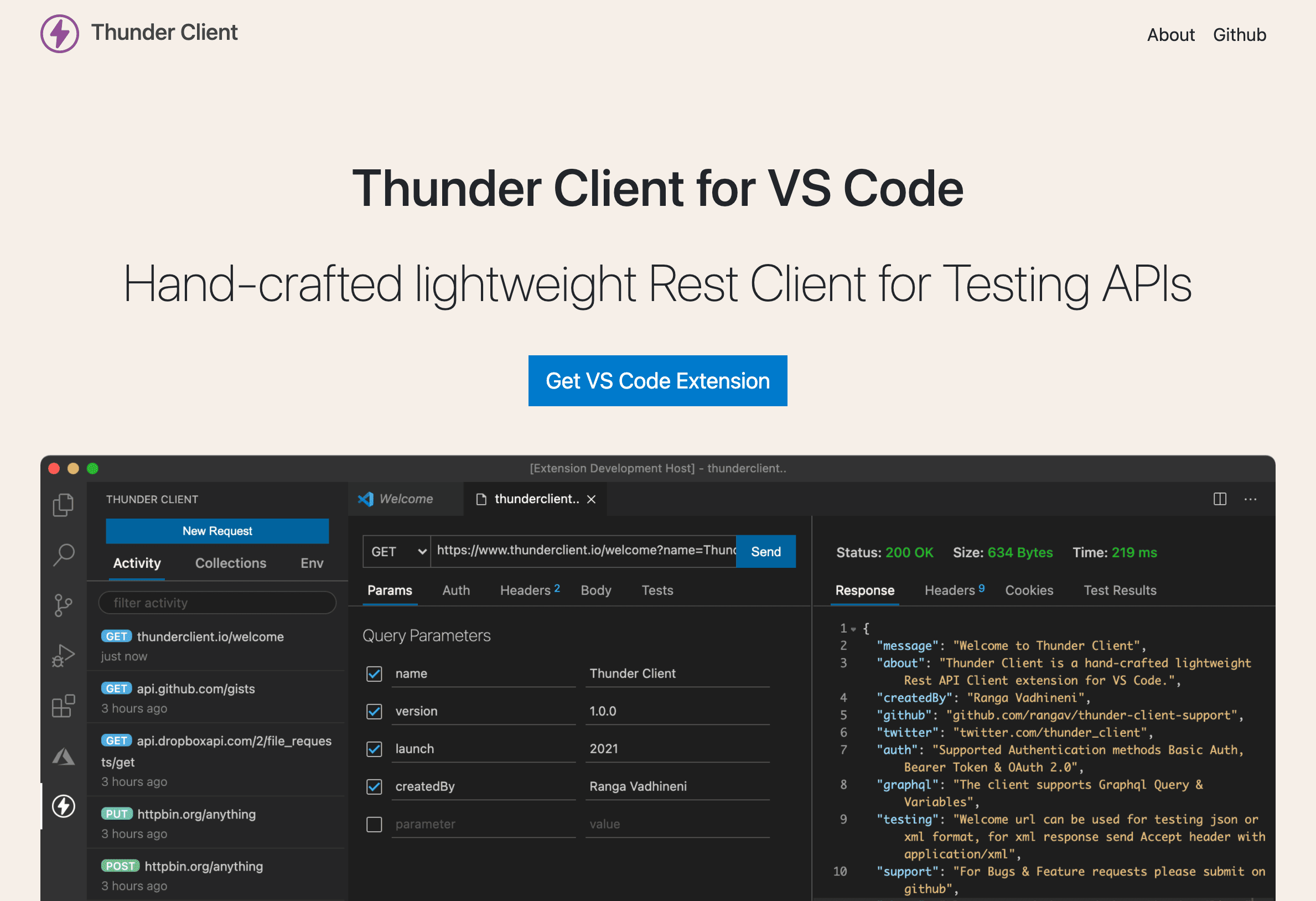
تصویری که در ادامه مشاهده می کنید یک نمونه درخواست در تاندر کلاینت با پارامترهای کوئری و همین طور یک نمونه پاسخ جیسون را به شما نمایش می دهد.

صحبت پایانی
تاندر کلاینت می تواند یک راهکار بسیار بهینه برای تست APIهای شما باشد که استفاده از آن می تواند مزایای بسیار زیادی را به همراه داشته باشد. شما به راحتی می توانید از این ابزار در VS Code استفاده کنید. این ابزار می تواند ویژگی های منحصر به فرد دیگری را نیز در اختیار شما قرار دهد که با کمی مطالعه در این زمینه می توانید اطلاعات خوبی را به دست بیاورید. فراموش نکنید که این ابزار هنوز هم نسبت به ابزارهایی مانند Postman مشکلاتی را دارد ولی با توجه به وزن مناسبی که دارد و همینطور عملکرد ساده و روانی که به توسعه دهندگان ارائه می دهد می توان آن را یک گزینه جذاب برای استفاده دانست.
- برنامه نویسان
- 2k بازدید
- 4 تشکر
