چگونه Bootstrap را با Sass سفارشی کنیم
شنبه 4 تیر 1401برخی از توسعه دهندگان و تیم ها دریافته اند که کدهای نوشته شده در بوت استرپ نسبت به نگهداری آنها در CSS معمولی راحت تر است، بنابراین آنها بوت استرپ را به vanilla CSS ترجیح می دهند.
.png)
اما اگر همه از بوت استرپ با استایلهای پیش فرض استفاده می کردند، همه سایتها یکسان به نظر میرسید، و به سرعت همه جای اینترنت یک شکل می شد. خوشبختانه بوت استرپ بسیار قابل تنظیم است و میتوان آن را سفارشی ساخت.
نحوه سفارشی سازی Bootstrap
اگر مبتدی هستید، می توانید بوت استرپ را با یک CSS stylesheet سفارشی کنید. ویژگی های CSS در اینجا مهم است. شما CSS سفارشی را با همان ویژگی یا بالاتر می نویسید و آن را در بخش head ی index.html خود لینک می کنید، بعد از خطی که لینک ها به Bootstrap CSS اصلی لینک می شوند.
<!-- index.html -->
<head>
<link rel="stylesheet" href="./node_modules/bootstrap/dist/css/bootstrap.min.css">
<!-- custom CSS should come after Bootstrap CSS -->
<link rel="stylesheet" href="./custom.css"
</head>برای ترفندهای کوچک انجام این کار مشکلی ندارد. اما برای پروژه های بزرگ تر این کار میتواند زمان بر باشد و ممکن است اعلان استایلهای زیادی به وجود آید. بنابراین باید راه دیگری، یک راه تمیزتر، وجود داشته باشد.
نحوه استفاده از Sass با بوت استرپ
راه حل این است که از Sass، پیش پردازنده CSS، استفاده کنید. Sass قبل از استفاده در صفحات وب به CSS کامپایل میشود.
تا قبل از بوت استرپ ورژن 3.x، شما بین پیش پردازنده های CSS (Less یا Sass) حق انتخاب داشتید. اما از نسخه 4 به بعد، بوت استرپ فقط از Sass استفاده می کند. سورس کد فریم ورک های Bootstrap 4 و 5 به طور کامل در Sass نوشته شده است، که گواه این است که Sass چگونه کامل شده است.
ممکن است این شعار را شنیده باشید " Sass یک CSS با قدرتهای فوق العاده است". اگر می خواهید Sass را یاد بگیرید می توانید به این آموزش مراجعه کنید.
Sass با دو سینتکس همراه است، مورد قدیمی تر از تورفتگی (indentation ) استفاده می کند و سینتکس SCSS جدیدتر (SCSS برای Sassy CSS) از بریس هایی مانند CSS استفاده میکند.
SCSS سوپرستی از CSS است. بنابراین کد CSS ذخیره شده با پسوند scss. (یا SCSS ادغام شده با CSS) نیز کد معتبر Sass است.
در این آموزش قصد داریم از نسخه SCSS استفاده کنیم. استایل هر چه باشد، indented Sass یا SCSS CSS-like، کامپایلر Sass آن را به vanilla CSS تبدیل میکند تا در مرورگر استفاده شود.
کاری که در این آموزش قرار است انجام دهیم:
رنگهای تم اصلی و ثانویه بوت استرپ را تغییر خواهیم داد.
همچنین media breakpoint های پیش فرض که بوت استرپ استفاده می کند را نیز تغییر خواهیم داد.
وقتی بتوانیم این کارها را انجام دهیم، سفارشی سازی های دیگر نیز آسان می شود.
پیش نیازها
Node.js با npm یا yarn
ویرایشگر کد، ترجیحا VS Code
درک اولیه از Sass
بوت استرپ را می توانید از وب سایت رسمی آن دانلود کنید.
از آنجایی که Node.js را نصب داریم، می خواهیم از ورژن npm استفاده کنیم.
npm i bootstrapهمچنین باید کامپایلر Sass را نصب کنیم. ما می توانیم نسخه رسمی dart-sass را از وب سایتش دریافت کنیم. فرقی نمیکند در ویندوز، مک یا لینوکس باشید، فقط باید پکیج dart-sass را دانلود کرده، آن را از حالت فشرده خارج کنید و آن را به مسیر (environment variables) اضافه کنید.
یک پکیج npm sass وجود دارد. همچنین یک اکستنشن Live Sass Compiler VS Code با بیش از 2 میلیون نصب وجود دارد. با خیال راحت از هر کامپایلر Sass که با آن راحت هستید استفاده کنید.
در اینجا ما قصد داریم از پکیج npm استفاده کنیم: sass
پس از دانلود Bootstrap، و Sass compiler، در پوشه node-modules، فولدری به نام bootstrap وجود دارد.
همچنین سه فولدر در داخل آن وجود دارند: dist، js، scss.
همه CSS های کامپایل شده در dist، کد Bootstrap JavaScriptدر js، و همه فایل های Sass در فولدر scss هستند.
نحوه تغییر رنگ تم اصلی و ثانویه
برای سفارشی سازی، ایده ما این است که فایل های scss. را override کنیم و دوباره آنها را کامپایل کنیم.
اسناد رسمی بوت استرپ توصیه می کند که در صورت امکان فایلهای اصلی بوت استرپ را تغییر ندهید. بنابراین ما می خواهیم یک استایل شیت custom.scss بسازیم.
و ما قصد داریم تمام بوت استرپ را در فایل custom.scss ایمپورت کنیم.
//custom.scss
@import "../node_modules/bootstrap/scss/bootstrap";متغیرها با یک default! (Sass flag) در بوت استرپ پسوند می شوند. default flag! به کامپایلر می گوید در صورتی که مقدار تعریف نشده است، مقدار را تنظیم کند.
بنابراین، ما متغیرها را قبل از دستور import@ تنظیم میکنیم تا بعدا کامپایلر مقدار ما را به جای مقادیر پیش فرض تنظیم کند.
//custom.scss
$primary: teal;
$secondary: green;
@import "../node_modules/bootstrap/scss/bootstrap";همچنین برای پیش نمایش نتایج به فایل HTML نیاز داریم.
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome! Customize Bootstrap with Sass</title>
<link rel="stylesheet" href="./node_modules/bootstrap/dist/css/bootstrap.min.css"
</head>
<body>
<div class="container" >
<div class="row">
<nav class="navbar navbar-expand-lg navbar-light bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Customize Bootstrap</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-xl pt-3">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vero, laborum hic, quia maiores animi nobis eligendi est eos saepe architecto reiciendis! Aliquam inventore distinctio reprehenderit corporis amet assumenda officiis dolorem, animi delectus sunt dolor commodi. Adipisci nam nemo labore eligendi quas, rem ipsum iusto eveniet itaque vero necessitatibus! Quas, cupiditate tempora unde nam exercitationem libero aut labore deserunt nesciunt voluptate dignissimos quis porro reprehenderit maiores excepturi, esse, nisi dolores sit tenetur voluptatum corrupti alias provident pariatur? Quam illo unde autem, fugit numquam dolores, odio sed rem saepe exercitationem fuga, nisi soluta sunt officiis! Similique, vero repudiandae quae dignissimos fuga natus!
</div>
<div class="col-xl pt-3 ">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Numquam, aliquid, cumque nisi tenetur similique labore repudiandae voluptas qui hic blanditiis beatae sapiente autem dolore! Quam, cupiditate nostrum laboriosam blanditiis vel ratione, repellat, incidunt modi tempore soluta ab nesciunt? Ab similique illum suscipit exercitationem et, aut quisquam neque atque recusandae rem delectus facilis. Magnam rerum fugit minus explicabo vel! Hic quibusdam laudantium dolorum, pariatur ipsam veritatis voluptate animi, nesciunt dolorem autem dicta. Debitis quae nam dicta autem ipsum mollitia! Ipsum ipsa, molestias fugiat officiis aut illum ullam architecto maxime labore vitae. Ipsum quos neque rerum, esse iste quo explicabo eos ipsa?
</div>
</div>
</div>
<div class="mt-5 pt-5 mb-5 text-center">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
</div>
</div>
</body>
</html>هنوز Sass را کامپایل نکرده ایم. برای مشاهده استایلهای پیش فرض، Live Server را اجرا می کنیم.
اگر Live Server نصب نشده باشد، می توانید اکستنشن رایگان را از VS Code extensions marketplace دانلود کنید.
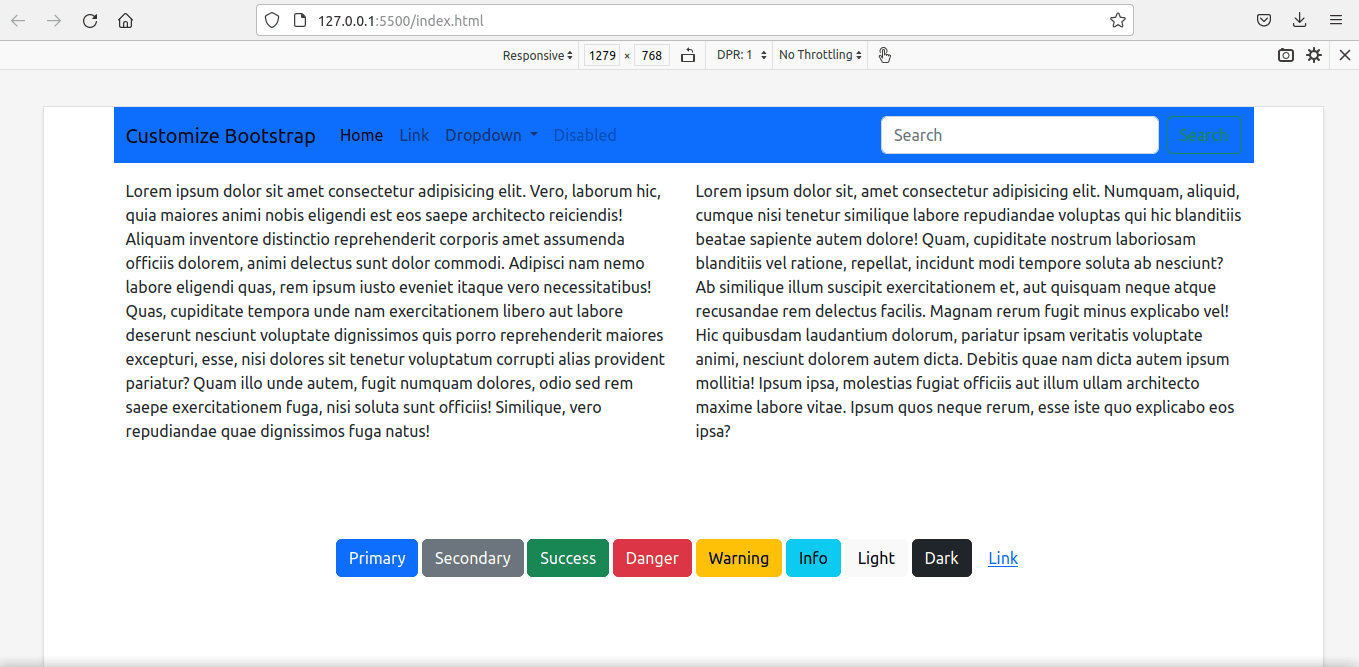
این چیزی است که میبینیم:

وقت آن است که فایل Sass سفارشی خود را کامپایل کنیم.
سینتکس کامپایل ساده است: فولدرهای مبدأ و مقصد جداشده با دو نقطه را مشخص کنید.
من فایل custom.scss خودم را در فولدری به نام custom_scss دارم.
sass custom_scss/custom.scss:assets/css/custom_bootstrap.cssبعد از کامپایل مجدد، بوت استرپ سفارشی شده خود را در فایل assets/css/custom_bootstrap.css داریم.
به جای فایل بوت استرپ پیش فرض، می خواهیم از این استایل شیت بوت استرپ سفارشی استفاده کنیم.
<!-- index.html -->
<head>
<link rel="stylesheet" href="./assets/css/custom_bootstrap.css"> `
</head>سپس دوباره Live Server را اجرا می کنیم.
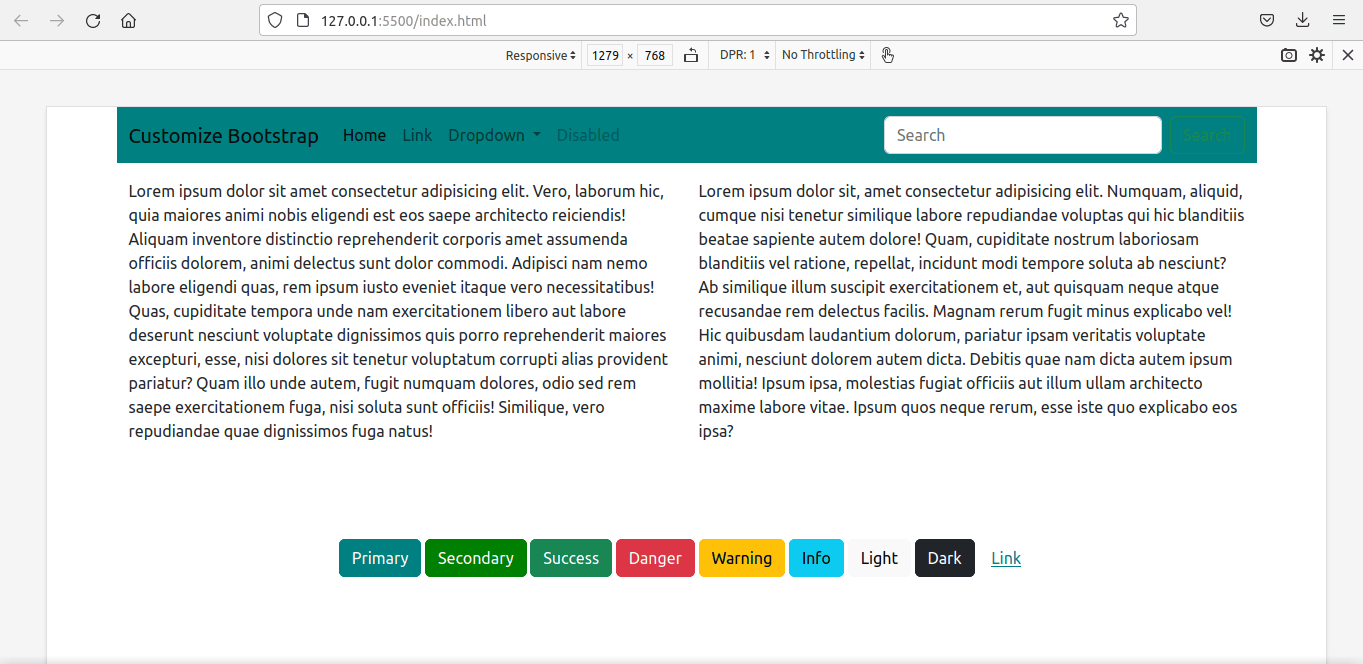
حالا صفحه وب سفارشی شده را با استایل های جدیدمان دریافت می کنیم.

نحوه تغییر grid breakpoints
اکنون media breakpoints را سفارشی می کنیم. علاوه بر این، ما باید container-max-widths را نیز مجدد تعریف کنیم.
ساده ترین راه این است که به سادگی متغیرها را override کنیم.
$primary: teal;
$secondary:green;
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1280px,
xxl: 1600px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1220px,
xxl: 1520px
);
@import '../node_modules/bootstrap/scss/bootstrap'از آنجایی که این کار اصول DRY (عدم تکرار) را نقض می کند، استفاده از تابع map-merge() گزینه بهتری است.
ابتدا باید توابع را در فایل custom.scss ایمپورت کنیم تا map.merge() در دسترس باشد.
همچنین باید متغیرها را ایمپورت کنیم زیرا grid-breakpoints$ (برای استفاده داخل تابع) در آنجا تعریف شده است.
//custom.scss
$primary: teal;
$secondary: green;
@import '../node_modules/bootstrap/scss/functions';
@import '../node_modules/bootstrap/scss/variables';این کد است:
//custom.scss
$primary: teal;
$secondary: green;
//We have to import the functions first to use map.merge()
@import '../node_modules/bootstrap/scss/functions';
// We have to import the variables beforehand to
//use the variable $grid-breakpoints.
// Otherwise, compiler will show error - '$grid-breakpoints
//undefined.'
@import '../node_modules/bootstrap/scss/variables';
$new-breakpoints: (
xl: 1280px,
xxl:1600px
);
$grid-breakpoints: map-merge($grid-breakpoints, $new-breakpoints);
$new-container-max-widths: (
xl: 1220px,
xxl:1520px
);
$container-max-widths: map-merge($container-max-widths, $new-container-max-widths);
@import "../node_modules/bootstrap/scss/bootstrap";دوباره کامپایل می کنیم و از جدیدترین فایل به جای فایل قدیمی استفاده میکنیم.
< link rel="stylesheet" href="./assets/css/custom_bootstrap.css">
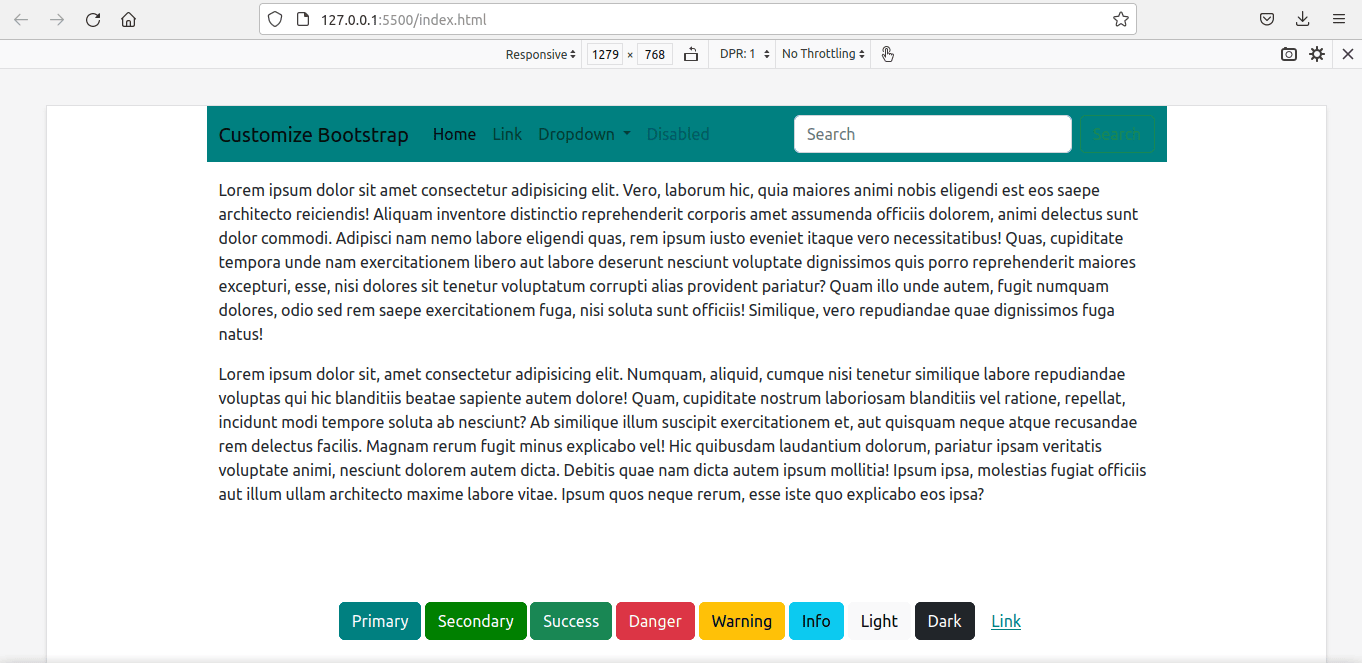
این هم نتیجه نهایی:

این فقط رنگهای تم و media breakpoints نیست. Borderها، فاصله ها، box-shadow، فونتها، آیکونها، و غیره، شما می توانید هر چیزی را سفارشی کنید.
همه کدها در این لینک موجود هستند.
برای بررسی های بیشتر، مستندات رسمی بوت استرپ یک منبع عالی در این زمینه می باشند.
جمع بندی
در این آموزش، به شما نشان دادیم که چگونه میتوانید از Sass برای شخصی سازی Bootstrap استفاده کنید.
حتی اگر در پروژهای باشید که از React با بوت استرپ استفاده می کنید، ایده یکسان است. یک فایل سفارشی scss. ایجاد کنید، سفارشی سازی کنید، بوت استرپ را ایمپورت کنید، دوباره کامپایل کنید، و سپس به جای فایل بوت استرپ اصلی فایل بوت استرپ سفارشی سازی شده را لینک کنید.
- Web Design
- 4k بازدید
- 2 تشکر
