10 ابزار طراحی رابط کاربری که باید درباره آن ها بدانید
چهارشنبه 22 تیر 1401طراحی رابط کاربری (UI) بخش حیاتی توسعه نرم افزار است. این مورد اغلب با تجربه کاربری (UX) همراه است. به عبارت دیگر، برنامه یا وب سایت چگونه به نظر می رسد و کاربر چه احساسی دارد. این مورد شامل همه چیز می شود، از فونت، تصاویر و طرح های رنگی استفاده شده گرفته تا آسانی پیمایش کاربر از نقطه A به نقطه B.

چرا طراحی UI مهم است؟
طراحی رابط کاربری جذاب برای ایجاد یک تاثیر خوب و درگیر شدن با مخاطبان هدف بسیار مهمی است. این فقط در مورد خوب به نظر رسیدن یک برنامه یا وب سایت نیست، اگرچه مهم است، اما باید مطمئن شوید که پاسخگو، کارآمد و در دسترس کاربران است. عناصر باید از نظر بصری جذاب، منسجم و شهودی برای استفاده هر کسی باشد. انجام این کار به صورت صحیح می تواند در تعداد افراد به عنوان یک بازدید کننده ساده یا به عنوان یک مشتری جدید تفاوت ایجاد کند. همچنین به شما کمک می کند تا با کاربران ارتباط برقرار کنید و هزینه های پشتیبانی مشتری را کاهش دهید.

طراحان UI باید زمینه ای محکم در مفاهیم طراحی، توجه به جزئیات و توانایی همدلی با کاربران نهایی را داشته باشند. آنها همچنین باید ارتباطات خوبی داشته باشند، بتوانند ایده های خود را توضیح دهند و الهام بخش دیگران باشند.
10 ابزار محبوب طراحی رابط کاربری
یک طراح رابط کاربری موفق همچنین باید از ابزارهای مناسب در طول فرآیند کار خود استفاده کند، از طرحهای اولیه گرفته تا ساخت نمونه های اولیه کاربردی و تست های در حال اجرا. می توانید ابزارهایی را بیابید که زندگی را برای طراحان UI آسانتر و نتایج را برای کاربران رضایت بخش تر می سازد.
انتخاب ابزار مناسب به این بستگی دارد که پروژه چیست، مثلا یک وب سایت است یا اپلیکیشن موبایل (یا هر دو)، و چه منابعی در دسترس دارید. این روزها تعدادی از پلتفرمها قصد دارند راه حل "همه چیز در یک چیز" را با یک جعبه ابزار ارائه دهند که شما را در کل فرآیند طراحی UI راهنمایی کند. برخی ابزارهای دیگر به تخصص خود در یک یا دو زمینه کلیدی، از جمله طیف گسترده ای از ابزارها برای کمک به اجزای خاص مانند آیکون ها، انیمیشن ها، یا الگوهای بک گراند، ادامه می دهند.
در حال حاضر صدها ابزار وجود دارد، بنابراین ما آن را به فهرستی از 10 مورد از پرکاربردترین و مفیدترین ابزارها برای طراحی رابط کاربری محدود کرده ایم.
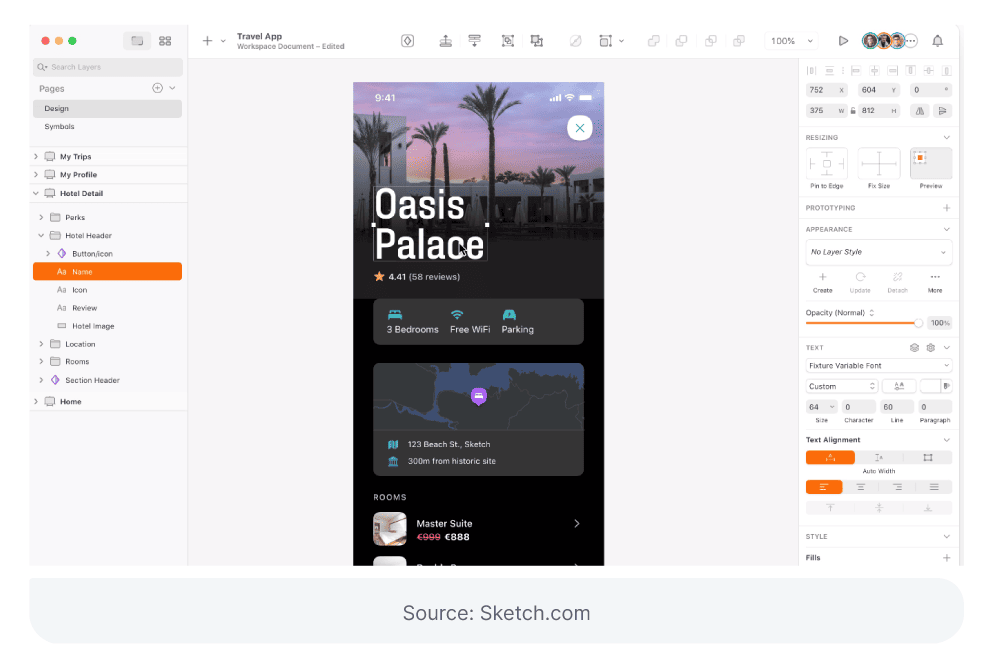
1. Sketch: مدت ها برای طراحی UI برنامه های مک بوده است. به عنوان یک ابزار مبتنی بر بردار برای طراحی دیجیتالی دقیق شروع به کار کرد، اما برای راه حلهای بصری جهت ساخت نمونه های اولیه و فضاهای کاری مشترک گسترش یافت. Sketch همچنین می تواند تعداد زیادی پلاگین شخص ثالث را ادغام کند.

2. AdobeXD: به عنوان یکی دیگر از ابزارهای نمونه سازی اولیه استاندارد صنعتی برای رقابت با Sketch به وجود آمد. هم روی مک و هم ویندوز کار می کند و در مجموعه گسترده و خلاق Adobe کامل شده است. XD شامل ابزارهای همه کاره برای طراحی و ساخت نمونه های اولیه تعاملی برای وب و تلفن همراه می باشد.
3. Marvel: ابزاری همه کاره است که همه چیز را در خود جای داده است و می تواند طراحان را در مراحل نمونه سازی اولیه، تست کاربر و رد کردن توسعه دهندگان پشتیبانی کند. استفاده از آن همه کاره و ساده است و نسبت به برخی ابزارهای پیچیده تر، برنامه های مقرون به صرفه تری دارد.
4. InVision: شامل مجموعه ای از ابزارهایی است که از طراحی UI، نمونه سازی اولیه و گردش کار کاربر پشتیبانی می کند. یکی از ویژگی های محبوب آن "آزادی در تصمیم گیری" آن است که به تیم ها اجازه میدهد طرح اولیه را بسازند، فکرهای ناگهانی را اعمال کنند و بازخورد بلادرنگ را در یک فضای کاری مشترک ارائه دهند.
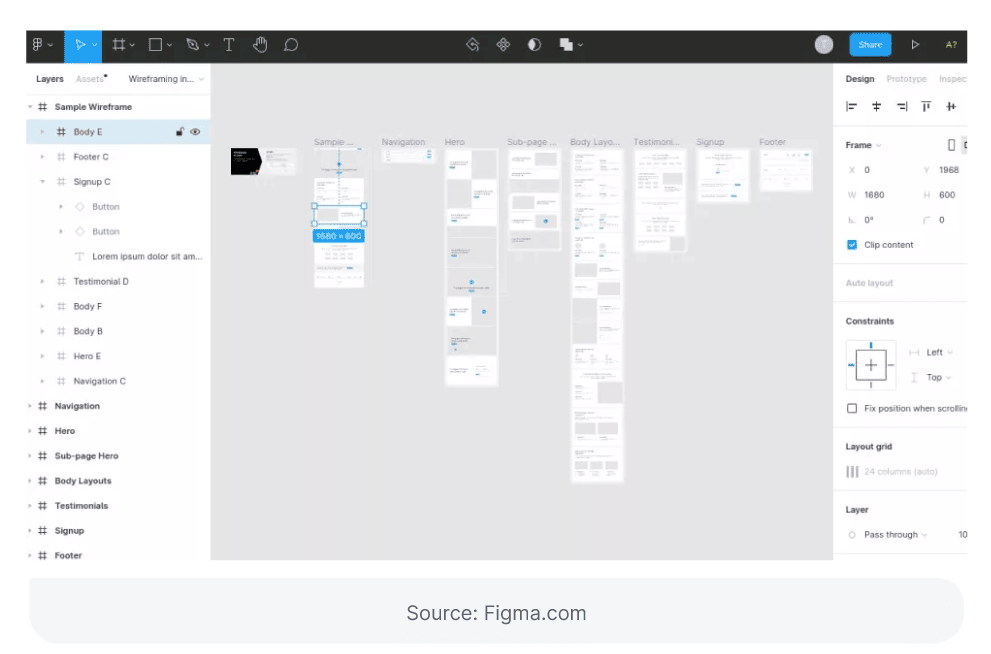
5. Figma: فیگما یکی دیگر از ابزارهای محبوب وایرفریم و نمونه سازی اولیه است که این بار مبتنی بر مرورگر و با تمرکز بر طراحی مشارکتی می باشد. چندین کاربر می توانند بدون نیاز به دانلود لوکال، روی یک پروژه در مرورگر به صورت بلادرنگ (real-time) کار کنند. یک ابزار مبتنی بر مرورگر که ویژگی های مشابه با رابط کاربری ساده ارائه می کند Proto.io است.

6. Balsamiq: یک صنعت قدرتمند و یک ابزار عالی برای وایرفریم سریع است. سادگی آن یک نکته کلیدی است و حتی طراحان UI بی تجربه نیز می توانند به راحتی با آن کار کنند تا طرح ها و mockup ها را به سرعت ایجاد کنند. همچنین مقرون به صرفه تر از برخی از ابزارهای پیچیده تر است، و آن را در بین تیم های کوچک تر و استارت آپ ها محبوب می سازد.
7. Mockflow: یکی دیگر از گزینه های خوب برای ساخت سریع وایرفریم های اولیه است. معمولا برای زمانی که می خواهید با تبدیل طرح های اولیه به تجسم های اولیه شروع کنید، این گزینه محبوبی است. با این حال پشتیبانی end-to-end جامع تری را برای طراحی محصول مشترک اضافه کرده است.
8. Framer (Framer X سابق): یک ابزار طراحی و نمونه سازی اولیه با کیفیت بالا است. دارای ویژگی ها و پلاگینهای زیادی برای پشتیبانی از ساخت و تست نمونه های اولیه واقع گرایانه و تعاملی می باشد. بهترین استفاده از آن توسط طراحان باتجربه رابط کاربری است که می توانند ویژگی های پیشرفته بیشتری را بسازند.
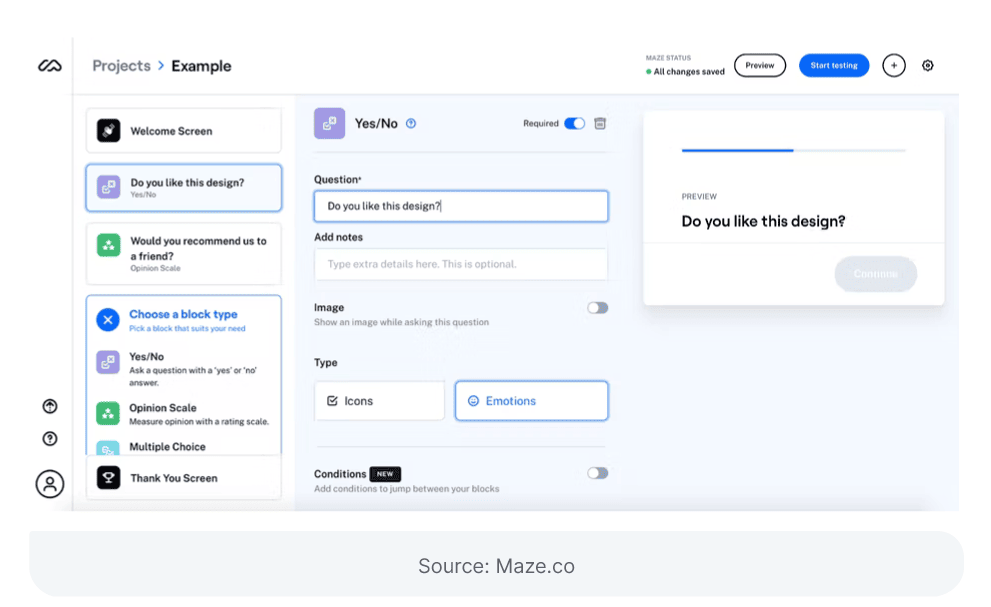
9. Maze: این یک پلتفرم تست از راه دور است که به طراحان اجازه میدهد تا طیف گسترده ای از تست ها را در تمام مراحل فرآیند طراحی اجرا کنند. همچنین شامل گزارشهای تست بصری می باشد تا کل تیم را در جریان نگه دارد و به طراحان کمک میکند تا نمونه های اولیه را در حین کار تنظیم کنند.

10. Zeplin: یک ابزار برتر برای مرحله نهایی فرآیند طراحی رابط کاربری، واگذاری پروژه به توسعه دهندگان است. Zeplin گردش کار با کاربری آسان و ویژگی های فضای کاری مشترک را فراهم می سازد، در حالی که به طور پکپارچه با بسیاری از ابزارهای دیگر ذکر شده در بالا ادغام میشود. این ابزار یک پل سودمند بین تیم طراحی و توسعه دهنده است.
جمع بندی
اینها فقط برخی از ابزارهای محبوب رابط کاربری هستند. برخی از آنها ویژگیهای مشابه ای دارند. بنابراین برای یافتن بهترین راه حل که برای شما کاربرد داشته باشد، از تریال های رایگان در صورت وجود استفاده کنید. اگر میتوانید همچنین ایده خوبی است که با طراحان UI باتجربه صحبت کنید تا ببینید چه چیزی را توصیه می کنند.
اگر می خواهید بدون دردسر و راحت به طراح واجد شرایط UI/UX تبدیل شوید، می توانید به سایت آموزشگاه ما سر بزنید و از کلاس ها و بوت کمپ های آموزشی فرانت اند استفاده کنید.
موفق باشید!
- Web Design
- 5k بازدید
- 1 تشکر
