CMS دات نتی بزرگ و جدید Elanat framework
پنجشنبه 25 خرداد 1402Elanat یک CMS داتنتی جدید و بسیار قدرتمند و منعطف می باشد که توجه زیادی به توسعه سریع و راحتی در ایجاد افزونه کرده است. Elanat رایگان و منبع باز می باشد و سورس کد آن در گیتهاب منتشر شده است. این سیستم بسیار بزرگ می باشد و 8 مدل افزونه مختلف را پشتیبانی می کند.

پس از سالها در سال 2023 یک CMS منبع باز جدید و بزرگ معرفی شد که نام این سیستم Elanat است و کاملاً از ابتدا ایجاد شده است. Elanat در واقع یک فریم ورک است که شامل یک CMS داخلی است. Elanat شامل 8 نوع افزونه مختلف است. و هر کدام از این افزونه ها را می توان با تمامی زبان های برنامه نویسی ایجاد کرد و در Elanat اضافه کرد.
Elanat یک چارچوب وب منبع باز برای ساخت اپلیکیشن های وب پویا است. این محصول تحت مجوز عمومی گنو نسخه 3 (GPLv3) منتشر شده است. این پروژه در می 2023 (فروردین یا اردیبهشت 1402) ارائه شده است.

وبسایت:
دانلود نسخه آماده نصب و سورس کد:
صفحه افزونه ها:
elanat.net/page_content/add_ons
ساختار Elanat
استقلال از زبان برنامه نویسی سرور
ساختار فریم ورک Elanat به گونه ای طراحی شده است که به زبان ها و فریم ورک های سمت سرور وابسته نیست. ساختار ASP.NET اکثراً بدون استفاده است و فقط از کتابخانه دات نت استفاده شده است. بنابراین تغییر زبان سمت سرور Elanat در آینده آسان است.
افزونه محور
این سیستم دارای یک ساختار افزودنی است و از هسته مرکزی، چندین سیستم و افزونه تشکیل شده است. این سیستم به ساختار افزونه بسیار وفادار است به گونه ای که افزونه کامپوننت این سیستم یک افزونه کامپوننت و سیستم نمایش محتوا یک کامپوننت صفحه است و لیست های کامپوننت ها و ماژول ها و سایر افزونه ها در قسمت ادمین نیز هر کدام یک افزونه پلاگین هستند. ساختار افزودنی گرا به این معنی است که افزونه های Elanat به طور مستقل از هسته اجرا می شوند. به گونه ای که می توان از هر برنامه وب از پیش ساخته شده به عنوان یک افزونه در Elanat استفاده کرد.
کد-پشت (Code-behind)
Elanat با استفاده از تکنیک کد-پشت ایجاد شده است. در این تکنیک، کد منبع نمایش و بکاند در فایلهای جداگانه ذخیره میشود و به طراحان و برنامهنویسان اجازه میدهد تا به طور مستقل کار کنند. هر ابرمتن کلاینت در Elanat را می توان بدون کامپایل مجدد ویرایش کرد. کد-پشت بودن به این معنی نیست که Elanat بر اساس ساختار web.form ایجاد شده است. کنترل های ASP.NET هرگز در Elanat استفاده نشده است. بنابراین، شما تگ های ورودی مخفی اضافی توسط web.form را در تگ های HTML نمی بینید.
مثال:
<input type=”hidden” name=”__EVENTVALIDATION” id=”__EVENTVALIDATION” value=”/******” />
<input type=”hidden” name=”__VIEWSTATE” id=”__VIEWSTATE” value=”/******” />
MVC داخلی
Elanat بر اساس IMVC نوشته شده است. این نوع برنامه نویسی نه محدود است و نه محدود به یک زبان برنامه نویسی خاص. این مدل کدنویسی ارائه شده در تمامی زبان های برنامه نویسی قابل استفاده است. یعنی هیچ یک از ساختارهای ASP.NET مانند MVC و Razor در آن استفاده نمی شود. و از ساختار MVC داخلی اختصاصی خود استفاده می کند.
<table>
<box use_language=”true”>
<![CDATA[
<table>
<thead>
<tr>
<th>$_lang name;</th>
<th>$_lang mobile_number;</th>
</tr>
</thead>
<tbody>
$_asp list_item;
</tbody>
</table>
]]>
</box>
<list_item>
<![CDATA[
<tr>
<td>$_db user_site_name;</td>
<td>$_db user_mobile_number;</td>
</tr>
]]>
</list_item>
</table>
رابط کتابخانه
امکان تغییر کدهای داخلی کتابخانه های تجاری به صورت رایگان و برخی موارد دیگر با توجه به اجازه اکید گیرنده امکان پذیر نیست. امکان تغییر کتابخانه داخلی در چارچوب های کامپایل شده وجود ندارد. برای ایجاد این تغییر، توسعه دهنده باید کدهای کتابخانه قبلی را با کدهای کتابخانه جدید تغییر دهد. این عملیات باید دوباره در زبان های کامپایل شونده تکرار کامپایل شود. مشکلات زیر هنگام تغییر کدهای کتابخانه ایجاد می شود:
- نیاز به دسترسی به سیستم عامل ریشه یا سرور دارد
- نیاز به تغییر دستی برای توسعه چارچوب
- نصب افزونه های فریم ورک اصلی در چارچوب اصلاح شده امکان پذیر نیست
در چارچوب Elanat با استفاده از مکانیزم کتابخانه واسط شامل سوکت و کانکتور، امکان تعامل با انواع کتابخانه های تجاری، رایگان و کد باز را فراهم کردیم. کتابخانه رابط فقط شامل توابعی است که هسته فریم ورک به آن نیاز دارد. ایجاد چنین کتابخانه ای به توسعه دهندگان فریم ورک اجازه می دهد تا فقط با توابع موجود در کتابخانه رابط تعامل داشته باشند و اگر به توابع بیشتری نسبت به کتابخانه اصلی نیاز دارند، باید یک کپی فراخوانی تابع در کتابخانه رابط ایجاد کنند. توسعه دهندگانی که می خواهند افزونه ای را در چارچوب ایجاد کنند نیز باید با عملکردهای کتابخانه رابط تعامل داشته باشند. اگر افزونه نیاز به استفاده از توابع بیشتری داشته باشد که در کتابخانه اصلی موجود است اما در کتابخانه رابط موجود نیست، فقط کتابخانه رابط را گسترش می دهد. استفاده از کتابخانه رابط شامل مزایای زیر است:
- با نصب افزونه تنها با یک کلیک کتابخانه را تغییر دهید
- نیازی به تغییر عملکرد کتابخانه های تجاری رایگان و منبع باز نیست
- امکان تغییر سریع کتابخانه های تجاری رایگان و کد منبع باز در چارچوب
- امکان نگهداری از کتابخانه اصلی و ارائه کتابخانه رابط به مشتری
- نیازی به تغییر کد هسته چارچوب نیست
- امکان استفاده از چندین کتابخانه، به سادگی با تغییر مکان کتابخانه رابط
ویژگی های مهم :
- ساختار افزوده محور شامل 8 نوع مختلف افزونه
- پشتیبانی از تمام زبان های برنامه نویسی برای افزونه ها
- به طور کامل با رویه های ذخیره شده (Stored Procedure) پیاده سازی شده است
- جداسازی استایل از الگو (template)
- جداسازی استایل و قالب قسمت مدیریت از قسمت سایت
- صفحات و افزونه های قابل ترجمه
- مجوزهای مبتنی بر نقش برای همه اعضا و مهمانان
- انجام وظایف قبل و بعد از هر درخواست از مشتری به سرور
- ضبط اقدامات کاربر و پیام های سیستم
- کنترل ردیابی قبل و بعد از اجرای url
- محتوا با ساختار ارزش و نام (NameValue)

افزونه ها
طبق لیست زیر 8 نوع افزونه مختلف در Elanat وجود دارد:
- کامپوننت
- ماژول
- پلاگین
- پچ (patch)
- صفحه
- واکش (fetch)
- کمک کننده اضافی (extra helper)
- قالب ویرایشگر
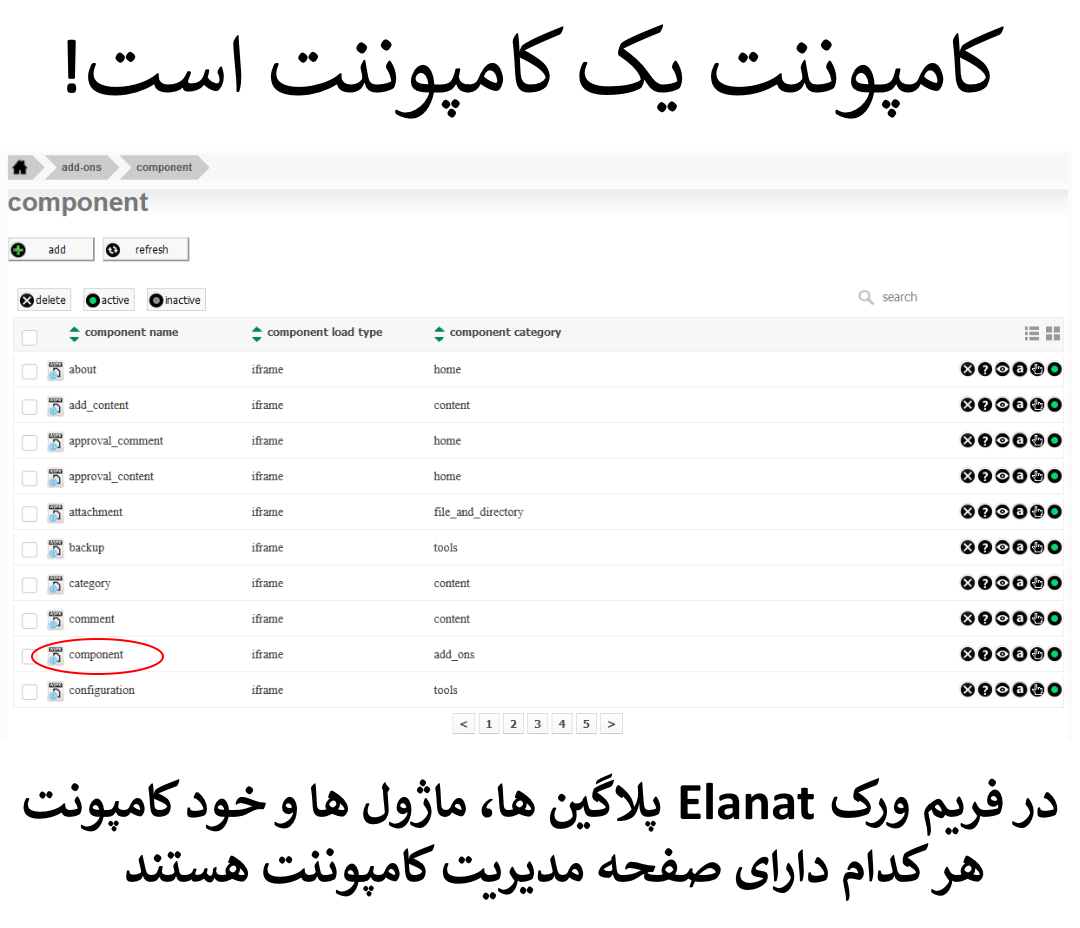
کامپوننت
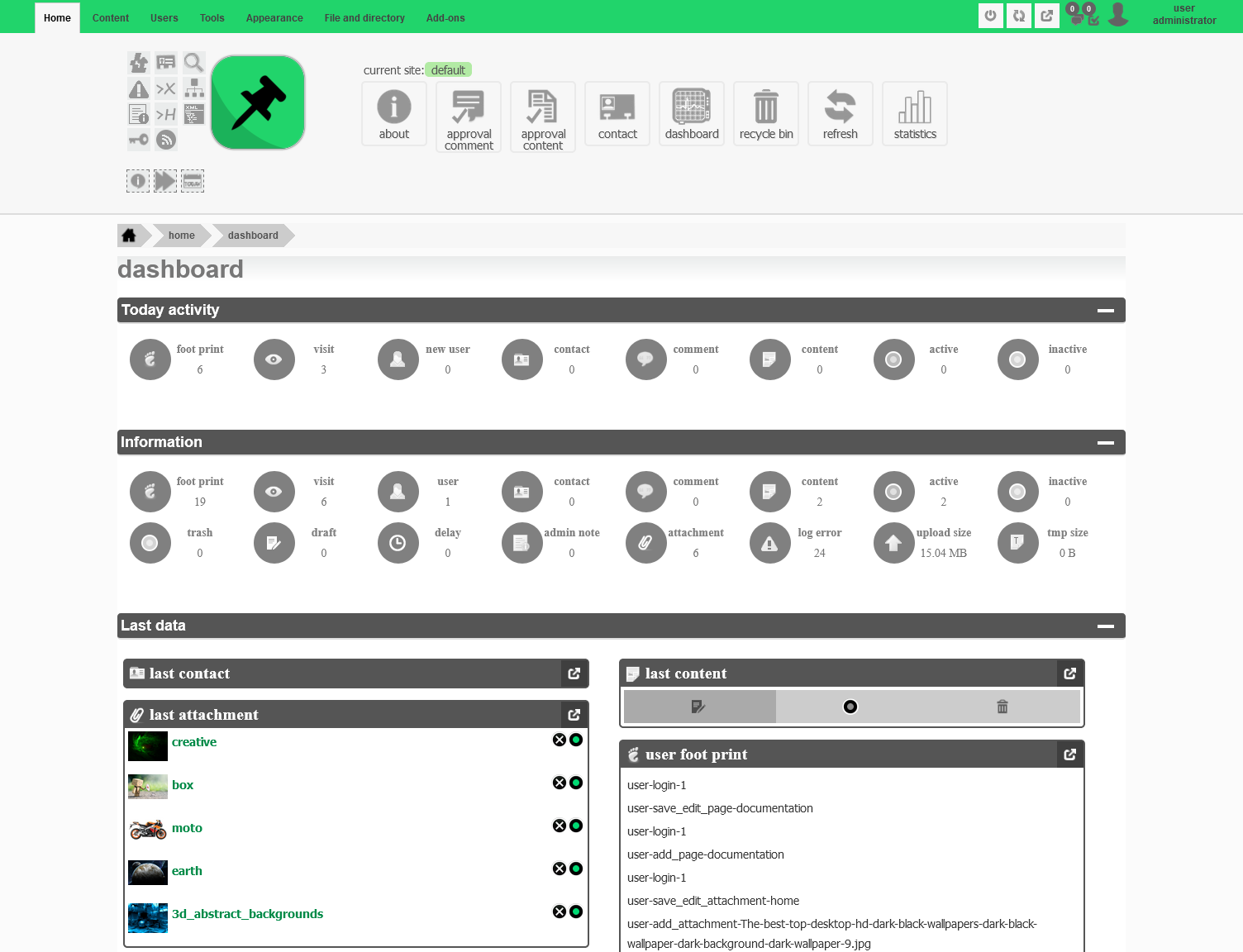
کامپوننت می تواند در هر سیستم تعاریف متفاوتی داشته باشد. در فریم ورک Elanat به صفحاتی که فقط مدیران به آنها دسترسی دارند کامپوننت گفته می شود. پلاگین ها، ماژول ها و خود کامپوننت هر کدام یک صفحه مدیریت کامپوننت دارند. اگر می خواهید با ایجاد چندین کامپوننت سیستم مدیریتی اعم از فروش، حسابداری، مدیریت پرسنل و ... را پیاده سازی کنید، می توانید با مدیریت هسته Elanat سیستم جدید خود و هر یک از کامپوننت های سیستم خود را ایجاد کنید.

ماژول
ماژول ها و پلاگین ها نوعی افزونه هستند که در هر قسمت از وب سایت قابل نمایش هستند. به افزونه هایی در فریم ورک Elanat که قابلیت نمایش، مدیریت جداگانه برای افزونه را دارند، ماژول می گویند.
پلاگین
افزونه هایی که صرفا بصری هستند و صفحه مدیریتی ندارند پلاگین نامیده می شوند.
پچ
بعد از نصب این افزونه یک سری تغییرات در فریم ورک Elanat ایجاد می شود و صفحه ای برای نمایش ندارد.
صفحه
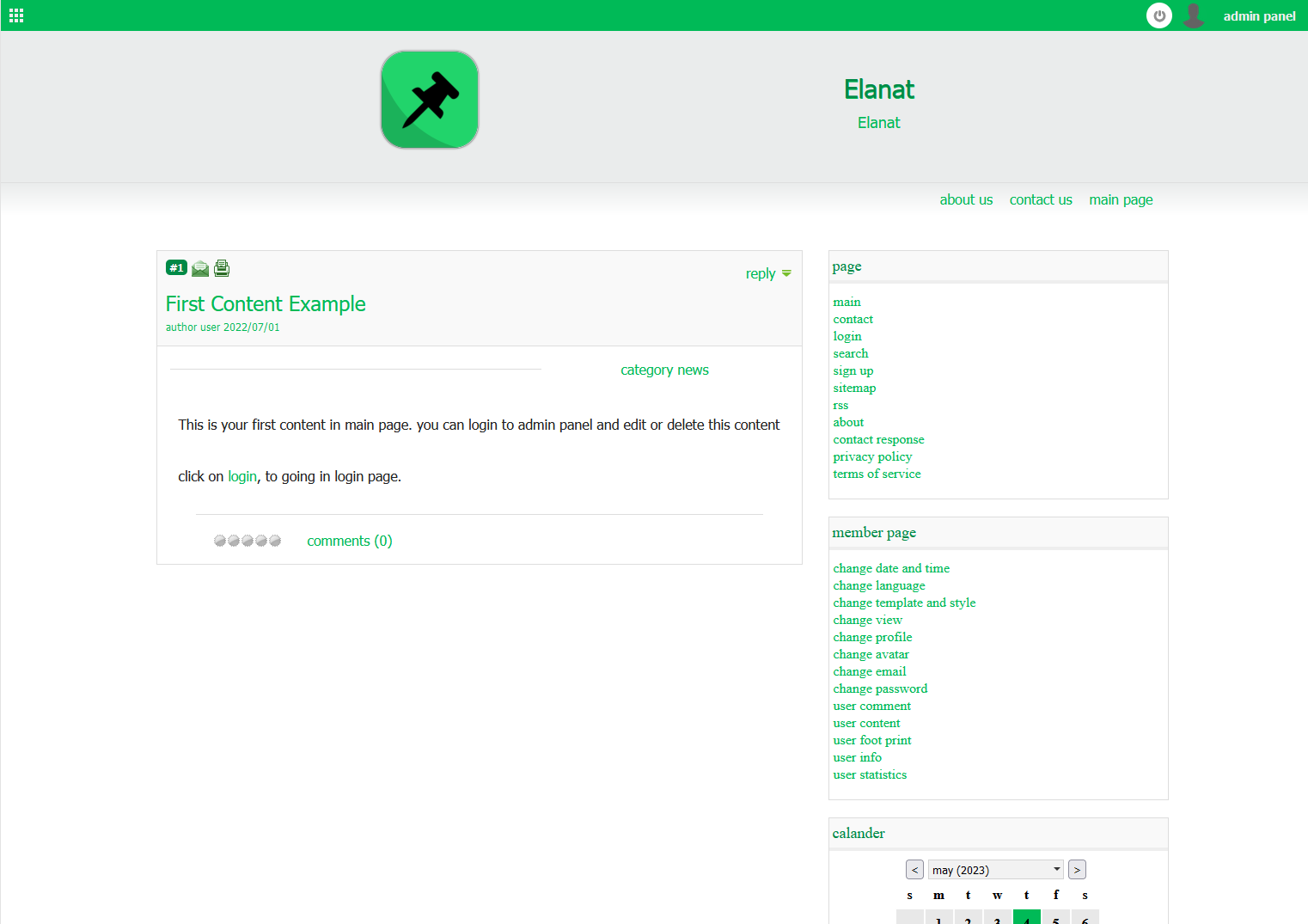
صفحه یک نوع افزونه است که در قسمت سایت فریم ورک Elanat نمایش داده می شود. صفحه می تواند ثابت یا پویا باشد.
کمک کننده اضافی
کمککنندههای اضافی افزونههایی هستند که فقط در بخش مدیریت فریم ورک Elanat نشان داده میشوند و فقط مدیران به این افزونهها دسترسی دارند.
قالب ویرایشگر
افزونه های قالب های ویرایشگر بخشی از قالب صفحه html هستند. هر یک از قالبهای ویرایشگر به نویسندگان محتوا کمک میکند از یک الگوی آماده برای ایجاد سریعتر و منظمتر صفحات استفاده کنند.
افزونه های موجود در هسته
کامپوننت
about, add_content, approval_comment, approval_content, attachment, backup, category, comment, component, configuration, contact, content, dashboard, editor_template, extra_helper, file_manager, foot_print, item, language, link, menu, module, options, page, plugin, profile, properties, recycle_bin, refresh, content_reply, role, site, statistics, admin_style, site_style, admin_template, site_template, user, view, fetch, patch, group
ماژول
lock_login, rss, sitemap
پلاگین
show_site_ddlst, show_admin_user_menu, show_language_ddlst, show_quick_search, show_language_extra_ddlst, show_category_ddlst, show_calander, show_site, show_member_page, show_page, show_content_type, show_admin_system_menu, show_admin_component_group, show_admin_module_group, show_admin_extra_helper_group, show_admin_language_extra_ddlst, show_admin_site_ddlst, show_current_site, directory_text_file, show_accept_cookie_message
پچ
lock_login, rss, sitemap
صفحه
main, content, contact, error, login, logout, print, search, sign_up, sitemap, rss, about, forget_password, comment, content_reply, change_date_and_time, change_language, change_template_and_style, change_view, change_profile, change_avatar, change_email, change_password, user_comment, user_content, user_foot_print, user_info, user_statistics, contact_response, user_agreement, privacy_policy, terms_of_service, email, confirm_email, robot_detect_captcha, public_user_info
واکش
(وجود ندارد)
کمک کننده اضافی
inner_xml_to_html, html_to_inner_xml, admin_note, show_logs_list, show_extra_helper_list, show_admin_component_access_view, upload_file, content_avatar, site_logo, rss_option, search_option, xml_sitemap_option, sitemap_option, comment_option, content_reply_option, contact_option, sign_up_option
قالب ویرایشگر
plus_14, image_preview
چگونه برای Elanat یک افزونه ایجاد کنیم؟
فقط آن را آپلود کنید! پس از بررسی نصب بسته پشتیبانی زبان برنامه نویسی، فایل خود را آپلود کنید، این فایل می تواند یک صفحه HTML یا یک اسکریپت مفسری باشد. سپس افزونه های خود را در کامپوننت صفحه یا کامپوننت افزونه آپلود کنید. سپس می توانید دسترسی به افزونه را به دلخواه مدیریت کنید و آن را در هر نقطه از وب سایت یا پورتال خود قرار دهید.
چگونه یک افزونه قدرتمند با فایل های بیشتر برای Elanat ایجاد کنیم؟
گام 1:
هشت نوع افزونه مختلف در Elanat وجود دارد. کامپوننت، پلاگین، ماژول، افزونه، صفحه، پچ، کمک اضافی، قالب ویرایشگر و واکشی. برای ایجاد افزونه های قدرتمندتر در Elanat، باید یک فایل الحاقی خام را دانلود کرده و موارد موجود در افزودنه خود را در این فایل جایگزین کنید.
لینک زیر فایل الحاقی خام این افزونه (پلاگین) است:
elanat.net/upload/english_presentation_download_center/plugin.zip
گام 2:
ابتدا فایل فشرده zip را استخراج کنید. پس از استخراج فایل فشرده، دو دایرکتوری را مشاهده خواهید کرد. در دایرکتوری همنام با نام نوع افزونه، فایل index.html را حذف کرده و فایل اجرایی خود را در این دایرکتوری اضافه کنید. می توانید هر تعداد فایلی که می خواهید در مسیر Elanat در پوشه root اضافه کنید.
گام 3:
در دایرکتوری همنام با نوع افزونه، فایل catalog.xml را برای ویرایش باز کرده و مقادیر لازم مانند نام افزونه، مسیر افزونه، نام فایل اجرایی افزونه و ... را تغییر داده یا اضافه کنید. در نهایت، یک فایل فشرده zip حاوی دایرکتوری با همان نام نوع افزونه و دایرکتوری root ایجاد کنید
شما مجبور نیستید برنامه نویسی وب را از ابتدا انجام دهید. فریم ورک Elanat را نصب کنید و آن را به سادگی توسعه دهید.
آیا تا به حال سعی کرده اید یک ماژول یا افزونه برای یک سیستم مبتنی بر وب ایجاد کنید؟ آیا به راحتی امکان پذیر است؟ لطفا در این مورد نظر دهید.
- ASP.net
- 3k بازدید
- 2 تشکر

برای درج نظر باید وارد سایت شوید