سوپرایز بزرگ! فایل های aspx در دات نت کور
دوشنبه 20 شهریور 1402فریم ورک جدید با نام CodeBehind، فایل های aspx را در دات نت کور پشتیبانی می کند. این فریم ورک مبتنی بر MVC ایجاد شده. CodeBehind جدی ترین رقیب برای ساختار پیش فرض cshtml در دات نت کور می باشد و مفاهیم جدیدی در برنامه نویسی دات نت عرضه می کند.

نامفهومی در ASP.NET Core
در ASP.NET Core مشکلاتی مانند پیچیدگی برنامه نویسی وب و مبهم بودن کدنویسی در کنترلر و از بین رفتن ساختار برنامه نویسی وب در سمت سرور وجود دارد. همچنین یکی از نکات منفی ASP.NET Core عدم پشتیبانی از فایل های aspx است. یک فایل فیزیکی قابل اجرا (aspx) در ریشه برنامه شما را ساختارمندتر می کند.
معرفی CodeBehind
CodeBehind یک فریم ورک جدید با رویکرد MVC بر روی دات نت کور (نسخه 7.0) است که از فایل های aspx پشتیبانی می کند. فایل های aspx در CodeBehid همان view در MVC هستند. CodeBehind کاملا مبتنی بر MVC است و مطابق آنچه اعلام شده در آینده نزدیک به گونه ای گسترش خواهد یافت که نیازی به کدنویسی قسمت view مانند حلقه های for و foreach و while نباشد.

یکی از ویژگی های بی نظیری که CodeBehind در اختیار شما قرار می دهد، پشتیبانی از کتابخانه های DLL است. میتوانید تمام کتابخانههای دات نت که تحت ASP.NET Core و CodeBehind ایجاد کردهاید به فهرست bin واقع در wwwroot اضافه کنید تا CodeBehind همه آنها را فراخوانی کند.
دسترسی به CodeBehind
دریافت از Nuget:
https://www.nuget.org/packages/CodeBehind
مخزن Github:
https://github.com/elanatframework/Code_behind
شروع کدنویسی با CodeBehind
در CodeBehind فایل های aspx در دایرکتوری wwwroot و زیر شاخه های آن اضافه می شود.
نمونه ای از View (فایل aspx) در CodeBehind
<%@ Page Controller="YourProjectName.wwwroot.DefaultController" Model="YourProjectName.wwwroot.DefaultModel" %><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title><%=model.PageTitle%></title>
</head>
<body>
<%=model.BodyValue%>
</body>
</html>
نمونه ای از یک کلاس Controller در CodeBehind
using CodeBehind;
namespace YourProjectName.wwwroot
{
public partial class DefaultModel : CodeBehindModel
{
public string PageTitle { get; set; }
public string BodyValue { get; set; }
}
}
نمونه ای از یک کلاس Model در CodeBehind
using CodeBehind;
namespace YourProjectName.wwwroot
{
public partial class DefaultModel : CodeBehindModel
{
public string PageTitle { get; set; }
public string BodyValue { get; set; }
}
}
تنظیم CodeBehind در کلاس Program.cs
using CodeBehind;
using SetCodeBehind;
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
+ CodeBehindCompiler.Initialization(true);
app.Run(async context =>
{
+ CodeBehindExecute execute = new CodeBehindExecute();
+ await context.Response.WriteAsync(execute.Run(context));
+ await context.Response.CompleteAsync();
});
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.Run();نکته : به غیر از دو خط اول که نیم اسپیس ها را مشخص می کنند، فقط مواردی که با پلاس (+) مشخص شدند مربوط به راه اندازی صحیح و تنظیم CodeBehind در کلاس Program.cs می باشد.
برای اینکه تشخیص بهتری داشته باشید، این موارد جدا جدا به شما نمایش داده می شود.
نیم اسپیس ها
using CodeBehind;
using SetCodeBehind;
راه اندازی اولیه
CodeBehindCompiler.Initialization(true);
اجرای فایل های aspx
CodeBehindExecute execute = new CodeBehindExecute();
await context.Response.WriteAsync(execute.Run(context));
await context.Response.CompleteAsync();
شما می توانید از متد Write در کلاس های مدل و کنترلر استفاده کنید. متد Write یک مقدار رشته به ویژگی ResponseText اضافه می کند. شما همچنین می توانید مقادیر ویژگی ResponseText را با دسترسی مستقیم به آنها تغییر دهید.
در کلاس کنترلر، یک ویژگی به نام ویژگی IgnoreViewAndModel وجود دارد و اگر ویژگی IgnoreViewAndModel را فعال کنید، مقادیر model و view را نادیده میگیرد و فقط یک صفحه خالی خواهید دید. این ویژگی به شما امکان می دهد مقادیر مورد نیاز خود را به کاربر نمایش دهید و از تغییر مسیرها و انتقال های متعدد جلوگیری کنید.
توجه: اگر نام مدلی را در فایل aspx تنظیم کرده اید، باید مطمئن شوید که در انتهای متد (یا قبل از return) در کلاس کنترلر View(ModelName) را فراخوانی کرده باشید و یا مقدار IgnoreViewAndModel را روی true تنظیم کنید.
برای دریافت اطلاعات ارسالی از طریق داده های فرم می توانید دستورالعمل زیر را دنبال کنید:
public DefaultModel model = new DefaultModel();
public void PageLoad(HttpContext context)
{
if (!string.IsNullOrEmpty(context.Request.Form["btn_Add"]))
btn_Add_Click();
View(model);
}
private void btn_Add_Click()
{
model.PageTitle = "btn_Add Button Clicked";
}
فریم ورک CodeBehind یکی از قدرتمندتری فریم ورک های Back-End می باشد. این فریم ورک کاملا پایدار و قابل اعتماد است و یکی از برترین CMS های دات نتی یعنی Elanat framework با به کار گیری CodeBehind ساخته شده است.

مثال زیر عملکرد بی نظیر CodeBehind را نشان می دهد:
بخش view (فایل aspx)
<%@ Page Controller="YourProjectName.wwwroot.DefaultController" Model="YourProjectName.wwwroot.DefaultModel" %><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title><%=model.PageTitle%></title>
</head>
<body>
<%=model.LeftMenuValue%>
<div class="main_content">
<%=model.MainContentValue%>
</div>
<%=model.RightMenuValue%>
</body>
</html>
کلاس Controller
using CodeBehind;
namespace YourProjectName.wwwroot
{
public partial class DefaultController : CodeBehindController
{
public DefaultModel model = new DefaultModel();
public void PageLoad(HttpContext context)
{
model.PageTitle = "My Title";
CodeBehindExecute execute = new CodeBehindExecute();
// Add Left Menu Page
model.LeftMenuValue = execute.Run(context, "/menu/left.aspx");
// Add Right Menu Page
model.RightMenuValue = execute.Run(context, "/menu/right.aspx");
// Add Main Content Page
model.MainContentValue = execute.Run(context, "/pages/main.aspx");
View(model);
}
}
}
هر یک از صفحات left.aspx، right.aspx و main.aspx می توانند چندین فایل aspx دیگر را نیز فراخوانی کنند. این فراخوانی ها قطعا می توانند پویا باشند و افزونه ای اجرا شود که برنامه نویسانی که هسته اولیه کامپایل شده برنامه را ایجاد کردند حتی از آن اطلاعی نداشته باشند.
از CodeBehind لذت ببرید، اما مراقب باشید برنامه را لوپ نکنید! (صفحاتی را که صفحه فعلی را فراخوانی می کنند فراخوانی نکنید)
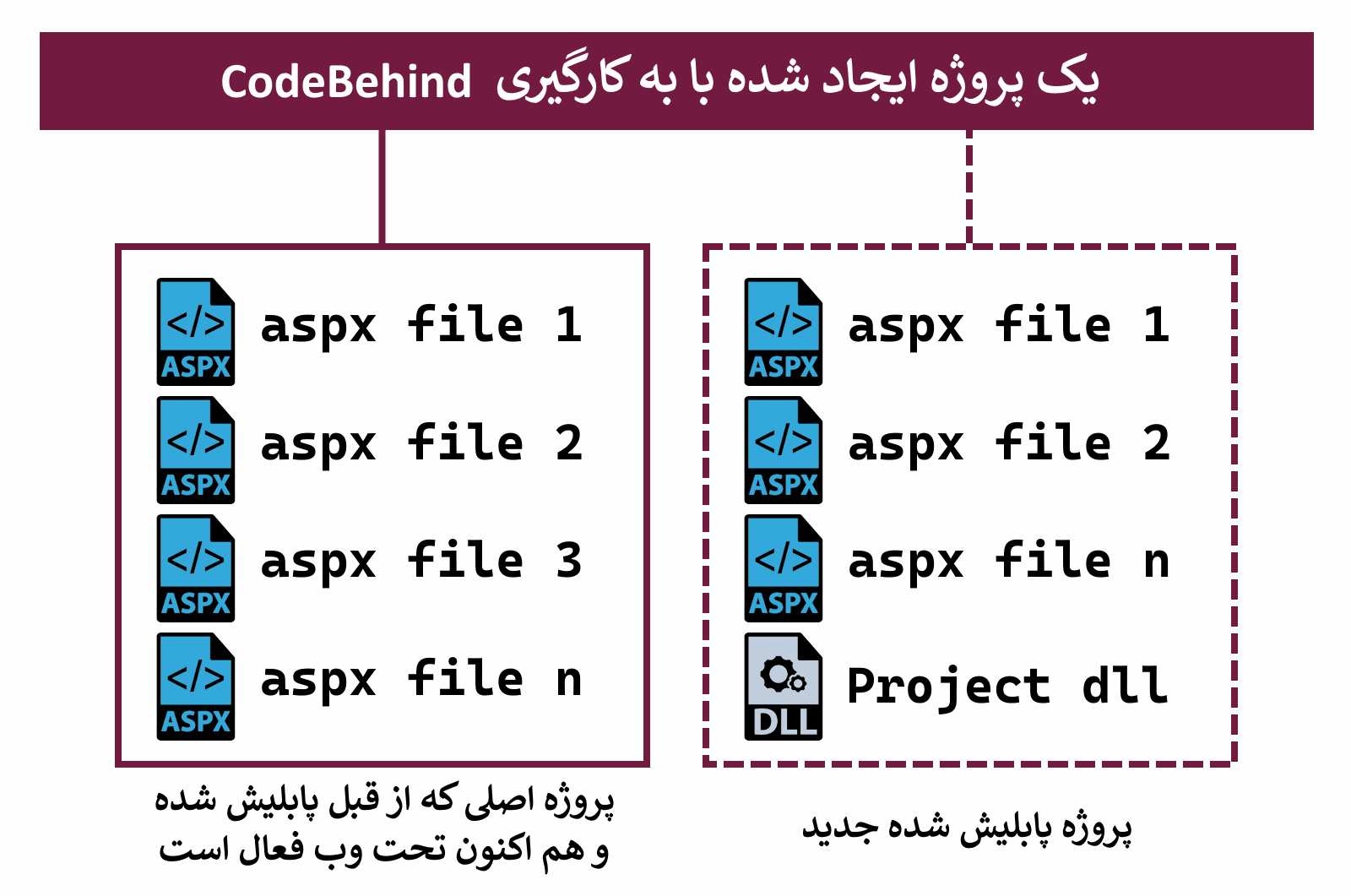
معماری CodeBehind
تصویر ذیل یک پروژه پیاده سازی شده با به کارگیری CodeBehind را نشان می دهد.

در این تصویر یک پروژه پابلیش شده و فعال نمایش داده می شود و یک پروژه پابلیش شده جدید که به عنوان وب پارت (ماژول یا افزونه یا پلاگین یا ...) به پروژه اصلی اضافه می شود.
معماری CodeBehind بسیار سطح بالا عمل می کند؛ طوری که مراحل اضافه کردن پروژه جدید در CodeBehind تنها دو مرحله است :
1- کپی فایل های پروژه (مثل aspx و js و css و عکس ها و ...) در مسیر دلخواه در wwwroot
2- کپی فایل dll اصلی در مسیر wwwroot/bin
همین!
مزایای اضافه کردن پروژه جدید تحت پردازش (کپی با برنامه نویسی)
1- نیازی به راه اندازی مجدد برنامه نیست
2- هیچ کدام از سشن ها پاک نمی شوند (هیچ کاربر فعالی با مشکل روبه رو نمی شود)
3- فایل های aspx را درجا در همان پروژه اجرا کنید!
مزیت شماره 3 به شما این امکان را می دهد که برای وب پارتی (ماژول یا افزونه یا پلاگین یا ...) که ایجاد کرده اید یک فایل Install.aspx هم بسازید تا برخی موارد را آماده سازی کند.
آیا چنین امکانی که فریم ورک CodeBehind می دهد در برنامه نویسی پیش فرض تحت ASP.NET Core وجود دارد؟ حتما در پایان مقاله در این باره نظر دهید.
چگونه وب پارت (ماژول یا افزونه یا پلاگین یا ...) را اضافه کنیم؟ ابتدا فایل های پروژه کامپایل شده خود را در مسیر دلخواه در wwwroot کپی کنید. سپس فایل dll اصلی را در مسیر wwwroot/bin کپی کنید. می توانید در حالی که فرآیند در متد در حال اجرا است، کپی را انجام دهید و سپس کد زیر را برای کامپایل بدون راه اندازی مجدد برنامه فراخوانی کنید.
// Recompile
CodeBehindCompiler.Initialization();
CodeBehindCompiler.CompileAspx();
فریم ورک از CodeBehind استقلال سمت سرور بالایی برخوردار است و بیشتر شبیه به فریم ورک های زبان های برنامه نویسی اسکریپتی هست تا MVC پیش فرض در ASP.NET Core.
گسترش CodeBehind
آن طور که اعلام شده، در آینده پشتیبانی از ساختار Web-Form در Code-Behind به گونه ای اضافه خواهد شد که مشکلات گذشته Web-Form دات نت استاندارد را نداشته باشد و کدهای اضافی تولید نشود و سربار اضافی در سرور ایجاد نکند؛ در واقع، این ساختار جدید Web-Form از نظر عملکرد، پهنای باند و سربار سرور با رویکرد MVC تفاوتی نخواهد داشت. بنابراین، Code-Behind در آینده می تواند MVC ، Code-Behind و Web-Form را همزمان پشتیبانی کند.
- Asp.Net Core
- 3k بازدید
- 2 تشکر

برای درج نظر باید وارد سایت شوید