API های گوگل چارت که دربانک اطلاعاتی ASP.NETاستفاده می شود.
شنبه 1 شهریور 1393این مقاله درباره استفاده API ها گوگل چارت که چگونه در پایگاه داده ASP.NET به کار می رود. گوگل برای نمودار ها و ویژوال های گراف دارای apiهای jQuery می باشد.من در پی تحقیقاتی که انجام دادم و همین طور استفاده ایی که آنها انجام می دادند از داده های پایگاه داده sql server که به راحتی اطلاعات و داده ها را وارد میکردند به همراه jQuery در صفحات aspx و همین طور کار انجام می دادند.
این مقاله درباره استفاده API ها گوگل چارت که چگونه در پایگاه داده ASP.NET به کار می رود. گوگل برای نمودار ها و ویژوال های گراف دارای apiهای jQuery می باشد.من در پی تحقیقاتی که انجام دادم و همین طور استفاده ایی که آنها انجام می دادند از داده های پایگاه داده sql server که به راحتی اطلاعات و داده ها را وارد میکردند به همراه jQuery در صفحات aspx و همین طور کار انجام می دادند.
شما با دنبال کردن این url پیدا خواهید کرد اطلا عات دقیق از apiهای که در چارت های گوگل وجود دارد:
https://google-developers.appspot.com/chart/
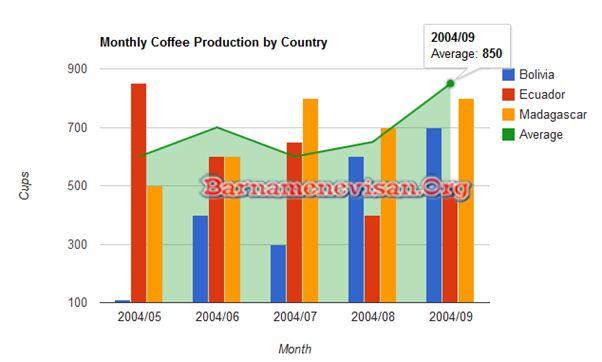
1.combo chart
نتیجه ایی که در آخر حاصل خواهد شدبر طبق نمودار زیر است .

گام اول
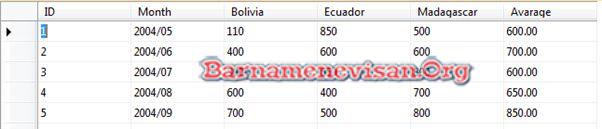
داده هایی که در پایگاه داده sql server به صورت آماده موجود می باشد به صورت زیر است:

گام دوم
دنبال کنید روش های ذخیره واکشی داده های مورد نیاز برای چارت ها
CREATE PROCEDURE dbo.GetData
AS
BEGIN
SELECT *
FROM tbl_data
END
گام سوم
Scriptهایی که در صفحات aspx نوشته می شود .
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Charts Example</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<asp:GridView ID="gvData" runat="server">
</asp:GridView>
<br />
<br />
<asp:Literal ID="ltScripts" runat="server"></asp:Literal>
<div id="chart_div" style="width: 660px; height: 400px;">
</div>
</div>
</form>
</body>
</html>
گام چهارم
صفحات code behindدر aspx به صورت زیر است.
#region " [ Using ] "
using System;
using System.Web.UI;
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
using System.Text;
#endregion
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
// Bind Gridview
BindGvData();
// Bind Charts
BindChart();
}
}
private void BindGvData()
{
gvData.DataSource = GetChartData();
gvData.DataBind();
}
private void BindChart()
{
DataTable dsChartData = new DataTable();
StringBuilder strScript = new StringBuilder();
try
{
dsChartData = GetChartData();
strScript.Append(@"<script type='text/javascript'>
google.load('visualization', '1', {packages: ['corechart']});</script>
<script type='text/javascript'>
function drawVisualization() {
var data = google.visualization.arrayToDataTable([
['Month', 'Bolivia', 'Ecuador', 'Madagascar', 'Average'],");
foreach (DataRow row in dsChartData.Rows)
{
strScript.Append("['" + row["Month"] + "'," + row["Bolivia"] + "," +
row["Ecuador"] + "," + row["Madagascar"] + "," + row["Avarage"] + "],");
}
strScript.Remove(strScript.Length - 1, 1);
strScript.Append("]);");
strScript.Append("var options = { title : 'Monthly Coffee Production by Country', vAxis: {title: 'Cups'}, hAxis: {title: 'Month'}, seriesType: 'bars', series: {3: {type: 'area'}} };");
strScript.Append(" var chart = new google.visualization.ComboChart(document.getElementById('chart_div')); chart.draw(data, options); } google.setOnLoadCallback(drawVisualization);");
strScript.Append(" </script>");
ltScripts.Text = strScript.ToString();
}
catch
{
}
finally
{
dsChartData.Dispose();
strScript.Clear();
}
}
/// <summary>
/// fetch data from mdf file saved in app_data
/// </summary>
/// <returns>DataTable</returns>
private DataTable GetChartData()
{
DataSet dsData = new DataSet();
try
{
SqlConnection sqlCon = new SqlConnection(ConfigurationManager.ConnectionStrings["connectionString"].ConnectionString);
SqlDataAdapter sqlCmd = new SqlDataAdapter("GetData", sqlCon);
sqlCmd.SelectCommand.CommandType = CommandType.StoredProcedure;
sqlCon.Open();
sqlCmd.Fill(dsData);
sqlCon.Close();
}
catch
{
throw;
}
return dsData.Tables[0];
}
}
گام پنجم
فایل های web.config
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0"/>
</system.web>
<connectionStrings>
<add name="connectionString" connectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
</configuration>
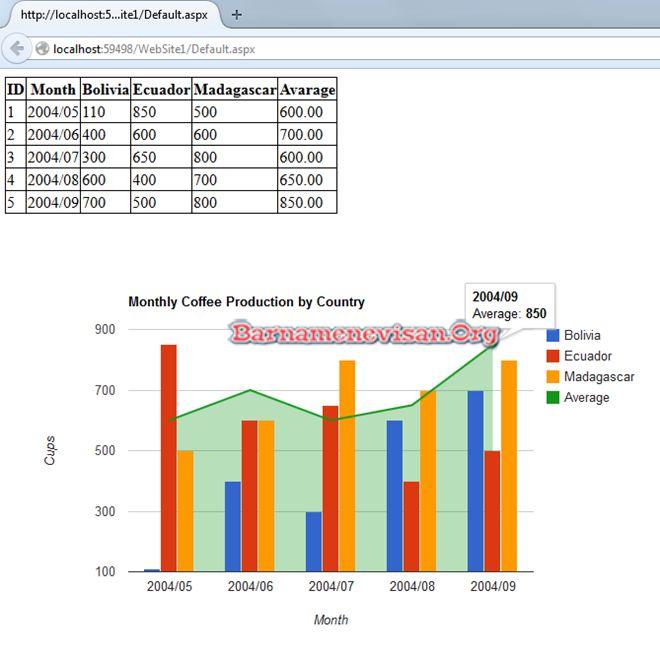
گام آخر
اجرا کنید

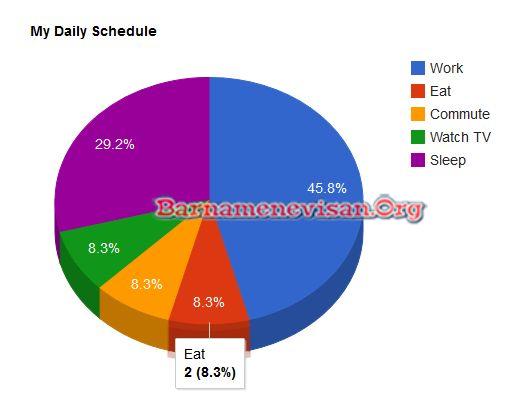
2.pie chart
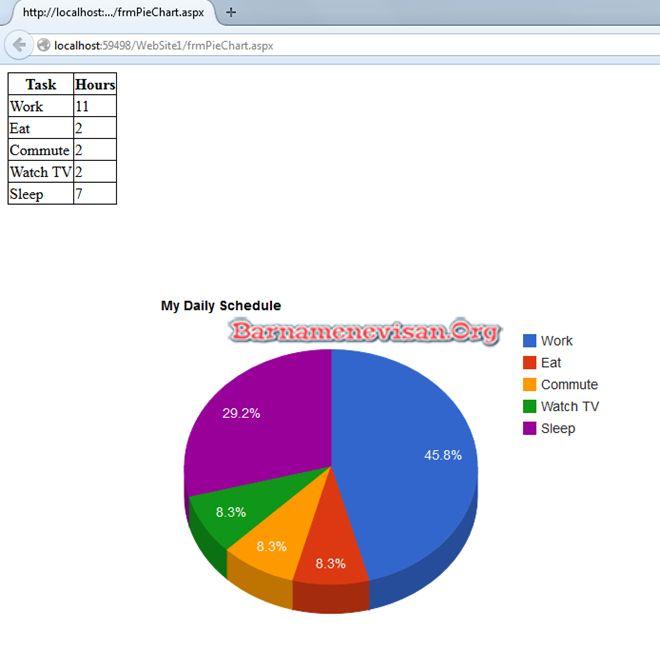
نتیجه ایی که از این قسمت ما خواهیم گرفت به صورت زیر خواهد بود.

گام اول
Data ها را به صورت زیر اماده می کنند.

گام دوم
کدها ی ذخیره اطلا عات به صورت زیر نوشته می شود.
CREATE PROCEDURE GetPieChartData
AS
begin
SELECT *
FROM tbl_Data2
end
گام سوم
script های که در صفحات aspx استفاده می شود.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="frmPieChart.aspx.cs" Inherits="frmPieChart" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<asp:GridView ID="gvData" runat="server">
</asp:GridView>
<br />
<br />
<asp:Literal ID="ltScripts" runat="server"></asp:Literal>
<div id="piechart_3d" style="width: 900px; height: 500px;">
</div>
</div>
</form>
</body>
</html>
گام چهارم
Code behind هایی که در صفحات aspx استفاده میشود.
#region " [ Using ] "
using System;
using System.Web.UI;
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
using System.Text;
#endregion
public partial class frmPieChart : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
// Bind Gridview
BindGvData();
// Bind Charts
BindChart();
}
}
private void BindGvData()
{
gvData.DataSource = GetChartData();
gvData.DataBind();
}
private void BindChart()
{
DataTable dsChartData = new DataTable();
StringBuilder strScript = new StringBuilder();
try
{
dsChartData = GetChartData();
strScript.Append(@"<script type='text/javascript'>
google.load('visualization', '1', {packages: ['corechart']}); </script>
<script type='text/javascript'>
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours of Day'],");
foreach (DataRow row in dsChartData.Rows)
{
strScript.Append("['" + row["Task"] + "'," + row["Hours"] + "],");
}
strScript.Remove(strScript.Length - 1, 1);
strScript.Append("]);");
strScript.Append(@" var options = {
title: 'My Daily Schedule',
is3D: true,
}; ");
strScript.Append(@"var chart = new google.visualization.PieChart(document.getElementById('piechart_3d'));
chart.draw(data, options);
}
google.setOnLoadCallback(drawChart);
");
strScript.Append(" </script>");
ltScripts.Text = strScript.ToString();
}
catch
{
}
finally
{
dsChartData.Dispose();
strScript.Clear();
}
}
/// <summary>
/// fetch data from mdf file saved in app_data
/// </summary>
/// <returns>DataTable</returns>
private DataTable GetChartData()
{
DataSet dsData = new DataSet();
try
{
SqlConnection sqlCon = new SqlConnection(ConfigurationManager.ConnectionStrings["connectionString"].ConnectionString);
SqlDataAdapter sqlCmd = new SqlDataAdapter("GetPieChartData", sqlCon);
sqlCmd.SelectCommand.CommandType = CommandType.StoredProcedure;
sqlCon.Open();
sqlCmd.Fill(dsData);
sqlCon.Close();
}
catch
{
throw;
}
return dsData.Tables[0];
}
}
گام پنجم
و حال اجرا کنید

- ASP.net
- 3k بازدید
- 6 تشکر
