نمایش تصاویر در GridView توسط LightBox
یکشنبه 30 شهریور 1393در این مقاله قصد دارم تا نحوه نمایش تصاویر در GridView را زمانی که کاربر بر روی تصویری کلید می کند توسط جلوه های LightBox توضیح دهم.

در اینجا باید از قبل در مورد بایند کردن داده ها و اینکه چگونه تصاویر در GridViewذخیره و بازیابی می شوند اطلاعاتی داشته باشید.
نمونه کد HTML:
در اینجا یک دکمه با نام ImageButton در ستون TemplateField تعریف کردم.
در ضمن رویداد OnClientClick برای ImageButton تعریف شده است.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" Font-Names="Arial">
<Columns>
<asp:BoundField DataField="ID" HeaderText="ID" />
<asp:BoundField DataField="FileName" HeaderText="Image Name" />
<asp:TemplateField HeaderText="Preview Image">
<ItemTemplate>
<asp:ImageButton ID="ImageButton1" runat="server" ImageUrl='<%# Eval("FilePath")%>'
Width="100px" Height="100px" Style="cursor: pointer" OnClientClick="return LoadDiv(this.src);" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
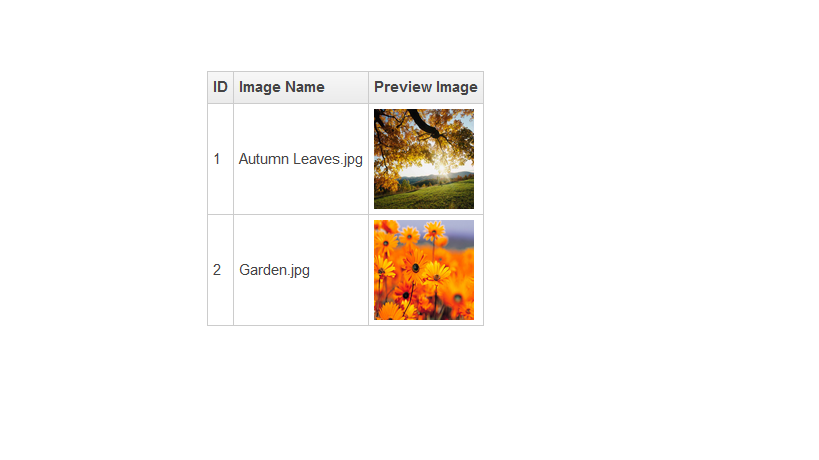
در اینجا من خاصیت بزرگ نمایی تصویر را برای همه تصاویر در GridView اضافه می کنم بنابراین user با کلید کردن بروی تصویر می تواند تصویر بزرگ شده را در modal div یا panel ببیند.
اضافه کردن DIV برای ساختن Background و Popup :
در زیر کنترل GridView شما باید دو HTML DIV اضافه کنید که یکی برای نمایش background و دیگری برای نمایش تصویر در Popup .
div اول باعث فریز شدن صفحه می شود.دومین div برای نمایش تصویر بزرگ شده استفاده می شود.
تا زمانی که تصویر به طور کامل بارگزاری شود من تصویری برای اینکه عمل لود شدن را نشان دهد اضافه کردم .
<div id="divBackground" class="modal">
</div>
<div id="divImage">
<table style="height: 100%; width: 100%">
<tr>
<td valign="middle" align="center">
<img id="imgLoader" alt="" src="images/loader.gif" />
<img id="imgFull" alt="" src="" style="display: none; height: 500px; width: 590px" />
</td>
</tr>
<tr>
<td align="center" valign="bottom">
<input id="btnClose" type="button" value="close" onclick="HideDiv()" />
</td>
</tr>
</table>
</div>
اضافه کردن CSS :
شما باید CSS ها ی زیر را در قسمت head صفحه یا در فایل CSS، اضافه کنید که این CSS ها برای دادن Style به Background و Popup است.
<style type="text/css">
body
{
margin: 0;
padding: 0;
height: 100%;
}
.modal
{
display: none;
position: absolute;
top: 0px;
left: 0px;
background-color: black;
z-index: 100;
opacity: 0.8;
filter: alpha(opacity=60);
-moz-opacity: 0.8;
min-height: 100%;
}
#divImage
{
display: none;
z-index: 1000;
position: fixed;
top: 0;
left: 0;
background-color: White;
height: 550px;
width: 600px;
padding: 3px;
border: solid 1px black;
}
</style>
JavaScript سمت client شامل دو متد LoadDiv و HideDiv است.
متد LoadDiv زمانی فراخوانی می شود که بروی ImageButton کلید می شود که URL تصویر را به عنوان پارامتر
می پذیرد و سپس تصویر را در div اول بارگزاری می کند.
در نهایت div،background که صفحه را فریز می کند به نمایش در می اید و Popup همراه با تصویر بزرگ شده نمایش داده می شود بنابراین یک جلوه از Lightbox خلق می شود.
متد HideDiv زمانی فراخوانی می شود که دکمه Close در Popup کلید می شود و این باعث پنهان شدن div background و Popup می شود.
<script type="text/javascript">
function LoadDiv(url) {
var img = new Image();
var bcgDiv = document.getElementById("divBackground");
var imgDiv = document.getElementById("divImage");
var imgFull = document.getElementById("imgFull");
var imgLoader = document.getElementById("imgLoader");
imgLoader.style.display = "block";
img.onload = function () {
imgFull.src = img.src;
imgFull.style.display = "block";
imgLoader.style.display = "none";
};
img.src = url;
var width = document.body.clientWidth;
if (document.body.clientHeight > document.body.scrollHeight) {
bcgDiv.style.height = document.body.clientHeight + "px";
}
else {
bcgDiv.style.height = document.body.scrollHeight + "px";
}
imgDiv.style.left = (width - 650) / 2 + "px";
imgDiv.style.top = "20px";
bcgDiv.style.width = "100%";
bcgDiv.style.display = "block";
imgDiv.style.display = "block";
return false;
}
function HideDiv() {
var bcgDiv = document.getElementById("divBackground");
var imgDiv = document.getElementById("divImage");
var imgFull = document.getElementById("imgFull");
if (bcgDiv != null) {
bcgDiv.style.display = "none";
imgDiv.style.display = "none";
imgFull.style.display = "none";
}
}
</script>
- ASP.net
- 2k بازدید
- 18 تشکر
