ایجاد capcha با استفاده از JavaScript
یکشنبه 27 اردیبهشت 1394معمولا در فرم های ثبت نام یا فرم ارسال به مدیر و یا فرماهی مشابه , یک قسمت برای اطمینان از آنلاین بودن کاربر در صفحه قرار می دهند که با هر بار فراخوانی مجدد صفحه یک کد جدید ایجاد می کند که اصطلاحا Captcha نام دارد.در این مقاله نحوه ایجاد Captcha و بررسی کد وارد شده توسط کاربر با استفاده از دستورات java script را شرح خواهیم داد

معمولاً در فرم های اینترنتی تصاویری را می بینیم که داخل آن اعداد و حروف به صورت نامرتب دیده می شود که نوعی تست است. نام این تستها CAPTCHA است که هدف از طراحی آن، این است که مشخص شود كاربر در حقیقت انسان است يا ماشین .
Captcha که مخفف کلمه Completely Automated Public Turing test to tell Computers and Humans Apart) میباشد برای بررسی و شناسایی کاربر استفاده میشود .این تکنیک به اشکال مختلف در فرم ها و صفحات وب ظاهر میشوند

دلیل اصلی انجام این تست برای تشخیص کاربر از رایانه چیست؟ برخی کاربران قصد دارند نقطه ضعف سایتهای اینترنتی را از این راه پیدا کنند. هرچند تعداد این کاربران، بسیار اندک است، ولی هک کردن این سایتها میتواند نتایج زیانباری برای دیگر کاربران در بر داشته باشد. برای مثال سایتی که به صورت رایگان ایمیل ارائه میکند، امکان دارد توسط یک سیستم خودکار میلیونها درخواست برای باز کردن ایمیل دریافت کند و در ضمن همین برنامه خودکار رایانهای ممکن است قسمتی از یک بخش بزرگتر برای ارسال هرزنامه و spam به کاربران اینترنتی را تشکیل دهد. به همین منظور تست CAPTCHA برای این کاربرد دارد که تشخیص دهد چه رایانهای حقیقتاً کاربر یا صرفاً برنامه خودکار رایانهای است.
اولین بار تست CAPTCHA توسط شخصی به نام آلن ترنینگ ـ که برخی او را پدر رایانههای جدید میدانند ـ ارائه شد.

هدف ترنینگ از این تست، فهمیدن این نکته بود که آیا گجتها مانند انسان فکر میکنند یا نه! مدل اولیه این تست در گذشته شامل انجام بازی از نوع بازیهای تقلیدی بود که در آن، بازپرس یک سری سوالات از شرکتکنندگان مطرح میكند. یکی از شرکتکنندگان، رایانه معمولی و دیگری انسان است، بازپرس امکان مشاهده هیچ یک از طرفین را ندارد، به همین دلیل هم نمیتواند تشخیص دهد کدامیک از آنها کاربر معمولی و کدامیک ماشین هستند.
مطمئنا هدف از طراحی تستهای CAPTCHA این بوده که کاربران براحتی از عهده انجام آن برآیند و رایانه بهتنهایی نتواند این تست را تکمیل کند. در ضمن یکی دیگر از مهمترین کارهایی که این تست انجام میدهد، ارائه مدلهایی مختلف از این تستها به کاربران است؛ چرا که چنانچه تمام این مدل از تستها دارای شکل مشابهی باشد، چندان طول نخواهد کشید که spammer بتواند برنامهای را برای جواب به این تستها طراحی کند و به آسانی از سد این تستها بگذرد.
این نکته را هم باید اضافه کنیم که بیشتر CAPTCHAها شامل تستهای دیداری است، چرا که رایانه نمیتواند از عهده پیچیدگیهای مربوط به تستهای مشاهدهای برآید.
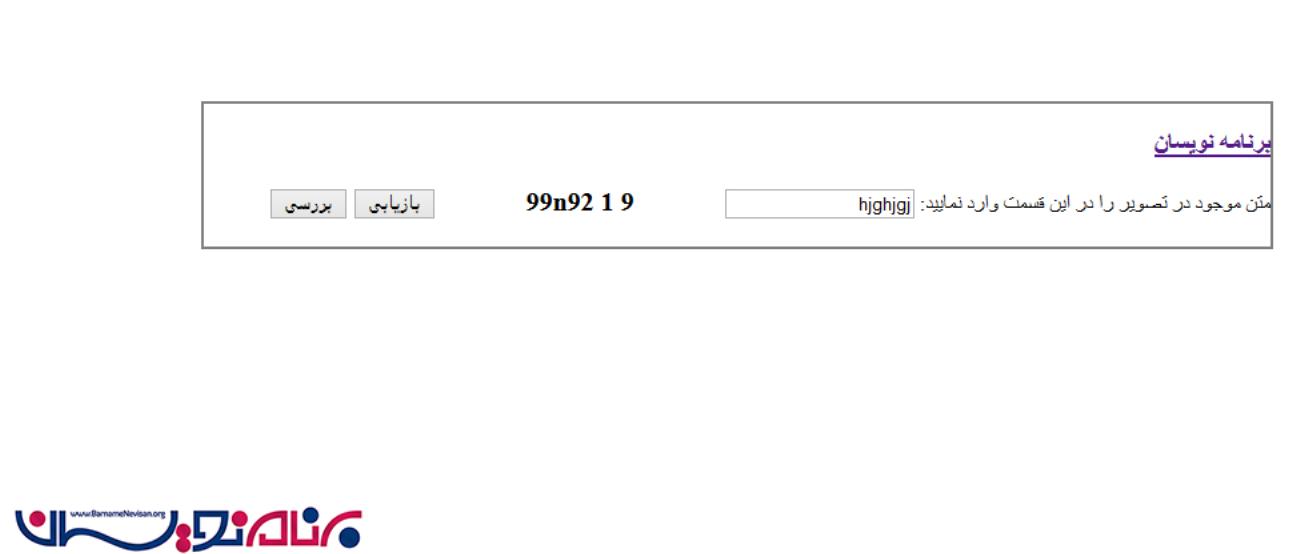
حال که با این تکنیک و پیشینه آن تا حدودی آشنا شدیم قصد داریم با استفاده از دستورات javascript یک captcha ساده ایجاد کنیم .
برای این کار ابتدا دو کنترل button به همراه دو کنترل TextBox در صفحه قرار می دهیم
<input type="text" id="txtCompare" />
<input type="text" id="txtCaptcha" style="text-align: center; border: none; font-weight: bold; font-size: 20px; font-family: Modern" />
<input type="button" id="btnrefresh" value="بازیابی" onclick="GenerateCaptcha();" />
<input id="btnValid" type="button" value="بررسی" onclick="alert(ValidCaptcha());" />
در قسمت head صفحه در داخل تگ اسکریپ ابتدا باید تابعی برای ایجاد کد به صورت تصادفی بنویسیم
function GenerateCaptcha() {
var chr1 = Math.ceil(Math.random() * 10) + '';
var chr2 = Math.ceil(Math.random() * 10) + '';
var chr3 = Math.ceil(Math.random() * 10) + '';
var str = new Array(4).join().replace(/(.|$)/g, function () { return ((Math.random() * 36) | 0).toString(36)[Math.random() < .5 ? "toString" : "toUpperCase"](); });
var captchaCode = str + chr1 + ' ' + chr2 + ' ' + chr3;
document.getElementById("txtCaptcha").value = captchaCode
}
در تابع بالا ابتدا سه متغیر تعریف کرده ایم که هر کدام یک مقدار تصادفی را تولید می کنند , سپس در ادامه این سه متغیر را با یکدیگر ادغام می کنیم و در آخر خروجی را در کنترل textBox که id آن برابر با "txtCaptcha" نمایش می دهد.
اکنون باید یک تابع برای بررسی صحت متن وارد شده در کنترل textbox و کد تولید شده توسط captcha ایجاد کنیم , این تابع نیز مانند تابع بالا در تگ اسکریپت باید نوشته شود .
function ValidCaptcha() {
var str1 = removeSpaces(document.getElementById('txtCaptcha').value);
var str2 = removeSpaces(document.getElementById('txtCompare').value);
if (str1 == str2) return "متن وارد شده صحیح میباشد";
return "متن وارد شده اشتباه است";
}
همانطور که مشاهده کردید ابتدا دو متغیر تعریف شد که در متغیر اول کد captcha را در آن قرار میدهیم و در متغیر دوم متن موجود در textbox و در آخر هر دو متغیر را با یکدیگر مقایسه می کنیم .اگر هر دو متن با یکدیگر برابر بودند , پیغام "متن وارد شده صحیح میباشد" به کاربر نمایش داده می شود .در غیر اینصورت پیغام "متن وارد شده اشتباه است" ظاهر میشود .


در ادامه می توانیم کلیه توابع ایجاد شده به صورت یکجا مشاهده کنید :
<script type="text/javascript">
/* Function to Generat Captcha */
function GenerateCaptcha() {
var chr1 = Math.ceil(Math.random() * 10) + '';
var chr2 = Math.ceil(Math.random() * 10) + '';
var chr3 = Math.ceil(Math.random() * 10) + '';
var str = new Array(4).join().replace(/(.|$)/g, function () { return ((Math.random() * 36) | 0).toString(36)[Math.random() < .5 ? "toString" : "toUpperCase"](); });
var captchaCode = str + chr1 + ' ' + chr2 + ' ' + chr3;
document.getElementById("txtCaptcha").value = captchaCode
}
/* Validating Captcha Function */
function ValidCaptcha() {
var str1 = removeSpaces(document.getElementById('txtCaptcha').value);
var str2 = removeSpaces(document.getElementById('txtCompare').value);
if (str1 == str2) return "متن وارد شده صحیح میباشد";
return "متن وارد شده اشتباه است";
}
/* Remove spaces from Captcha Code */
function removeSpaces(string) {
return string.split(' ').join('');
}
</script>

- C#.net
- 4k بازدید
- 6 تشکر
