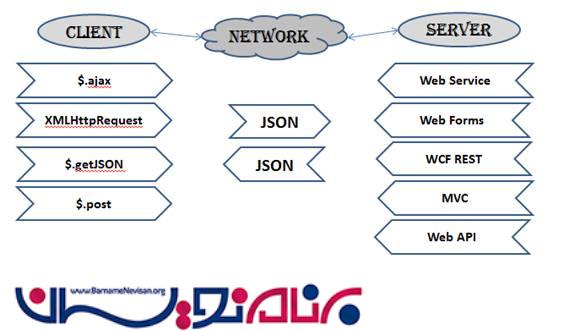
استفاده از Json در تمام تکنولوژی ها
دوشنبه 25 خرداد 1394این مقاله به تمامی برنامه نویسانی که با جاوا اسکریپت و جی کوئری بر روی معماری سرویس گرا کار می کنند توصیه می شود. در اینجا به شما روشی متفاوت برای فراخوانی سرویس های جاوا اسکریپت و همچنین چگونگی انتفال پیغام Json نشان داده خواهد شد.

این آموزش را برای شما به 10 بخش تقسیم بندی کرده ایم. اگر میخواهید درمورد قابلیت Json با تمام فن آوری های مایکروسافت اطلاعاتی را کسب کنید، در نقطه درستی ایستاده اید.

جاوا اسکریپت چیست؟
جاوا اسکریپت یک زبان برنامه نویسی است که برای کار با مرورگرهای وب توسعه یافته است. جاوا اسکریپت یک برنامه نویسی سمت سرور است که بیشتر سمت مشتری اجرا می شود تا وب سرور.
چرا جاوا اسکریپت مورد اهمیت واقع شده است؟
برای برنامه نویسان سی شارپ، جاوا و سایر زبان ها، اجرای کدهای ماشین های مرورگر کاربر ممکن نبود. پس زبان جاوا اسکریپت معرفی شد. در ابتدا این زبان برای افزودن پویا و مقادیر تعاملی بر صفحات HTML بسیار کارآمد بود. اما بعدها این زبان بسیار قوی تر شد، از آنجایی که میتوانیم برای انتقال داده ها از سمت کاربر به سرور و همینطور عکس این اتفاق را با استفاده از این زبان انجام دهیم.
قدم اول : درک مفهوم جاوا اسکریپت
حال میخواهیم زمانی را برای فهمیدن دستورات و اهداف دستورات جاوا اسکریپت صرف کنیم. در زیر نحوه استفاده از کدهای جاوا اسکریپت را می بینیم.
var employee = { EmployeeName: "Robert", EmployeeCode: "E001" };
در جاوا اسکریپت، از عملگرهای جدید استفاده نمی کنیم. در عوض به صورت مستقیم یک متغیر معرفی می کنیم و آن را در آکولاد قرار می دهیم. حال برای دسترسی به EmployeeName از عملگر نقطه (.) استفاده می کنیم.
alert(employee.EmployeeName);
میخواهیم صفحه کوچکی ایجاد کنیم که در آن یک دکمه قرار دهیم که با کلیک بر آن دکمه متنی که در Div قرار دهیم را نشان دهد.
مراحل:
1- Visual Studio را اجرا کنید و یک صفحه HTML به آن اضافه کنید.

2- یک کنترل Button و یک تگ div به آن اضافه کنید.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body dir="rtl">
<input type="button" value="مقدار جاوا اسکریپت" onclick="DisplayJavascriptObject();" />
<h3>نتیجه:</h3>
<div id="result"></div>
</body>
</html>
3- کد جاوا اسکریپت موردنظر را به تگ div اضافه کنید تا بعد از کلیک بر Button رویداد موردنظر را ببینید.
<script type="text/javascript">
function DisplayJavascriptObject() {
var employee = { EmployeeName: "زهرا", EmployeeCode: "E001" };
document.getElementById("result").innerHTML = employee.EmployeeName;
}
</script>
خروجی موردنظر را در زیر می بینید.

قدم دوم : آرایه جاوا اسکریپت
حال به بحث درمورد مجموعه اهداف جاوا اسکریپت می پردازیم. در این مثال به شما نشان خواهیم داد که چگونه با کلیک بر یک button لیستی از مجموعه کارکنان به شما نشان داده شود.
مراحل:
1- برای این کار یک صفحه HTML جدید می سازیم.
2- یک button و یک div به صفحه اضافه می کنیم.
<input type="button" value="مقدار آرایه جاوا اسکریپت" onclick="DisplayJavascriptArray();" />
<h3>نتیجه:</h3>
<div id="result"></div>
3- کد جاوا اسکریپت زیر را در تگ div وارد کنید. این کد حلقه ای ایجاد کرده تا به تعداد دفعات شمارش حلقه برای شما لیستی از اسامی نمایش داده شوند.
<script type="text/javascript">
function DisplayJavascriptArray() {
var arr = [
{
EmployeeName: "زهرا", EmployeeCode: "E001"
},
{
EmployeeName: "علی", EmployeeCode: "E004"
}
];
for (i = 0; i < arr.length; i++) {
document.getElementById("result").innerHTML += arr[i].EmployeeName + "<br/>";
}
}
</script>
خروجی حاصل را ببینید.

دلیل اینکه چرا برای شما در ابتدا از مقادیر جاوا اسکریپت و آرایه جاوا اسکریپت صحبت نمودیم در ادامه برای شما روشن خواهد شد.
Json چیست؟

وقتی می خواهیم ارتباطی بین دو تکنولوژی مختلف (برای مثال یکی ساخته شده در جاوا و دیگری ساخته شده در .NET) ایجاد کنیم، نیاز به یک زبان مشترک برنامه نویسی داریم.
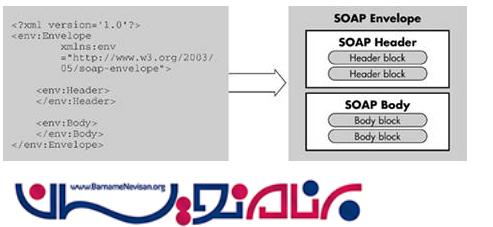
برای این کار از SOAP یا (Simple Object Access Protocol) استفاده می شد. SOAP یک زبان xml است، که با استانداردهای خاصی ساخته شده و برای تمام تکنولوژی ها قابل فهم است.
در زیر می توانید قالب اصلی SOAP را مشاهده کنید.

اما مشکل قالب SOAP این بود که، این قالب برای تکنولوژی های سمت سرور مانند جاوا، .NET، ASP، WPF بسیار خوانا بود، اما برای برنامه های کاربردی سمت کاربر مانند جاوا اسکریپت خیلی خوانا و قابل درک نبود.
حال مفهوم JSON را درک کردید؟ پس بگویید که چرا JSON را انتخاب کردید و چرا JSON بر SOAP و xml برتری دارد؟ میخواهیم این موضوع را با بیان یک مثال برای شما شرح دهیم.
مثالی در xml:
<Employee>
<EmployeeName>
زهرا
</EmployeeName>
<EmployeeCode>
01
</EmployeeCode>
</Employee>
اگر بخواهیم تعداد بیشتری داده در فرمت JSON نمایش دهیم از کد زیر استفاده می کنیم.
{
"Employee": {
"EmployeeName": "زهرا",
"EmployeeCode": "01"
}
}
فرمت JSON شبیه ایجاد دستور جاوا اسکریپت است. این فرمت JSON باعث می شود تا فهمیدن جاوا اسکریپت و jQuery بسیار آسان تر شود.
قدم سوم : تبدیل جاوا اسکریپت به JSON و بالعکس
تبدیل JSON به مقادیر جاوا اسکریپت:
مرحله 1- یک صفحه HTML ایجاد کنید.
مرحله 2- دو رشته JSON زیر را به آن اضافه کنید.
var jsonemployee= '{"EmployeeName": "Robert", "EmployeCode": "E004"}';
مرحله 3- تبدیل رشته JSON به مقادیر جاوا اسکریپت با استفاده از متد JSON.parse در جاوا اسکریپت.
var jsonemployees = '[
{"EmployeeName": "سارا", "EmployeeCode": "03"},
{"EmployeeName": "زهرا", "EmployeeCode": "01}
]';
مرحله 4- کد زیر را جهت دستیابی به عناصر مقادیر جاوا اسکریپت در صفحه وارد کنید.
alert(employee.EmployeeName); alert(employees [0].EmployeeName);
مرحله 5- برنامه را اجرا کنید.
تبدیل مقادیر جاوا اسکریپت به JSON :
در اینجا نیز برای ادامه کار از برخی کدهای تبدیل JSON به جاوا اسکریپت استفاده می کنیم.
var jsonemployee = JSON.stringify(employee); var jsonemployees = JSON.stringify(employees);
حال این داده های JSON می توانند بر روی شبکه به نقاط دیگر جهان با تکنولوژی متفاوتی فرستاده شوند.
قدم چهارم : کار با وب سرویس
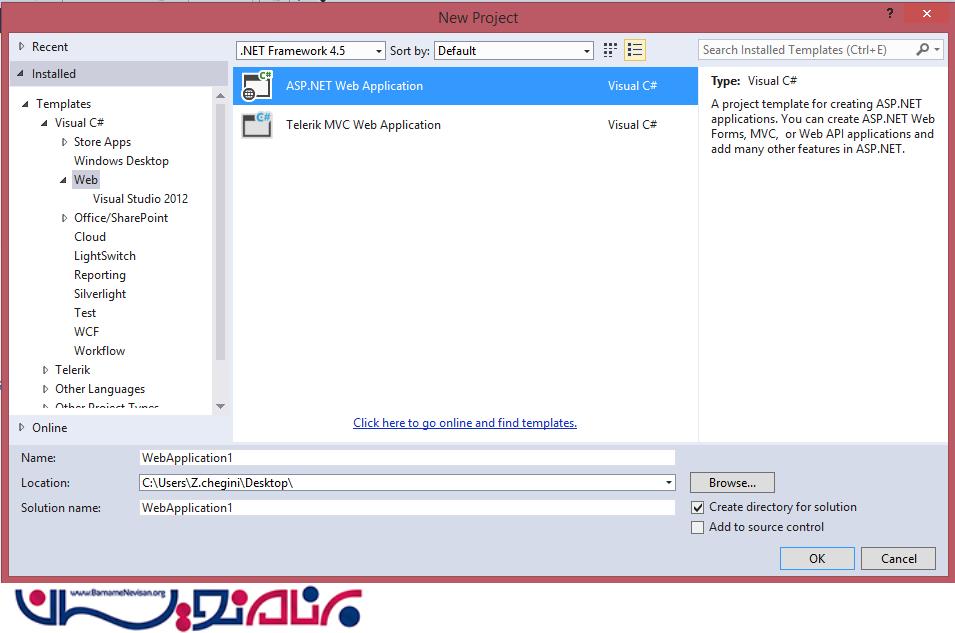
مرحله 1- یک پروژه جدید ایجاد کرده و یک کلاس با نام Employee به آن بیافزایید.
namespace WebServiceXMLEx
{
public class Employee
{
public string EmployeeName { get; set; }
public string EmployeeCode { get; set; }
}
}
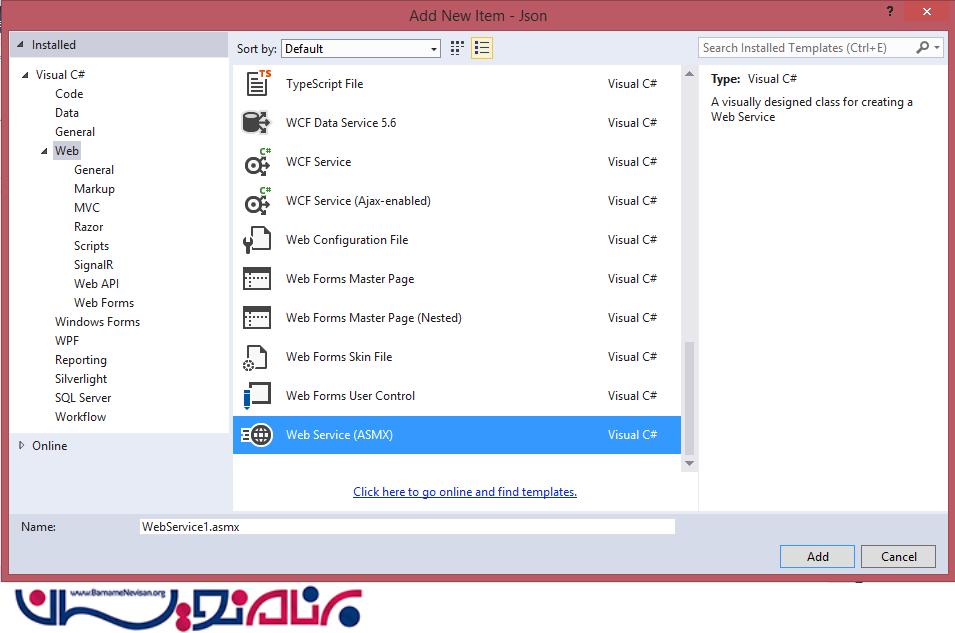
مرحله 2- یک پروژه جدید ایجاد کرده و یک وب سرویس به آن اضافه کنید.

مرحله 3- یک متد وب برای بازگرداندن کلاس Employee براساس کدهای employee ارسال شده ایجاد کنید.
using System.Web.Script.Services;
[System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService
{
public static List<Employee> employees = new List<Employee>() {
new Employee(){ EmployeeCode = "01", EmployeeName="مریم" },
new Employee(){ EmployeeCode = "02", EmployeeName="ساناز" },
new Employee(){ EmployeeCode = "03", EmployeeName="مینا" },
new Employee(){ EmployeeCode = "04", EmployeeName="سینا" },
new Employee(){ EmployeeCode = "05", EmployeeName="محمد" },
new Employee(){ EmployeeCode = "06", EmployeeName="پدرام" }
};
[WebMethod]
[ScriptMethod(ResponseFormat=ResponseFormat.Json)]
public Employee GetEmployee(string code)
{
//Database Logic
return employees.Where(s => s.EmployeeCode == code).SingleOrDefault();
}
}
برنامه را اجرا کرده و مشاهده کنید که وب سرویس به درستی اجر می شود یا خیر.
توضیحات:
به صورت پیش فرض وب سرویس هیچ وقت نمی تواند از سمت جاوا اسکریپت و JQuery فراخوانی شود. برای اینکه این امر میسر شود، به صراحت به وب سرور اعلام می کنیم که اسکریپت فعال دریافت کنیم. پس نیاز داریم که صفات را به کلاس وب سرویس بیافزاییم.
[System.Web.Script.Services.ScriptService]
برای دسترسی به WebMethod در سمت سرور، باید مشخص شود که از چه فعلی استفاده خواهیم کرد و اینکه چه قالبی از این فعل مورد نیاز است. این امر با استفاده از صفات متد وب قابل دستیابی خواهد بود.
[ScriptMethod(ResponseFormat=ResponseFormat.Json,UseHttpGet=true)]
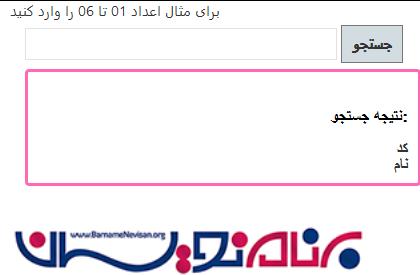
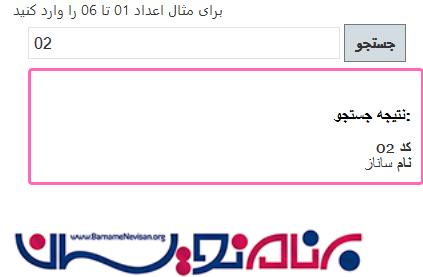
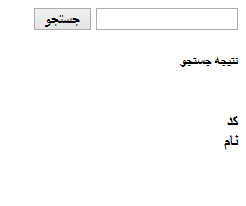
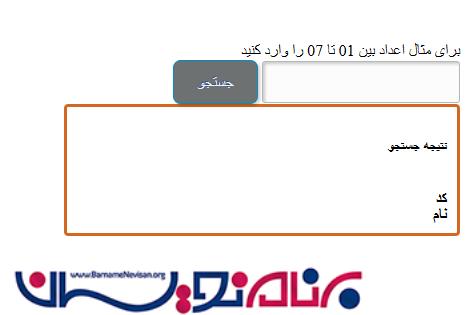
مرحله 4- یک webpage با نام EmployeeFrom.aspx که شامل یک textbox برای وارد نمودن کدهای Employee یک button که با کلیک بر آن وب سرویس فراخوانی شده و جزئیات employee را باز می گرداند ایجاد کنید.

نکته: همانطور که می بینید، ما میخواهیم از JQuery Ajax برای فراخوانی وب سرویس خود استفاده کنیم، که شامل فایل کتابخانه JQuery در صفحه aspx ما است.

در زیر کدهای HTML مربوط به Web Page را می بینید.
<div class="maindiv">
<input type="text" id="txtEmpCode" class="" />
<input type="button" value="جستجو" id="btnEmployee" class="" />
<br />
<div id="divresult" class="divresult"style="border: 3px solid hotpink;width: 370px">
<h5>نتیجه جستجو: </h5>
<br />
<b>کد </b><span id="empCode"></span>
<br />
<b>نام </b><span id="empName"></span>
</div>
</div>
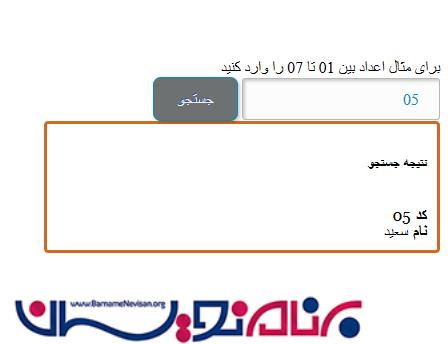
مرحله 5- کدهای Ajax را نوشته و مقداری را در قالب JSON از textbox به وب سرویس ارسال کنید. درصورت موفقیت می توانید در صفحه خروجی Employee Name و Employee Code را مشاهده کنید.
در زیر کدهای فراخوانی Ajax برای وب سرویس جهت دریافت داده ها از سمت سرور را مشاهده می کنید.
<script type="text/javascript">
$(document).ready(function () {
$('#btnEmployee').click(function () {
var empCode = $('#txtEmpCode').val();
$.ajax({
type: "POST",
url: "WebService1.asmx/GetEmployee",
contentType: "application/json; charset=utf-8",
dataType: "json",
data: JSON.stringify({code:empCode}),
success: function (result) {
if (result != null) {
var data = result.d;
$('#empCode').text(data.EmployeeCode);
$('#empName').text(data.EmployeeName);
}
},
error: function (err) {
alert(err.statusText);
}
});
});
});
</script>
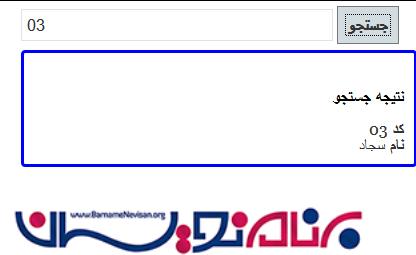
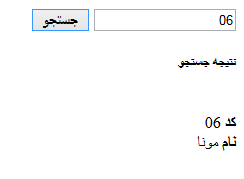
مرحله 6- برنامه را اجرا کنید و خروجی را مشاهده کنید.

قدم پنجم : استفاده از ASP.NET Web Forms
مرحله 1- یک برنامه کاربردی تحت وب ایجاد کنید.


یک صفحه HTML یا یک web page که شامل یک textbox و یک button جستجو باشد ایجاد کنید.

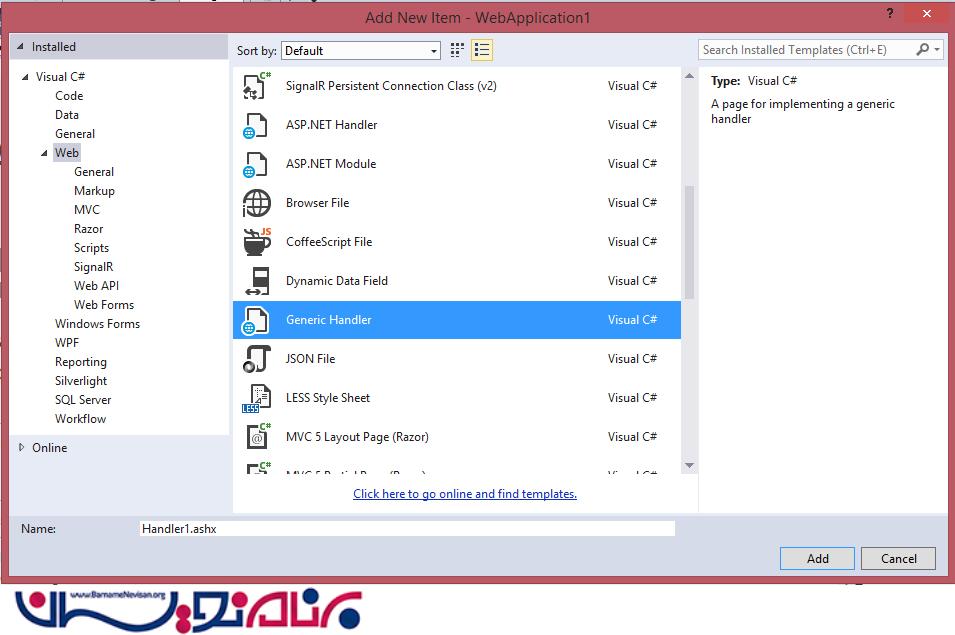
مرحله 2- یک Http Handler ایجاد کنید و آن را ServiceHandler.ashx بنامید.

مرحله 3- یک کلاس جدید با نام Employee به پروژه اضافه کنید.
public class Employee
{
public string EmployeeName { get; set; }
public string EmployeeCode { get; set; }
}
مرحله 4-
1- در اینجا ما از پایگاه داده استفاده نمی کنیم. بلکه همانند قدم چهارم، بصورت ایستا (static) از جزئیات کلاس Employee استفاده می کنیم.
public static List<Employee> employees = new List<Employee>() {
new Employee(){ EmployeeCode = "01", EmployeeName="زهرا" },
new Employee(){ EmployeeCode = "02", EmployeeName="علی" },
new Employee(){ EmployeeCode = "03", EmployeeName="سجاد" },
new Employee(){ EmployeeCode = "04", EmployeeName="احسان" },
new Employee(){ EmployeeCode = "05", EmployeeName="مسعود" },
new Employee(){ EmployeeCode = "06", EmployeeName="پاکان" },
new Employee(){ EmployeeCode = "07", EmployeeName="شیوا" }
};
2- همانطور که می بینید Handler از رابط کاربری IHttpHandler ارث بری می کند، بنابراین ما نیاز به پیاده سازی متد ProcessRequest داریم تا اشیاء را به عنوان پارامتر دریافت کند.
شما برای دریافت داده ها می توانید از کد زیر استفاده کنید.
string empcode = context.Request["code"];
1) در لیست موجود بر اساس مقادیر ارسال شده می توانیم جستجو داشته باشیم.
2) تبدیل مقادیر employee به رشته JSON با استفاده از کلاس System.Web.Script.Serialization.JavaScriptSerialzer.JavaScriptSerializer.
JavaScriptSerializer serializer = new JavaScriptSerializer(); string JsonEmployeeString = serializer.Serialize(e);
3) با استفاده از کد زیر می توانیم مقدار نوع پاسخ را به json تغییر دهیم.
context.Response.ContentType = "text/json";
4) خروجی موردنظر برای کاربر را بنویسید.
context.Response.Write(JsonEmployeeString);
حال کار ما با سرویس تمام شد. در اینجا نیاز داریم تا کاربری را برای استفاده از این handler service ایجاد کنیم.
مرحله 5- دیدید که ما یک Web Page طراحی نمودیم. حال نیاز به کدهای جاوا اسکریپت را برای استفاده در سرویس داریم.
در این مرحله برای فراخوانی سرویس باید از JQuery Ajax استفاده کنیم. صفحه شما باید شامل کتابخانه JQuery باشد. اگر به این کتابخانه دسترسی ندارید، می توانید آن را از سایت JQuery.com دانلود کنید و به برنامه خود منتقل کنید.
مرحله 6-
1) یک صفحه aspx یا html که حاوی یک textbox و یک button برای نمایش خروجی ایجاد کنید.
<div class="maindiv">
<input type="text" id="txtEmpCode" class="" />
<input type="button" value="جستجو" id="btnEmployee" />
<br />
<div id="divresult" class="divresult" style="border: 3px solid green;width: 370px">
<h5 > نتیجه جستجو </h5>
<br />
<b> کد </b><span id="empCode"></span>
<br />
<b> نام </b><span id="empName"></span>
</div>
</div>
2) متد jquery ajax را به button جستجو اضافه کنید تا زمانی که button کلیک شد، این متد فراخوانی شود و همینطور آدرس ajax را به همراه handler که قبلا ایجاد کردیم (برای مثال ServiceHandler.ashx) نیز به برنامه اضافه کنید.
$(document).ready(function () {
$('#btnEmployee').click(function () {
var empCode = $('#txtEmpCode').val();
$.ajax({
type: "GET",
url: "ServiceHandler.ashx",
contentType: "application/json; charset=utf-8",
data: { 'code': empCode },
success: function (result) {
if (result != null) {
var data = result;
$('#empCode').text(data.EmployeeCode);
$('#empName').text(data.EmployeeName);
}
},
error: function (err) {
alert(err.statusText);
}
});
});
});
مرحله 7-
کار تمام شد.حال خروجی را ببینید.

قدم ششم : کار با ASP.NET MVC
مرحله 1- یک پروژه تحت وب دیگر ایجاد کنید.

مرحله 2-
1) یک کنترلر با نام EmployeeController به پروژه اضافه کنید.
2) یک متد Action با نام Index به برنامه بیافزایید و کدهای زیر را در آن بنویسید.
public ActionResult Index(string code)
{
var emp = employees.Where(e => e.EmployeeCode == code).SingleOrDefault();
return Json(emp, JsonRequestBehavior.AllowGet);
}
نکته: در اینجا نیز ما از پایگاه داده استفاده نمی کنیم. زیرا ما با یک لیست ایستا کار می کنیم.
متد JSON() همان متد ورودی MVC است که در کنترلر بر اساس کلاس قرار داده شده است. این متد مقادیر JSON را دسته بندی کرده و به عنوان JsonResult برمی گرداند.
مرحله 3-
1) یک View یا (html page) که حاوی یک textbox و یک button جستجو همانند مثال قبلی ایجاد کنید.
2) کدهای فراخوانی View ایجاد شده:
public class HomeController : Controller
{
public ActionResult LoadView()
{
return View("EmployeeForm");
}
}
خروجی:

3) کدهای jQuery Ajax را برای فراخوانی متد action از جاوا اسکریپت در MVC بنویسید.
$(document).ready(function () {
$('#btnEmployee').click(function () {
var empCode = $('#txtEmpCode').val();
$.ajax({
type: "GET",
url: "../Employee/Index",
contentType: "application/json; charset=utf-8",
data: { code: empCode },
success: function (result) {
if (result != null) {
var data = result;
$('#empCode').text(data.EmployeeCode);
$('#empName').text(data.EmployeeName);
}
},
error: function (err) {
alert(err.statusText);
}
});
});
});
موضوع جالبی که در MVC وجود دارد این است که هر متد action که یک JsonResult و یا یک صفحه View را بر می گرداند، می تواند با استفاده از JQuery Ajax فراخوانی شود.
مقدار وارد شده در textbox را به عنوان داده در MVC Action Method پاس دهید.
MVC Default Model Binder به صورت اتوماتیک کلید فرستاده شده در JQuery و متد Action را به صورت پارامتر ترسیم می کند.
نیازی به استفاده از JSON.stringify() نداریم. MVC به صورت اتوماتیک اشیاء جاوا اسکریپت را در حین ارسال داده به JSON تبدیل می کند.
مرحله 4- برنامه را اجرا و تست کنید.

قدم هفتم : استفاده از سرویس های WCF REST
مرحله 1-
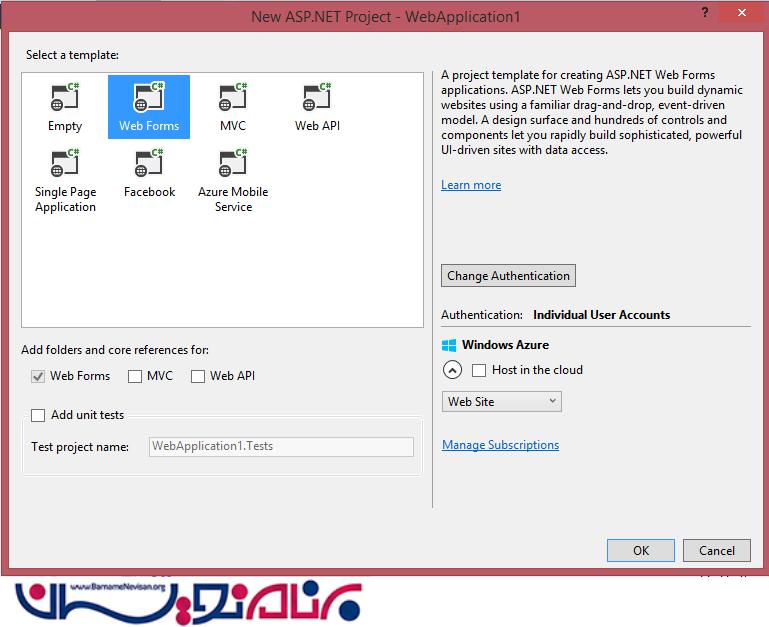
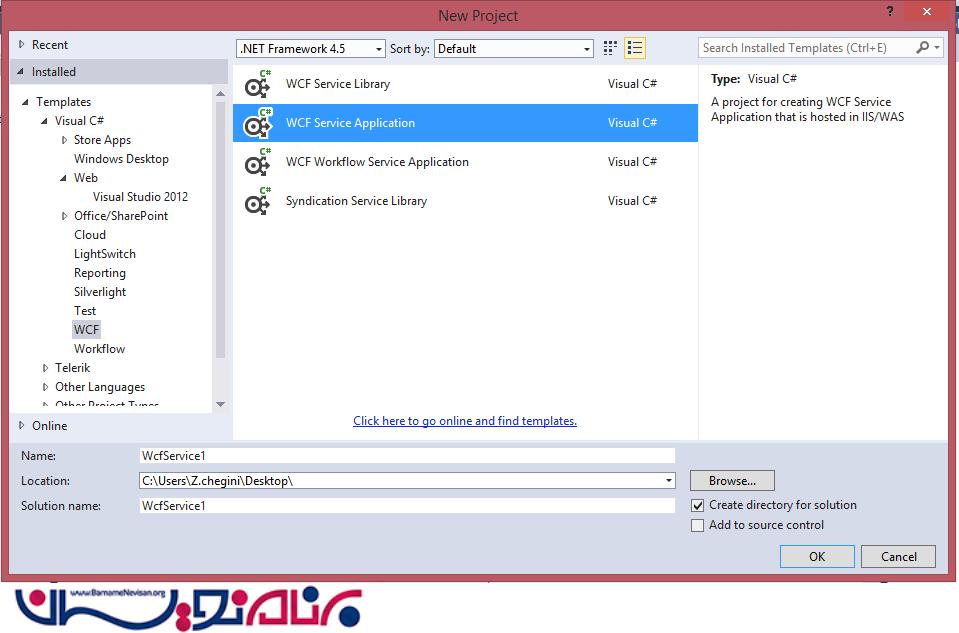
1) پروژه جدیدی ایجاد کنید و WCF Web Application را انتخاب کنید.

2) یک کلاس با نام Employee ایجاد کنید و مانند مثال قبل جزئیاتی به آن بیافزایید.
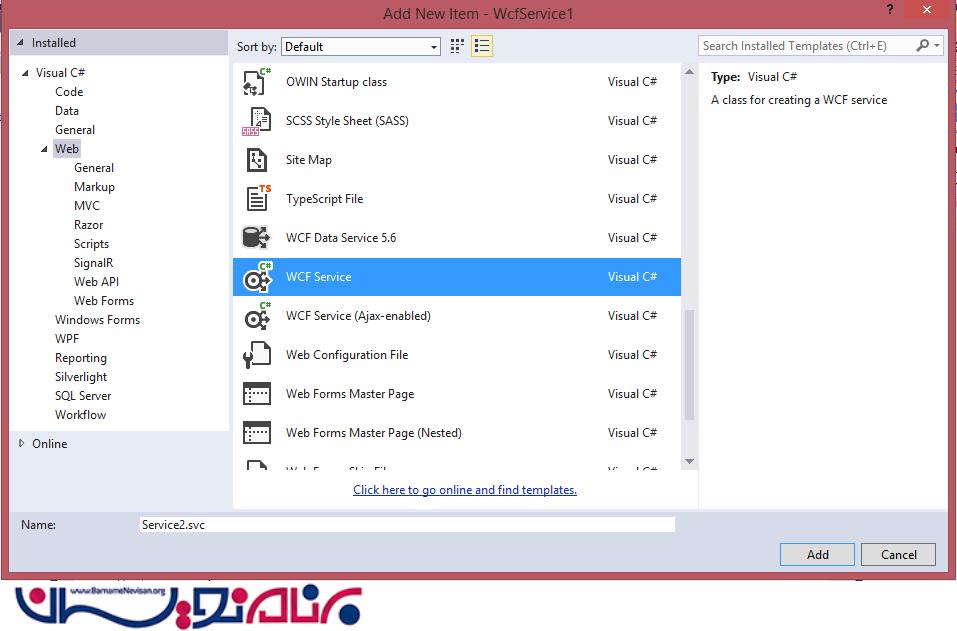
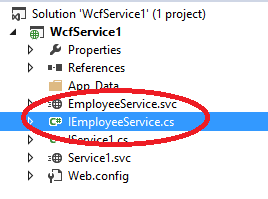
3) به Add New Item رفته و WCF Services را انتخاب ویک نام مناسب برای آن برگزینید.

با این کار 2 فایل جدید به پروژه شما افزوده خواهد شد.

4) یک OperationContract ایجاد کنید. OperationContract متدی است که وقتی WCF Service میزبانی شد به کاربر نمایش داده می شود.
رابط IEmployeeService.cs اجرا کنید و متد GetEmployee را به آن اضافه کنید.
[ServiceContract]
public interface IEmployeeService
{
[OperationContract]
Employee GetEmployee(string code);
}
5) حال نیاز به نوشتن دستورات برای اجرای برنامه را داریم. کلاس EmployeeService.cs را باز کنید و دستورات زیر را در این کلاس بنویسید.
public class EmployeeService : IEmployeeService
{
public static List<Employee> employees = new List<Employee>() {
new Employee(){ EmployeeCode = "01", EmployeeName="رضا" },
new Employee(){ EmployeeCode = "02", EmployeeName="محمد" },
new Employee(){ EmployeeCode = "03", EmployeeName="حسین" },
new Employee(){ EmployeeCode = "04", EmployeeName="مریم" },
new Employee(){ EmployeeCode = "05", EmployeeName="مینا" },
new Employee(){ EmployeeCode = "06", EmployeeName="مونا" },
new Employee(){ EmployeeCode = "07", EmployeeName="شقایق" }
};
public Employee GetEmployee(string code)
{
var emp = employees.Where(s => s.EmployeeCode == code).SingleOrDefault();
return emp;
}
}
مرحله 2- در این مرحله نیاز به ایجاد پیکربندی داریم.
1) صفحه Web.config را باز کنید. به تگ system.serviceModel بروید. در بین این تگ، تگ services را اضافه کنید.
<system.serviceModel>
<services>
</services>
</system.serviceModel>
2) حال سرویس مدنظر خود را به این تگ اضافه کنید.
<service name="EmployeeService.EmployeeService"></service>
3) تگ endpoint behavior را به تگ system.ServiceModel بیافزاید.
<behaviors>
<endpointBehaviors>
<behavior name="restbehaviour">
<webHttp/>
</behavior>
</endpointBehaviors>
</behaviors>
4) یک تگ endpoint درون service اضافه کنید. این تگ یکی از تگ های مهم است که به 3 بخش زیر تقسیم می شود:
A) آدرس url سرویس
B) پروتکل هایی که ما باید از آن ها استفاده کنیم.
C) کلاس قراردادی که نشان داده شده است.
همانطور که امروز راجع به REST service صحبت کردیم، پس ما میتوانیم از WebHttpBinding استفاده کنیم.
به مرحله قبلی یک behaviour configuration اضافه کنید.
<endpoint address="employee" binding="webHttpBinding"
contract="EmployeeService.IEmployeeService"
behaviorConfiguration="restbehaviour">
</endpoint>
مرحله 3-
برای قابل دسترس بودن متد سرویس، ما نیاز داریم تا صفاتی را به کلاس OperationContact بیافزاییم.
[WebInvoke(Method="GET",ResponseFormat=WebMessageFormat.Json, UriTemplate="GetEmployeeData/{code}")]
Employee GetEmployee(string code);
توضیحات :
WebInvoke: خاصیتی است که در فضای نام System.ServiceModel.Web موجود است و خواص مشابه را می گیرد.
Method: انواع متد
ResponseFormat: هر چیزی که قالب پاسخ است.
UriTemplate: برای مشخص نمودن آدرس url کاربرپسند مورد استفاده قرار می گیرد. زمانی که ما کدی را به عنوان پارامتر ارسال کنیم، به آن درخواست GET گویند. قالب url کدی را با آکولاد میگیرد که به این معناست که، این یک مقدار پویا (Dynamic) که زمانی که سرور فراخوانی شده به آن ارسال شده است.
اگر این کد را داخل آکولاد قرار ندهیم، با خطای زیر روبرو می شویم.

مرحله 4- حال چک کنید که آیا سرور فعال است و نتیجه موردنظر را نمایش می دهد یا خیر.
مرحله 5- یک کاربر جهت استفاده از REST service ایجاد کنید. ما از JQuery Ajax برای استفاده از سرویس استفاده می کنیم.
1) یک صفحه html ساده ایجاد کنید. مانند نمونه های قبلی یک textbox و یک button به صفحه اضافه نمایید.

2) منابع کتابخانه JQuery را به آن اضافه کنید.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
3) متد JQuery Ajax را برای دریافت کدهای employee و جزئیات employee، با فراخوانی REST service به رویداد کلیک button اضافه نمایید.
<script type="text/javascript">
$(document).ready(function () {
$('#btnEmployee').click(function () {
var empCode = $('#txtEmpCode').val();
$.ajax({
type: "GET",
url: "http://localhost:14109/EmployeeService.svc/restservice/GetJsonTestData/" + empCode,
contentType: "application/json; charset=utf-8",
success: function (result) {
if (result != null) {
var data = result.GetEmployeeResult;
$('#empCode').text(data.EmployeeCode);
$('#empName').text(data.EmployeeName);
}
},
error: function (err) {
alert(err.statusText);
}
});
});
});
</script>
4) برنامه را اجرا و خروجی را ببینید.

قدم هشتم: کار با ASP.NET Web API
مرحله 1-
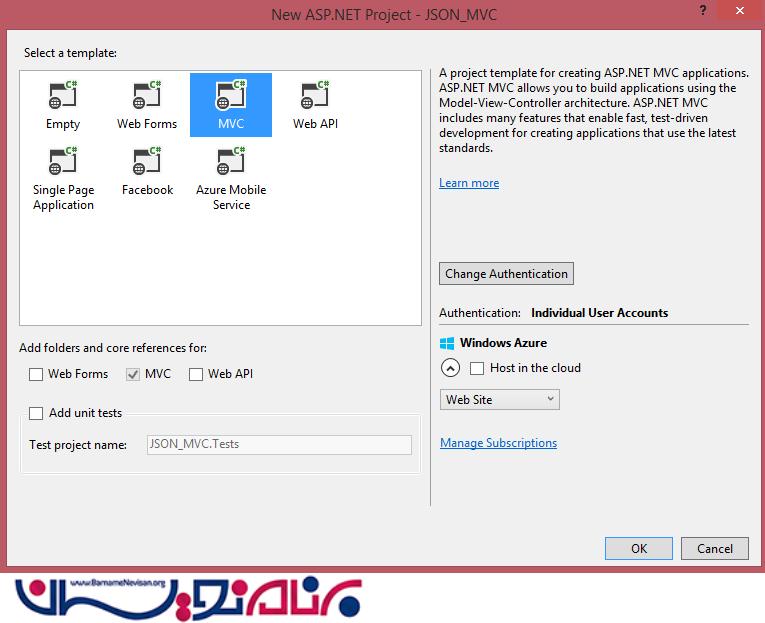
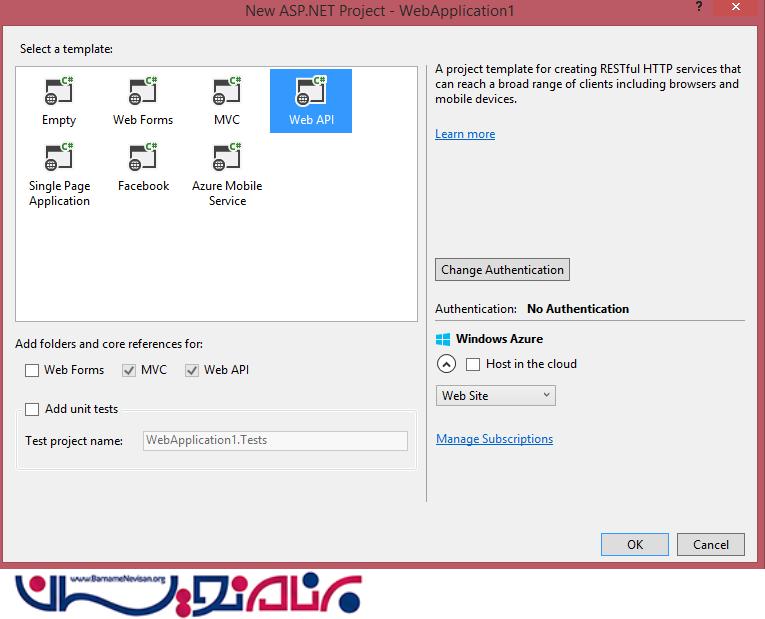
1) یک پروژه جدید ASP.NET Web Application ایجاد کنید. گزینه Web API را انتخاب کنید.

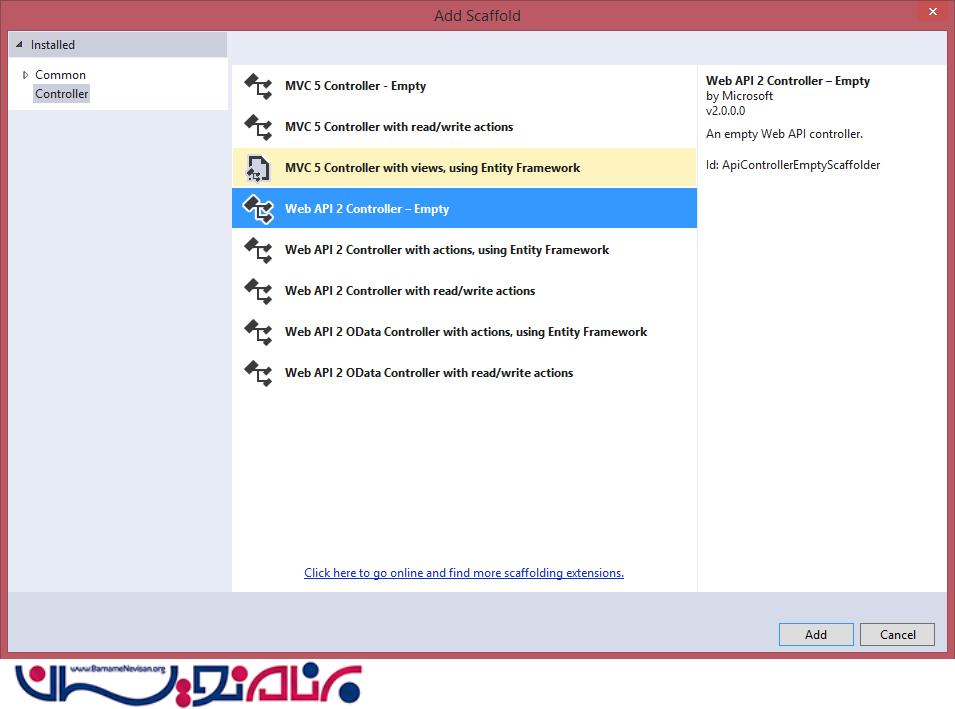
2) یک کنترلر به برنامه اضافه کرده و در صفحه باز شده empty Web API 2 Controller را انتخاب کنید. و در پایان نامی برای این کنترلر انتخاب نمایید.

شاید فکر کنید که این کنترلر شبیه کنترلر در MVC است، اما با این تفاوت که این کنترلر شامل کلاس های ApiController است.
مرحله 2- یک مدل با نام Employee که حاوی 2 پارامتر زیر است ایجاد کنید.
public class Employee
{
public string EmployeeCode { get; set; }
public string EmployeeName { get; set; }
}
مرحله 3-
1) یک متد API موردنظر خود که تمایل دارید به کاربر نشان داده شود را اضافه نمایید. برای این متد نام GetEmployee را برگزینید.
public Employee GetEmployee(string code)
{
Employee emp = employees.Where(s => s.EmployeeCode == code).SingleOrDefault();
return emp;
}
2) برنامه را اجرا کنید و مشاهده کنید که آیا API به درستی اجرا می شود یا خیر.
ممکن است برای شما سوال باشد که چگونه این متد سرویس را بعد از ارسال url فراخوانی می کند؟
نکاتی را به خاطر بسپارید.
Web API routing با درج کد زیر در global.aspx پیکربندی می شود.
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
به صورت پیش فرض، اگر ما هیچ نوع متدی را مانند GET/POST ارسال نکنیم، Web API با متد پیشوند API کار می کند. اما اگر با متد GET شروع شود، API به عنوان متد GET درنظر گرفته می شود. و اگر با متد POST شروع شود، API به عنوان متد POST درنظر گرفته می شود.
شما متدهای نام متفاوتی دارید و نیاز دارید تا تنها برای درخواست GET کار کنید، سپس متد را با خصوصیات HttpGet / HttpPost / HttpPut/ HttpDelete تغییر دهید.
مرحله 4-
1) یک صفحه نمایشی View که حاوی یک textbox و یک button است ایجاد کنید.

کد های action این View را در زیر می بینید.
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
2) منابع کتابخانه JQuery را به آن بیافزایید.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
3) برای فراخوانی Web API از JQuery Ajax استفاده می کنیم.
<script type="text/javascript">
$(document).ready(function () {
$('#btnEmployee').click(function () {
var empCode = $('#txtEmpCode').val();
$.ajax({
type: "GET",
url: "../api/Employee",
data: {code: empCode},
success: function (result) {
if (result != null) {
$('#empCode').text(result.EmployeeCode);
$('#empName').text(result.EmployeeName);
}
},
error: function (err) {
alert(err.statusText);
}
});
});
});
</script>
همانطور که مشاهده می کنید ما از JSON.stringify() برای ارسال پارامتر استفاده نمی کنیم. Web API به صورت اتوماتیک مقادیر جاوا اسکریپت را به مقادیر JSON تبدیل می کند.
نکات قابل توجه:
به صورت پیش فرض، Web API با فرمت JSON ارسال می شود. اگر شما بخواهید که API داده ها را با فرمت xml ارسال کند، نوع ‘xml’ را در Ajax خود مانند کد زیر نشان دهید.
$.ajax({
type: "GET",
url: "../api/Employee",
dataType: "xml",
data: {code: empCode},
success: function (result) {
if (result != null) {
$('#empCode').text(result.EmployeeCode);
$('#empName').text(result.EmployeeName);
}
},
error: function (err) {
alert(err.statusText);
}
});
4) برنامه را اجرا و خروجی را ببینید.

XMLHttpRequest چیست؟
به صورت کلی ما در تمام مثال ها از متد $.ajax موجود در JQuery استفاده کرده ایم. این متد به عنوان اولین متد معرفی شده برای ارسال درخواست به سرویس استفاده شده توسط مشتری است.
قبل از این متد، ما برای تغییر داده ها بین مشتری و سرور با استفاده از جاوا اسکریپت قدیمی، مقادیر XMLHttpRequest را فراخوانی می کردیم.
می دانید که $.ajax که امروزه از آن استفاده می کنید، فقط یک پوشش برای متد قدیمی است.
میخواهیم تکنیک استفاده از XMLHttpRequest را به شما نشان دهیم، بعدها می توانید تمام تکنولوژی هایی که در بالا به آن ها اشاره شد را با این متد تغییر دهید.
قدم نهم : مدیریت JSON با XMLHttpRequest
درخواست GET در XMLHttpRequest :
مرحله 1-
1) یک صفحه html در پروژه Web API قبلی که ایجاد نمودید اضافه کنید. و آن را AjaxXMLHttpRequest.html بنامید.
یک textbox و یک button به آن بیافزایید.
<input id="txtempcode" type="text" />
<input type="button" value="XMLHttpRequest GET" id="btn1" class="btn" />
مرحله 2-
برای فراخوانی درخواست GET در Web API دستورات جاوا اسکریپت را بنویسید.
<script type="text/javascript">
function CallGETXmlHttpRequest() {
var empcode = document.getElementById('txtempcode').value;
var xmlhttp = new XMLHttpRequest();
var data = "code=" + empcode;
var url = "../api/Employee";
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var myArr = JSON.parse(xmlhttp.responseText);
myFunction(myArr);
}
}
xmlhttp.open("GET", url + '?' + data, true);
xmlhttp.send();
}
function myFunction(arr) {
document.getElementById('empCode').innerHTML = arr.EmployeeCode;
document.getElementById('empName').innerHTML = arr.EmployeeName;
}
</script>
توضیحات:
A) یک مقدار XMLHttpRequest ایجاد کنید.
B) مقادیر زیر را به Connection ارسال کنید.
B-1) نوع درخواست (GET/POST)
B-2) آدرس Service url . از آنجایی که این یک درخواست GET است، شما می توانید پارامتری را در رشته query ارسال کنید.
B-3) نشانه به تماس ناهمزمان اشاره میکند.
C) متد Send را فراخوانی کنید.
D) رویداد onreadystatechange را از مقادیر XMLHttpRequest مدیریت کنید. در بین این رویداد، چک کنید که اگر readyState برابر با 4 بود state برابر با 200 باشد. این رویداد جهت فراخوانی موفق سرویس و یک پاسخ از سرور شناسایی می شود.
مرحله 3- برنامه را اجرا و تست کنید.
درخواست POST در XMLHttpRequest :
مرحله 1- یک button دیگر به صفحه قبلی اضافه کنید.
<input type="button" value="XMLHttpRequest POST" id="btn2" class="btn" />
مرحله 2- کدهای جاوا اسکریپت زیر را بنویسید.
function CallPOSTXmlHttpRequest() {
var empcode = document.getElementById('txtempcode').value;
var xmlhttp = new XMLHttpRequest();
var url = "../api/Employee";
var data = { EmployeeName: "Pradeep", EmployeeCode: empcode };
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var myArr = JSON.parse(xmlhttp.responseText);
myFunction(myArr);
}
}
xmlhttp.open("POST", url, true);
xmlhttp.setRequestHeader('Content-Type', 'application/json');
xmlhttp.send(JSON.stringify(data));
}
function myFunction(arr) {
document.getElementById('empCode').innerHTML = arr.EmployeeCode;
document.getElementById('empName').innerHTML = arr.EmployeeName;
}
توضیحات:
تنها تغییر برای درخواست POST این است که وقتی شما بخواهید پارامتری را در قالب JSON ارسال کنید، نیاز به استفاده از JSON.stringify همانند مثال قبلی و ارسال آن پارامتر به عنوان یک آرگومان به متد xmlhttp.send() دارید.
پس سربرگ درخواست را به پاسخ GET در قالب json تنظیم کنید.
xmlhttp.setRequestHeader('Content-Type','application/json');
قدم دهم : $.getJSON و $.Post
$.getJSON()
این یک نسخه پیشرفته از JQuery ajax که فقط برای مدیریت درخواست GET و پاسخ های نوع JSON معنا دارد.
مرحله 1- به یک صفحه html با نام AjaxGETPOST.html همانند صفحه XMLHttpRequest که قبلا ایجاد کردیم نیاز داریم.
<input id="txtempcode" type="text" /> <input type="button" value="$.GetJson" id="btn3" class="btn" />
مرحله 2- توابع JQuery script را به آن اضافه کنید.
function CallGetJson() {
var empcode = $('#txtempcode').val();
$.getJSON("../api/Employee", { code: empcode }).done(function (result) {
if (result != null) {
$('#empCode').text(result.EmployeeCode);
$('#empName').text(result.EmployeeName);
}
}).fail(function (err) {
alert(err.statusText);
});
}
توضیحات:
$.getJSON (A اولین پارامتر را از url دریافت می کند.
B) پارامتر دوم، داده هایی هستند که به عنوان querystring ارسال می شوند.
C) رویدادها را برای مدیریت پاسخ موفقیت آمیز انجام دهید.
D) رویداد fail برای مدیریت خطا
$.post()
مرحله 1- یک button دیگر اضافه کنید.
<input type="button" value="$.Post" id="btn4" class="btn" />
مرحله 2- کتابخانه JQuery را اضافه کنید.زمانی که کتابخانه jquery در فایل موجود باشد $.getJSON و $.post مورد استفاده قرار می گیرند.
<script src="Scripts/jquery-1.10.2.min.js"></script>
مرحله 3- کدهای جاوا اسکریپت را اضافه کنید.
function CallPostJson() {
var empcode = $('#txtempcode').val();
$.post("../api/Employee", { EmployeeCode: empcode, EmployeeName: "Pradeep" }).done(function (result) {
if (result != null) {
$('#empCode').text(result.EmployeeCode);
$('#empName').text(result.EmployeeName);
}
}).fail(function (err) {
alert(err.statusText);
});
}
- Java Script
- 5k بازدید
- 8 تشکر
