نمایش و مخفی کردن کنترل TextBox بر اساس مقدار انتخابی در DropDownList توسط JavaScript و JQuery
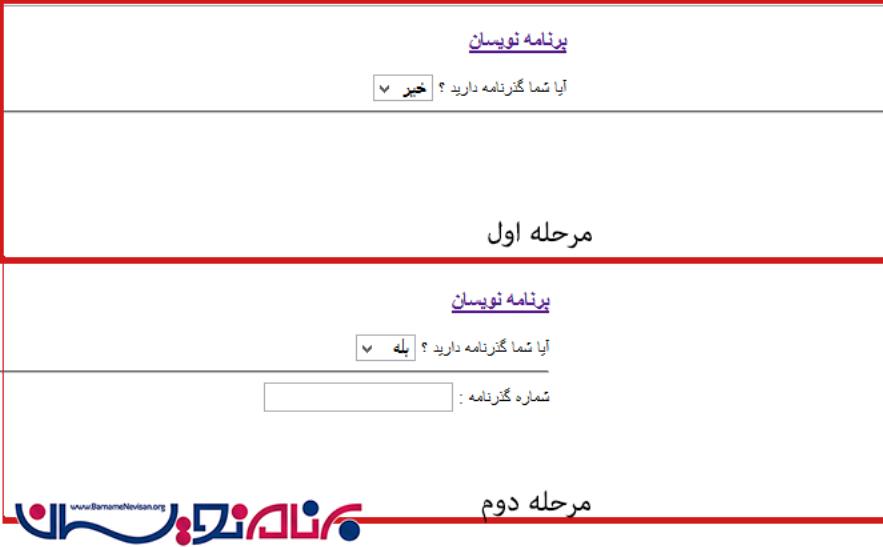
شنبه 6 تیر 1394در برخی از فرمها برای این که تعداد فیلدهای فرم را کاهش دهیم ، میتوانیم نمایش بعضی از آنها را به فیلدهای دیگر وابسته کنیم .در این مقاله قصد داریم یک کنترل TextBox را مخفی کنیم و بر اساس انتخاب کاربر از کنترل DropDownList نمایش آنرا متغیر کنیم .

برای نمایش عنصر مخفی که یک تگ HTML میباشد میتوانیم از JavaScript و JQuery استفاده کنیم .در ابتدا تگ های مربوط به صفحه را که شامل یک کنترل DropDownList و یک TextBox در صفحه قرار می دهیم .همچنین رویداد OnChange مربوط به جاوا اسکریپت را به کنترل Dropdownlist اختصاص میدهیم .
زمانی که یکی از گزینه های داخل DropDownList انتخاب شد ، تابع ShowHideDiv تعریف شده در جاوا اسکریپت فراخوانی میشود .
<script type="text/javascript">
function ShowHideDiv() {
var ddlPassport = document.getElementById("ddlPassport");
var dvPassport = document.getElementById("dvPassport");
dvPassport.style.display = ddlPassport.value == "Y" ? "block" : "none";
}
</script>
همچنین تگهای مربوط به صفحه را میتوانید در زیر مشاهده نمایید :
<span>آیا شما گذرنامه دارید ؟</span>
<select id="ddlPassport" onchange="ShowHideDiv()">
<option value="N">خیر</option>
<option value="Y">بله</option>
</select>
<hr />
<div id="dvPassport" style="display: none">
شماره گذرنامه :
<input type="text" id="txtPassportNumber" />
</div>
نمایش یا عدم نمایش TextBox با توجه به مقادیر داخل DropDownList توسط JQuery
برای این کار نیز مانند دستورات بالا یک کنترل DropDownlist و یک Textbox در صفحه قرار می دهیم .همچنین رویداد OnChange را به کنترل DropDownList اختصاص می دهیم .
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#ddlPassport").change(function () {
if ($(this).val() == "Y") {
$("#dvPassport").show();
} else {
$("#dvPassport").hide();
}
});
});
</script>
همچنین مانند تگهای مثال قبل ، تگهای مربوط به صفحه را اضافه میکنیم .
<select id="ddlPassport" onchange="ShowHideDiv()">
<option value="N">خیر</option>
<option value="Y">بله</option>
</select>
<hr />
<div id="dvPassport" style="display: none">
شماره گذرنامه :
<input type="text" id="txtPassportNumber" />
</div>
- Java Script
- 5k بازدید
- 3 تشکر
