آموزش گام به گام استفاده از Bootstrap 3 در Mvc
یکشنبه 19 مهر 1394در این مقاله قصد داریم در مورد Framework محبوب BootStrap صحبت کنیم , واینکه Bootstrap چیست و چه کاربردی دارد و چگونه می توان آن را در پروژه ی خود استفاده کنیم.

Bootstarp چیست؟
Bootstrap به خوبی شناخته شده است، و یکی از پر استفاده ترین مجموعه ای از ابزارها برای برنامه های تحت وب است.
از Bootstrap برای آیکون ها، فرم ها، تایپوگرافی، دکمه ها، جداول، شبکه های طرح و ناوبری استفاده می شود.
Bootstarp یک open sourse framework است، که شامل html, و مبتنی بر CSS طراحی قالب همراه با جاوا اسکریپت برای ایجاد یک طراحی پاسخگو برای برنامه های کاربردی تحت وب است.
Bootstrap مجموعه پایه از جمله طرح بندی، پایه css ، جاوا اسکریپت ویجت، قطعات قابل تنظیم و پلاگین فراهم می کند.
تاریچه Bootstarp جزییات آخرین Version:
Bootstap طرح جدید برای توسعه دهندگان وب است، دارای نسخه های 2.3.2 و3.0 است ، که می توان وب سایت خود را به طور منظم داخل وموبایل، تبلت، کامپیوتر ببینید.
در حال حاضر به تازگی Bootstarp 4 در مرحله ی توسعه و آماده شدن برای ورود به بازار است، این framework با تمام مروگرهای i.e. Google Chrome, Firefox, Internet Explorer, Opera, safari
سازگار است.
Nuget مورد نظر به راحتی به کاربران اجازه می دهد تا روی پروژه ی خود نصب و استفاده کنند.
حال به دنبال نصب و استفاده کردن از این framework محبوب می رویم:
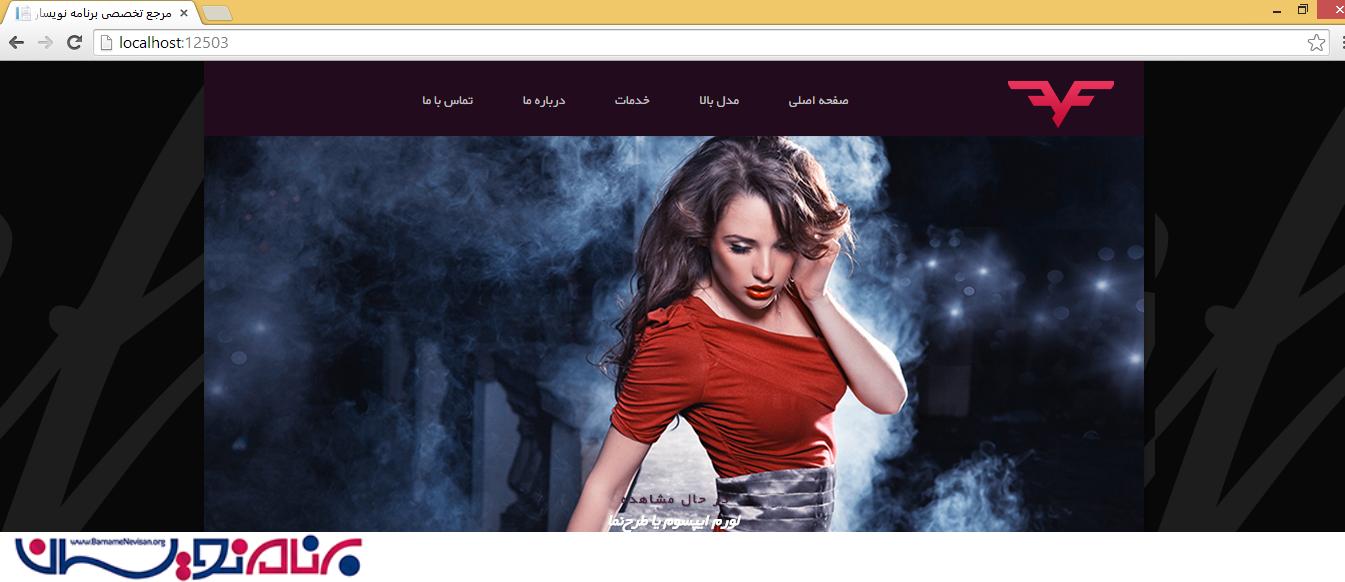
1- قالب آماده Bootstrap انتخاب کنید می توانید آن را در همین سایت انتخاب و دانلود نمایید.
2-می توانید پیش نمایش قالب را نگاه کنید.
3-بعد از دانلود کردن قالب مورد نظر را Extract کنید.

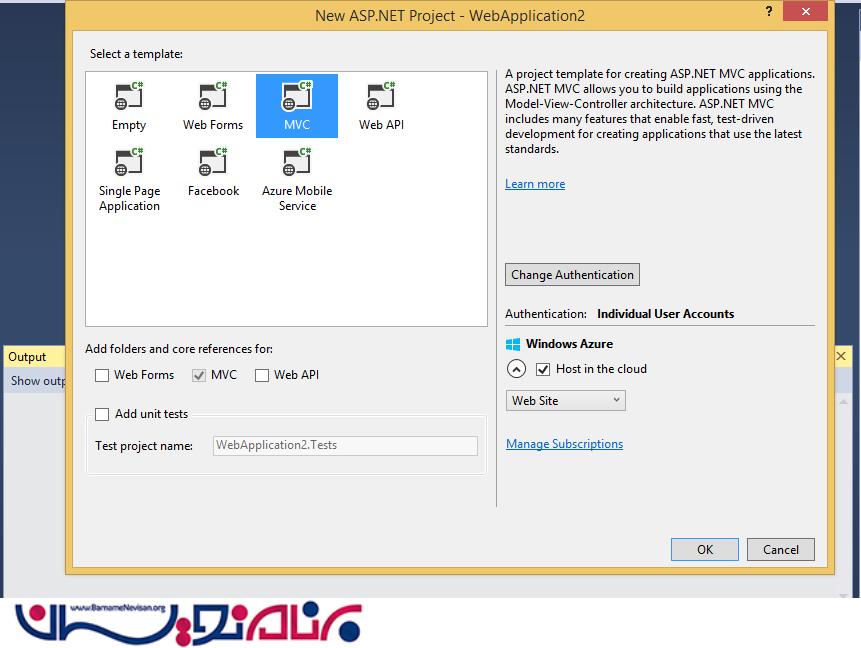
4-Visual خود را باز کرده و یک پروژه ی جدید MVC را انتخاب کنید.

5-هنگامی که پروژه ی جدید را ساختید، به پوشه ی مورد نظر بروید و فایل های مورد نظر را به پروژه ی خود اضافه نمایید.

6-در این مرحله پوشه های مورد نظر به پروژه اضافه شده است.


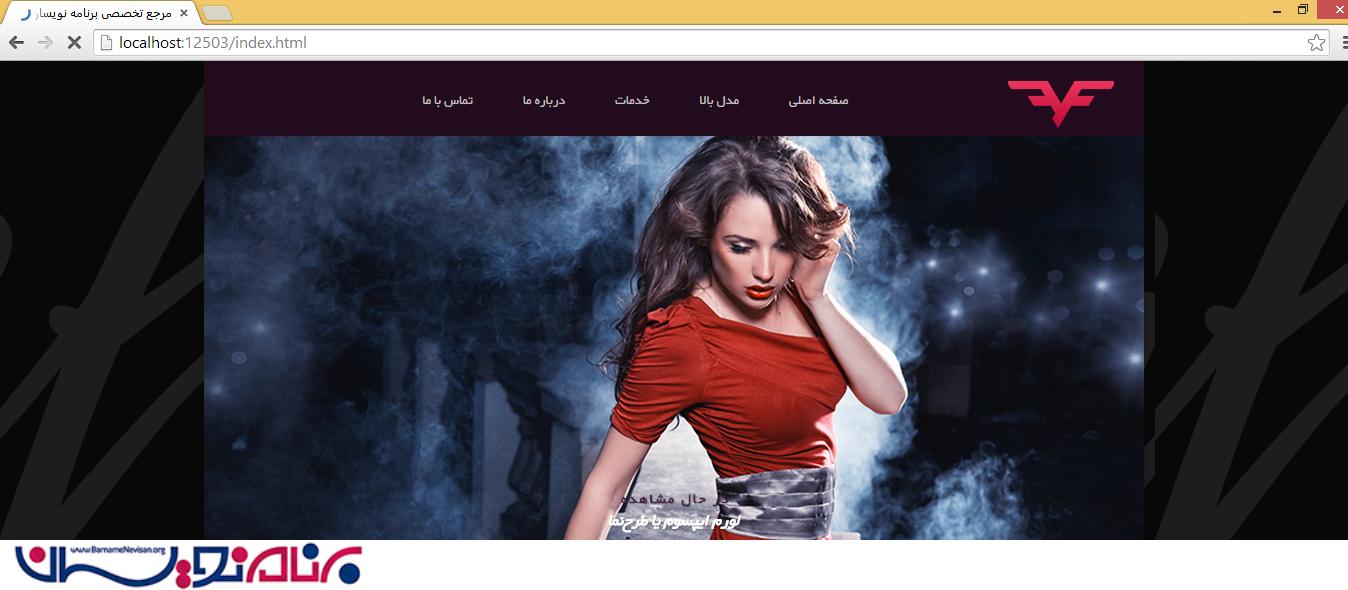
8-حال می خواهیم قالب را در صفحه ی مرورگر خود ببینیم index.html را باز کنید و آن را اجرا نمایید.

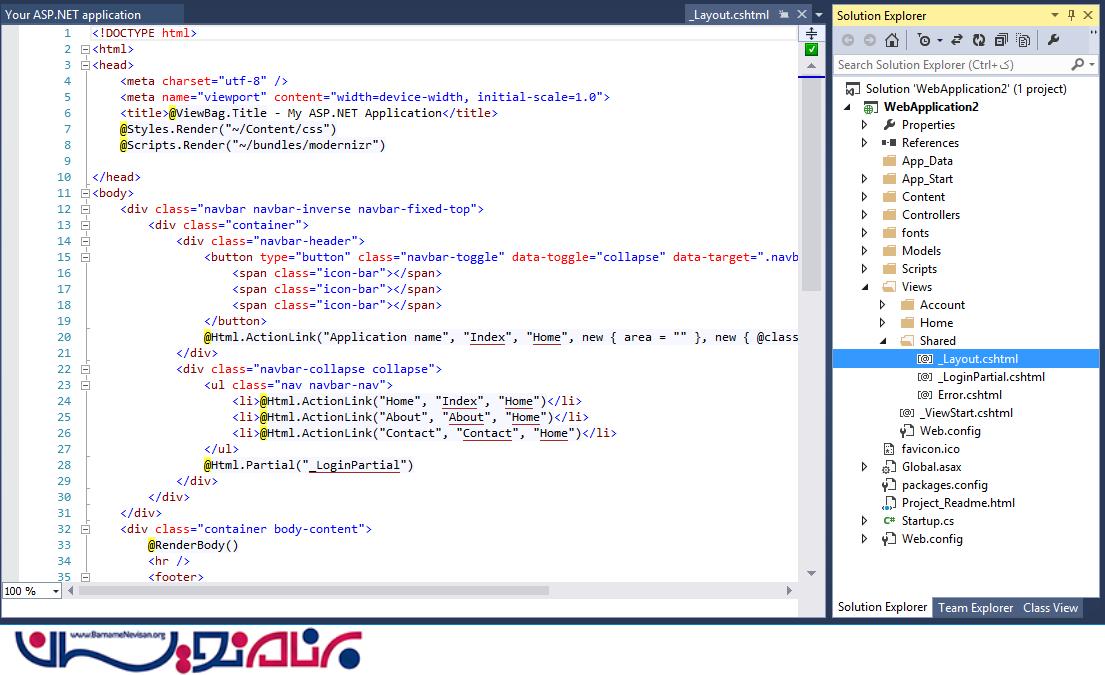
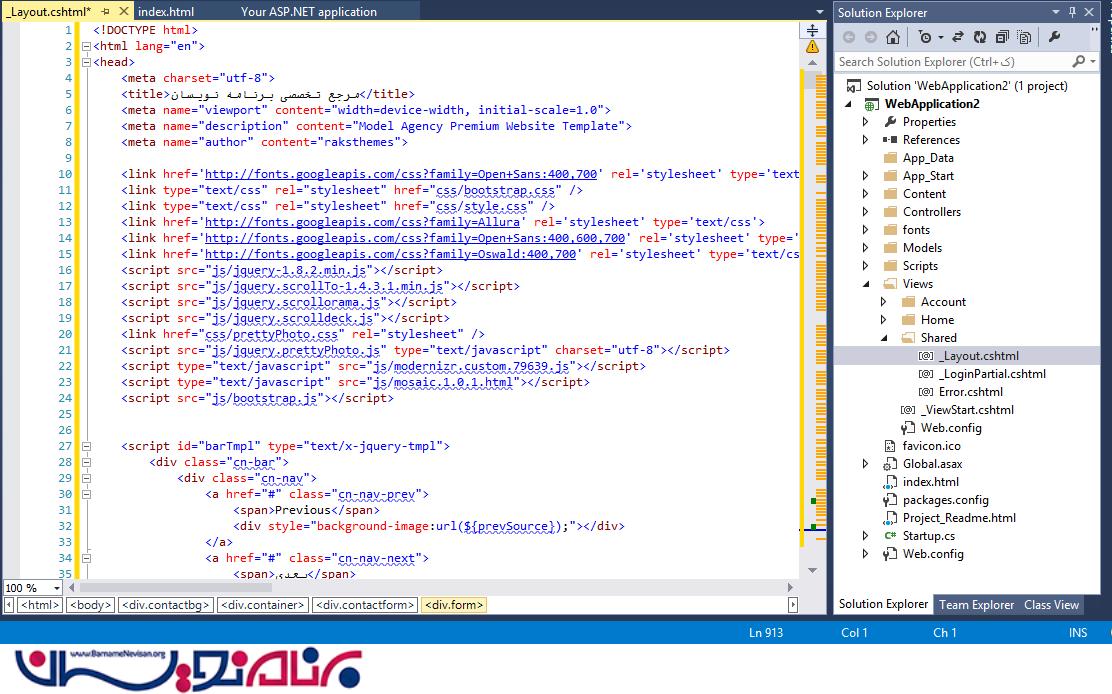
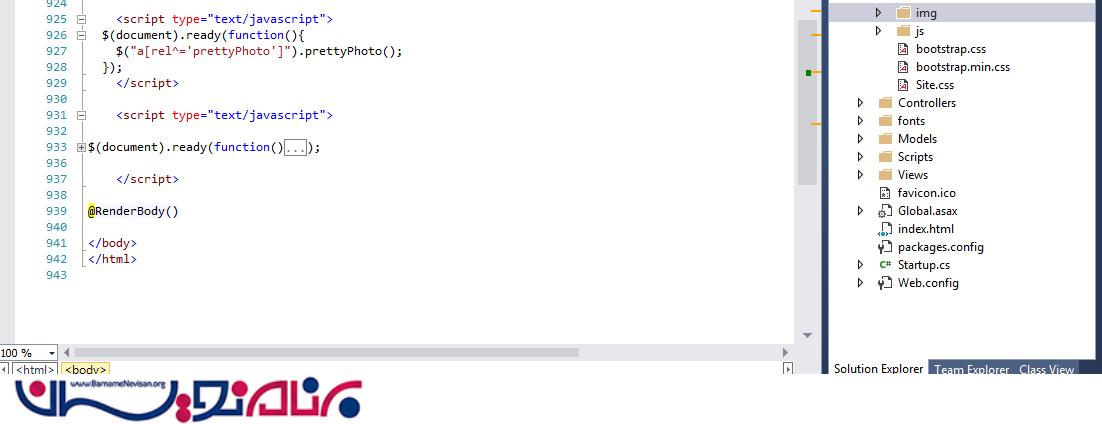
9-برای mvc داخل پوشه ی view یک پوشه به نام Shared وجود دارد و داخل لایه ی خود layout.cshtml را کد داخل index را قرار می دهید.

10-از داخلindex.html کد ها را داخل layout.cshtml می ریزید.

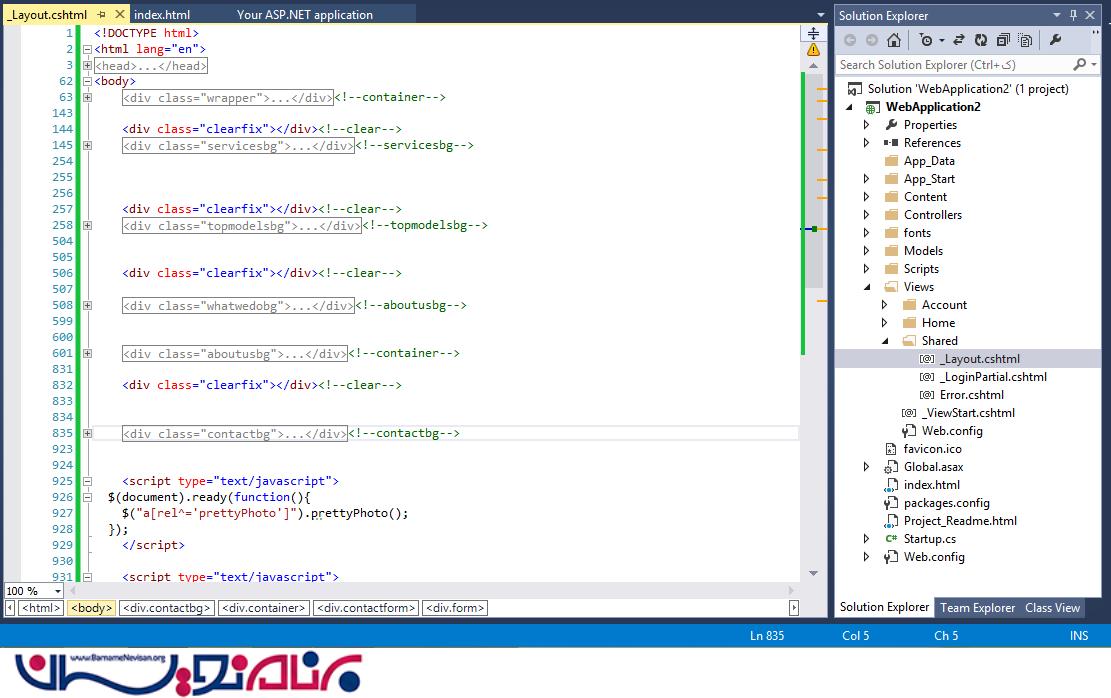
11-head ,section ها را collapse می نمایید.

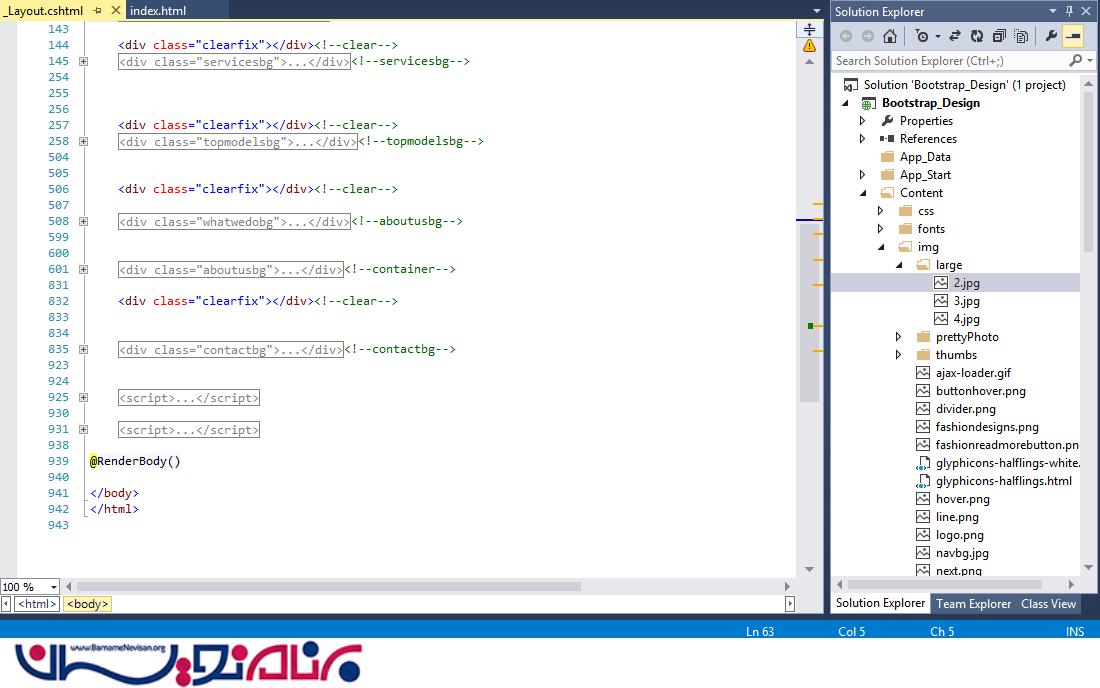
12-در جایی که قرار است قالب شما نمایش داده شود @renderBody را اضافه نمایید.

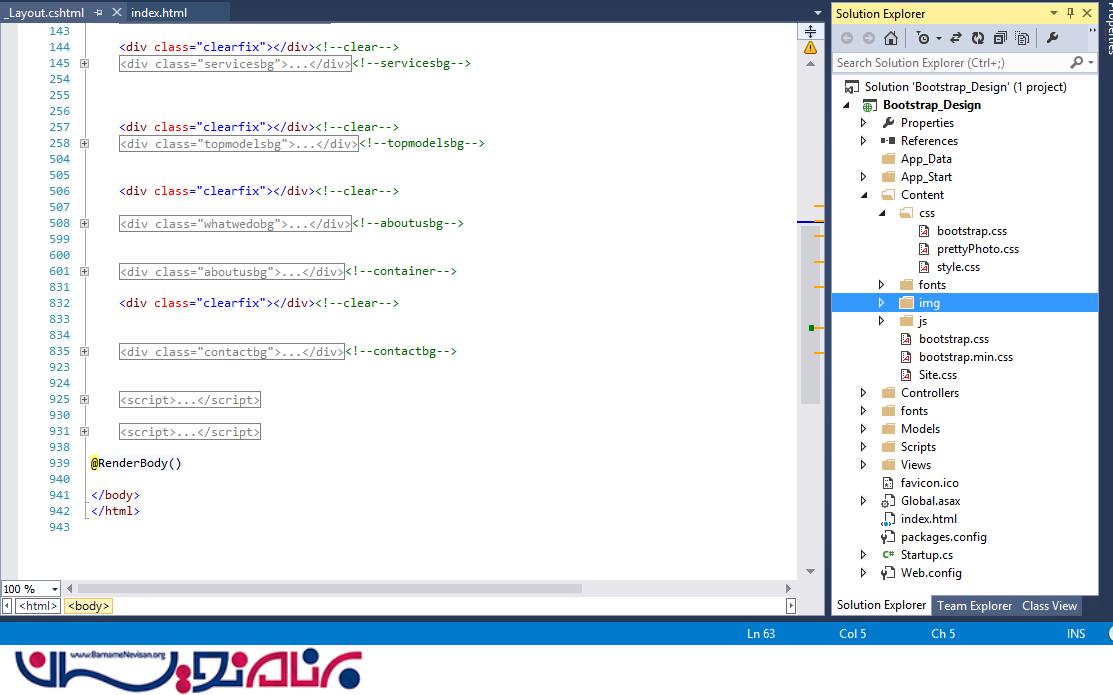
13-فایل های css و javascript مورد نظر را در داخل پروژه مسیر دهی کنید.

14-کدهای javascriptمربوطه را به پروژه ی خود اضافه نمایید.

16-بعد از Build کردن پروژه و اجرا گرفتن آن یک قالب به صورت Bootstarp برای شما نمایش خواهد داد

- ASP.net MVC
- 4k بازدید
- 7 تشکر
