نمونه و نحوه استفاده از Bootstrap Persian DateTimePicker
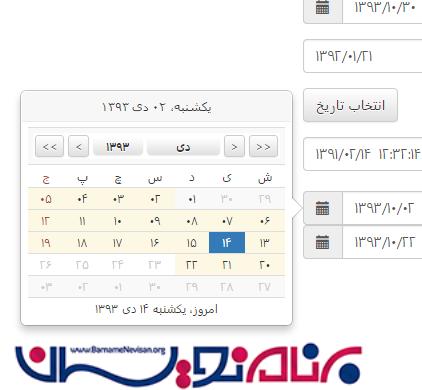
دوشنبه 20 مهر 1394در این مقاله یک نمونه به همراه نحوع استفاده از کاموننت تاریخ شمسی بوت استرپ را برای شما عزیزان قرار داده ایم .

برای اضافه کردن از طریق nuget دستور زیر را اجرا کنید
Install-Package MD.BootstrapPersianDateTimePicker
رفرنس های صفحه به شکل زیر است
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="bootstrap.min.css" />
<link rel="stylesheet" href="bootstrap-theme.min.css" />
<link rel="stylesheet" href="jquery.Bootstrap-PersianDateTimePicker.css" />
<script type="text/javascript" src="jquery-2.1.1.js"> </script>
<script type="text/javascript" src="bootstrap.min.js"> </script>
</head>
.
.
.
<body>
<script src="calendar.js" type="text/javascript"></script>
<script src="jquery.Bootstrap-PersianDateTimePicker.js" type="text/javascript"></script>
</body>
برای مثال ، تبدیل کردن یک input text از کد زیر استفاده میکنیم
<script type="text/javascript">
$('#textBoxInputId').MdPersianDateTimePicker({
Placement: 'bottom', // default is 'bottom'
Trigger: 'focus', // default is 'focus',
EnableTimePicker: true, // default is true,
TargetSelector: '', // default is empty,
GroupId: '', // default is empty,
ToDate: false, // default is false,
FromDate: false, // default is false,
});
</script>
- HTML
- 45k بازدید
- 64 تشکر
