نرم افزار چت با استفاده از SignalR در Asp.net
شنبه 25 مهر 1394در این مقاله می خواهیم در مورد signalR صحبت کنیم ، این که SignalR چه است،چه کاربردی دارد و برای چه از آن ها استفاده می شود.Asp.net SignalR یکی از توسعه های بزرگ در عرصه ی فناوری است.

SignalR یعنی کاربر سیستم ما بدون نیاز به ارسال درخواستی صریح برای دریافت آخرین اطلاعات به روز شده در سرور، در برنامه کلاینتش از این تغییرات آگاه بشود، مثلا برنامههایی که برای نمایش نمودارهای آماری دادهها استفاده میشه (بورس، قیمت ارز و طلا و ...) و یا مهمترین مثالش میتواند برنامه چت باشد.
برنامه چت کردن با آخرین پیام از فرستنده به گیرنده به روز رسانی می شود، برای گرفتن اطلاعات ،و یا استفاده از مفهوم رای گیری برای دریافت داده ها و یا ساخت در خواست زمان سنج به سرور استفاده از signalR قابل استفاده است.
برای درست کردن یک signalR ما باید یک Hub روی سرور بسازیم.
که این مسئول به روز رسانی اطلاعات را بر عهده خواهد داشت.
که از یک کلاس ساده به اسم hub ارث بری می کند.
یک فایل جاوا اسکریپت که به صورت خودکار در زمان اجرا تولید می شود، که می تواند توسط مشتری برای اتصال با Hub استفاده شود.
مد ما از برنامه های کاربردی وب به طور عمده از یک سرور شامل host,client است.
برای ایجاد برنامه های SignalR ما نیاز داریم به درست کردن یک Hub روی سرور که مسئول به روز رسانی Client و یا کاربران نهایی است.
ما نیاز به یک کلاس ساده داریم و یک کلاس Hub که کلاسی که می سازیم از این کلاس ارث می برد.
هم چنین یک فایل جاوا اسکریپت مبتنی بر فایل به صورت خودکار که می تواند توسط client برای اتصال با
Hub استفاده شود.
client code شامل یک تابع جاوا اسکریپت برای ارائه آخرین اطلاعات استفاده می کنند.
Hub ما توابع جاوا اسکریپت را صدا می زند برای این که آخرین اطلاعات را فراهم کند.
از سوی دیگر ، client از فایل جاوا اسکریپت استفاده می کنند و client code ها از این proxy استفاده می کنند.
می توانیم این مثال را بزنیم:
در یک برنامه ما یک User Dashboard با برخی از داده ها از پایگاه داده داریم، ما می توانیم از sqldependency و signalR برای به روز رسانی رابط کاربری استفاده کرد.
زمانی که هر رکوردی در پایگاه داده تغییر می کند، نیاز نیست که client به هر تماس با سرور اطلاعات را به روز رسانی کند.
یک نکته ی مهم این است که client هرگز برای گرفتن آخرین اطلاعات Hub را صدا نمی زند.
client ممکن است برای فرستادن پیام فقط Hub را صدا بزند.
اگر Cilent Code نیاز داشته باشد که آخرین اطلاعات را صدا بزند دیگر نیازی به صدا زدن signalR نیست می توانیم از روش قدیمی timer و یا Refrsh صفحه استفاده کنیم.
نرم افزار ساده چت گروهی در 15 دقیقه توسط SignalR:
ما می خواهیم چت گروهی درست کنیم بدون استفاده از هر نوع پایگاه داده ای
اگر به روند جریان برنامه فکر کنیم، کل فرآیند نیاز به یک کلاینت برای ارسال پیام به سرور، که این پیام به همه ی کاربران متصل به client پخش خواهد شد.
بنابر این سرور نیاز به یک جز است که می تواند این پیام را به مشتریان پخش کند.
یک پروژه به هر نام دلخواهی که می خواهید بسازید و dll های signalR را به آن ها اضافه نمایید.به صورت زیر:

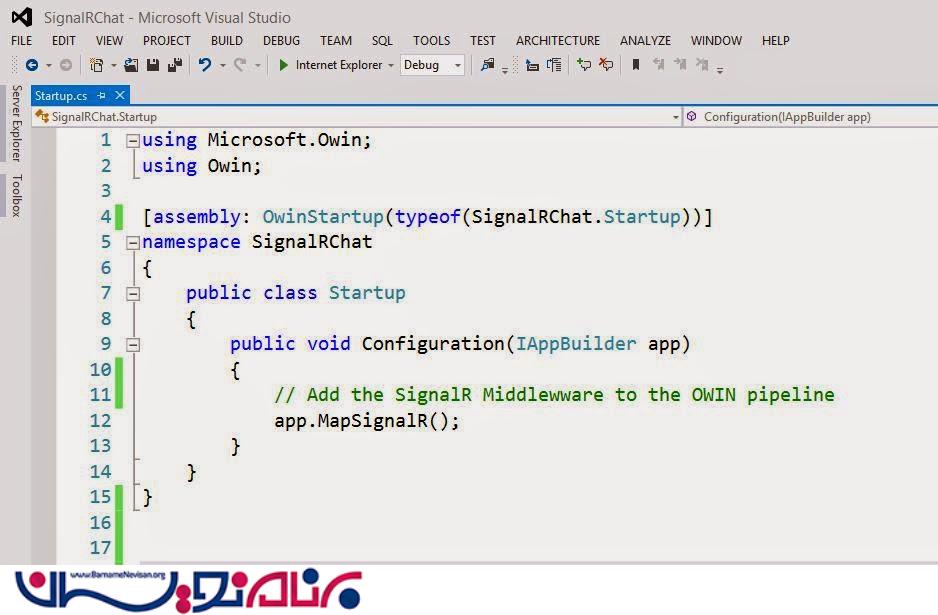
درست کردن OwinHost برای نرم افزار :
اول یک کلاس از نوع SignalR بسازید و بعد یک کلاس از نوع Owin بسازید و از فضای نام Owin استفاده کنید.

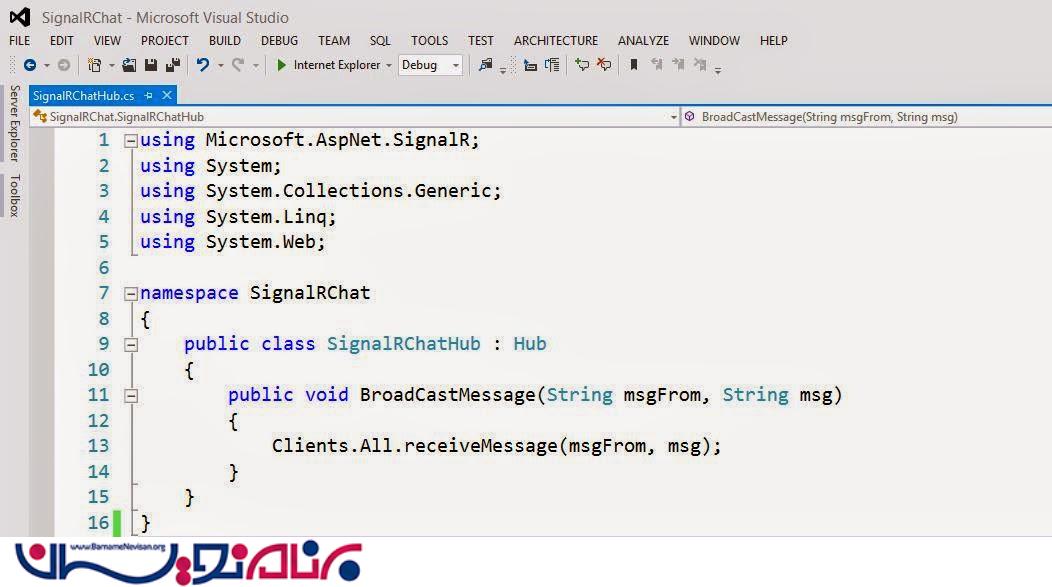
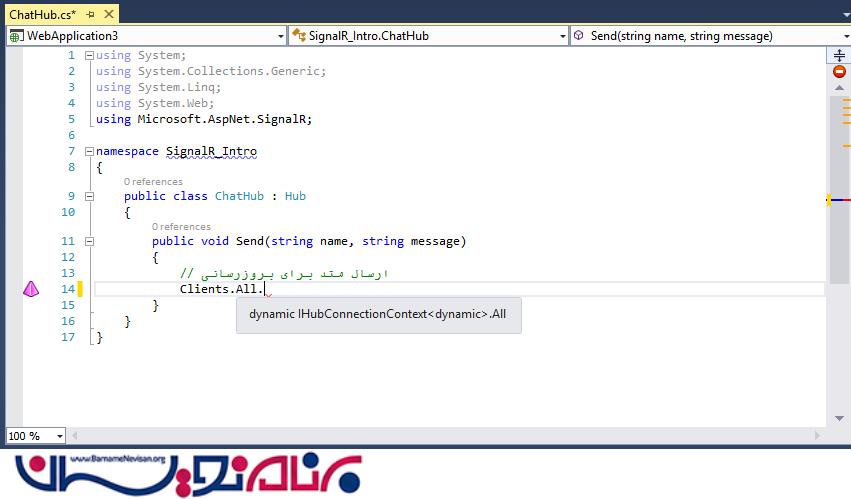
ساخت Hub روی Server:
گام بعدی ایجاد Hub روی سرور که چیزی جز یک فایل کلاس نیست.
یک کلاس به نام SignalRChatHub که از کلاس Hub ارث می بردکه یک متد به نام BroadCastMessage
دارد.
Client Code از این متد برای ارتباط با Hub استفاده می کنند.و پارامترها به Hub ارسال می شود.
علاوه بر آن یک تابع جاوا اسکریپت دارد که داده ها به وسیله ی Hub دریافت می کند و به روز رسانی می کند.


تنظیمات Client Code:
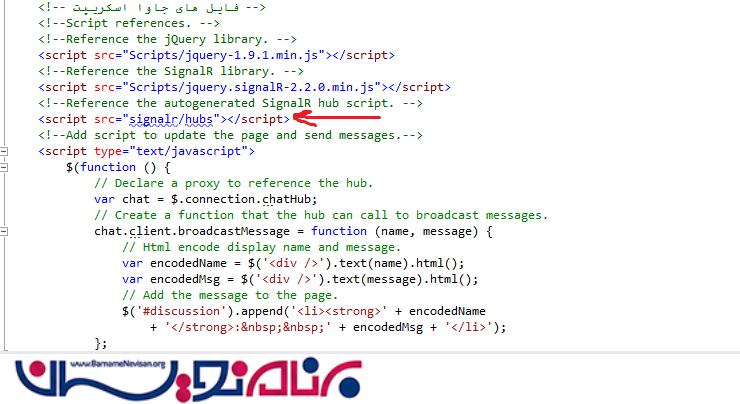
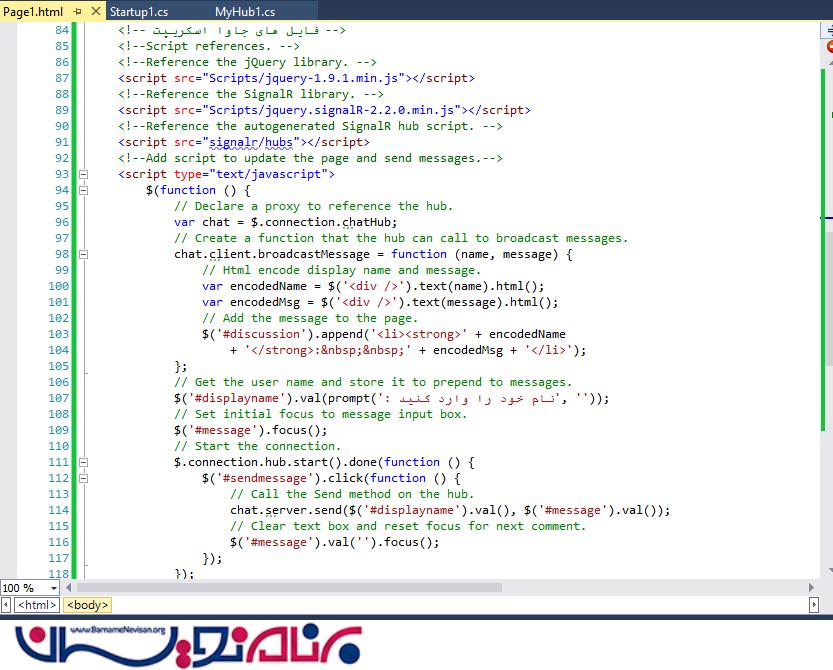
وقتی تنظیمات سرور انجام شد، حالا ما یک صفحه ی html به نام ChatWindow می سازیم، و هم چنین نیاز به اضافه کردن فایل های Jquery داریم که در تصویر زیر است.یک فایل جاوا اسکریپت باید از خود Proxy آن را دریافت کند.

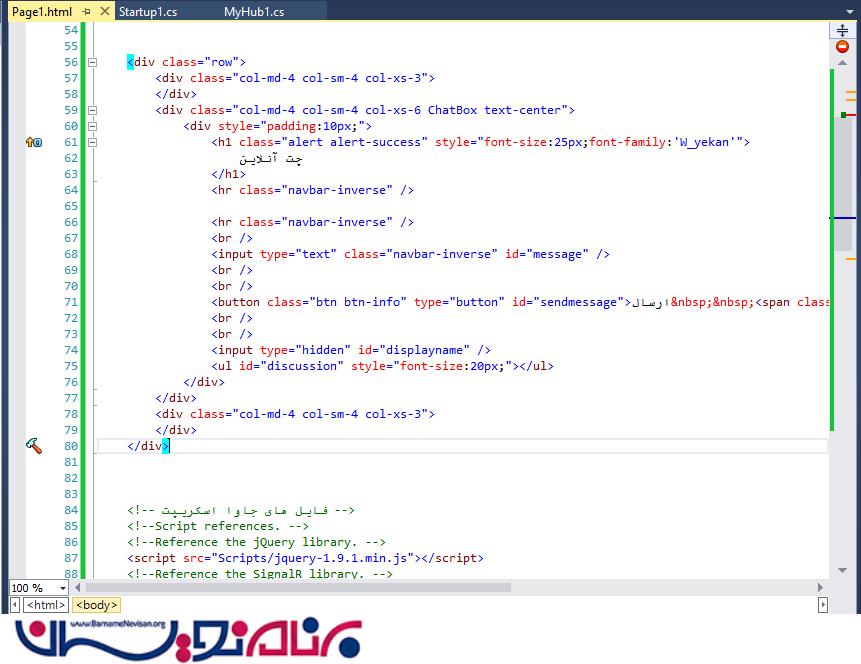
یک صفحه ی Html می سازید و کد زیر را داخل آن وارد می نمایید.
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-3">
</div>
<div class="col-md-4 col-sm-4 col-xs-6 ChatBox text-center">
<div style="padding:10px;">
<h1 class="alert alert-success" style="font-size:25px;font-family:'W_yekan'">
چت آنلاین
</h1>
<hr class="navbar-inverse" />
<hr class="navbar-inverse" />
<br />
<input type="text" class="navbar-inverse" id="message" />
<br />
<br />
<button class="btn btn-info" type="button" id="sendmessage">ارسال <span class="glyphicon glyphicon-send"></span></button>
<br />
<br />
<input type="hidden" id="displayname" />
<ul id="discussion" style="font-size:20px;"></ul>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-3">
</div>
</div>
<!-- فایل های جاوا اسکریپت -->
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="Scripts/jquery-1.9.1.min.js"></script>
<!--Reference the SignalR library. -->
<script src="Scripts/jquery.signalR-2.2.0.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt(': نام خود را وارد کنید', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
<script src="/Scripts/jquery.nicescroll.min.js"></script>
<script>
$(document).ready(function () {
$(".ChatBox").niceScroll({
cursorwidth: '6px',
cursorcolor: "#01bf99",
background: "#222222",
cursorborderradius: '0px',
cursorborder: 'none'
});
});
</script>
</body>
</html>

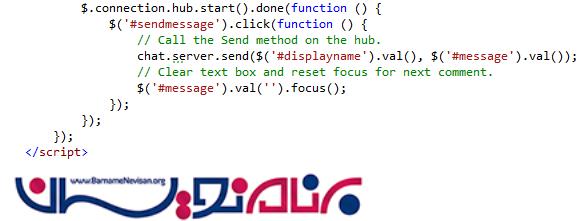
حالا ما نیاز به یک اسکریپت داریم، زمانی که با موفقیت به Hub وصل شدیم ،از یک Proxy استفاده می کنیم که پیام را دریافت می کند و بین کاربران پخش می کند.

کل کد جاوا اسکریپت به صورت زیر خواهد بود:

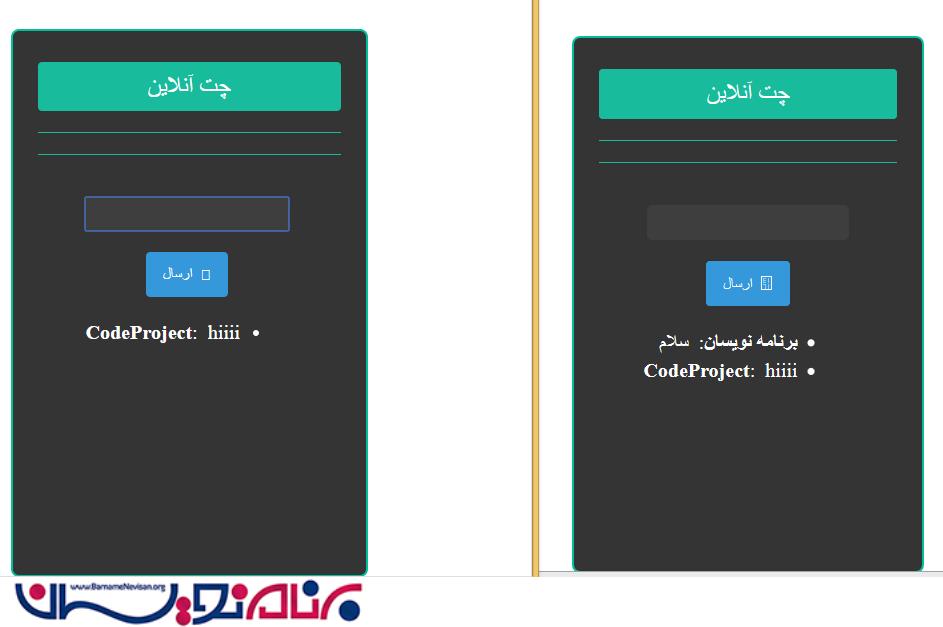
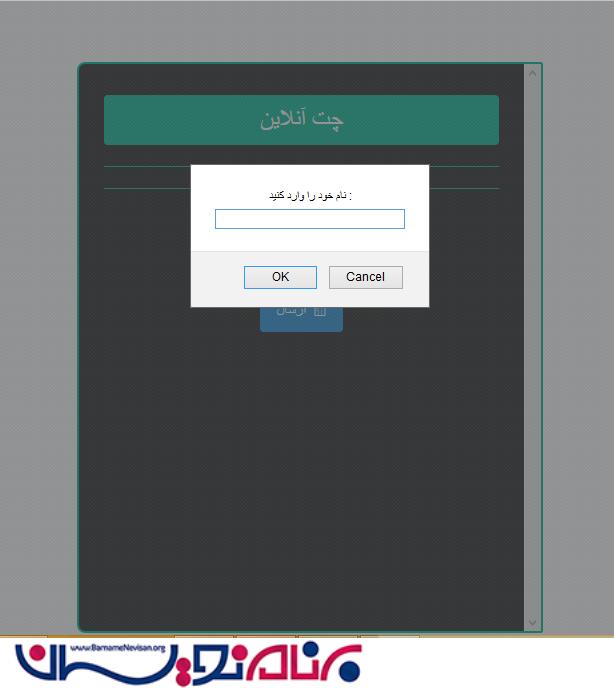
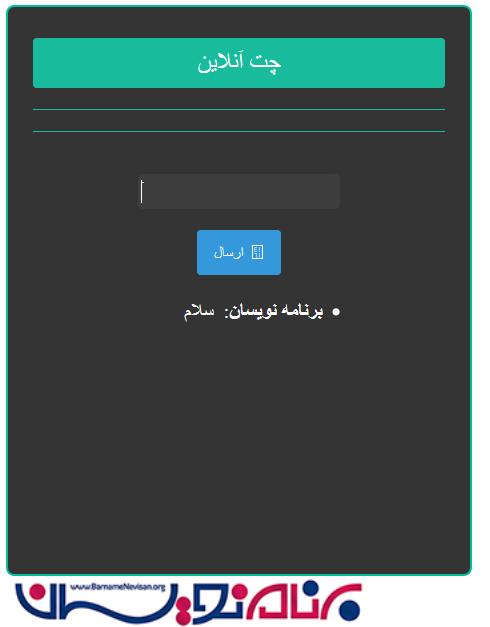
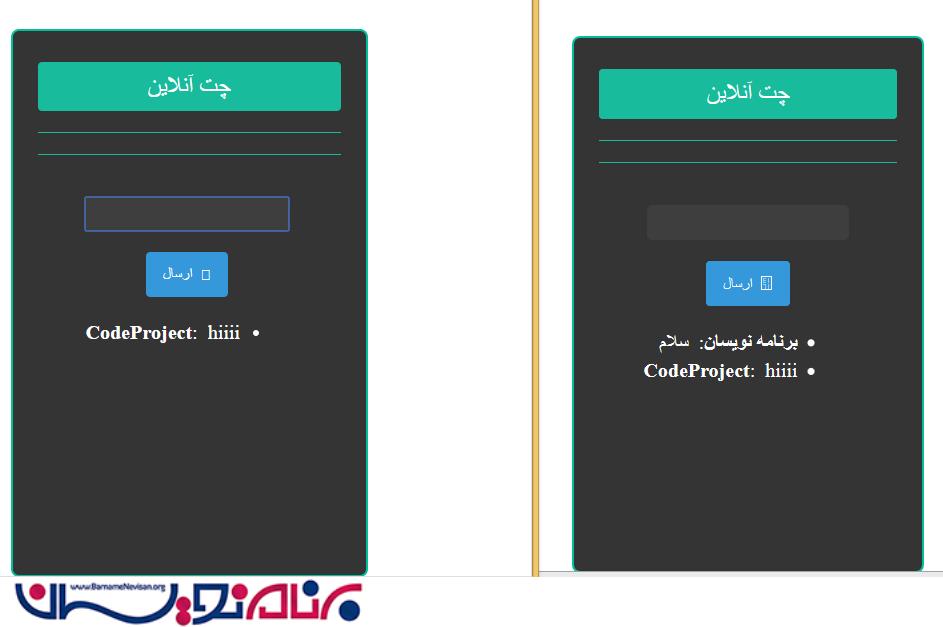
حال وقتی برنامه را اجرا بگیرید با زدن نام و ارسال پیام و کپی کردن آدرس در مرورگر دیگر و زدن نام و پیام
پیغام قابل مشاهده خواهد بود تصویر خروجی به صورت زیر است:



- ASP.net
- 4k بازدید
- 5 تشکر
