ذخیره تصویر در بانک اطلاعاتی با FileUpload در ASP.Net
چهارشنبه 29 مهر 1394در این مقاله قصد داریم در تکنولوژی ASP یک تصویر را با فایل آپلود در بانک اطلاعاتی ذخیره کنیم و سپس در صورت آپلود صحیح فایل به یک پیام با کاربر به نمایش بگذاریم.

در این پارت از آموزش قصد داریم هم اسم عکس و هم خود عکس را در بانک اطلاعاتی ذخیره کنیم
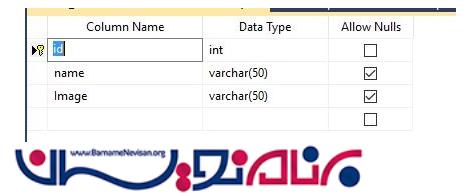
برای شروع یک بانک اطلاعاتی به نام SaveImage_DB و یک جدول مانند زیر ایجاد میکنیم

حال ویژوال استادیو را باز کرده و یک پروژه از نوع ASp ایجاد میکنیم
حال روی پروژه راست کلیک کرده ویک webfrom به نام Fileupload_demo.aspx ایجاد میکنیم و از کد های زیر استفاده میکنیم
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1
{
width: 283px;
}
.style2
{
width: 247px;
}
</style>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<div>
<table style="width:100%;">
<tr>
<td class="style1">
نام تصویر:</td>
<td class="style2">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
آپلود تصویر:</td>
<td class="style2">
<asp:FileUpload ID="FileUpload1" runat="server" />
</td>
<td>
<asp:Label ID="Label1" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style2">
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="آپلود " />
</td>
<td>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
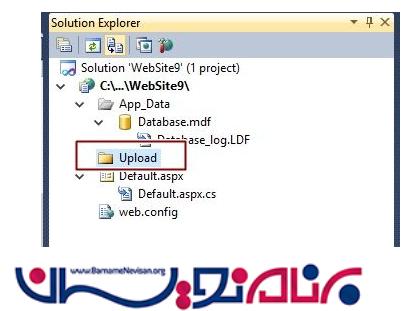
حال برای ذخیره تصاویر روی پروژه راست کلیک کرده و در Add>NewFolder یک فولدر به نام Upload ایجاد میکنیم

حال در قسمت کد نویسی برنامه از کد های زیر برای ذخیره تصویر و همچنین ذخیره نام عکس در بانک اطلاعاتی استفاده میکنیم
protected void Button1_Click(object sender, EventArgs e)
{
if (FileUpload1.HasFile)
{
string str = FileUpload1.FileName;
FileUpload1.PostedFile.SaveAs(Server.MapPath("~/Upload/" + str));
string Image = "~/Upload/" + str.ToString();
string name = TextBox1.Text;
SqlConnection con = new SqlConnection(@"Data Source=. ;Initial Catalog=SaveImage_DB;user id=sa;password=123");
SqlCommand cmd = new SqlCommand("insert into tbl_data values(@name,@Image)", con);
cmd.Parameters.AddWithValue("@name", name);
cmd.Parameters.AddWithValue("Image", Image);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
Label1.Text = "آپلود عکس";
Label1.ForeColor = System.Drawing.Color.ForestGreen;
}
else
{
Label1.Text = "لطفا عکس را آپلود کنید ";
Label1.ForeColor = System.Drawing.Color.Red;
}
}
همان طور که مشاهده میکنید در این آموزش از ADo.Net برای اتصال به بانک اطلاعاتی استفاده کرده ایم و همچنین ماقصد داریم وقتی کاربر عکس را با موفقیت ذخیره کرده یک پیام به منظور موقیت آمیز بودن آپلود عکس به نمایش بگذارد.
- ASP.net
- 5k بازدید
- 4 تشکر
