استفاده از Crystal Report توسط #C در Asp.net
پنجشنبه 14 آبان 1394در این مقاله نشان خواهیم داد که چگونه از Crystal Report در asp.net 2013 با استفاده از زبان سی شارپ استفاده کنیم. ما ابتدا SAP Crystal report را روی سیستم نصب میکنیم .

در این مقاله نشان خواهیم داد که چگونه از Crystal Report در asp.net 2013 با استفاده از زبان سی شارپ استفاده کنیم. ما ابتدا SAP Crystal report را روی سیستم نصب میکنیم .
ما ابتدا SAP Crystal report را دانلود خواهیم کرد و سپس روی سیستم نصب میکنیم
مرحله اول: Crystal report را برای IDE مربوط به ویژوال استودیو 2010 یا 2013 را دانلود نمایید.
ویژوال استودیو را باز نمایید و یک وب سایت جدید ایجاد نمایید و یک اسم مناسب برای ان بگذارید
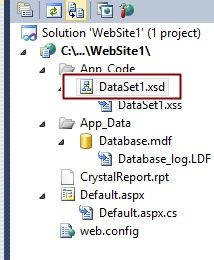
مرحله 2: در solution explorer شما میتوانید وب سایت خودرا مشاهده نمایید یک صفحه webform و یک بانک اطلاعاتی و یک دیتا ست را نیاز داریم. راست کلیک کنید و یک ایتم webform جدید به ان اضافه کنید و نام ان را Crystal report می گذاریم
برای پایگاه داده ، شما روی پوشه App-Data راست کلیک کنید و یک data base اضافه کنید
برای data set شما روی پوشه App-Code راست کلیک کنید و یک data set اضافه کنید
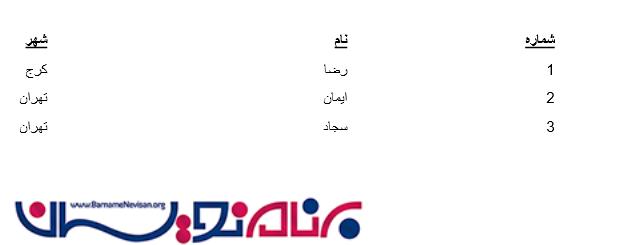
مرحله 3: در serverexplorer روی دیتا بیس کلیک کنید و یک جدول به ان اضافه کنید تعدادی فیلد به جدول اضافه میکنیم و تعدادی داده به ان اضافه میکنیم.


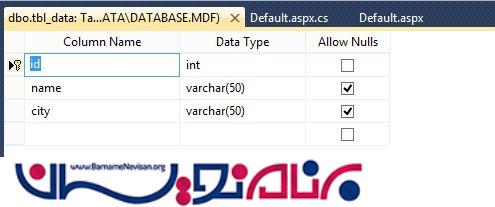
2 بار کلیک کنید روی dataset که در داخل App-Code ایجاد کردید تصویر مربوطه را ببینید

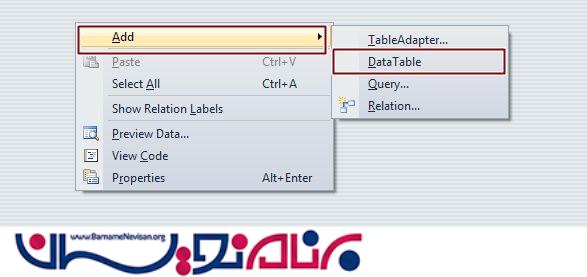
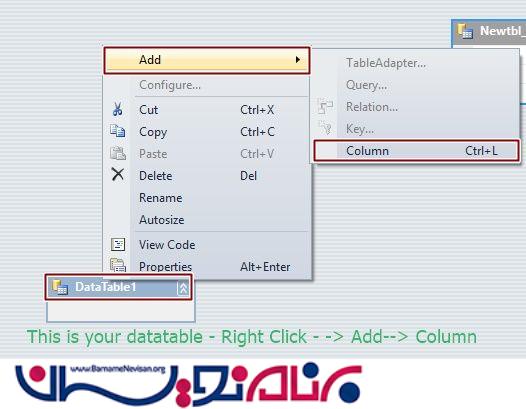
زمانی که دابل کلیک میکنید یک صفحه باز میشود در انجا شما data table خود را بسازید و نام ان را به newtabledata تغییر دهید.



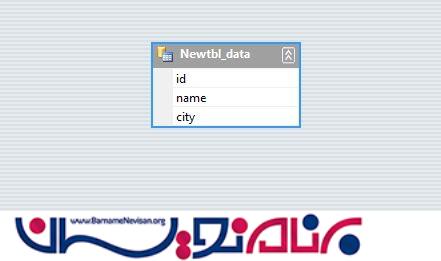
شما باید 3 ستون اضافه کنید با نام های Id, nam,city.
شکل بالا این موضوع را نشان میدهد
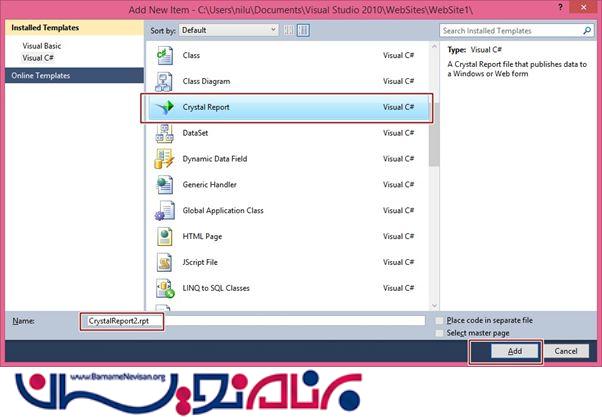
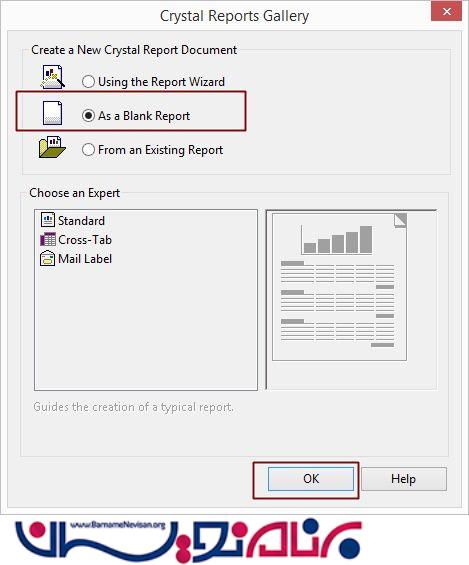
شما باید یک Crystal report را به صفحه اضافه نمایید

کریستال ریپورت گالری باز میشود طبق شکل زیر

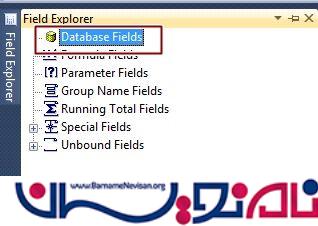
زمانی که کریستال ریپورت مثل شکل بالا باز میشود راست کلیک کنید روی فیلد explorer بعد database باز میشود.

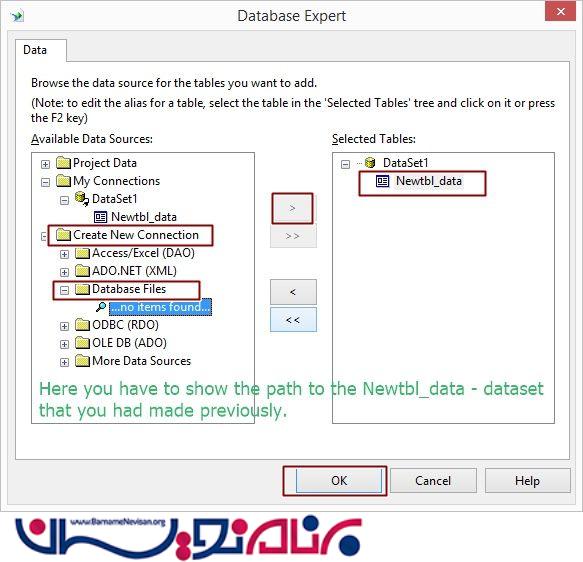
یک کانکشن جدید ایجاد کنید و جدولی را که در data set ساخته ایم را باید پیدا کنیم.
زمانی که جدول را پیدا کردیم جدول را اضافه میکنیم به عکس توجه کنید

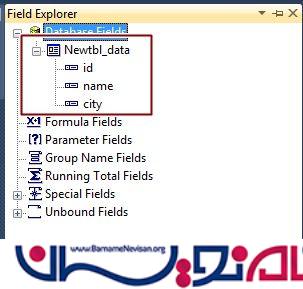
شما جدولتان را در field explorer بدست می اورید با توجه به عکسی که نمایش داده شده است
اینجا شما باید id,name,city را از بانک به کریستال ریپورت اضافه کنید

مرحله 4 :در این مرحله ما یک Crystal view reporter را اضافه خواهیم کرد
برای این کار به toolbox می رویم و reporting را پیدا میکنیم و ان را drag and drop میکنیم
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register assembly="CrystalDecisions.Web, Version=13.0.2000.0, Culture=neutral, PublicKeyToken=692fbea5521e1304" namespace="CrystalDecisions.Web" tagprefix="CR" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<CR:CrystalReportViewer ID="CrystalReportViewer1" runat="server"
AutoDataBind="true" />
</div>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
Text="Make it PDF" />
</form>
</body>
</html>
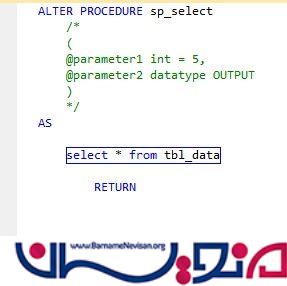
مرحله 5: کد زیر را در ان قرار دهید.

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using CrystalDecisions.CrystalReports.Engine;
using CrystalDecisions.Reporting;
using CrystalDecisions.Shared;
using System.IO;
public partial class _Default : System.Web.UI.Page
{
SqlConnection con = new SqlConnection(@"Data Source=.\SQLExpress;Initial Catalog=Database;Integrated Security=True");
ReportDocument rprt = new ReportDocument();
string filepath;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
rprt.Load(Server.MapPath("~/CrystalReport.rpt"));
rprt.FileName = Server.MapPath("~/CrystalReport.rpt");
SqlCommand cmd = new SqlCommand("select * from tbl", con);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
con.Open();
sda.Fill(ds,"Newtbl_data");
rprt.SetDataSource(ds);
CrystalReportViewer1.ReportSource = rprt;
CrystalReportViewer1.DataBind();
con.Close();
pdfdemo();
}
public void pdfdemo()
{
Response.Clear();
filepath = Server.MapPath("~/" + "demo.pdf");
rprt.ExportToDisk(ExportFormatType.PortableDocFormat, filepath);
FileInfo fileinfo = new FileInfo(filepath);
Response.AddHeader("Content-Disposition", "inline;filenam=demo.pdf");
Response.ContentType = "application/pdf";
Response.WriteFile(fileinfo.FullName);
}
}
- ASP.net
- 5k بازدید
- 3 تشکر
