نمایش اطلاعات و ارسال مقادیر به GridView در Asp.Net
سه شنبه 5 آبان 1394در این مقاله قصد داریم یک GridView برای نمایش اطلاعات بگذاریم که باز زدن هر سطر از GridView جزئیات اطلاعات آن رکورد نمایش داده شود.

ابتدا یک پروژه ی جدید بسازید.
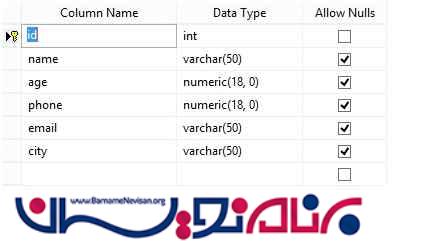
در مرحله ی بعد نیاز به ساختن یک پایگاه داده و ساخت یک جدول دارید.

داخل صفحه ی Design UI قطعه کد زیر را وارد نمایید.
<title></title>
<style type="text/css">
.style1 {
width: 229px;
}
.style2 {
width: 24px;
}
.style3 {
text-decoration: underline;
}
</style>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<div>
<div class="style3"> <strong>نمایش جزئیات <br />
<a href="http://barnamenevisan.org/">مرجع تخصصی برنامه نویسان</a>
</strong> </div>
<table style="width:100%;">
<tr>
<td class="style1">
<asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$ ConnectionStrings:DataBase1ConnectionString3 %>" SelectCommand="SELECT [id], [name] FROM [tbl_data]"></asp:SqlDataSource>
</td>
<td class="style2"> </td>
<td> </td>
</tr>
<tr>
<td class="style1">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="id" DataSourceID="SqlDataSource2" CellPadding="4"
ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField DataField="id" HeaderText="کد" InsertVisible="False"
ReadOnly="True" SortExpression="id" />
<asp:BoundField DataField="name" HeaderText="نام" SortExpression="name" />
<asp:CommandField ShowSelectButton="True" SelectText="انتخاب" />
</Columns>
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<SortedAscendingCellStyle BackColor="#FDF5AC" />
<SortedAscendingHeaderStyle BackColor="#4D0000" />
<SortedDescendingCellStyle BackColor="#FCF6C0" />
<SortedDescendingHeaderStyle BackColor="#820000" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource3" runat="server" ConnectionString="<%$ ConnectionStrings:DataBase1ConnectionString4 %>" SelectCommand="SELECT [id], [name] FROM [tbl_data]"></asp:SqlDataSource>
</td>
<td class="style2"> </td>
<td> </td>
</tr>
<tr>
<td class="style1">
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DataBase1ConnectionString2 %>" DeleteCommand="DELETE FROM [tbl_data] WHERE [id] = @id" InsertCommand="INSERT INTO [tbl_data] ([name], [age], [phone], [email], [city]) VALUES (@name, @age, @phone, @email, @city)" SelectCommand="SELECT [id], [name], [age], [phone], [email], [city] FROM [tbl_data] WHERE ([id] = @id)" UpdateCommand="UPDATE [tbl_data] SET [name] = @name, [age] = @age, [phone] = @phone, [email] = @email, [city] = @city WHERE [id] = @id">
<DeleteParameters>
<asp:Parameter Name="id" Type="Int32" /> </DeleteParameters>
<InsertParameters>
<asp:Parameter Name="name" Type="String" />
<asp:Parameter Name="age" Type="Decimal" />
<asp:Parameter Name="phone" Type="Decimal" />
<asp:Parameter Name="email" Type="String" />
<asp:Parameter Name="city" Type="String" /> </InsertParameters>
<SelectParameters>
<asp:ControlParameter ControlID="GridView1" Name="id" PropertyName="SelectedValue" Type="Int32" /> </SelectParameters>
<UpdateParameters>
<asp:Parameter Name="name" Type="String" />
<asp:Parameter Name="age" Type="Decimal" />
<asp:Parameter Name="phone" Type="Decimal" />
<asp:Parameter Name="email" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="id" Type="Int32" /> </UpdateParameters>
</asp:SqlDataSource>
</td>
<td class="style2"> </td>
<td> </td>
</tr>
<tr>
<td class="style1">
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False" DataKeyNames="id" DataSourceID="SqlDataSource1" Height="50px" Width="125px" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" />
<CommandRowStyle BackColor="#FFFFC0" Font-Bold="True" />
<FieldHeaderStyle BackColor="#FFFF99" Font-Bold="True" />
<Fields>
<asp:BoundField DataField="id" HeaderText="کد" InsertVisible="False" ReadOnly="True" SortExpression="id" />
<asp:BoundField DataField="name" HeaderText="نام" SortExpression="name" />
<asp:BoundField DataField="age" HeaderText="سن" SortExpression="age" />
<asp:BoundField DataField="phone" HeaderText="تلفن" SortExpression="phone" />
<asp:BoundField DataField="email" HeaderText="آدرس الکترونیکی" SortExpression="email" />
<asp:BoundField DataField="city" HeaderText="شهر" SortExpression="city" /> </Fields>
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" /> </asp:DetailsView>
</td>
<td class="style2"> </td>
<td> </td>
</tr>
</table>
</div>
</form>
</body>
</html>
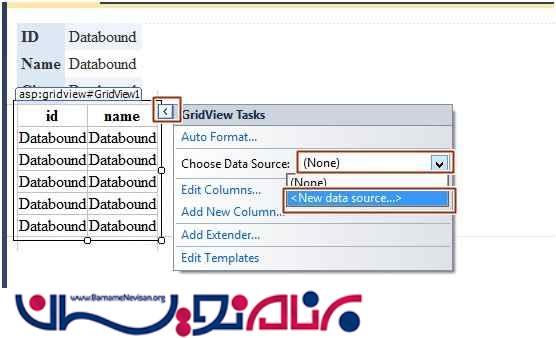
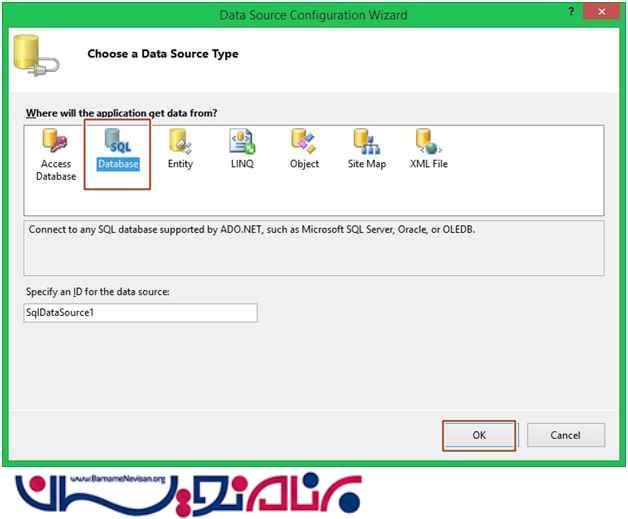
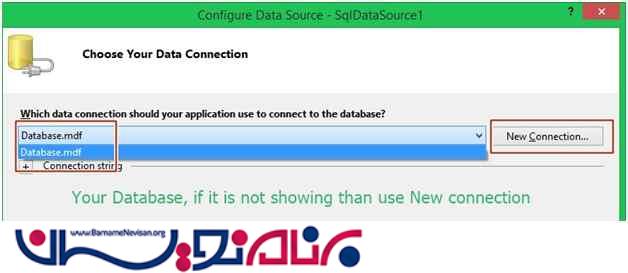
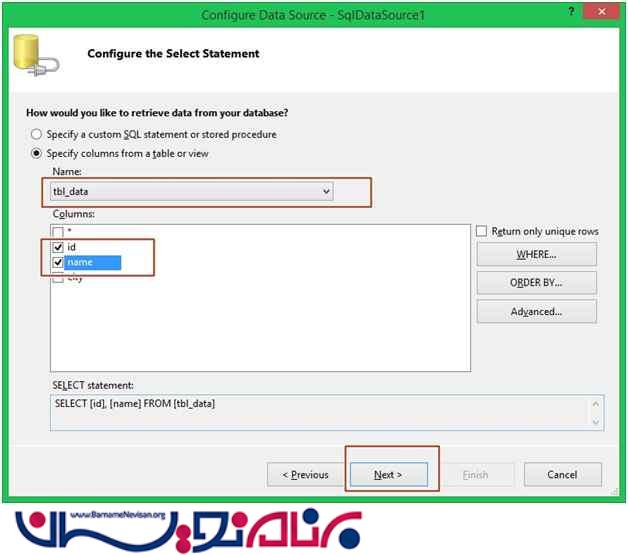
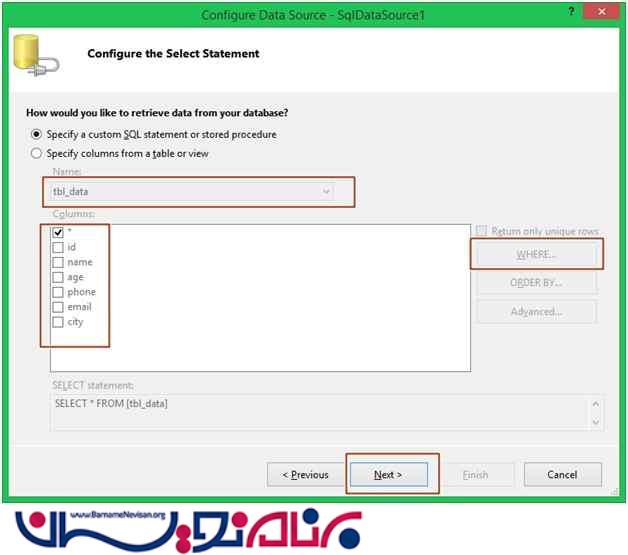
حالا باید یک DataSource برای GridView در نظر بگیرید و آن را به گرید ویو متصل نمایید:

تنظیمات Wizard DataSource:




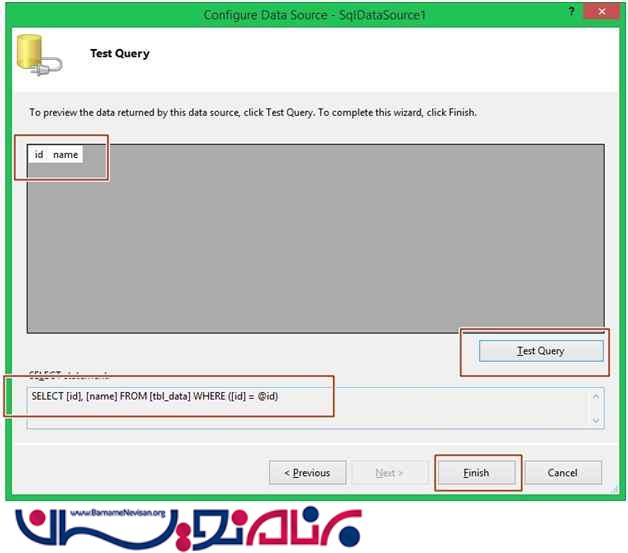
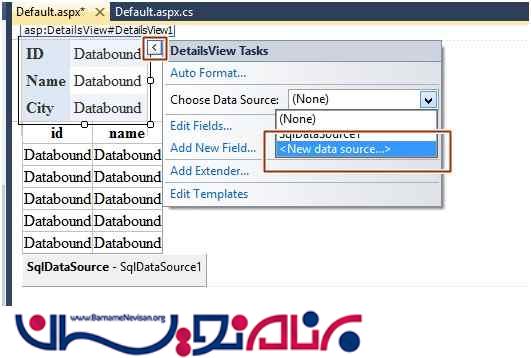
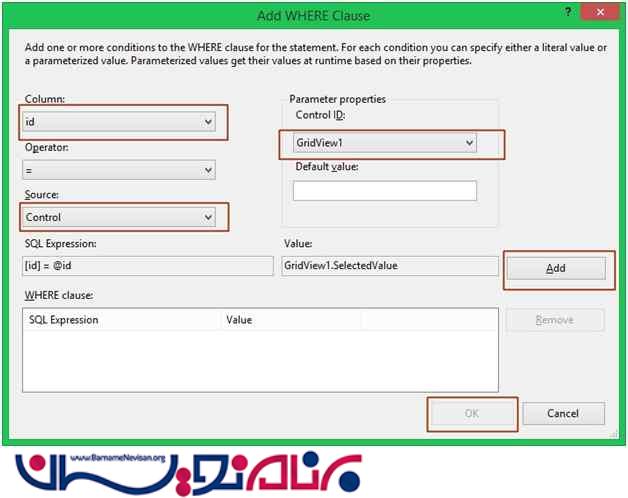
حال برای نمایش جزئیات:

حالا برای نمایش جزیئیات نیاز به دستور Where داریم اینکه باید وقتی روی هر Id زده می شود و انتخاب می نماییم اطلاعات جزئی آن کد مورد نظر نمایش داده شود


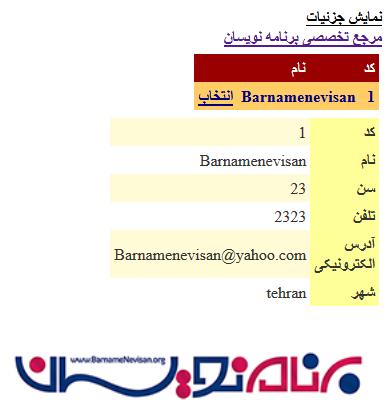
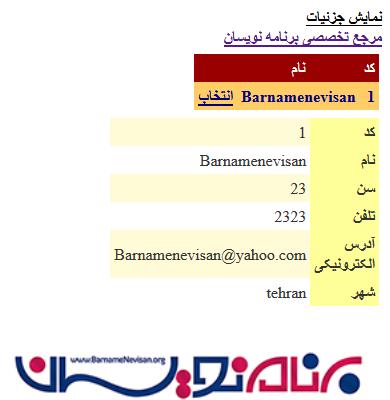
در آخر اجرای پروژه به صورت زیر خواهد بود:

حالا با زدن گزینه ی انتخاب جزئیات نمایش داده می شود.

- ASP.net
- 3k بازدید
- 4 تشکر
