نحوه استفاده از Data Control ها در ASP.net
چهارشنبه 13 آبان 1394در این مقاله درباره دو نوع از کنترل های داده صحبت خواهیم کرد. دو تا از مهم ترین کنترل های داده در ASP.net ، کنترل های datalist و DetailsView هستند. هر دوی آنها برای نمایش دادن و دستکاری کردن داده ها استفاده می شوند.

در این مقاله درباره دو نوع از کنترل های داده صحبت خواهیم کرد. دو تا از مهم ترین کنترل های داده در ASP.net ، کنترل های datalist و DetailsView هستند. هر دوی آنها برای نمایش دادن و دستکاری کردن داده ها استفاده می شوند.
DataList :
. یک کنترل داده بدون قالب است مانند کنترل repeater در ASP.net .
. کنترل DataList برای نمایش لیستی از داده ها استفاده می شود.
. کنترل DataList برای نمایش دادن داده ها در هر ساختار تکراری بسیار مفید است.
. از ()Eval و ()Bind برای اتصال داده ها در datalist استفاده می شود.
قالب های زیر می توانند برای نمایش ساختار datalist استفاده شوند.
<AlternatingItemTemplate>
<edititemtemplate>
<footertemplate>
<headertemplate>
<itemtemplate>
<selecteditemtemplate>
<separatortemplate>
Details View:
. DetailsView یک کنترل داده فرمت بندی شده مانند GridView در Asp.net است.
. کنترل detailview فقط یک رکورد داده را در یک زمان نمایش می دهد ، حتی اگر datasource چندین رکورد داشته باشد.
. اعمال CRUD در DetailsView ممکن هستند.
. برای اتصال داده ها در DetailsView از BoundField استفاده می شود.
در زیر مهم ترین قالب های کنترل DetailsView را مشاهده میکنید:
<HeaderTemplate>
<FooterTemplate>
<PagerTemplate>
<Fields>
در اینجا یک مثال برای نمایش داده ها در این دو کنترل آورده ایم که از یک جدول محصولات در دیتابیس استفاده میکنند.
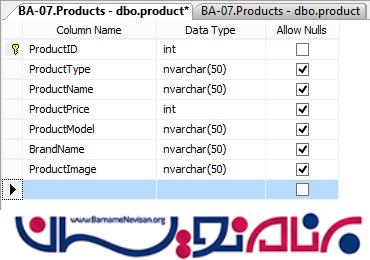
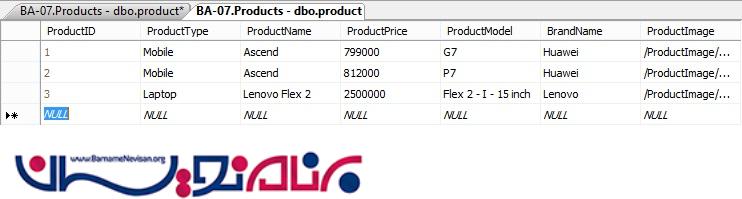
دیتابیس را ایجاد کرده و جدولی مانند تصویر بسازید.


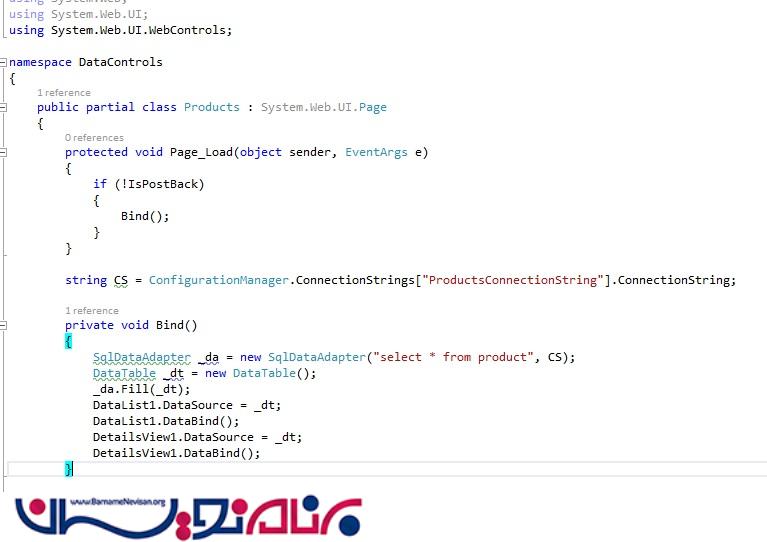
رشته اتصال را با استفاده از کلاسهای ADO.net در Code behind ایجاد کنید.

در صفحه aspx از بعضی قالب ها برای اتصال و نمایش داده ها استفاده کنید.
<div style="height: 100%; width: 100%;">
<div style="height: 650px; width: 650px; float: left;">
<%--Data List Control--%>
<asp:DataList ID="DataList1" runat="server" RepeatColumns="3" BorderStyle="Double" BorderWidth="4px"
CellPadding="3" CellSpacing="2" GridLines="Both" Height="617px">
<HeaderTemplate>DataList Control</HeaderTemplate>
<HeaderStyle BackColor="Gray" Font-Bold="true" HorizontalAlign="Center" Font-Size="X-Large" />
<ItemTemplate>
<div>
<table style="width: 170px; text-align: center; border-color: red;">
<tr>
<td>
<asp:Image ID="img" runat="server" ImageUrl='<%#Eval("ProductImages") %>' />
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label1" runat="server" Text='<%#Eval("ProductName") %>'></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label2" runat="server" Text='<%#Eval("ProductPrice") %>'></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnaddcrt" runat="server" Text="Add To Cart"></asp:Button>
<asp:Button ID="Button1" runat="server" Text="Details"></asp:Button></td>
</tr>
</table>
</div>
</ItemTemplate>
</asp:DataList>
</div>
<%--DetailsView Control:--%>
<div style="float: left;">
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="false" Height="200px" Width="400px">
<HeaderTemplate>DetailsView Control</HeaderTemplate>
<HeaderStyle BackColor="LightBlue" Font-Bold="true" HorizontalAlign="Center" Font-Size="X-Large" />
<Fields>
<asp:BoundField DataField="ProductType" HeaderText="Categorey" />
</Fields>
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product Name" />
</Fields>
<Fields>
<asp:BoundField DataField="ProductPrice" HeaderText="Price" />
</Fields>
</asp:DetailsView>
</div>
</div>
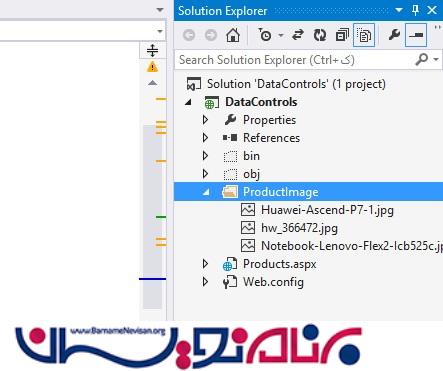
پوشه ProductImage را به Solution Explorer اضافه کنید .

خروجی به صورت زیر خواهد بود.

- ASP.net
- 2k بازدید
- 3 تشکر
