ایجاد AutoComplate TextBox با استفاده از Jquery در Asp.net
پنجشنبه 14 آبان 1394در این مقاله قصد داریم با استفاده از تابع jquery یک textbox ای را که متصل به پایگاه داده است ، و زمانی که داخل textbox مقداری را وارد کردیم به صورت خودکار textbox را پر نماید مثل google که وقتی کلمه ای را تایپ می کنیم کلمه های مربوط به آن و قبلا جستجو شده را برای ما می آورد.

جستجوی گوگل هم از این قابلیت استفاده می کند اگر دقت کرده باشید:

در حال حاضر هدف ما تکمیل فرآیند جستجو در textbox توسط کاربر است ، که با یک کوئری که به بانک زده شود اطلاعات حاضر در جدول پایگاه داده به کاربر نمایش داده شود.
در این مقاله ما از یک پایگاه داده و یک جدول استفاده کرده ایم، ما نیاز به انجام کارهای زیر را داریم:
1-دریافت ورودی کاربران
2-ارسال اطلاعات به متد codebehind در asp.net
3-روش code behind، کوئری پایگاه داده بر اساس کاربران ورودی و نتیجه مجموعه
نمایش نتیجه مجموعه به کاربران
روال کار به این صورت است که وقتی کاربر کلمه ای را داخل textbox نوشت این مقدار textbox کامل شود و از متد autocomplate استفاده شود.
$("#txtNames").autocomplete()
ما برای این کار از تابع ajax استفاده می کنیم که یک درخواستی را از سمت client به سمت سرور ارسال می کنیم و از سمت سرور به آن درخواست پاسخ ارسال شود.
برای درک این موضوع به مقاله ی قبلی که در مورد فراخوانی ajax است رجوع نمایید، تابع ajax پاسخ به تابع تکمیل textbox است.
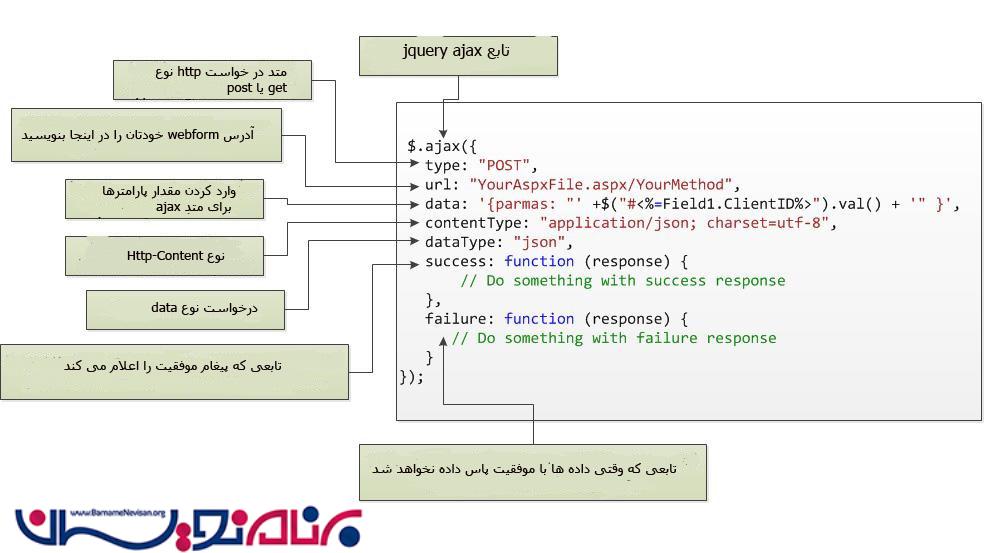
تصویر زیر را مشاهده نمایید:

type: نوع ارسال داده را مشخص می نماید ، اگر از post استفاده شود کاربر متوجه ارسال داده نمیشود ولی اگر از get استفاده شود به صورت کوئری در آدرس url نمایش داده خواهد شد.
contentType:این پارامتر نشان دهنده ی فرمت درخواست است.
url: آدرس صفحه ای که قرار است نمایش داده شود.
data: این پارامتر داده های ورودی به روش ajax سمت سرور است.
datatype: نوع داده پاسخ است که در اینجا json استفاده شده است.
success:این تابع برای زمانی استفاده می شود که تابع با موفقیت اجرا شده باشد و پیغام موفقیت را نمایش می دهد. ولی اگر خطایی پیداشود وارد این تابع نخواهد شد.
<script type="text/javascript">
$(function () {
$("#txtCity").autocomplete({
source: function (request, response) {
var param = { Name: $('#txtCity').val() };
$.ajax({
url: "Default.aspx/GetCities",
data: JSON.stringify(param),
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
dataFilter: function (data) { return data; },
success: function (data) {
response($.map(data.d, function (item) {
return {
value: item
}
}))
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus);
}
});
},
minLength: 2//minLength as 2, it means when ever user enter 2 character in TextBox the AutoComplete method will fire and get its source data.
});
});
</script>
حالا باید از یک webmethod استفاده نمایید، روش های مختلفی برای گرفتن اطلاعات از ajax به سرور وجود دارد ولی این روش بیشتر استفاده می شود.
برای این کار شما باید از یک Datatable استفاده نمایید ، javascript متوجه این موضوع نمی شود بنابر این شما باید داده های Datatable را به یک آرایه تبدیل نمایید.
متد به صورت زیر خواهد بود:
[WebMethod]
public static List<string> GetCities(string Name)
{
List<string> City = new List<string>();
string query = string.Format("SELECT DISTINCT PersonName FROM Tbl_Person WHERE PersonName LIKE '%{0}%'", Name);
//Note: you can configure Connection string in web.config also.
using (SqlConnection con = new SqlConnection(@"Data Source = .; initial Catalog = Person; User Id=sa;Password=123; Integrated Security = true"))
{
using (SqlCommand cmd = new SqlCommand(query, con))
{
con.Open();
SqlDataReader reader = cmd.ExecuteReader();
while (reader.Read())
{
City.Add(reader.GetString(0));
}
}
}
return City;
}
فایل های jquery و css را که لازم است باید قرار دهید ، همین طور فایل jquery که تکمیل کننده ی اطلاعات textbox ما است.
کد کامل :
<link rel="Stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.10/themes/redmond/jquery-ui.css" />
</head>
<body>
<form id="form1" runat="server">
<a href="http://barnamenevisan.org/">مرجع تخصصی برنامه نویسان</a>
<div>
نام:
<asp:TextBox ID="txtCity" runat="server"></asp:TextBox>
</div>
</form>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.8.0.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.22/jquery-ui.js"></script>
<script type="text/javascript">
$(function () {
$("#txtCity").autocomplete({
source: function (request, response) {
var param = { Name: $('#txtCity').val() };
$.ajax({
url: "Default.aspx/GetCities",
data: JSON.stringify(param),
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
dataFilter: function (data) { return data; },
success: function (data) {
response($.map(data.d, function (item) {
return {
value: item
}
}))
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus);
}
});
},
minLength: 2//minLength as 2, it means when ever user enter 2 character in TextBox the AutoComplete method will fire and get its source data.
});
});
</script>
</body>
</html>
[WebMethod]
public static List<string> GetCities(string Name)
{
List<string> City = new List<string>();
string query = string.Format("SELECT DISTINCT PersonName FROM Tbl_Person WHERE PersonName LIKE '%{0}%'", Name);
//Note: you can configure Connection string in web.config also.
using (SqlConnection con = new SqlConnection(@"Data Source = .; initial Catalog = Person; User Id=sa;Password=123; Integrated Security = true"))
{
using (SqlCommand cmd = new SqlCommand(query, con))
{
con.Open();
SqlDataReader reader = cmd.ExecuteReader();
while (reader.Read())
{
City.Add(reader.GetString(0));
}
}
}
return City;
}
چند تا تنظیمات وجود دارد که می توانید در صورت نیاز آن را انجام دهید:
delay: این پارامتر یک عددی را می پذیرد که وقتی کاربر کلمه ای را تایپ می کند مدت انتظار برای نمایش کلمات مشابه را مشخص خواهد کرد.
minLength: این پارامتر یک عدد را می پذیرد که حداقل کاراکتری که قرار ااست بعد از تایپ کردن به کاربر نمایش دهد را مشخص می کند.
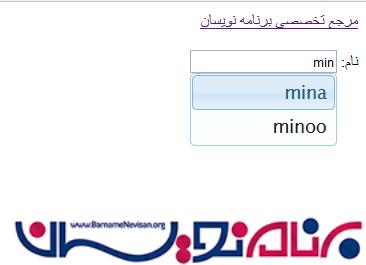
خروجی به صورت زیر خواهد بود:

- ASP.net
- 2k بازدید
- 4 تشکر
