به کاربردن صفحه بندی و فیلترینگ در Kendo Grid
شنبه 16 آبان 1394در این مقاله قصد داریم برای Kendo Grid صفحه بندی و فیلترینگ قرار دهیم. انجام این کار با استفاده از خاصیت های Pageable و Filterable بسیار ساده است .

در این مقاله قصد داریم برای Kendo Grid صفحه بندی و فیلترینگ قرار دهیم. انجام این کار با استفاده از خاصیت های Pageable و Filterable بسیار ساده است .
برای درک این مطلب از یک مثال ساده کمک میگیریم. در یک Kendo Grid قرار است چند محصول و دسته بندی محصولات را نمایش دهیم. در هر صفحه تعدادی محصول نمایش داده می شود و با کلیک بر روی دکمه بعدی به تعداد دیگری از محصولات دسترسی خواهیم داشت.
در ASP.net یک پروژه و به آن یک web form اضافه میکنیم .
کدها در صفحه HTML به صورت زیر خواهد بود.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled</title>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.default.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.mobile.all.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.930/js/angular.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.930/js/jszip.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.930/js/kendo.all.min.js"></script>
</head>
<body>
<div id="grid"></div>
</body>
</html>
کدهای جاوا اسکریپت را نیز به آن اضافه میکنیم.
$(document)
.ready(function ()
{
("#grid")
.kendoGrid(
{
selectable: "multiple cell",
allowCopy: true,
pageable:
{
pageSizes: true,
},
filterable: true,
columns: [
{
field: "productName"
},
{
field: "category"
}],
dataSource: [
{
productName: "Tea",
category: "Beverages"
},
{
productName: "Coffee",
category: "Beverages"
},
{
productName: "Ham",
category: "Food"
},
{
productName: "Bread",
category: "Food"
},
{
productName: "Chocolate",
category: "Food"
},
{
productName: "Cake",
category: "Food"
}]);
})
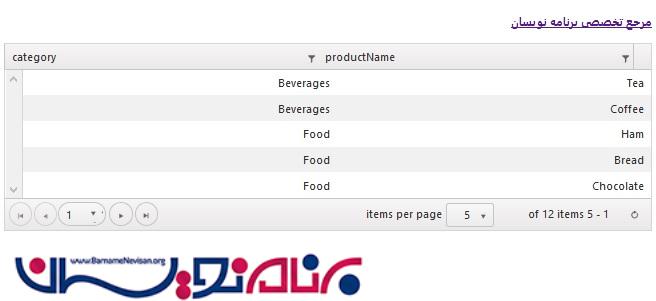
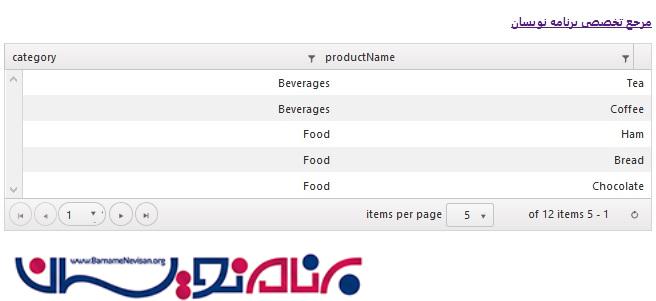
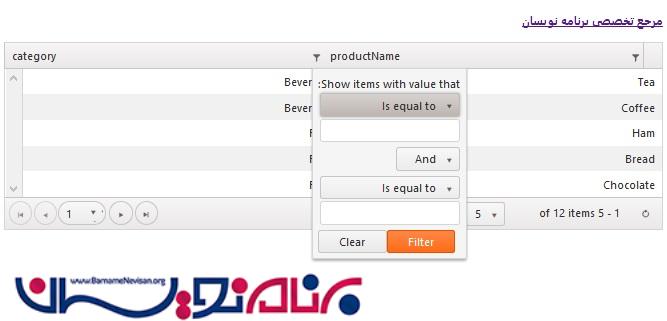
نتیجه در مرورگر به صورت زیر خواهد بود.


محصولات در هر صفحه به تعداد دلخواه نمایش داده می شوند.
- ASP.net
- 2k بازدید
- 1 تشکر
