ایجاد انیمیشن با استفاده از View در اندروید
جمعه 22 آبان 1394در این مقاله می خواهیم یک انیمیشن درست کنیم که با استفاده از View یک عکس یا لوگو را از بالای صفحه به پایین صفحه حرکت کند.

ابتدا یک پروژه ی جدید ایجاد نمایید، می توانید این مقاله ساخت اولین اپلیکیشن در اندروید را مطالعه نمایید.
داخل فایل xml خود نیاز به گذاشتن هیچ کدام از کنترل ها نیست ، و فقط لازم است که RelativeLayout را بگذاریم
کد xml به صورت زیر است:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".AnimationUsingView" >
</RelativeLayout>
حالا قسمت مهم کار کلاس جاوای ما است که برای گذاشتن عکس باید از یک Bitmapfactory استفاده نماییم، و به یک تابع OnDraw نیاز داریم داخل آن تابع از canvas با drawLine,drawBitmap و drawcolor استفاده می کنیم.
و آخر کار هم یک کلاس جاوای دیگر درست می نمایید که از کلاس Activity ارث می برد، یک متغییر به نام MyView تعریف می نمایید و سپس انیمیشن را با استفاده از متد OncreateOptionMenu نمایش می دهید.
کلاس MyView به صورت زیر است:
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.View;
public class MyView extends View
{
Bitmap ball;
float change=0;
public MyView(Context context)
{
super(context);
// TODO Auto-generated constructor stub
ball=BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
}
@Override
protected void onDraw(Canvas canvas)
{
// TODO Auto-generated method stub
super.onDraw(canvas);
Paint pi=new Paint();
pi.setColor(Color.YELLOW);
pi.setStrokeWidth(45);
canvas.drawColor(Color.RED);
canvas.drawBitmap(ball, canvas.getWidth()/2, change, null);
canvas.drawLine((canvas.getWidth()/2)+20, 0,(canvas.getWidth()/2)+20, change, pi);
if(change<canvas.getHeight())
{
change+=5;
}
else
{
change=0;
}
invalidate();
}
}
از کلاس paint یک شی بسازید و رنگ نواری که از بالای صفحه به پایین می آید از کد
pi.setColor(Color.YELLOW)
استفاده کرده ایم، رنگ پس زمینه را از
canvas.drawColor(Color.RED)
برای سرعت تصویری که از بالا به پایین می آید باید از کد زیر استفاده نماییم:
if(change<canvas.getHeight())
{
change+=5;
}
else
{
change=0;
}
برای پهنای نواری که آیکون یا تصویر مورد نظر از بالا به پایین می آید باید از کد
(pi.setStrokeWidth(45
استفاده نمایید.
برای کشیدن خط و قرار گرفتن نوار در صفحه باید از کد زیر استفاده نمایید:
canvas.drawBitmap(ball, canvas.getWidth()/2, change, null);
canvas.drawLine((canvas.getWidth()/2)+20, 0,(canvas.getWidth()/2)+20, change, pi);
حالا کلاس دومی که از View استفاده می کند به صورت زیر است:
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class AnimationUsingView extends Activity
{
MyView a1;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
a1=new MyView(getApplicationContext());
setContentView(a1);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.animation_using_view, menu);
return true;
}
}
در این پروژه بدون اینکه در صفحه ی activity کنترلی قرار دهیم با استفاده از کد نویسی انیمیشن را ساختیم
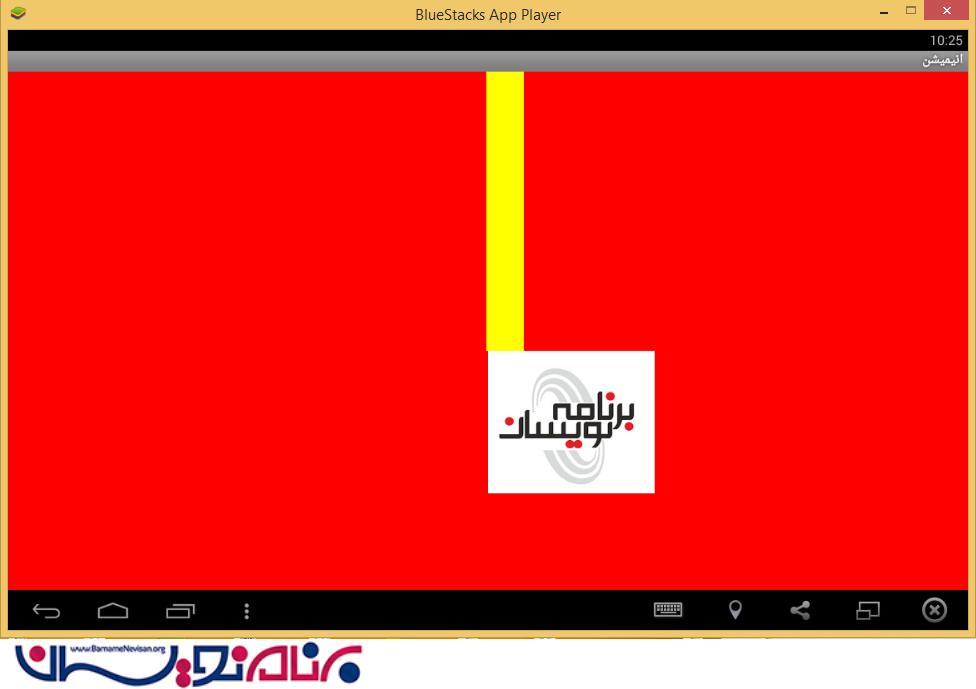
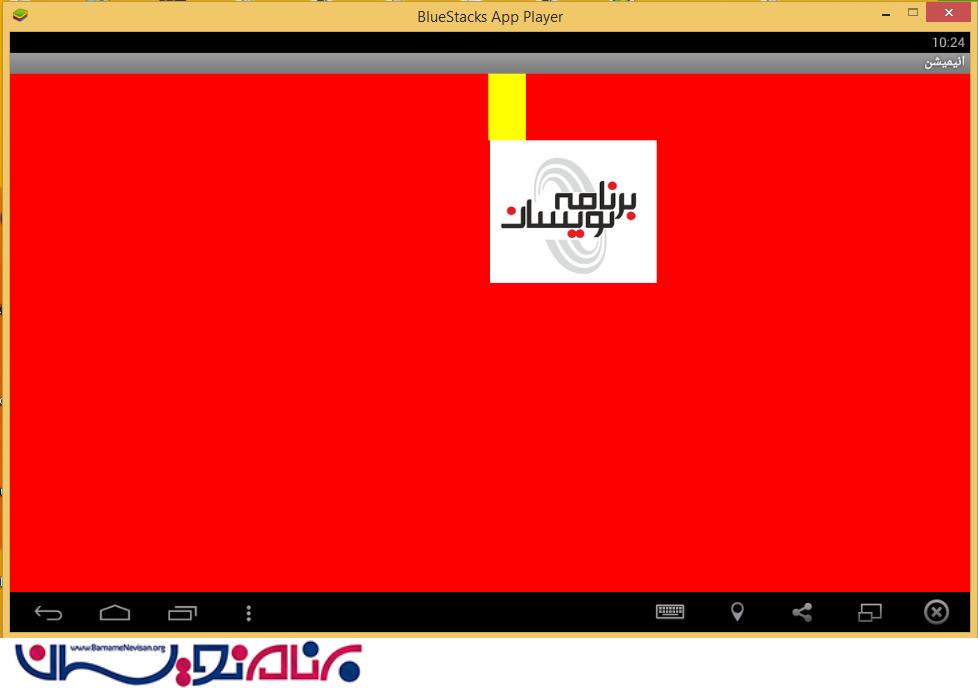
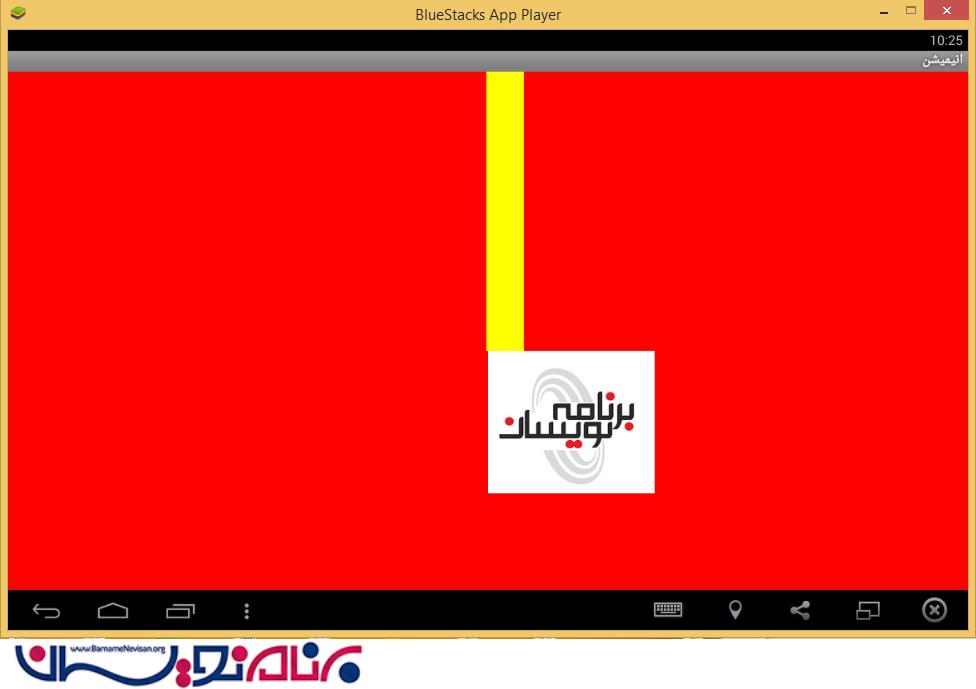
در نهایت خروجی کار به صورت زیر خواهد بود:


- Android
- 2k بازدید
- 0 تشکر
