Bootstrap AutoComplete برای Textboxبا استفاده از jQuery
یکشنبه 8 آذر 1394در این مقاله قصد داریم پیاده سازی یک Bootstrap AutoComplete برای یک Textbox را با استفاده از TypeAhead در jQuery انجام دهیم.

در این مقاله قصد داریم پیاده سازی یک Bootstrap AutoComplete برای یک Textbox را با استفاده از TypeAhead در jQuery انجام دهیم.
textbox به صورت خودکار با رکوردهایی از دیتابیس با استفاده از jQuery AJAX و WebMethod (PAgeMethod)پر می شود. در اینجا از دیتابیس Northwind استفاده میکنیم.
یک پروژه ASP.net ساخته و یک WebForm به آن اضافه میکنیم. در آن صفحه یک TextBox ، یک HiddenField و یک Button قرار می دهیم. افزونه Bootstrap jQuery TypeAhead AutoComplete در Textbox بکار گرفته می شود. یک فراخوانی jQuery AJAX برای وب متد GetCustomers ایجاد میکنیم که لیستی از مشتریان را به AutoComplete بر میگرداند.
داده های دریافت شده از سرور درون jQuery AJAX پردازش می شوند. برای هر آیتم دریافت شده از لیست آیتم ها یک loop اجرا می شود و یک شیء با نام و کد نمایش داده می شود. زمانی که یک آیتم از لیست AutoComplete انتخاب می شود رویداد Updater باعث می شود کد آیتم انتخاب شده در HiddenField ذخیره شود.
کدهای زیر را درون صفحه قرار می دهیم .
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="CS.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body dir="rtl" style="background-color:lavender">
<form id="form1" runat="server" style="margin-right: 150px; ">
<h3><a href="http://barnamenevisan.org">مرجع تخصصی برنامه نویسان </a></h3>
<link rel="stylesheet" href='http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css'
media="screen" />
<script type="text/javascript" src='http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.3.min.js'></script>
<script type="text/javascript" src='http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js'></script>
<script type="text/javascript" src="http://cdn.rawgit.com/bassjobsen/Bootstrap-3-Typeahead/master/bootstrap3-typeahead.min.js"></script>
<link rel="Stylesheet" href="https://twitter.github.io/typeahead.js/css/examples.css" />
<script type="text/javascript">
$(function () {
$('[id*=txtSearch]').typeahead({
hint: true,
highlight: true,
minLength: 1
, source: function (request, response) {
$.ajax({
url: '<%=ResolveUrl("~/CS.aspx/GetCustomers") %>',
data: "{ 'prefix': '" + request + "'}",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
success: function (data) {
items = [];
map = {};
$.each(data.d, function (i, item) {
var id = item.split('-')[1];
var name = item.split('-')[0];
map[name] = { id: id, name: name };
items.push(name);
});
response(items);
$(".dropdown-menu").css("height", "auto");
},
error: function (response) {
alert(response.responseText);
},
failure: function (response) {
alert(response.responseText);
}
});
},
updater: function (item) {
$('[id*=hfCustomerId]').val(map[item].id);
return item;
}
});
});
</script>
عبارت مورد جستجو را وارد نمایید:
<asp:TextBox ID="txtSearch" runat="server" CssClass="form-control" autocomplete="off"
Width="300" />
<br />
<asp:HiddenField ID="hfCustomerId" runat="server" />
<asp:Button ID="Button1" Text="ارسال" runat="server" OnClick="Submit" />
</form>
</body>
</html>
لازم است تا Namespace های زیر به برنامه اضافه شوند.
using System.Web.Services; using System.Configuration; using System.Data.SqlClient;
متد PageMethod یک پارامتر پیشوندی میگیرد و برای تطابق رکوردهای جدول Customers استفاده میکند.
کلید Customer Name و مقدار Customer ID سمت سرور درون رویداد handler دکمه از مجموعه Request.Form تطابق پیدا میکنند.
کدها به صورت زیر می باشد :
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Services;
using System.Configuration;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
[WebMethod]
public static string[] GetCustomers(string prefix)
{
List<string> customers = new List<string>();
using (SqlConnection conn = new SqlConnection())
{
conn.ConnectionString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandText = "select ContactName, CustomerId from Customers where ContactName like @SearchText + '%'";
cmd.Parameters.AddWithValue("@SearchText", prefix);
cmd.Connection = conn;
conn.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
customers.Add(string.Format("{0}-{1}", sdr["ContactName"], sdr["CustomerId"]));
}
}
conn.Close();
}
}
return customers.ToArray();
}
protected void Submit(object sender, EventArgs e)
{
string customerName = Request.Form[txtSearch.UniqueID];
string customerId = Request.Form[hfCustomerId.UniqueID];
ClientScript.RegisterStartupScript(this.GetType(), "alert", "alert('نام: " + customerName + "\\nکد: " + customerId + "');", true);
}
}
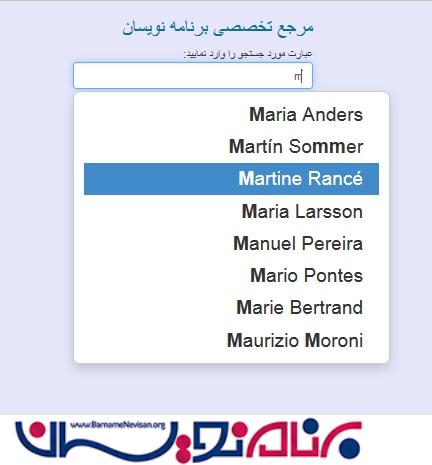
و خروجی به صورت زیر نمایش داده می شود.

- ASP.net
- 3k بازدید
- 6 تشکر
