بارگذاری محتوای داینامیک با استفاده از jQuery Ajax
جمعه 11 دی 1394در این مقاله قصد داریم ، جزئیات مکانیزم بارگذاری پویای داده های HTML را با استفاده از jQuery Ajax را توضیح دهیم.ابتدامکانیزم پذیرفته شده برای پیاده سازی چنین روندی را بررسی خواهیم کرد. و نگاه کوتاهی به MVC و Ajax خواهیم داشت.

در این مقاله قصد داریم ، جزئیات مکانیزم بارگذاری پویای داده های HTML را با استفاده از jQuery Ajax را توضیح دهیم. ابتدامکانیزم پذیرفته شده برای پیاده سازی چنین روندی را بررسی خواهیم کرد. و نگاه کوتاهی به MVC و Ajax خواهیم داشت.
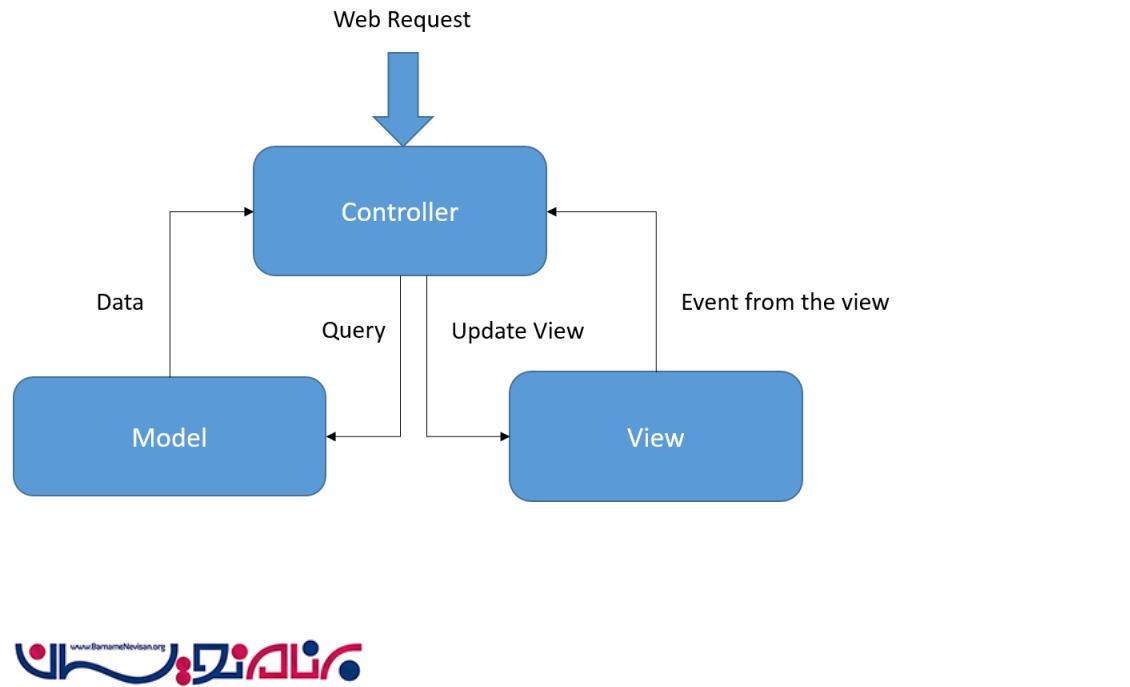
MVC یک مدل الگو است که بیشتر برای توسعه Web Application ها استفاده می شود. مدل الگو یک Solution ثابت برای نمایش اطلاعات جداگانه، فعالیت های user و دسترسی به داده ها است. که در آن آزمون پذیری و ویرایش کد را بهبود میبخشد. به دیاگرام زیر توجه کنید.

MVC از سه لایه تشکیل شده است.
. Model : فراهم کردن منبع داده
. View : ارائه رابط کاربری
. Controller : دستکاری یک درخواست از یک View ، بروز رسانی Model و View state .
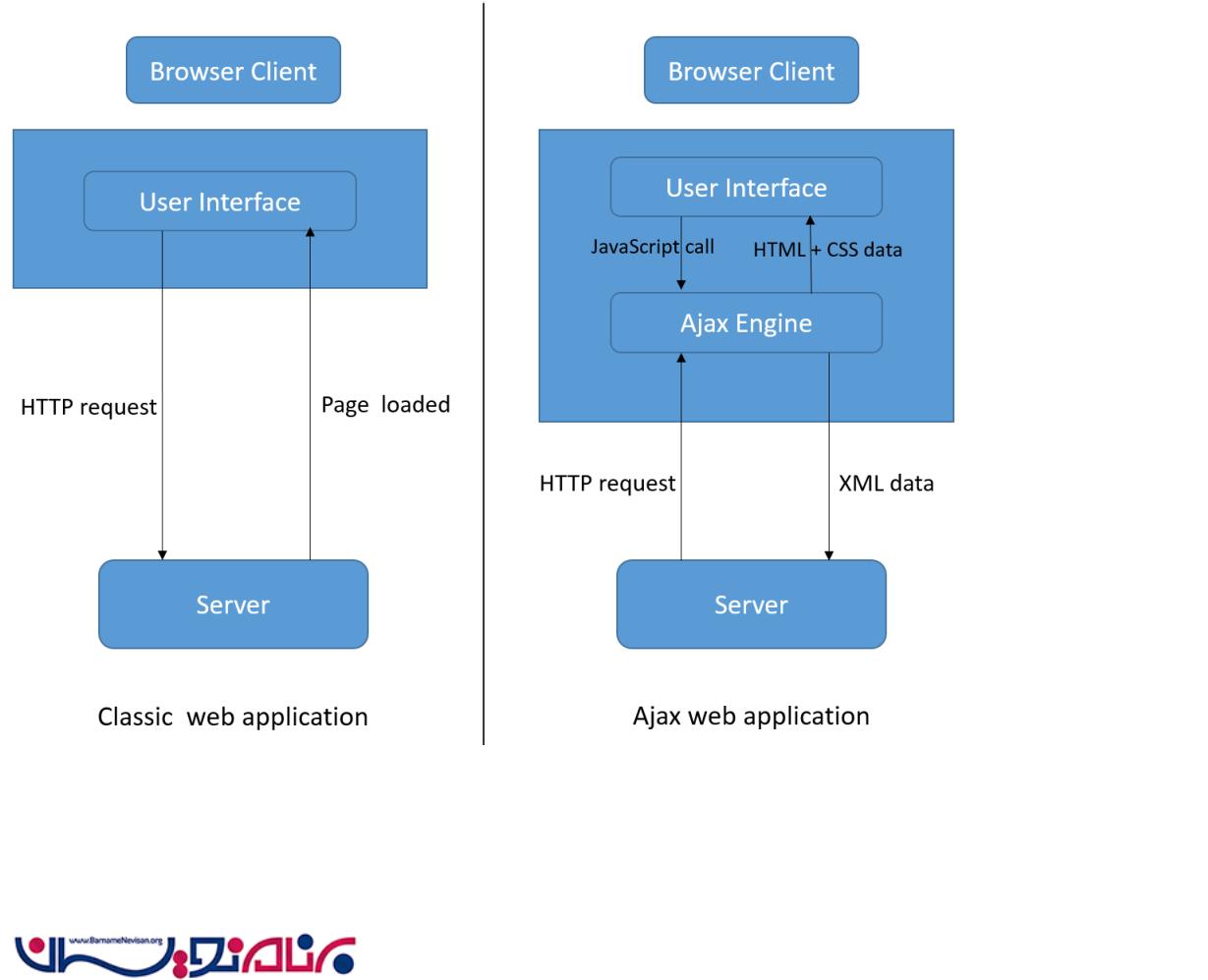
AJAX (جاوا اسکریپت و XML نا هم زمان ) مفهومی از برنامه نویسی است که تکنولوژی های مختلف مانند JavaScript و XML را ترکیب میکند. ایده اصلی Ajax برای اطمینان از ارتباط بین server و Web page بدون بارگذاری دوباره یک صفحه بود. برای درک بهتر Ajax به تصویر زیر که تفاوت یک Web Application کلاسیک و یک Web application با استفاده از Ajax را نشان می دهد توجه کنید.

Ajax برای کاهش تاخیر ، جلوگیری از بارگذاری مجدد صفحات وب و افزایش واکنش پذیری صفحات وب استفاده می شود .
بارگذاری پویا می تواند طبق مراحل زیر انجام شود :
ساختن داده (html+css) چه از سمت سرور چه از سمت سرویس گیرنده
وارد کردن داده ها به تگ html با کمک javascript
به سراغ یک مثال می رویم.
برای استفاده از این مثال باید کتابخانه jQuery را اضافه کنید .
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
کد جاوا اسکریپت به صورت زیر خواهد بود.
<script>
$(document).ready(function(){
//detect the clic event on the button
$("button").click(function(){
//intialize html data as string
var htmlData = "Barnamenevisan";
//insert data into span block
$("#span1").html(htmlData );
});
});
</script>
و کد HTML به صورت زیر خواهد بود :
نام من </br><button>برای نمایش نام کلیک کنید </button>
و نتیجه به صورت زیر خواهد بود :

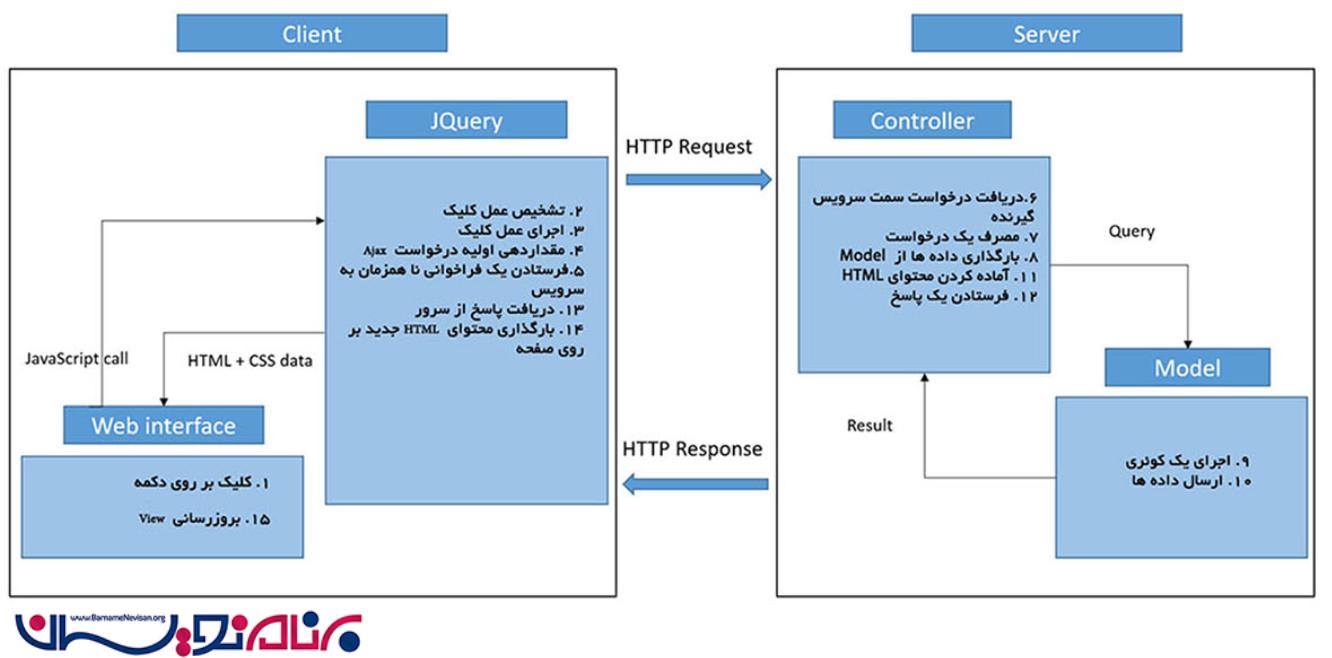
در شکل زیر مکانیزم نمایش پویا نشان داده شده است، که داده HTML سمت سرور تشکیل شده است و به سرویس گیرنده برای نمایش فقط از طریق ساختار javascript برگردانده می شود.

در این بخش ، پیاده سازی بارگذاری پویای محتوا را از طریق MVC توضیح خواهیم داد.
در این مثال هنگام کلیک کاربر بر روی دکمه ، داده ها از دیتابیس به صورت پویا بارگذاری می شوند.
بلوک HTML تشکیل شده از : تصویر استاتیک ، برچسب محصول، و توضیحات محصول که از جدول Product بارگذاری می شوند. در اینجا از یک دیتابیس محلی استفاده کرده ایم.
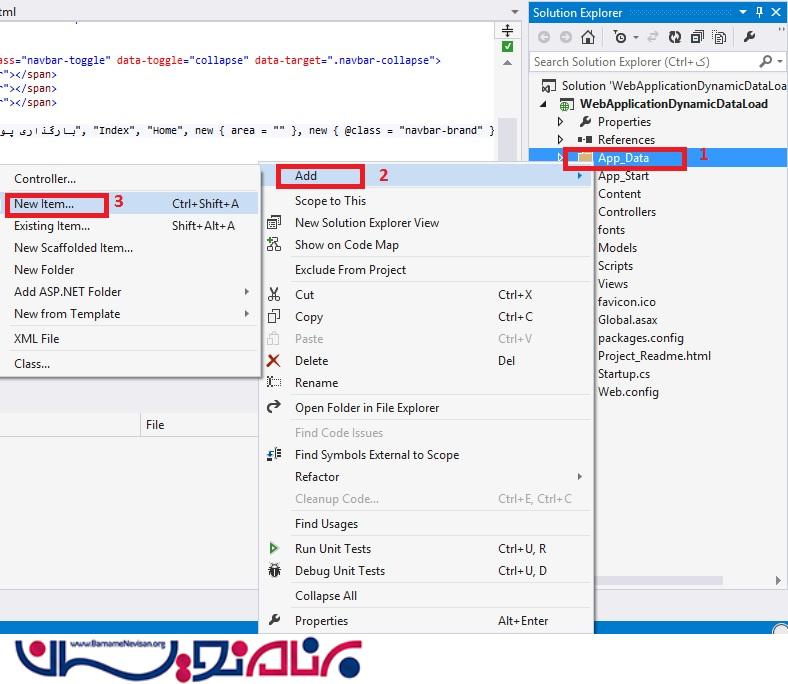
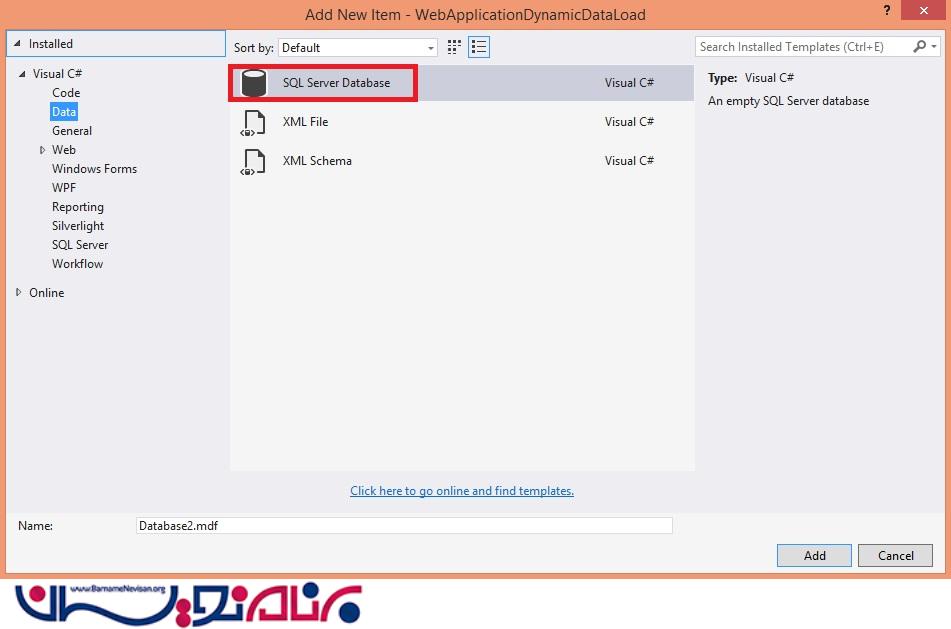
برای ایجاد دیتابیس Local یا محلی بر روی پوشه App Data راست کلیک کرده و گزینه Add New item را انتخاب کنید.

و گزینه sql server را انتخاب کنید.

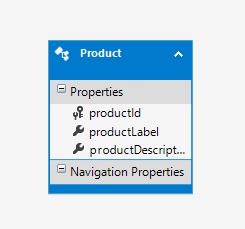
جدول مورد نظر را در آن ایجاد کنید.
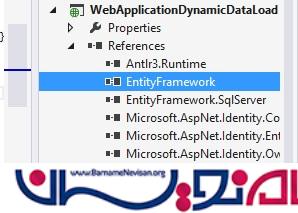
پس از ایجاد دیتابیس به سراغ EntityFramework می رویم . EF امکان نوشتن Query دیتابیس از طریق نمونه Entity را بدون نیاز به دستورات SQL فراهم میکند. EntityFramework را در Refrences پروزه خود اضافه کنید.

سپس بر روی Models کلیک راست کرده و ADO.net Entity Data Model را انتخاب کنید. و از روش database first استفاده کنید.
و جدول خود را انتخاب کنید.

کدهای جاوااسکریپت به صورت زیر می باشد:
<script type="text/javascript">
function initContent() {
//Clear Screen by putting the following message
$("#idDivProducts").html("محتوا خالی می باشد ، برای بارگذاری محصولات بر روی اسکن کلیک کنید.");
}
$(document).ready(function () {
initContent();
});
//JQuery code that detect the click on Scan Button
$(document).on("click", "#idBtResetProducts", function () {
initContent();
});
//JQuery code that detect the click on Scan Button
$(document).on("click", "#idBtScanProducts", function () {
//url of service
var url = "/Home/GetProducts";
$.ajax({
type: "POST",//choose your HTTP request type ('POST' or 'GET')
url: url,
success: function (data) {
//display data (HTML+CSS) into html bloc
$("#idDivProducts").html(data);
},
error: function (xhr, ajaxOptions, thrownError) {
//display error message into html bloc
$("#idDivProducts").html("Echec Loading");
}
});
});
</script>
در پایین کد جاوا اسکریپت ، کدهای HTML به صورت زیر می باشد:
<div class="row">
<div class="col-lg-12 Vspacer"> </div>
<div class="col-lg-12">
<button class="btn btn-default" id="idBtScanProducts">اسکن</button>
<button class="btn btn-default" id="idBtResetProducts">تنظیم مجدد</button>
</div>
<hr>
<div id="idDivProducts" class="row">
<!--Our container : will get the output result (html data)-->
</div>
</div>
پس از آن در کنترلر متد GetProduct به صورت زیر پیاده سازی می شود :
public string GetProducts()
{
string dataHTML = "";
//Entity framework
//Create Data Context of Data Base
WebApplicationDynamicDataLoad.Models.Database1Entities1 dataBaseEntities = new Models.Database1Entities1();
//Get All Product
var listProduct = dataBaseEntities.Product.ToList();
//Fetch all product
foreach (var product in listProduct)
{ //For each product create a html block
dataHTML += "<div class='col-lg-3'>";
dataHTML += "<div class='panel panel-default'>";
dataHTML += string.Format("<div class='panel-heading'>{0}</div>", product.productLabel);
dataHTML += "<div class='panel-body'><center><img src='/Content/images/image.jpg'/></center>";
dataHTML += string.Format("<p>{0}</p></div></div></div>", product.productDescription);
}
return dataHTML;
}
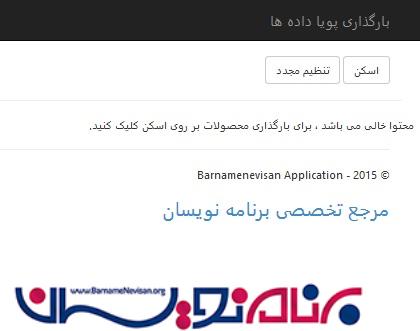
خروجی به صورت زیر است:

و با کلیک بر روی گزینه اسکن نتیجه به صورت زیر نمایش داده می شو.د :

- ASP.net MVC
- 3k بازدید
- 3 تشکر
