ارسال مقادیر JSON به View با استفاده از jQuery Ajax
پنجشنبه 10 دی 1394در این مقاله قصد داریم یک شی را با استفاده از تابع jquery ajax ارسال نماییم ، و اطلاعات ارسال شده را نمایش دهد و با زدن هر کدام از آیتم ها ی dropdownlist آیتم ها ی مربوط به خود را نمایش دهد.

فرض کنید بخواهید شما یک شی را از یک controller به یک view اتصال نمایید شاید به مشکل بر بخورید برای همین در این مقاله می خواهیم یاد بگیریم که چگونه یک شی را به یک dropdownlist متصل نماییم البته با استفاده از تابع json این کار را انجام خواهیم داد.
ابتدا در مورد ViewModel صحبت نماییم.
در mvc ما از اصطلاحاتی مثل View,Model,Controller استفاده می نماییم.
در mvc ما مدل دیگری بین view و model داریم.که این لایه به نام viewmodel است ، که شامل داده هایی که می خواهید آن را نمایش دهید.
viewmodel اجازه می دهد به کاربر که شما از یک کلاس اشیا های لازم را با یک کلاس دیگر که یک سری اشای دارد را در یک کلاسی به نام viewmodel قرار دهید.

viewmodel برای نمایش اشیا کلاس مورد نیاز است.می توانید ابتدا مقاله ی استفاده از viewmodel در asp.net mvc را مطالعه نمایید.
مراحل در visual به صورت زیر خواهد بود:
یک پروژه جدید ایجاد نمایید.
نوع پروژه از نوع asp.net mvc ایجاد شود.
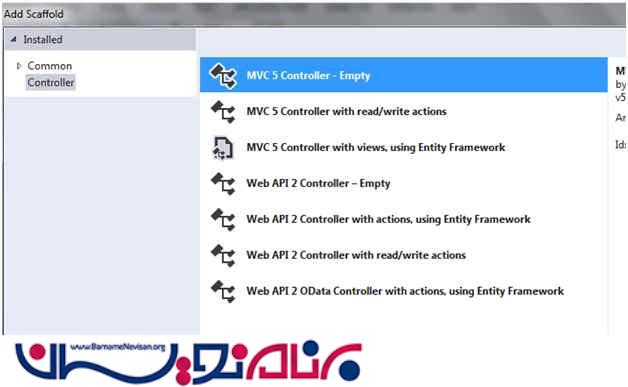
در مرحله ی بعدی یک controller جدیدی ایجاد نمایید.

یک نام برای آن انتخاب نمایید.

داخل پوشه ی model یک کلاس درست نمایید به صورت زیر:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ComplexObjectViewModel.Models
{
//class contains Meeting Details with ID and Name
public class Meeting
{
public int MeetingId
{
get;
set;
}
public string MeetingName
{
get;
set;
}
}
}
حالا باید برای model خود یک کلاس تعریف نمایید به صورت زیر:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ComplexObjectViewModel.Models
{
public class Employee
{
public int EmployeeId
{
get;
set;
}
public string EmployeeName
{
get;
set;
}
}
}
حالا ما یک viewmodel ایجاد می نماییم و تمام خصوصصیاتی را که می خواهیم استفاده نماییم داخل آن قرار می دهیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using ComplexObjectViewModel.Models;
namespace ComplexObjectViewModel.Models
{
public class MeetingVM
{
public Meeting objMeeting
{
get;
set;
} //contains single meeting details
public List < Meeting > objMeetinglst
{
get;
set;
} //contains the List of Meetings
public Employee objEmploye
{
get;
set;
} //contains single employee details
public List < Employee > objEmployeelist
{
get;
set;
} //contains list of Employees
public string isSelectedMeetng
{
get;
set;
} //Binding the Selected value of Meeting
public string isSelectedEmployee
{
get;
set;
} //Binding the Selected value of Employee
}
}
درحال حاضر ما می خواهیم از 3 dropdownlist استفاده نماییم که با زدن هر کدام اطلاعاتی داخل dropdwonlist بار گذاری می شود.
داخل view کد زیر را بنویسید که از 3 dropdownlist استفاده می شود.
@model ComplexObjectViewModel.Models.MeetingVM
@*STRONGLY TYPED MODEL OF MeetingVM contains definition for List of Meetings, List of //Participants*@
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
@using (Html.BeginForm())
{
<table>
<tr>
<td>
Meeting Details
</td>
<td>
@*contains list of Meetings*@
@Html.DropDownListFor(M => M.isSelectedMeetng, new SelectList(Model.objMeetingList, "MeetingId", "MeetingName"), "---Select---")
</td>
</tr>
<tr>
<td>
Employee Details
</td>
<td>
@*contains list of Employees*@
@Html.DropDownListFor(M => M.isSelectedEmployee, new SelectList(Model.objEmployeeList, "EmployeeId", "EmployeeName"), "---Select---")
</td>
</tr>
</table>
}
</body>
</html>
ما dropdownlist را به صورت دستی در controller خود وارد می نماییم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using ComplexObjectViewModel.Models;
namespace ComplexObjectViewModel.Controllers
{
public class MeetingController : Controller
{
//
// GET: /Meeting/
public ActionResult Index()
{
MeetingVM obj = new MeetingVM();
obj.objEmploye = new Employee();
obj.objEmployeeList = new List<Employee>();
obj.objOccupationList = new List<Occupation>();
obj.objMeetingList=new List<Meeting>();
obj.objEmploye.EmployeeId = 1;
obj.objEmploye.EmployeeName = "مریم احمدی";
obj.objEmployeeList.Add(obj.objEmploye);
obj.objEmploye = new Employee();
obj.objEmploye.EmployeeId = 2;
obj.objEmploye.EmployeeName = "سارا احمدی";
obj.objEmployeeList.Add(obj.objEmploye);
obj.objEmploye = new Employee();
obj.objEmploye.EmployeeId=3;
obj.objEmploye.EmployeeName="زهرا رسولی";
obj.objEmployeeList.Add(obj.objEmploye);
obj.objMeeting = new Meeting();
obj.objMeeting.MeetingId=1;
obj.objMeeting.MeetingName="فروش";
obj.objMeetingList.Add(obj.objMeeting);
obj.objMeeting = new Meeting();
obj.objMeeting.MeetingId=2;
obj.objMeeting.MeetingName="عملیاتی";
obj.objMeetingList.Add(obj.objMeeting);
obj.objMeeting = new Meeting();
obj.objMeeting.MeetingId=3;
obj.objMeeting.MeetingName="مدیریتی";
obj.objMeetingList.Add(obj.objMeeting);
return View(obj);
}
public ActionResult FillOccupation(int? Id)
{
MeetingVM obj = new MeetingVM();
obj.objEmploye = new Employee();
obj.objEmployeeList = new List<Employee>();
obj.objMeetingList = new List<Meeting>();
obj.objEmploye.EmployeeId = 1;
obj.objEmploye.EmployeeName = "مریم احمدی";
obj.objEmployeeList.Add(obj.objEmploye);
obj.objEmploye = new Employee();
obj.objEmploye.EmployeeId = 2;
obj.objEmploye.EmployeeName = "سارا احمدی";
obj.objEmployeeList.Add(obj.objEmploye);
obj.objEmploye = new Employee();
obj.objEmploye.EmployeeId = 3;
obj.objEmploye.EmployeeName = "زهرا رسولی";
obj.objEmployeeList.Add(obj.objEmploye);
obj.objMeeting = new Meeting();
obj.objMeeting.MeetingId = 1;
obj.objMeeting.MeetingName = "فروش";
obj.objMeetingList.Add(obj.objMeeting);
obj.objMeeting = new Meeting();
obj.objMeeting.MeetingId = 2;
obj.objMeeting.MeetingName = "عملیاتی";
obj.objMeetingList.Add(obj.objMeeting);
obj.objMeeting = new Meeting();
obj.objMeeting.MeetingId = 3;
obj.objMeeting.MeetingName = "مدیریتی";
obj.objMeetingList.Add(obj.objMeeting);
obj.objOccupationList = new List<Occupation>();
obj.objOccupation = new Occupation();
obj.objOccupation.OccupationId = 2;
obj.objOccupation.OccupationName = "نیروی دریایی";
obj.objOccupationList.Add(obj.objOccupation);
obj.objOccupation = new Occupation();
obj.objOccupation.OccupationId = 1;
obj.objOccupation.OccupationName = "مهندس نرم افزار";
obj.objOccupationList.Add(obj.objOccupation);
obj.objOccupation = new Occupation();
obj.objOccupation.OccupationId = 1;
obj.objOccupation.OccupationName = "نویسنده";
obj.objOccupationList.Add(obj.objOccupation);
obj.objOccupation = new Occupation();
obj.objOccupation.OccupationId = 3;
obj.objOccupation.OccupationName = "مدیر فروش";
obj.objOccupationList.Add(obj.objOccupation);
var ListOfOcuupation = obj.objOccupationList.Where(m => m.OccupationId == Id).ToList();
obj.objOccupationList = new List<Occupation>();
foreach (Occupation objOcupation in ListOfOcuupation)
{
obj.objOccupationList.Add(objOcupation);
}
return Json(obj.objOccupationList, JsonRequestBehavior.AllowGet);
}
}
}
خروجی به صورت زیر خواهد بود:

حالا ما می خواهیم با استفاده از json زمانی که بر روی dropdownlist اول زده شد dropdownlist دوم پر شود و سوم هم همین طور
حالا ما یک modelclass به صورت زیر می سازیم:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ComplexObjectViewModel.Models
{
public class Occupation
{
public int OccupationId { get; set; }
public string OccupationName { get; set; }
}
}
حالا اضافه کردن خصوصیات زیر به modelclass :
public Occupation objOccupation { get; set; }//contain Single occupation class properties
public List<Occupation> objOccupationList { get; set; }//contains the list of occupation class properties
در حال حاضر یک متد Get را با استفاده از Ajax در controller اضافه خواهیم کرد.
<script>
$(document).ready(function ()
{
$("#isSelectedEmployee").change(function ()
{
{
var Value = $("#isSelectedEmployee option:selected").val();
$.ajax(
{
url: '/Meeting/FillOccupation',
data:
{
'id': Value
},
dataType: "json",
type: "GET",
error: function ()
{
alert(" An error occurred.");
},
success: function (data)
{
debugger;
for (var key in data)
{
if (data[key].OccupationId)
{
var optionhtml = '<option value="' + data[key].OccupationId + '">' + data[key].OccupationName + '</option>';
$("#isSelectedOccupation").append(optionhtml);
}
}
}
})
}
});
})
</script>
در بالا ما dropdownlist را با استفاده از تابع json پر کرده ایم
در این قسمت از کد اطلاعات داخل dropdoenlist اینجا پر می شود.
public ActionResult FillOccupation(int? Id)
{
MeetingVM obj = new MeetingVM();
obj.objEmploye = new Employee();
obj.objEmployeeList = new List<Employee>();
obj.objMeetingList = new List<Meeting>();
obj.objEmploye.EmployeeId = 1;
obj.objEmploye.EmployeeName = "مریم احمدی";
obj.objEmployeeList.Add(obj.objEmploye);
obj.objEmploye = new Employee();
obj.objEmploye.EmployeeId = 2;
obj.objEmploye.EmployeeName = "سارا احمدی";
obj.objEmployeeList.Add(obj.objEmploye);
obj.objEmploye = new Employee();
obj.objEmploye.EmployeeId = 3;
obj.objEmploye.EmployeeName = "زهرا رسولی";
obj.objEmployeeList.Add(obj.objEmploye);
obj.objMeeting = new Meeting();
obj.objMeeting.MeetingId = 1;
obj.objMeeting.MeetingName = "فروش";
obj.objMeetingList.Add(obj.objMeeting);
obj.objMeeting = new Meeting();
obj.objMeeting.MeetingId = 2;
obj.objMeeting.MeetingName = "عملیاتی";
obj.objMeetingList.Add(obj.objMeeting);
obj.objMeeting = new Meeting();
obj.objMeeting.MeetingId = 3;
obj.objMeeting.MeetingName = "مدیریتی";
obj.objMeetingList.Add(obj.objMeeting);
obj.objOccupationList = new List<Occupation>();
obj.objOccupation = new Occupation();
obj.objOccupation.OccupationId = 2;
obj.objOccupation.OccupationName = "نیروی دریایی";
obj.objOccupationList.Add(obj.objOccupation);
obj.objOccupation = new Occupation();
obj.objOccupation.OccupationId = 1;
obj.objOccupation.OccupationName = "مهندس نرم افزار";
obj.objOccupationList.Add(obj.objOccupation);
obj.objOccupation = new Occupation();
obj.objOccupation.OccupationId = 1;
obj.objOccupation.OccupationName = "نویسنده";
obj.objOccupationList.Add(obj.objOccupation);
obj.objOccupation = new Occupation();
obj.objOccupation.OccupationId = 3;
obj.objOccupation.OccupationName = "مدیر فروش";
obj.objOccupationList.Add(obj.objOccupation);
var ListOfOcuupation = obj.objOccupationList.Where(m => m.OccupationId == Id).ToList();
obj.objOccupationList = new List<Occupation>();
foreach (Occupation objOcupation in ListOfOcuupation)
{
obj.objOccupationList.Add(objOcupation);
}
return Json(obj.objOccupationList, JsonRequestBehavior.AllowGet);
}
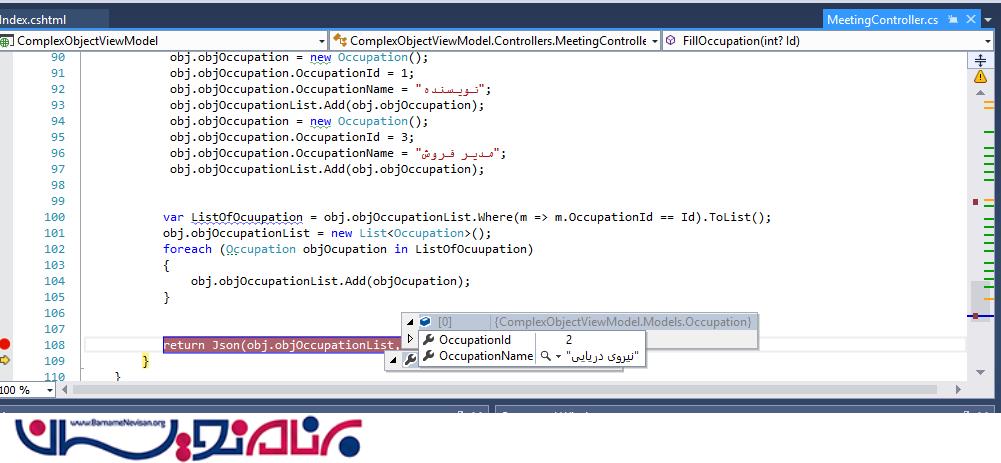
به محض trace کردن کد اطلاعات در این قسمت قرار دارد به صورت تصویر زیر:

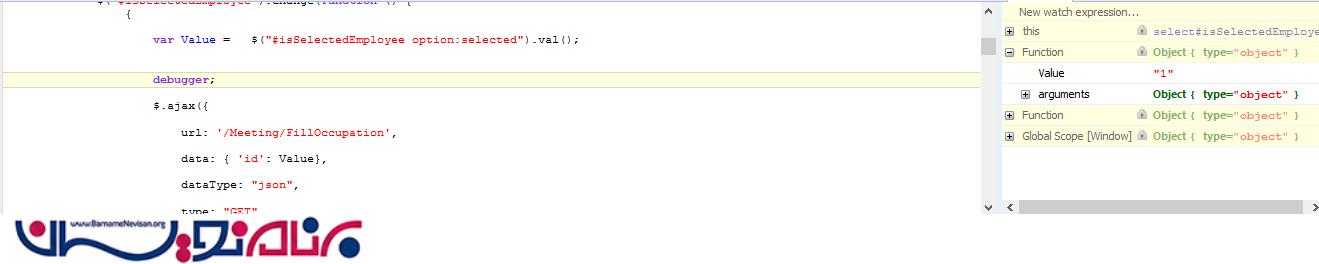
مقدار dropdownlist انتخاب شده در یک var ذخیره می شود. که به controller به صورت زیر پاس داده می شود.

شی json به تابع javascript باز می گردد
و داده ها را در یک شی دریافت می نماید.

حلقه ی مورد نظر شی را با استفاده از مقدار 0,1 به صورت آرایه ای بر می گرداند.
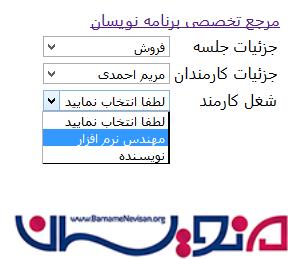
زمانی که دو drodownlist اول انتخاب می شود dropdownlist آخر با استفاده از تابع json داده ها را دریافت می نماید.

در این مقاله هدف ما مشاهده و چگونگی ارسال اشیا json در asp.net mvc متمرکز شده بود.
- ASP.net MVC
- 4k بازدید
- 1 تشکر
