فراخوانی سایت با استفاده از Webview در اندروید
پنجشنبه 24 دی 1394در این مقاله قصد داریم با استفاده از یک webview یک سایت مورد نظر را فراخوانی نماییم، webview یک امکان در اندروید است که با استفاده از آن می توان محتوای سایت خود را داخل آن نمایش داد.

در این مقاله قصد داریم یک سایت را داخل یک webview بار گذاری نماییم، و صفحات آن را نمایش دهیم.
برای مشاهده صفحات وب از اینترنت و یا از ذخیره ساز داخلی دستگاه اندروید مانند کارت sd استفاده می نماییم.
با استفاده از کد زیر شما می توانید سایت خود را داخل یک webview نمایش دهید نیاز به درست کردن یک کلاس به نام webview دارید.
package com.barnamenevisan.progress;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class Webview extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
// Let's display the progress in the activity title bar, like the
// browser app does.
getWindow().requestFeature(Window.FEATURE_PROGRESS);
WebView webview = new WebView(this);
setContentView(webview);
webview.getSettings().setJavaScriptEnabled(true);
final Activity activity = this;
webview.setWebChromeClient(new WebChromeClient() {
public void onProgressChanged(WebView view, int progress) {
// Activities and WebViews measure progress with different scales.
// The progress meter will automatically disappear when we reach 100%
activity.setProgress(progress * 1000);
}
});
webview.setWebViewClient(new WebViewClient() {
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
Toast.makeText(activity, "Oh no! " + description, Toast.LENGTH_SHORT).show();
}
});
//webview.loadUrl("file:///LocalDisk/YourProj/index.html");
webview.loadUrl("http://barnamenevisan.org/");
}
}
اگر می خواهید view داخل یک صفحه ی html از sdcard خود نمایش داده شود، شما می توانید آدرس url را به صورت زیر تغییر دهید:
file:///sdcard/YourProject/index.html
حالا می خواهیم یک کلاس دیگر تعریف نماییم که هم کدهای آن کوتاه تر است از قبلی است و هم برای اولین بار یک مدتی را طی می کند تا سایت بار گذاری شود ولی در دفعات بعدی سریع سایت مورد نظر بالا می آید ابتدا باید کدهای زیر را در کلاس MainActivity بنویسید:
package com.barnamenevisan.progress;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.webkit.WebView;
public class MyActivity extends Activity {
WebView web;
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
web = new WebViewHelper().webview(MyActivity.this);
// specify the url we want to load
web.loadUrl("http://barnamenevisan.org/");
// you can add JavaScript interface like this:
// web.addJavascriptInterface(new YourJsInterfaceClass(), “Android”);
// set web as content view
setContentView(web);
}
}
حالا خود کلاس webviewhelper به صورت زیر خواهد بود:
package com.barnamenevisan.progress;
import android.app.ProgressDialog;
import android.content.Context;
import android.graphics.Bitmap;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.webkit.WebSettings.RenderPriority;
import android.widget.Toast;
public class WebViewHelper {
private ProgressDialog mProgressDialog;
//make it final so it will be accessible to setWebViewClient
public WebView webview(final Context mContext) {
// progress dialog
mProgressDialog = new ProgressDialog(mContext);
// new webview
WebView web = new WebView(mContext);
// web settings
WebSettings webSettings = web.getSettings();
// false
webSettings.setSavePassword(false);
webSettings.setSaveFormData(false);
webSettings.setAppCacheEnabled(false);
// true
webSettings.setJavaScriptEnabled(true);
webSettings.setSupportZoom(true);
webSettings.setAllowFileAccess(true);
webSettings.setLoadWithOverviewMode(true);
webSettings.setUseWideViewPort(true);
// other
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);
webSettings.setRenderPriority(RenderPriority.HIGH);
web.setWebChromeClient(new WebChromeClient() {
public void onProgressChanged(WebView view, int progress) {
//show the user progress percentage
mProgressDialog.setMessage("لطفا صبر نمایید"+ progress + "%");
}
});
web.setWebViewClient(new WebViewClient() {
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
//if there’s an error loading the page, make a toast
Toast.makeText(mContext, description + ".", Toast.LENGTH_SHORT)
.show();
}
public void onPageFinished(WebView view, String url) {
//after loading page, remove loading page
mProgressDialog.dismiss();
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
// TODO Auto-generated method stub
super.onPageStarted(view, url, favicon);
//on page started, show loading page
mProgressDialog.setCancelable(false);
mProgressDialog.setMessage("لطفا صبر نمایید");
mProgressDialog.show();
}
});
// return the web view
return web;
}
}
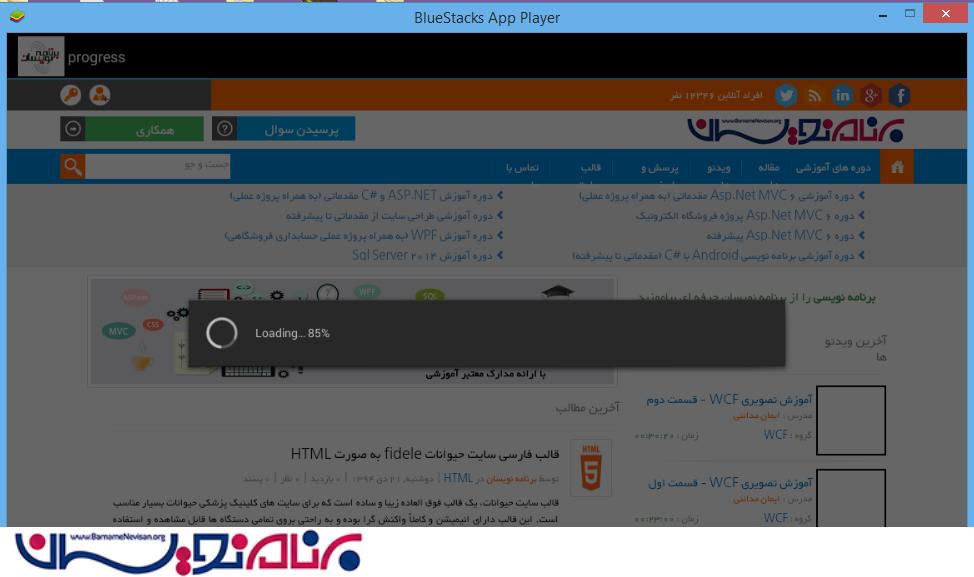
خروجی به صورت زیر خواهد بود:

- Android
- 3k بازدید
- 6 تشکر
