استفاده از ویرایشگر TinyMCE در MVC
سه شنبه 29 دی 1394در این مقاله قصد داریم نحوه بکار بردن ویرایشگر TinyMCE را در پروژه های MVC توضیح دهیم. TinyMCE یک ویرایشگر متن ریسپانسیو است که براحتی می توان از آن استفاده کرد. این ویرایشگر امکانات زیادی را شامل می شود.

در این مقاله قصد داریم نحوه بکار بردن ویرایشگر TinyMCE را در پروژه های MVC توضیح دهیم. TinyMCE یک ویرایشگر متن ریسپانسیو است که براحتی می توان از آن استفاده کرد. این ویرایشگر امکانات زیادی را شامل می شود.
TinyMCE یک ویرایشگر متن ساده و غنی جاوا اسکریپت است که بر MVC , Web forms یا هر تکنولوژی سمت سرور دیگری تکیه ندارد . همه چیزی که نیاز دارید HTML ساده و فایلهای محتوا و جاوا اسکریپت TinyMCE است. که همه را می توانید دانلود کنید.
ساده ترین راه برای استفاده از آن دانلود کردن بوسیله NuGet است. TinyMCE را در Nuget Pakage Manager جستجو و نصب کنید.
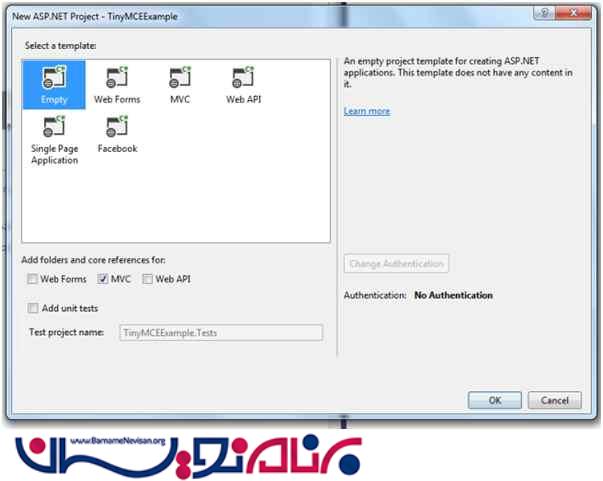
برای درک بهتر یک پروژه MVC به صورت Empty ایجاد کنید و مراجع MVC را به آن اضافه کنید.

اکنون راهی برای دسترسی به فایلهای tinyMCE نیاز دارید. همانطور که گفته شد از طریق NuGet منبع TinyMCE را نصب کنید.
پس از نصب تعدادی فایل جدید به پروژه شما اضافه می شود . Scripts/tinymce/~
این پوشه شامل تمام چیزهایی می شود که برای استفاده و تنظیم کردن TinyMCE لازم است.
برای استفاده از این ویرایشگر نیاز به یک کنترلر همراه Action نیاز دارید که به یک View اشاره میکند. کنترلری با نام TinyMCE ایجاد کنید. این کنترلر یک Action برای فراخوانی index دارد و یک Action که صفت [HttpPost] به آن داده شده است.
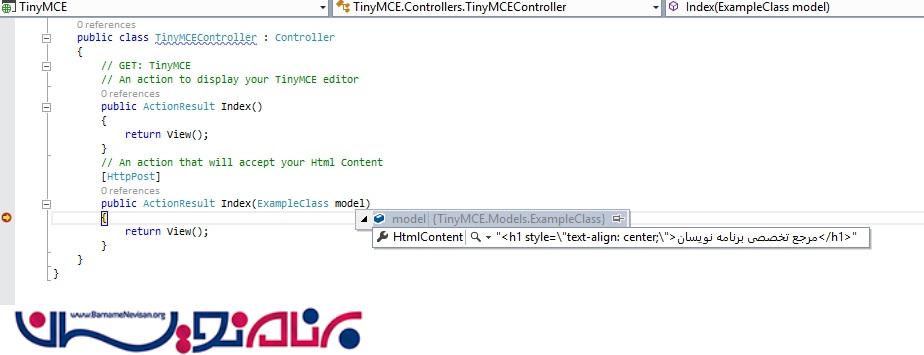
کدها در کنترلر به صورت زیر می باشد:
public class TinyMCEController: Controller
{
// An action to display your TinyMCE editor
public ActionResult Index()
{
return View();
}
// An action that will accept your Html Content
[HttpPost]
public ActionResult Index(ExampleClass model)
{
return View();
}
}
اکنون کلاس لازم را ایجاد کنید و صفت [AllowHtml] را برای آن قرار دهید.
// An example class to store your values
public class ExampleClass
{
// This attributes allows your HTML Content to be sent up
[AllowHtml]
public string HtmlContent { get; set; }
public ExampleClass()
{
}
}
صفت [AllowHtml] از حفاظت serialization در ASP.net صرف نظر میکند که به جلوگیری از حملات XSS یا ورود هر نوع داده خرابی کمک میکند. بدون این صفت باید RequestValidation را برای اعمال خاصی که در این سناریو به درد نمیخورد غیر فعال کرد.
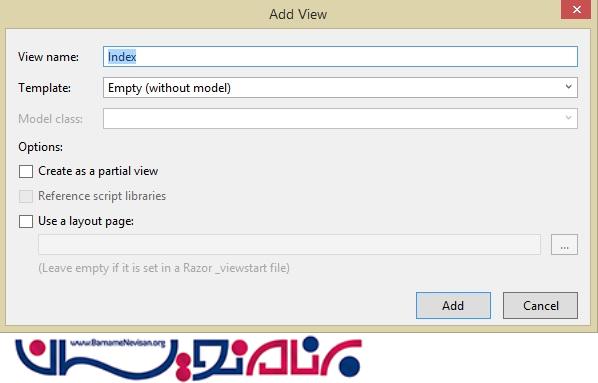
مرحله بعدی قرار دادن یک View برای عمل index است . با راست کلیک بر روی View و انتخاب گزینه Add View آن را ایجاد کنید. این View از Layout Page یا Template دیگری استفاده نمیکند.

بعد از ایجاد، لازم است تا منابعی را به آن اضافه کنید و TinyMCE خود را تنظیم کنید. همچنین به یک فرم ساده <form> برای پست کردن محتوای خود از TinyMCE نیاز دارید .
@model TinyMCE.Models.ExampleClass
<!-- This View uses your Model -->
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>TinyMCE Example</title>
<!-- TinyMCE Script Reference -->
<script src="~/scripts/tinymce/tinymce.min.js"></script>
<!-- Script to wire up your TinyMCE editor -->
<script type="text/javascript">
// Initialize your tinyMCE Editor with your preferred options
tinyMCE.init({
// General options
mode: "textareas",
theme: "modern",
// Theme options
theme_advanced_buttons1: "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,|,styleselect,formatselect,fontselect,fontsizeselect",
theme_advanced_buttons2: "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",
theme_advanced_buttons3: "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen",
theme_advanced_buttons4: "insertlayer,moveforward,movebackward,absolute,|,styleprops,spellchecker,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,blockquote,pagebreak,|,insertfile,insertimage",
theme_advanced_toolbar_location: "top",
theme_advanced_toolbar_align: "left",
theme_advanced_statusbar_location: "bottom",
theme_advanced_resizing: true,
// Example content CSS (should be your site CSS)
content_css: "css/example.css",
});
</script>
</head>
<body>
<!-- This will automatically post to your Index method (that is decorated with a HttpPost attribute) -->
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div>
<!-- This will contain your HtmlContent and use the TinyMCE editor-->
@Html.TextAreaFor(model => model.HtmlContent)
<input type="submit" value="Create"/>
</div>
}
</body>
</html>
کدهای تنظیمات TinyMCE در تگ <Script> استفاده شده اند. می توانید TinyMCE Examples page را مشاهده کنید که سطوح مختلف و امکانات موجود در TinyMCE را نشان می دهد .
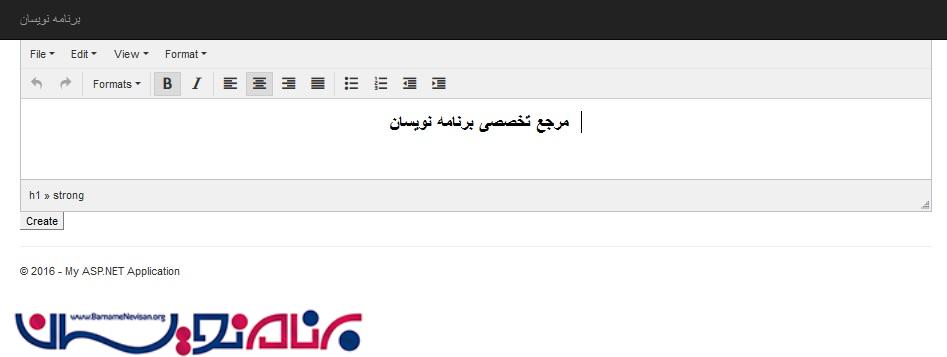
بعد از ایجاد View برنامه را اجرا کنید. نتیجه زیر را مشاهده خواهید کرد.

یکبار که بر روی Create کلیک کنید ، محتوای شما با نشانه گذاری های مرتبط با آن به کنترلر فرستاده خواهد شد و بدون هیچ مشکلی می توانید آن را مشاهده کنید.

گرچه در این مقاله TinyMCE را مورد بحث قرار دادیم ، همین مراحل را می توانید برای ویرایشگرهای قوی دیگر نیز مانند Redactor , CKEditor , HTML Editor و ... نیز بکار ببرید. فقط لازم است که منابع مناسب وفایلهای محتوایی را درون پروژه خود قرار دهید و هنگام پیکربندی تنظیمات ، عناصر مناسب را مورد هدف قرار دهید.
توجه داشته باشید که پکیجهای مختلفی برای استفاده از TinyMCE در NuGet وجود دارد که بدون هیچ زحمتی می توان از آنها استفاده کرد. TinyMCE بر HTML Helper تکیه دارد و اگر نخواهید از جاوا اسکریپت استفاده کنید بسیار مناسب است.
- ASP.net MVC
- 5k بازدید
- 5 تشکر
