نحوه سفارشی کردن دایرکتوری برای View ها در MVC
شنبه 17 بهمن 1394در این مقاله قصد داریم طریقه ثبت راهنماها یا دایرکتوری های سفارشی برای View ها را در MVC بررسی کنیم. در ASP.net MVC به صورت پیش فرض یا قراردادی ، هنگامی که یک برنامه ایجاد می شود، View های ما درون دایرکتوری Views برای Controller های ما ساکن می شوند.

در این مقاله قصد داریم طریقه ثبت راهنماها یا دایرکتوری های سفارشی برای View ها را در MVC بررسی کنیم. در ASP.net MVC به صورت پیش فرض یا قراردادی ، هنگامی که یک برنامه ایجاد می شود، View های ما درون دایرکتوری Views برای Controller ها ساکن می شوند.
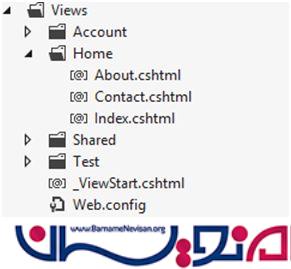
به طور مثال یک کنترلر Home با عمل Index ایجاد می شود ، اگر نگاهی به Solution Explorer در دایرکتوری View بیاندازیم مسیر زیر مشاهده می شود : Views >Home>Index.cshtml و برای آن action زیر را داریم :
public class HomeController: Controller
{
public ActionResult Index()
{
return View();
}
}
View این Action در پوشه Views به صورت زیر می باشد:

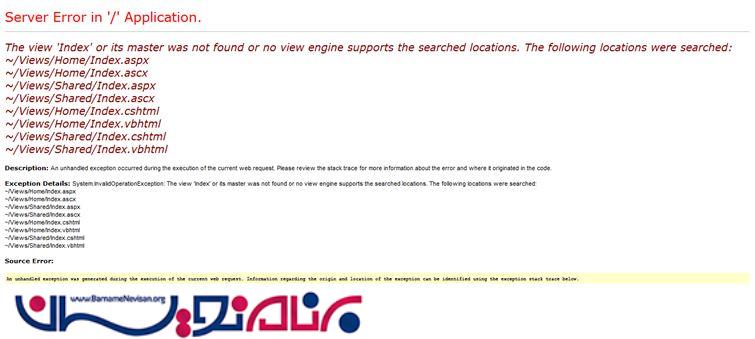
اکنون به صورت پیش فرض برای پیدا کردن index.schtml پوشه Views/Home جستجو خواهد شد و اگر در این پوشه پیدا نشد ، پوشه View/Shared جستجو خواهد شد. اگر در این پوشه هم یافت نشد آنگاه یک خطا رخ خواهد داد که متن آن به صورت زیر خواهد بود :

همین مورد برای Partial view ها زمانی که ()return PartialView فراخوانی می شود ممکن است رخ دهد. ابتدا در دایرکتوری Views/Home کنترلر مربوطه جستجو خواهد شد واگر یافت نشد در View/Shared جستجو خواهد شد.
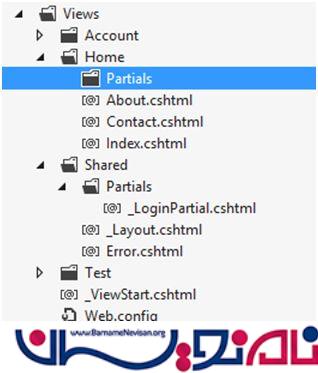
می توان یک دایرکتوری جداگانه برای PartialView ها در پوشه Home و Shared به صورت زیر در نظر گرفت:

در این صورت Views/Home/Partials و Views/Shared/Partials را داریم و باید به ViewEngine برای جستجو معرفی شوند. برای این کار کدی را در پوشه Global.asax در رویداد Application_Start بنویسیم.
برای مثال کد زیر را در نظر بگیرید که loginPartial.cshtml_ را از عمل index کنترلر Home باز می گرداند. ابتدا به دایرکتوری View/Home خواهد رفت و اگر چیزی یافت نشد به دایرکتوری View/Shared می رود. اما این بار یک دایرکتوری Partial به صورت جداگانه نیز داریم . در این مثال Partial View های کنترلر Home در Views/Home/Partials و در Views/Shared/Partials وجود دارند.
public class HomeController: Controller
{
public ActionResult Index()
{
return View();
}
}
در این مثال با خطای مشابهی مواجه خواهیم شد که Engine قادر به پیدا کردن LoginPartial.cshtml_ نخواهد بود.
باید این دایرکتوری را در برنامه ثبت کنیم تا هر بار که View فراخوانی شد در این دایرکتوری ها نیز بتواند دنبال آن بگردد. کدها برای انجام این کار به صورت زیر می باشد:
publicclassMvcApplication: System.Web.HttpApplication
{
protectedvoidApplication_Start()
{
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
AuthConfig.RegisterAuth();
RazorViewEnginerazorEngine = ViewEngines.Engines.OfType < RazorViewEngine > ().FirstOrDefault();
if (razorEngine != null)
{
varnewPartialViewFormats = new []
{
"~/Views/{1}/Partials/{0}.cshtml",
"~/Views/Shared/Partials/{0}.cshtml"
};
razorEngine.PartialViewLocationFormats = razorEngine.PartialViewLocationFormats.Union(newPartialViewFormats).ToArray();
}
}
}
اکنون هر جا که بخواهیم یک PartialView را فراخوانی کنیم در دایرکتوری View های آن کنترلر یک زیر دایرکتوری با نام Parials جستجو خواهد شد. در اینجا هم Views/Shared و هم Views/Shared/Partials مورد جستجو قرار خواهند گرفت.
به همین صورت می توانید دایرکتوریهای دیگر را نیز ثبت کنید . با انجام این کار دیگر نیاز به مشخص کردن آدرس کامل به طور کامل نیست . برای مثال : return View("~/Views/Shared/Partials/Index.cshtml") بجای آن می توانید همان ()return View را فراخوانی کنید.
- ASP.net MVC
- 2k بازدید
- 6 تشکر
