ایجاد Barcode و QR Scanner در اندروید
سه شنبه 6 بهمن 1394امروزه تمام دستگاه های اندرویدی توان قابلیت QR scanner و barcode خوان را دارا می باشد، و تمام کالاها این امکان خواندن کد را دارند، در این مقاله ما قصد داریم یک app ساده برای چگونگی اسکنر و QR استفاده نماییم که با استفاده از Zxing ما را به انجام اسکن بار کد در نرم افزار خواهد کرد.

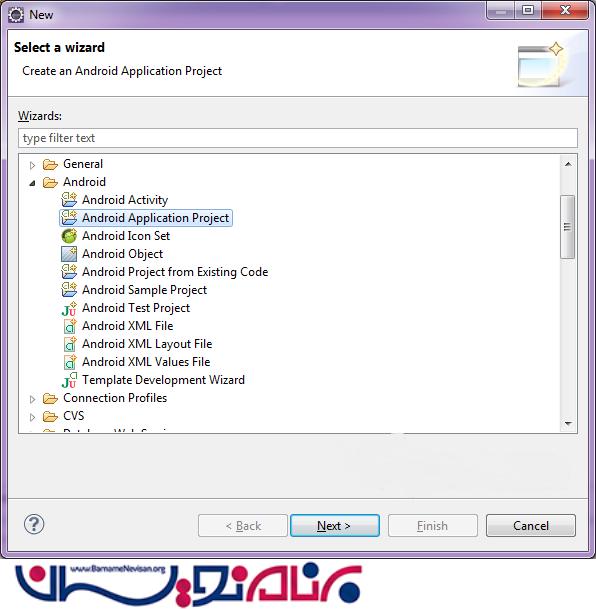
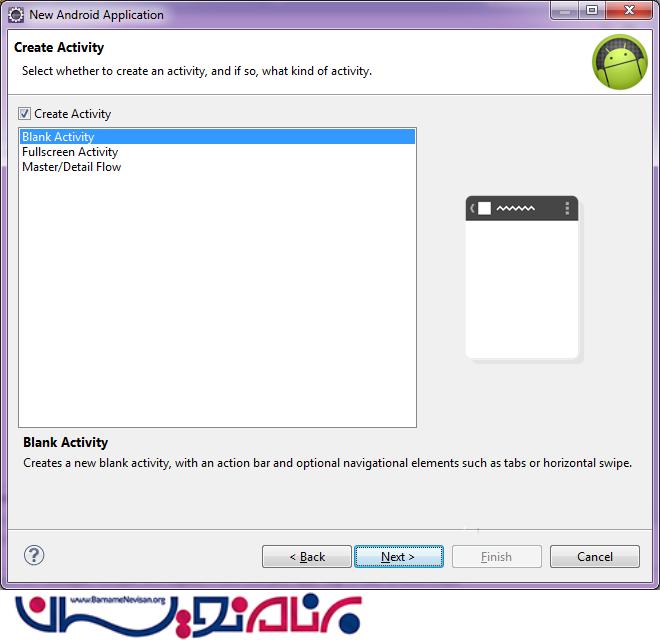
یک پروژه ی جدید به صورت زیر ایجاد نمایید:

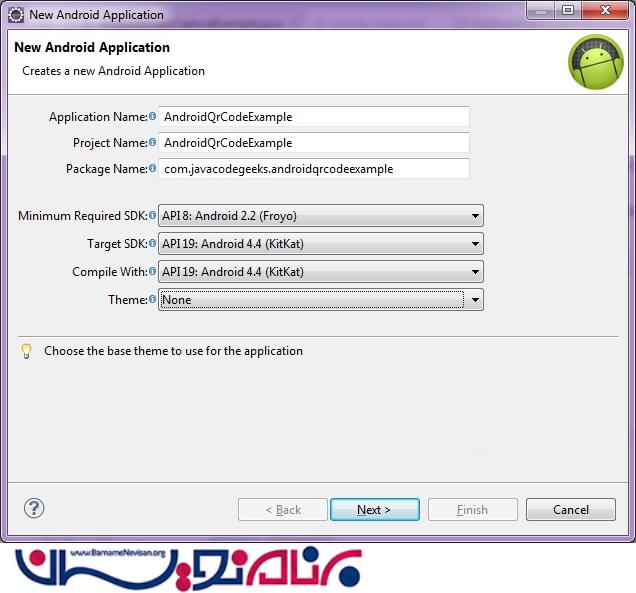
نام package و api خود را مشخص نمایید:

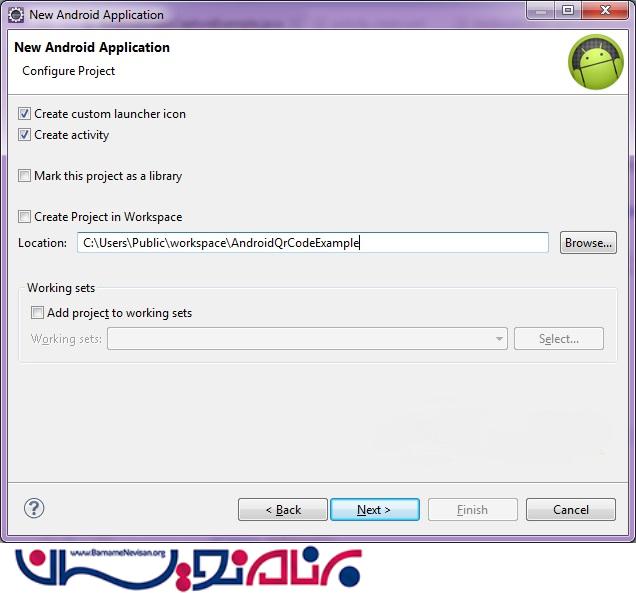
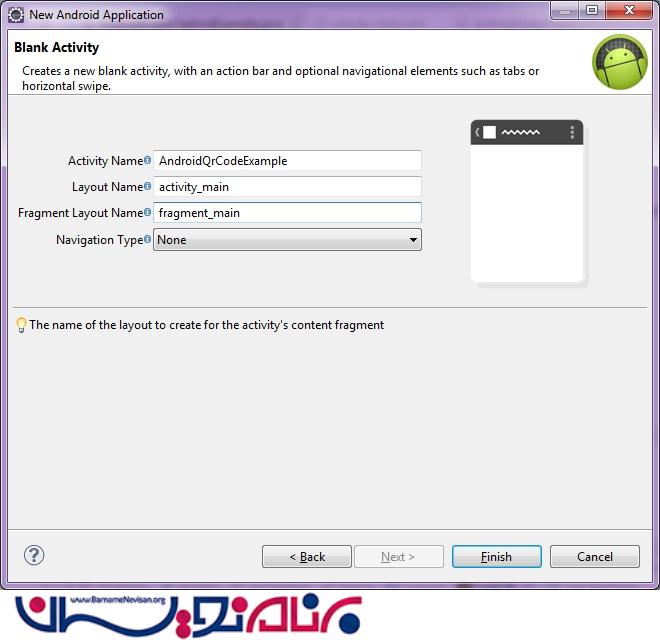
در پنجره جدید ایجاد شده نام activity مورد نظر خود را بنویسید:

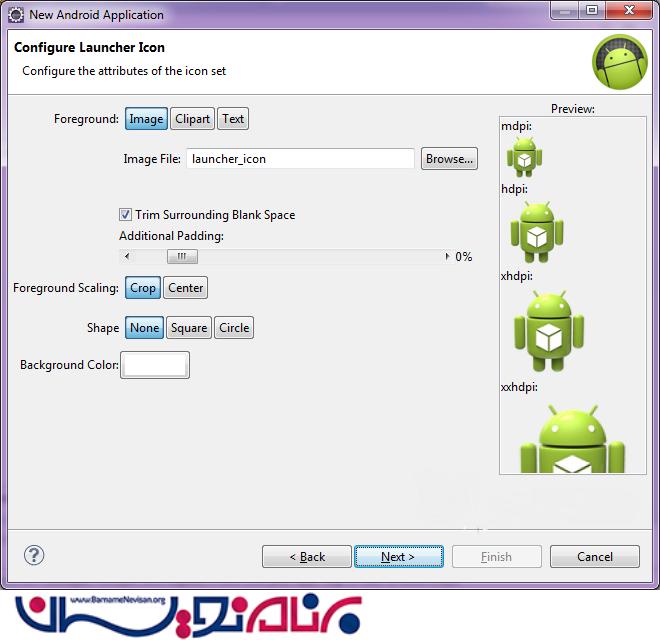
در مرحله ی بعدی انتخاب آیکون مورد نظر است که شما می توانید آیکون خود را تغییر دهید:

یک BlankActivity باید انتخاب نمایید:

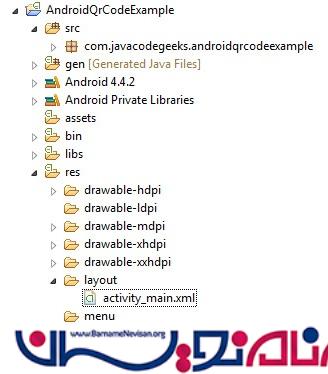
برای Activity مورد نظر یک پوشه به نام res وجود دارد که داخل آن layout قرار دارد که باید شما داخل آن یک فایل xml جدید ایجاد نمایید که داخل آن طراحی را انجام دهید، شما می توانید یک fragmentlayout ایجاد نمایید اگر می خواهید از آن استفاده نمایید.

حالا زمانی که پروژه ایجاد شود به صورت زیر است:

در صفحه ی xml خود از دو دکمه استفاده می نماییم که برای آن ها از یک listener استفاده می شود که هر کار دکمه ها باز کردن Activity مورد نظر است.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical"
tools:context="com.javacodegeeks.androidstartactivityforresultexample.ActivityOne" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|top"
android:layout_margin="20dp"
android:text="Scan"
android:textColor="#000000"
android:textSize="30dp" />
<Button
android:id="@+id/scanner"
android:layout_width="250dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:layout_margin="10dp"
android:gravity="center"
android:onClick="scanQR"
android:text="QR Code"
android:textSize="18dp" >
</Button>
<Button
android:id="@+id/scanner2"
android:layout_width="250dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:layout_margin="10dp"
android:gravity="center"
android:onClick="scanBar"
android:text="Bar Code"
android:textSize="18dp" >
</Button>
</LinearLayout>
در مرحله ی بعدی یک کلاس جاوا به صورت زیر ایجاد نمایید:
import android.app.Activity;
import android.app.AlertDialog;
import android.content.ActivityNotFoundException;
import android.content.DialogInterface;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class AndroidBarcodeQrExample extends Activity {
/** Called when the activity is first created. */
static final String ACTION_SCAN = "com.google.zxing.client.android.SCAN";
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void scanBar(View v) {
try {
Intent intent = new Intent(ACTION_SCAN);
intent.putExtra("SCAN_MODE", "PRODUCT_MODE");
startActivityForResult(intent, 0);
} catch (ActivityNotFoundException anfe) {
showDialog(AndroidBarcodeQrExample.this, "No Scanner Found", "Download a scanner code activity?", "Yes", "No").show();
}
}
public void scanQR(View v) {
try {
Intent intent = new Intent(ACTION_SCAN);
intent.putExtra("SCAN_MODE", "QR_CODE_MODE");
startActivityForResult(intent, 0);
} catch (ActivityNotFoundException anfe) {
showDialog(AndroidBarcodeQrExample.this, "No Scanner Found", "Download a scanner code activity?", "Yes", "No").show();
}
}
private static AlertDialog showDialog(final Activity act, CharSequence title, CharSequence message, CharSequence buttonYes, CharSequence buttonNo) {
AlertDialog.Builder downloadDialog = new AlertDialog.Builder(act);
downloadDialog.setTitle(title);
downloadDialog.setMessage(message);
downloadDialog.setPositiveButton(buttonYes, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialogInterface, int i) {
Uri uri = Uri.parse("market://search?q=pname:" + "com.google.zxing.client.android");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
try {
act.startActivity(intent);
} catch (ActivityNotFoundException anfe) {
}
}
});
downloadDialog.setNegativeButton(buttonNo, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialogInterface, int i) {
}
});
return downloadDialog.show();
}
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
if (requestCode == 0) {
if (resultCode == RESULT_OK) {
String contents = intent.getStringExtra("SCAN_RESULT");
String format = intent.getStringExtra("SCAN_RESULT_FORMAT");
Toast toast = Toast.makeText(this, "Content:" + contents + " Format:" + format, Toast.LENGTH_LONG);
toast.show();
}
}
}
}
در کد زیر لایه ی activity مورد نظر را که قرار است نمایش دهیم استفاده می نماییم:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
برای scsn کردن از کتابخانه ی com.google.zxing.client.android.example استفاده می نماییم، و اگر app مورد نظر برای اسکن نباشد به کاربر یک dialog نمایش می دهد که ابتدا app مورد نظر را نصب نماید.
public void scanBar(View v) {
try {
Intent intent = new Intent(ACTION_SCAN);
intent.putExtra("SCAN_MODE", "PRODUCT_MODE");
startActivityForResult(intent, 0);
} catch (ActivityNotFoundException anfe) {
showDialog(AndroidBarcodeQrExample.this, "No Scanner Found", "Download a scanner code activity?", "Yes", "No").show();
}
}
زمانی که متد بالا فرخوانی شد داخل نرم افزار qrcode می رود و بعد از آن نتیجه را بررسی می نماید و اطلاعات کامل را می خواند و با یک پیغام toast آن را نمایش می دهد.
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
if (requestCode == 0) {
if (resultCode == RESULT_OK) {
String contents = intent.getStringExtra("SCAN_RESULT");
String format = intent.getStringExtra("SCAN_RESULT_FORMAT");
Toast toast = Toast.makeText(this, "Content:" + contents + " Format:" + format, Toast.LENGTH_LONG);
toast.show();
}
}
}
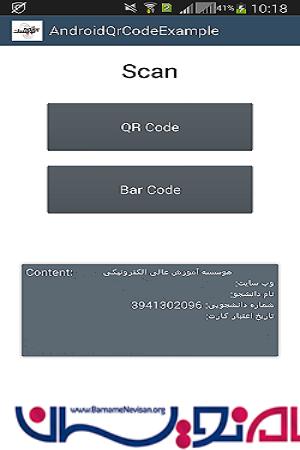
زمانی که برنامه را اجرا نماییم خروجی به صورت زیر خواهد بود:

- Android
- 4k بازدید
- 2 تشکر
