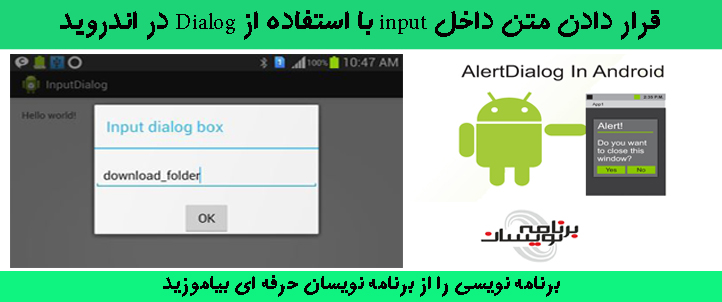
قرار دادن متن داخل input با استفاده از Dialog در اندروید
شنبه 1 اسفند 1394در این مقاله قصد داریم یک dialog سفارشی ایجاد نماییم ، به این گونه که وقتی کاربر روی input زد و می خواست متن داخل آن بنویسد یک alertdialog باز شود و داخل آن متن مورد نظر را بنویسد، اگر طراح سایت باشید مثل modal که در mvc وجود دارد ایجاد می شود.

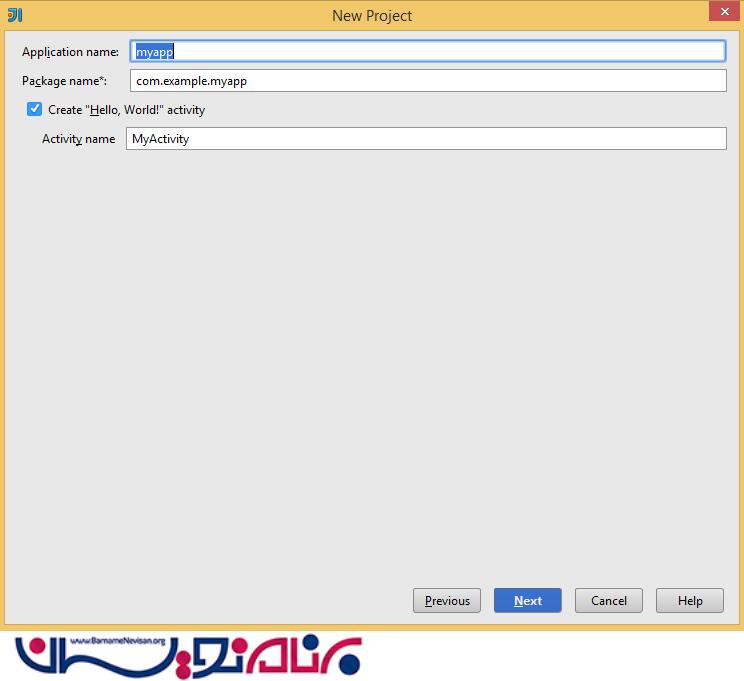
ابتدا یک پروژه ی جدید ایجاد نمایید یک نام برای پروژه و یک پکیج ایجاد نمایید به صورت زیر:

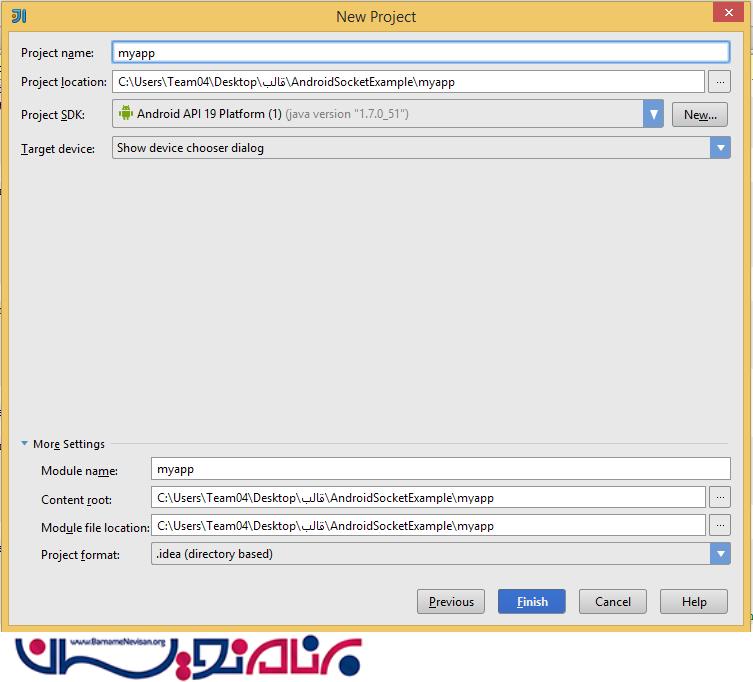
در مرحله ی بعدی نام پروژه و آدرس پروژه و sdk استفاده قرار گرفته است.

داخل پوشه ی res یک activity جدید ایجاد نمایید به صورت زیر:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="نمایش پیام" android:layout_gravity="right"/>
<EditText
android:id="@+id/editTextResult"
android:layout_width="match_parent"
android:inputType="text"
android:layout_height="wrap_content" android:gravity="right">
</EditText>
</LinearLayout>
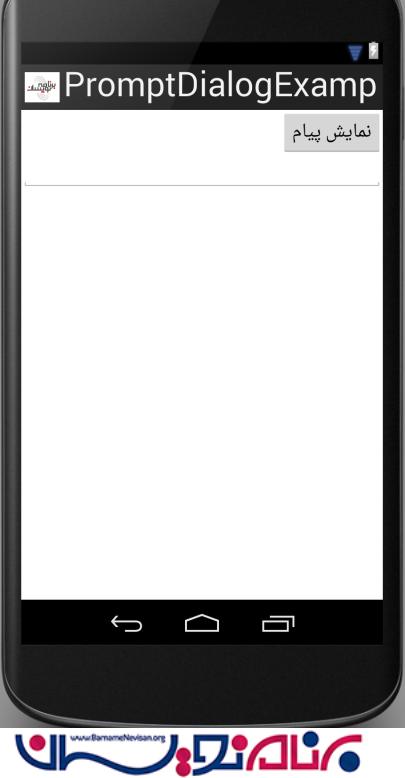
صفحه ای که قرار متن داخل آن نوشته شود به صورت زیر خواهد بود:

حالا داخل پوشه ی string می توانید فایل xml زیر را تغییر دهید مثلا نام پروژه، textview های داخل پروژه و..
<resources>
<string name="app_name">PromptDialogExample</string>
<string name="menu_settings">تنظیمات</string>
<string name="tv_label">پیام : </string>
<string name="button_label">نمایش پیام</string>
</resources>
حالا باید برای نمایش dialog باید از یک فایل xml استفاده نمایید که یک از textview و یک edittext استفاده می شود، که زمانی که کاربر متنی را وارد می نماید متن وارد شده بعداز بسته شدن dialog داخل یک edittext قرار می گیرد.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_root"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="10dp" >
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="پیام"
android:textAppearance="?android:attr/textAppearanceLarge" android:layout_gravity="right"/>
<EditText
android:id="@+id/userInput"
android:layout_width="match_parent"
android:inputType="text"
android:layout_height="wrap_content" android:layout_gravity="right" android:gravity="right">
<requestFocus />
</EditText>
</LinearLayout>
لایه به صورت زیر خواهد بود:

حالا بخش مهم کد در نوشتن کلاس جاوا است که چگونه می توان alertdialog را صدا زد.داخل کلاس جاوا قطعه کد زیر را قرار می دهید:
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
private Button button;
private EditText editTextMainScreen;
final Context context = this;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// components from main.xml
button = (Button) findViewById(R.id.button);
editTextMainScreen = (EditText) findViewById(R.id.editTextResult);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
// get prompts.xml view
LayoutInflater layoutInflater = LayoutInflater.from(context);
View promptView = layoutInflater.inflate(R.layout.prompts, null);
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(context);
// set prompts.xml to be the layout file of the alertdialog builder
alertDialogBuilder.setView(promptView);
final EditText input = (EditText) promptView.findViewById(R.id.userInput);
// setup a dialog window
alertDialogBuilder
.setCancelable(false)
.setPositiveButton("OK", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
// get user input and set it to result
editTextMainScreen.setText(input.getText());
}
})
.setNegativeButton("Cancel",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
dialog.cancel();
}
});
// create an alert dialog
AlertDialog alertD = alertDialogBuilder.create();
alertD.show();
}
});
}
}
همان طور که می بینید ما با استفاده از layoutinflater فایل xml خود را می خواهیم نمایش دهیم، و هنگامی که ما آن را می زنیم ، به ما یک alertdialog جدیدی در view، نمایش می دهد.
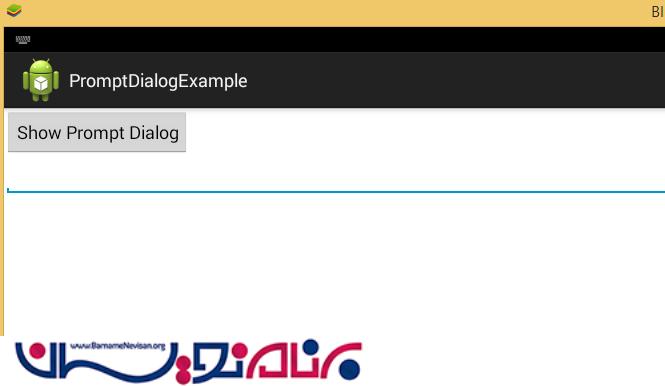
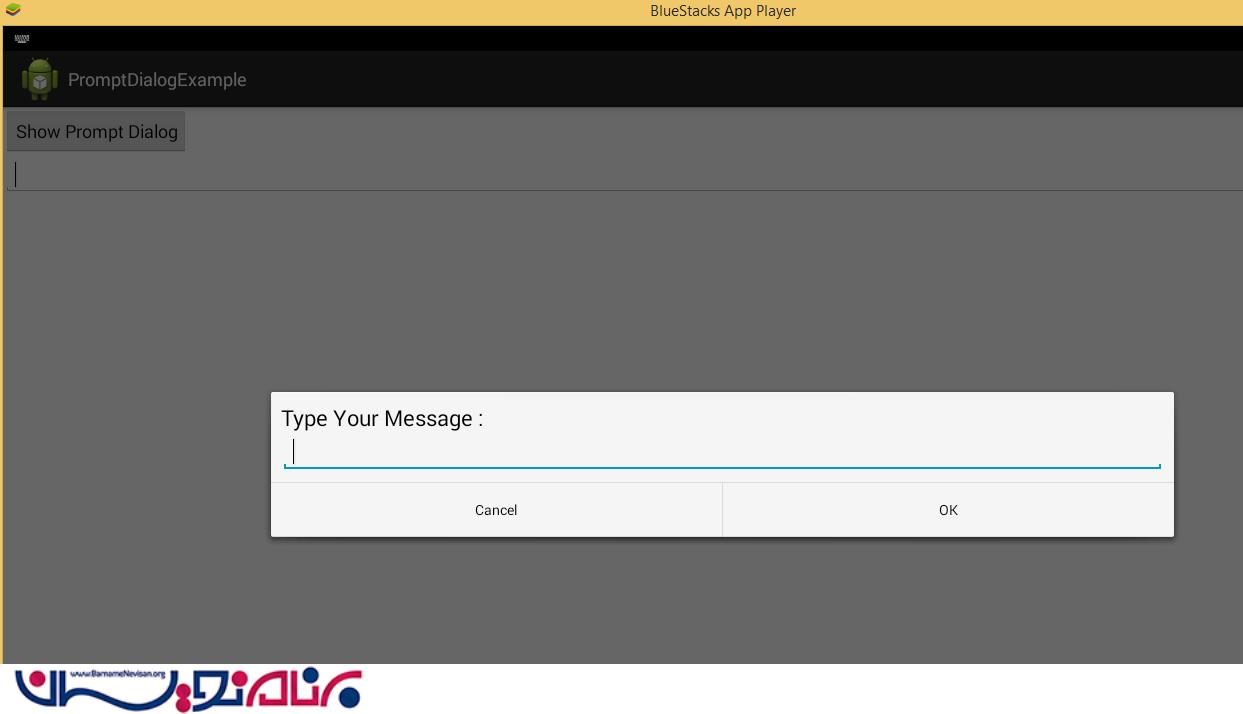
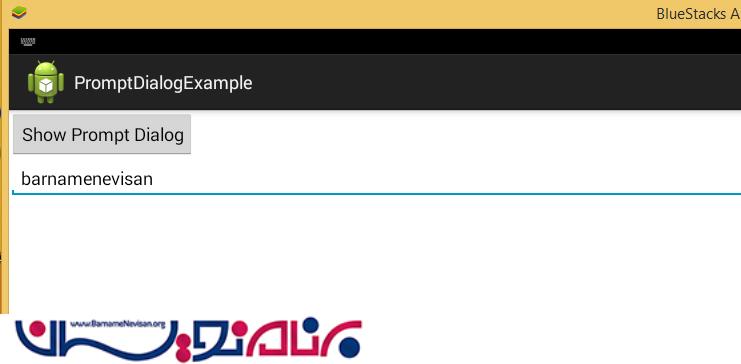
نمایش خروجی به صورت زیر خواهد بود:



زمانی که برنامه اجرا می شود اگر شما بخواهید داخل edittext چیزی بنویسید یک alert باز می شود با نوشتن و ok زدن متن مورد نظر داخل edittext قرار می گیرد.
- Android
- 2k بازدید
- 5 تشکر
