افزودن آیتم به Listview در اندروید
دوشنبه 26 بهمن 1394در این مقاله قصد داریم یک لیستی از اطلاعات را به یک listview اضافه نماییم، که این لیست اطلاعات با استفاده از Array adapter اضافه می شوند، و بعد از افزودن اطلاعات به لیست می توانید لیست مورد نظر را ببینید.

ابتدا یک پروژه ی جدید ایجاد نمایید داخل لایه ی xml خود از یک لیست ویو برای نمایش اطلاعات ثبت شده استفاده نمایید، از یک textview و Edittext برای وارد کردن اطلاعات استفاده می کنیم برای سفارش غذا و انتخاب نحوه ی ارسال غذا از یک radio button استفاده می کنیم.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TableLayout
android:id="@+id/details"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:stretchColumns="1" >
<TableRow>
<TextView android:text="نام" />
<EditText
android:id="@+id/field_name"
android:inputType="textCapWords" />
</TableRow>
<TableRow>
<TextView android:text="آدرس" />
<EditText
android:id="@+id/field_address"
android:inputType="textCapWords" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:text="سفارش غذا" android:layout_gravity="right" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_column="7"/>
</TableRow>
<TableRow>
<RadioGroup android:id="@+id/rgrp_types" android:layout_gravity="right">
<RadioButton
android:id="@+id/rbtn_take_out"
android:text="بیرون از رستوران" />
<RadioButton
android:id="@+id/rbtn_sit_down"
android:text="داخل رستوران" />
<RadioButton
android:id="@+id/rbtn_delivery"
android:text="ارسال غذا با پیک" />
</RadioGroup>
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</TableRow>
<Button
android:id="@+id/btn_save"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ثبت" />
</TableLayout>
<ListView
android:id="@+id/restaurants"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/details"
android:layout_alignParentTop="true" />
</RelativeLayout>
برای نمایش سطرهای لیست ویو ما از یک xml دیگری استفاده می نماییم به صورت زیر:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="4dp" >
<ImageView
android:id="@+id/row_icon"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginRight="4dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/row_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ellipsize="end"
android:gravity="center_vertical|right"
android:textStyle="bold" android:layout_gravity="right"/>
<TextView
android:id="@+id/row_address"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ellipsize="end"
android:gravity="center_vertical|right" android:layout_gravity="right"/>
</LinearLayout>
</LinearLayout>
حالا باید نام و آدرس و نوع غذای مورد نظر را با استفاده از تابع get و Set فراخوانی و تنظیم نماییم.
public class Restaurant {
private String name = "";
private String address = "";
public String getName() {
return (name);
}
public void setName(String name) {
this.name = name;
}
public String getAddress() {
return (address);
}
public void setAddress(String address) {
this.address = address;
}
private String type = "";
public String getType() {
return (type);
}
public void setType(String type) {
this.type = type;
}
@Override
//Add Items to ListView
public String toString() {
return getName()+ " , " + getAddress() + " , " + getType();
}
}
یک کلاس جدید به نام foodtrip ایجاد نمایید:
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.RadioGroup;
import android.widget.TextView;
public class FoodTripActivity extends Activity {
ArrayList<Restaurant> model = new ArrayList<Restaurant>();
RestaurantAdapter adapter = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// it must be the same with_Layout name
setContentView(R.layout.activity_food_trip);
Button save = (Button) findViewById(R.id.btn_save);
save.setOnClickListener(onSave);
ListView list = (ListView) findViewById(R.id.restaurants);
adapter = new RestaurantAdapter();
list.setAdapter(adapter);
}
// Interfaces (OnClickListener)-listen on all click events
//
private View.OnClickListener onSave = new View.OnClickListener() {
@Override
public void onClick(View v) {
Restaurant r = new Restaurant(); // restore Restaurant r here
EditText name = (EditText) findViewById(R.id.field_name);
EditText address = (EditText) findViewById(R.id.field_address);
RadioGroup types = (RadioGroup) findViewById(R.id.rgrp_types);
switch (types.getCheckedRadioButtonId()) {
case R.id.rbtn_sit_down:
r.setType("sit_down");
break;
case R.id.rbtn_take_out:
r.setType("take_out");
break;
case R.id.rbtn_delivery:
r.setType("delivery");
break;
}
r.setName(name.getText().toString());
r.setAddress(address.getText().toString());
// Clear texts
((EditText) findViewById(R.id.field_name)).setText("");
((EditText) findViewById(R.id.field_address)).setText("");
// Clear Radio Buttons
((RadioGroup) findViewById(R.id.rgrp_types)).clearCheck();
// SetFocus
((EditText) findViewById(R.id.field_name)).requestFocus();
// add items in LView
adapter.add(r);
}
};
class RestaurantAdapter extends ArrayAdapter<Restaurant> {
RestaurantAdapter() {
super(FoodTripActivity.this, android.R.layout.simple_list_item_1,
model);
}
// override here
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View row = convertView;
RestaurantHolder holder = null;
if (row == null) {
LayoutInflater inflater = getLayoutInflater();
row = inflater.inflate(R.layout.row, parent, false);
holder = new RestaurantHolder(row);
row.setTag(holder);
} else {
holder = (RestaurantHolder) row.getTag();
}
holder.populateFrom(model.get(position));
return (row);
}
}
class RestaurantHolder {
private TextView name = null;
private TextView address = null;
private ImageView icon = null;
RestaurantHolder(View row) {
name = (TextView) row.findViewById(R.id.row_name);
address = (TextView) row.findViewById(R.id.row_address);
icon = (ImageView) row.findViewById(R.id.row_icon);
}
void populateFrom(Restaurant r) {
name.setText(r.getName());
address.setText(r.getAddress());
if (r.getType().equals("sit_down")) {
icon.setImageResource(R.drawable.sitdown);
} else if (r.getType().equals("take_out")) {
icon.setImageResource(R.drawable.takeout);
} else {
icon.setImageResource(R.drawable.delivery);
}
}
}
}
در کلاس بالا یک arraylist تعریف می کنیم و برای لیست تعریف شده یک adapter تنظیم می کنیم.
ابزارهای استفاده شده در صفحه را تعریف می کنیم و یک دستور switch می نویسیم:
که با انتخاب هر کدام از radiobutton ها چه چیزی باید ذخیره بشود زمانی که هر کدام از آیتم های radiobutton را انتخاب کردیم، با اطلاعاتی که داخل edittext پر کردیم همه ی آن ها را با هم داخل adpater ذخیره می کنیم.
البته شما حتما باید از کلاس restaurent که تعریف کرده اید و داخل آن مقادیر نام وآدرس و... را با get و set تعریف کرده اید یک شی ایجاد نمایید و برای adapter آن شی تعریف شده را تنظیم کنید.
حاللا باید یک کلاسی به نام restaurentHolder تعریف شود که این کلاس نام و آدرس و آیکون مورد نظر را می گیرد و برای آیکون ها یک دستور if تعریف می شود که اگر هر کدام از آیتم ها را انتخاب کردیم آیکون مورد نظر خودش در listview قرار بگیرد.
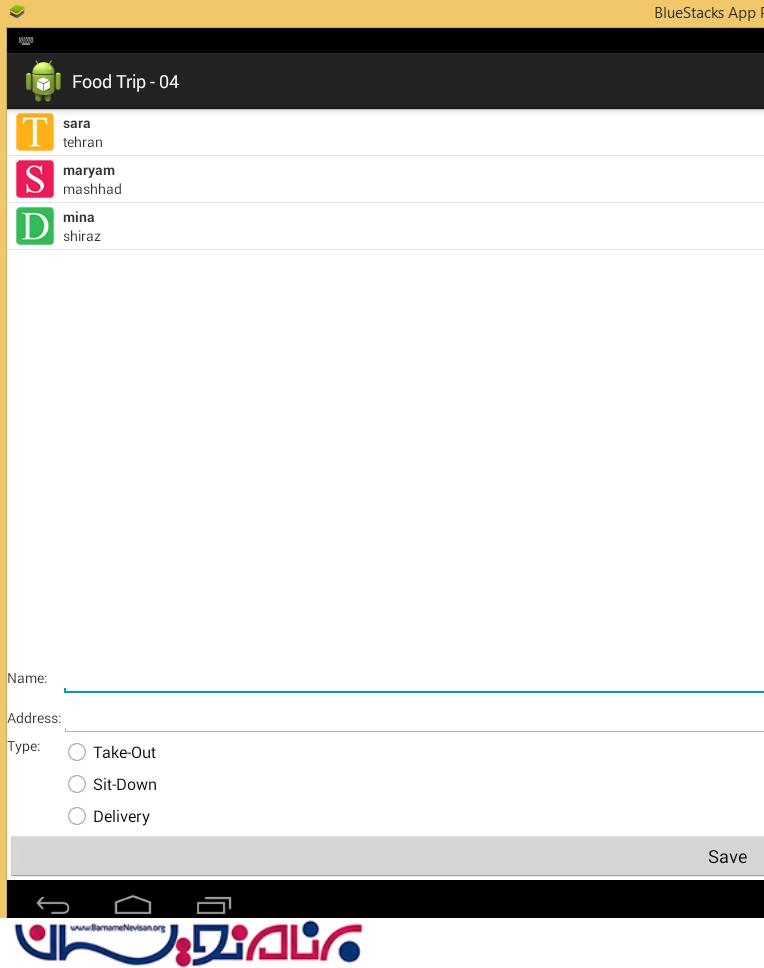
خروجی به صورت زیر خواهد بود:

- Android
- 3k بازدید
- 3 تشکر
