انجام عملیات CRUD در ASP.Net
دوشنبه 17 اسفند 1394در این مقاله می خواهیم نحوه ی انجام عملیات CRUD در ASP.Net را بررسی کنیم. این کار به صورت مرحله به مرحله و بسیار ساده خواهد بود.در این مقاله از برنامه های Visual Studio و SOL Server استفاده می کنیم.

مرحله 1 :
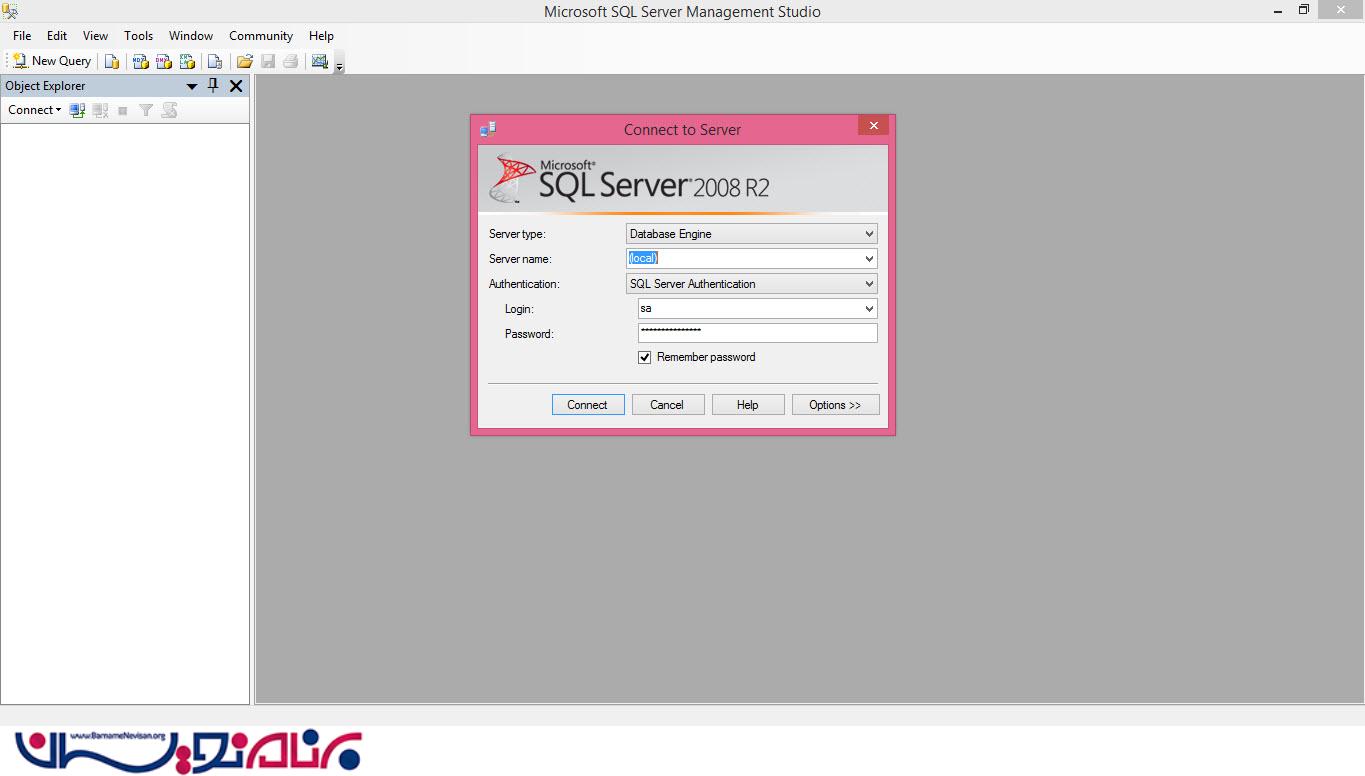
برنامه SQL Server را باز کنید. ( Server Name ،Id ،Password را وارد کنید و سپس بر روی Connect کلیک کنید.)

مرحله 2:
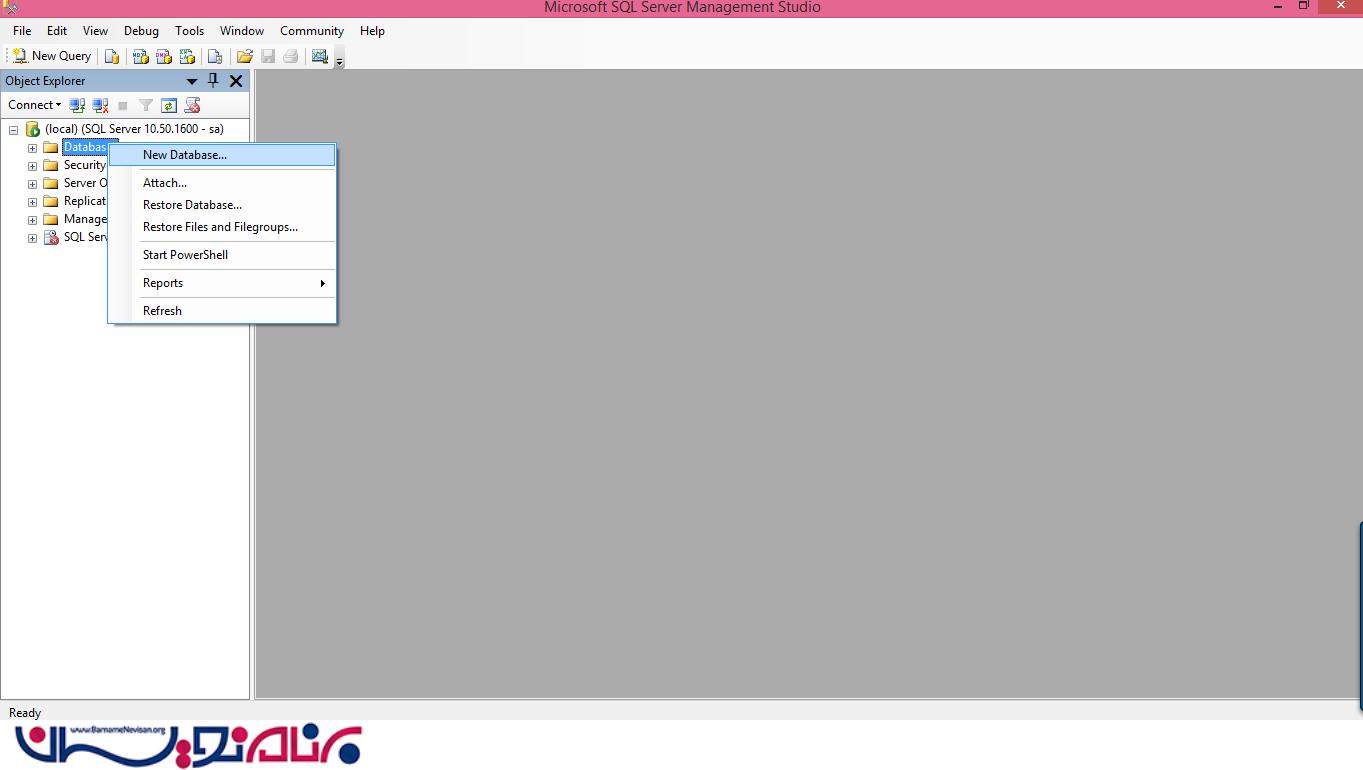
یک database جدید ایجاد کنید. (بر روی Database کلیک راست کنید و سپس New Database را انتخاب کنید.)

مرحله 3 :
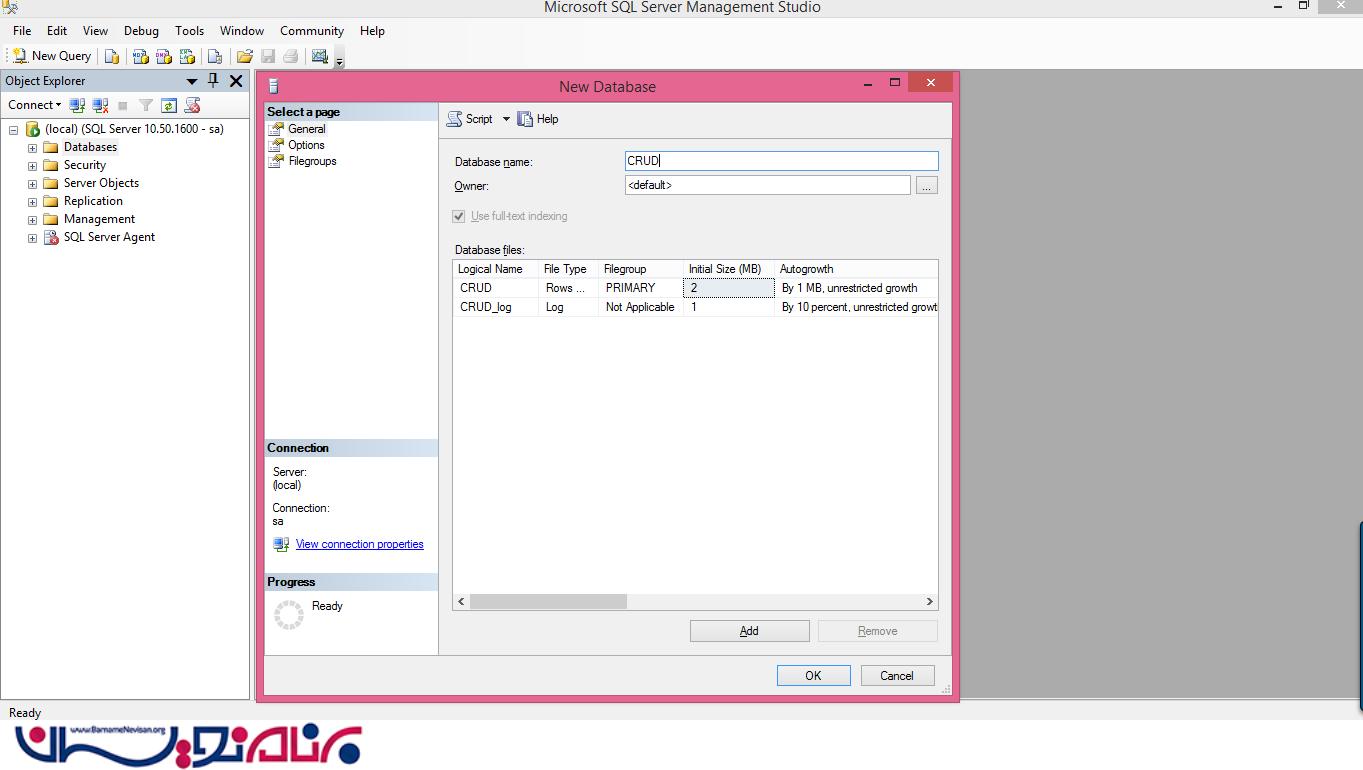
برای database خود ، نام "CRUD" را انتخاب کنید و سپس بر روی OK کلیک کنید.

مرحله 4 :
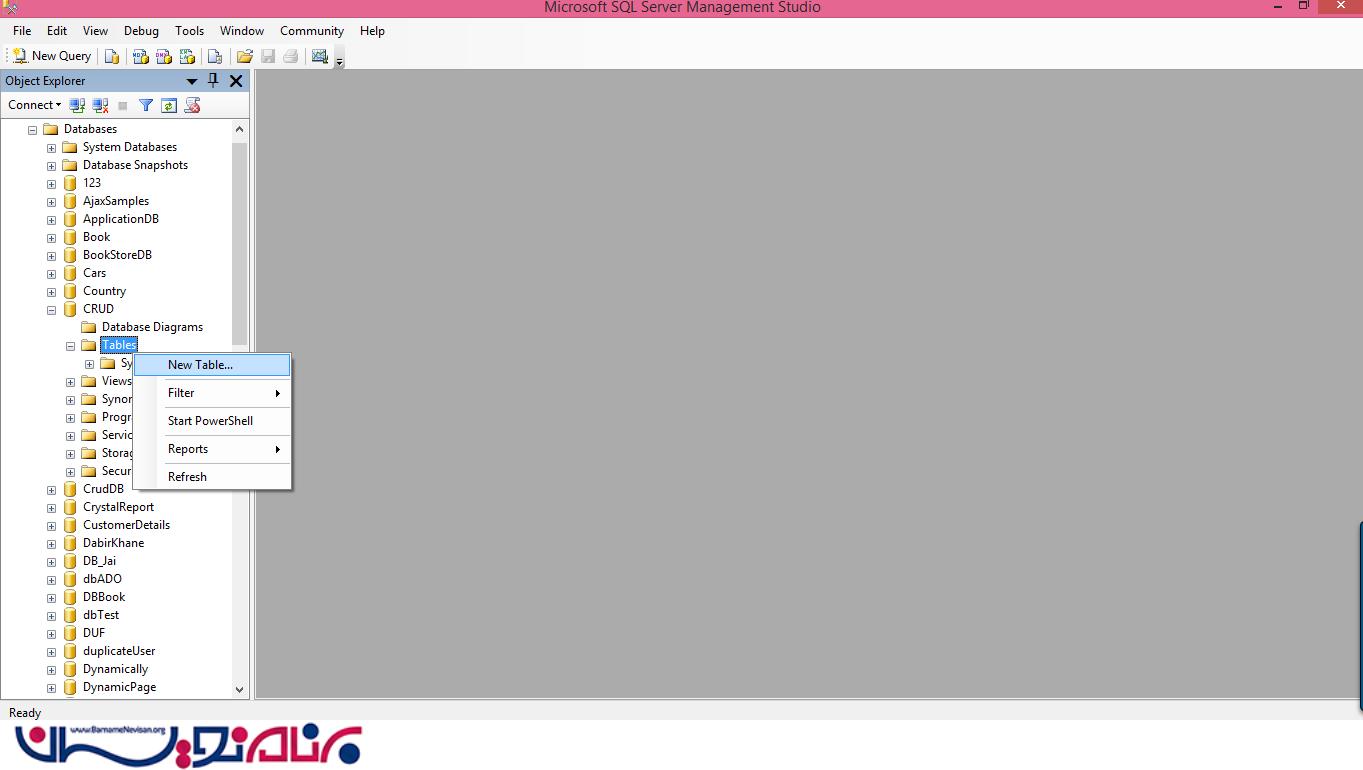
یک جدول جدید ایجاد کنید.( CRUD database را از حالت فشرده خارج کنید و بر روی Tables کلیک راست کنید و سپس New Table را انتخاب کنید.)

مرحله 5 :
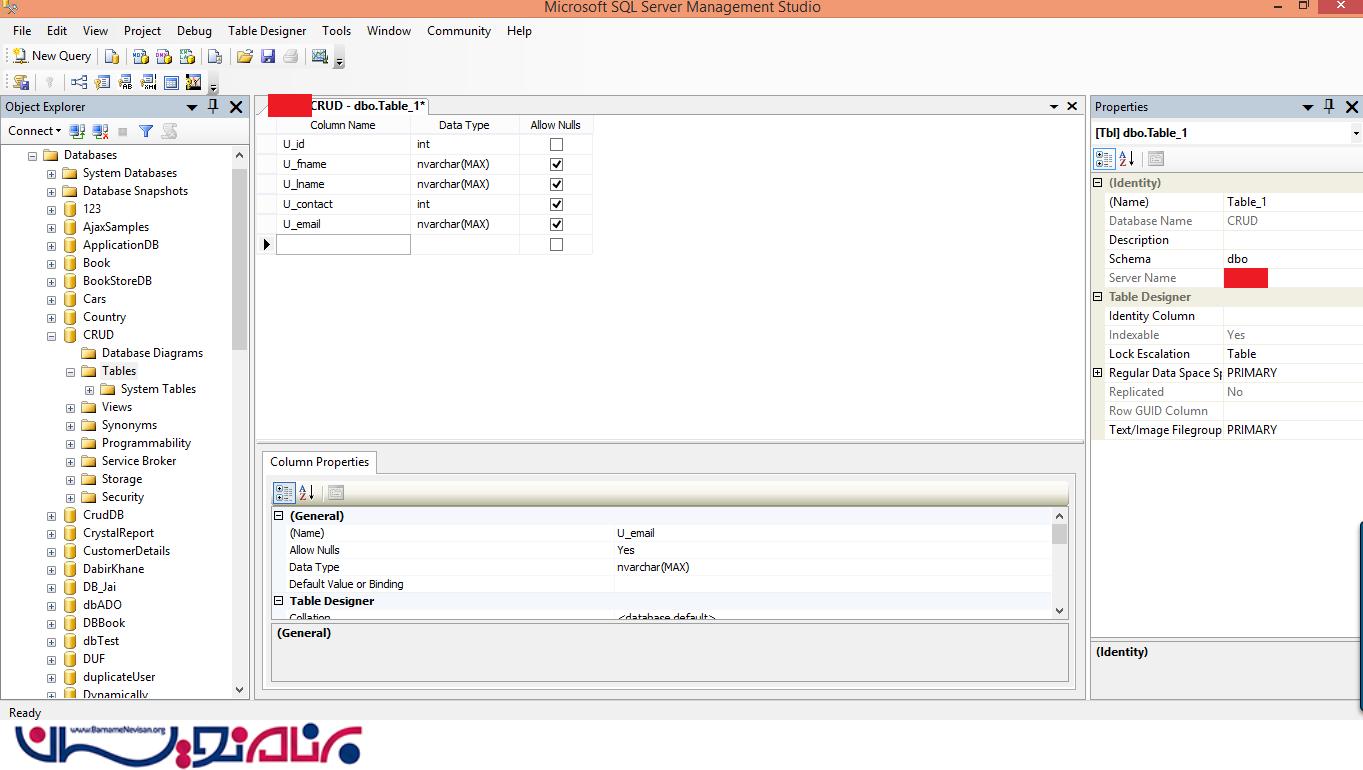
جدول خودتان را مطابق شکل زیر طراحی کنید. ( ستون ها را نام گذاری کنید و نوع داده های هر ستون را طبق شکل زیر ، تعیین کنید. )

مرحله 6 :
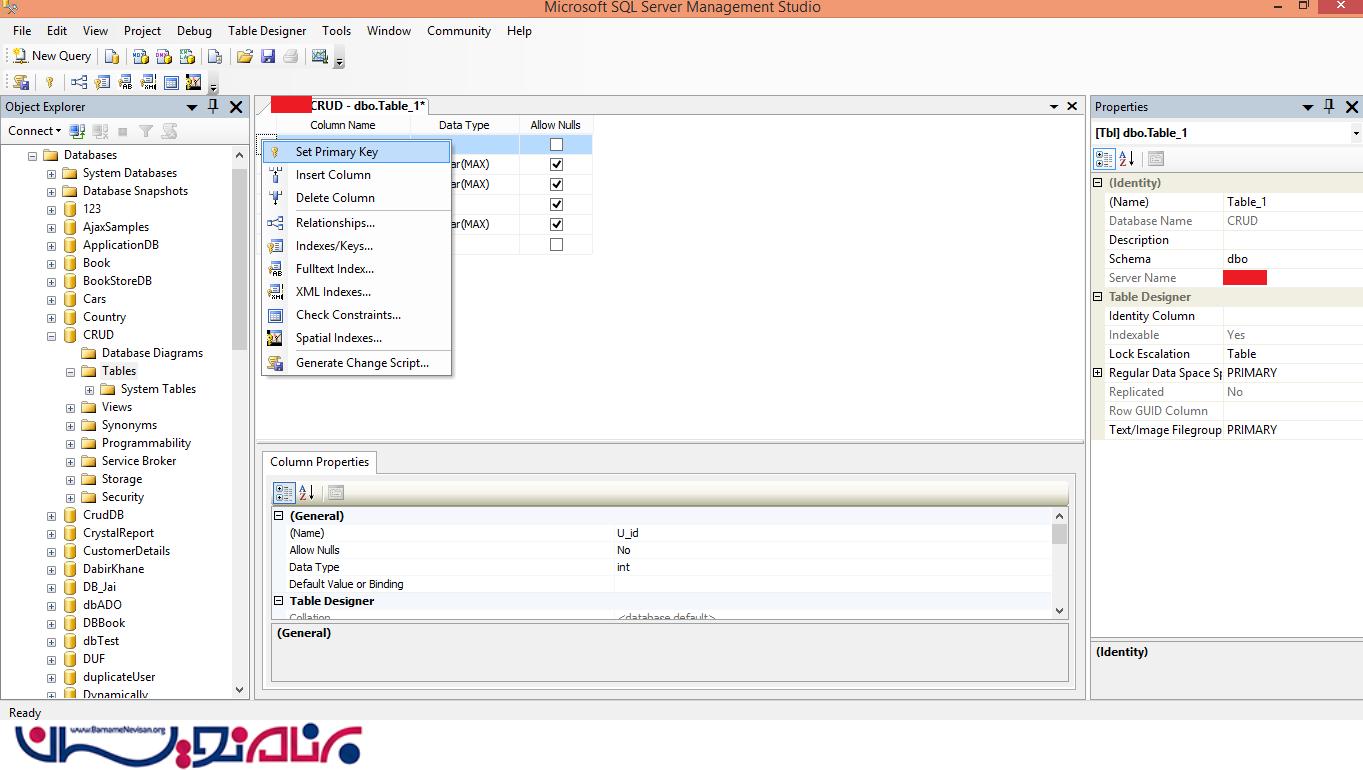
کلید اصلی (Primary Key) جدول را انتخاب کنید. ( بر روی ستون U_id کلیک راست کنید و سپس بر روی گزینه ی Primary Key کلیک کنید. )

مرحله 7 :
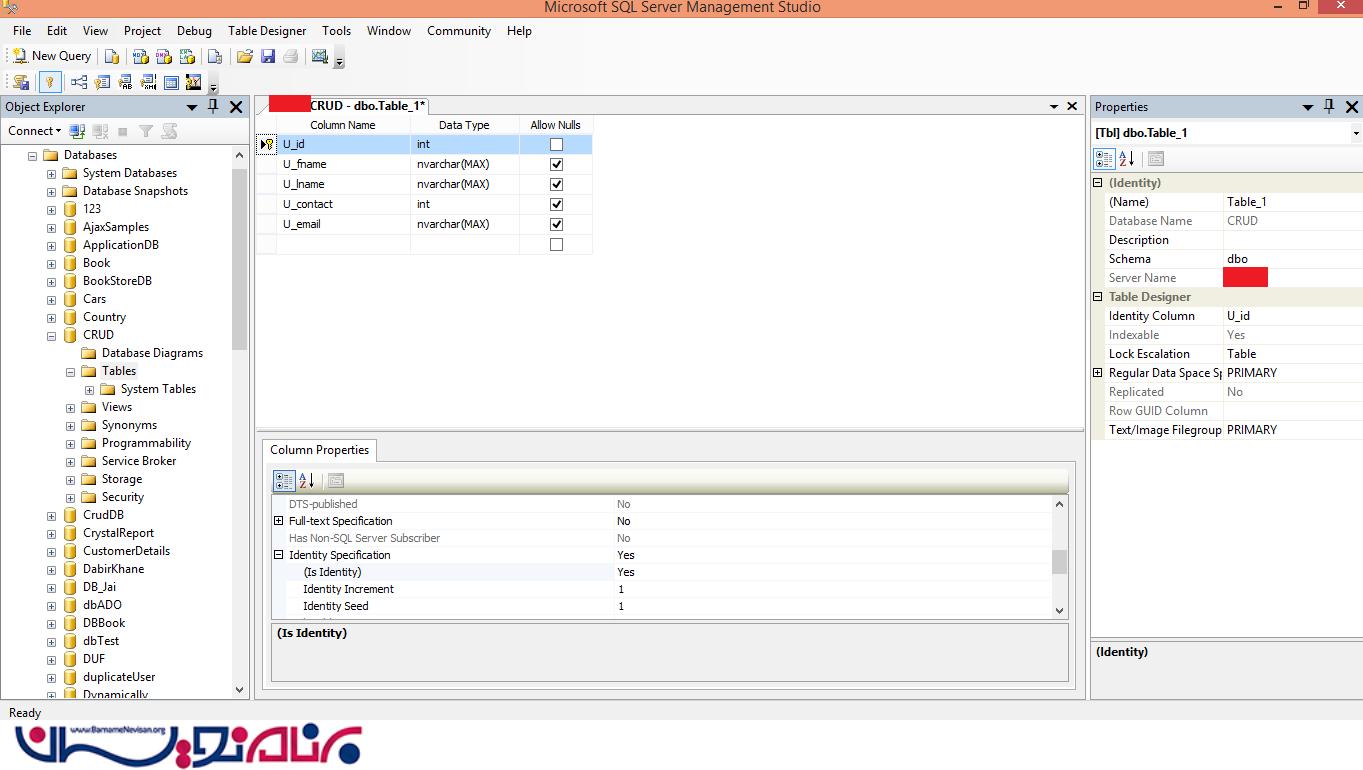
ستون U_id را Auto- Increment کنید. (ستون U_id را انتخاب کنید و به Property ستون بروید و Is Identity=Yes را قرار بدهید. ) Ctrl + S را برای ذخیره کردن فشار دهید. یک پنجره باز می شود که در آن باید نام database خودتان را وارد کنید. نام "tbl_user" را برای آن بنویسید و گزینه ی OK را انتخاب کنید.

مرحله 8 :
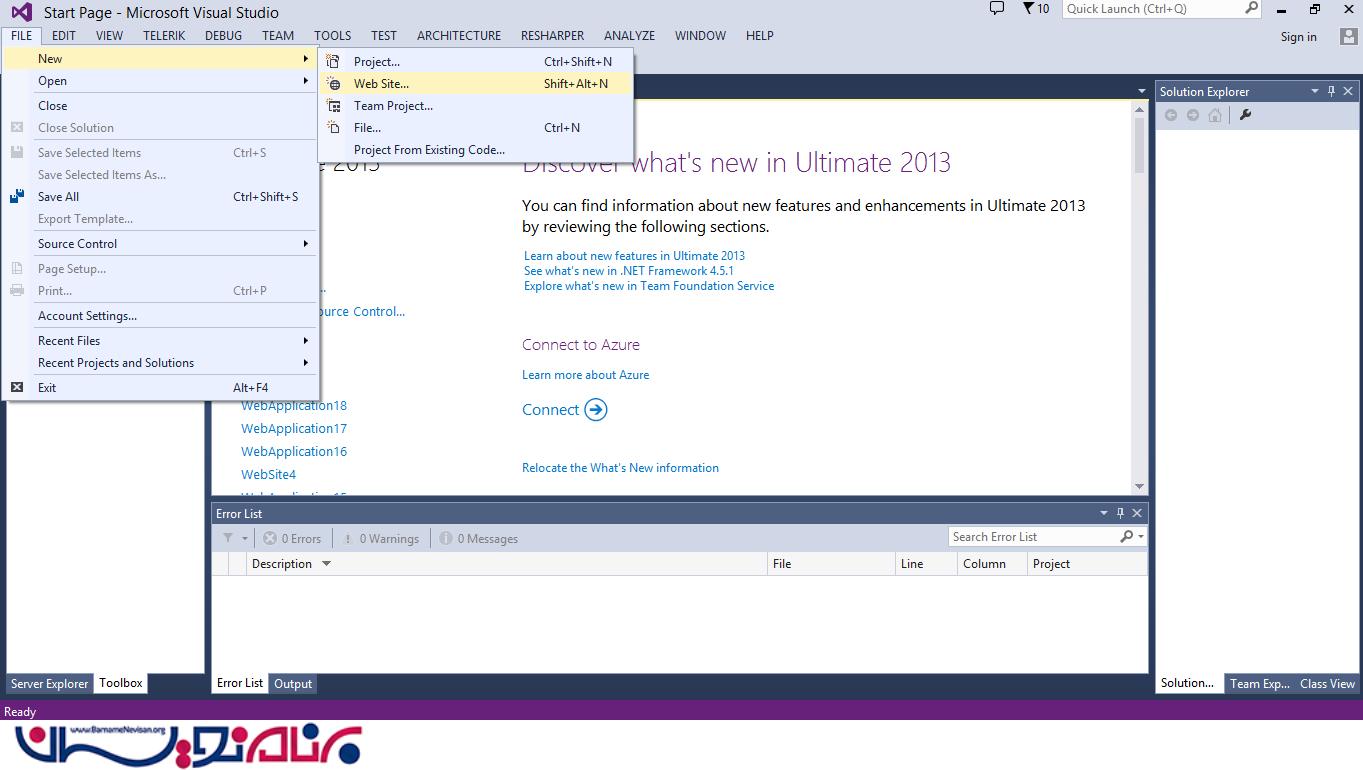
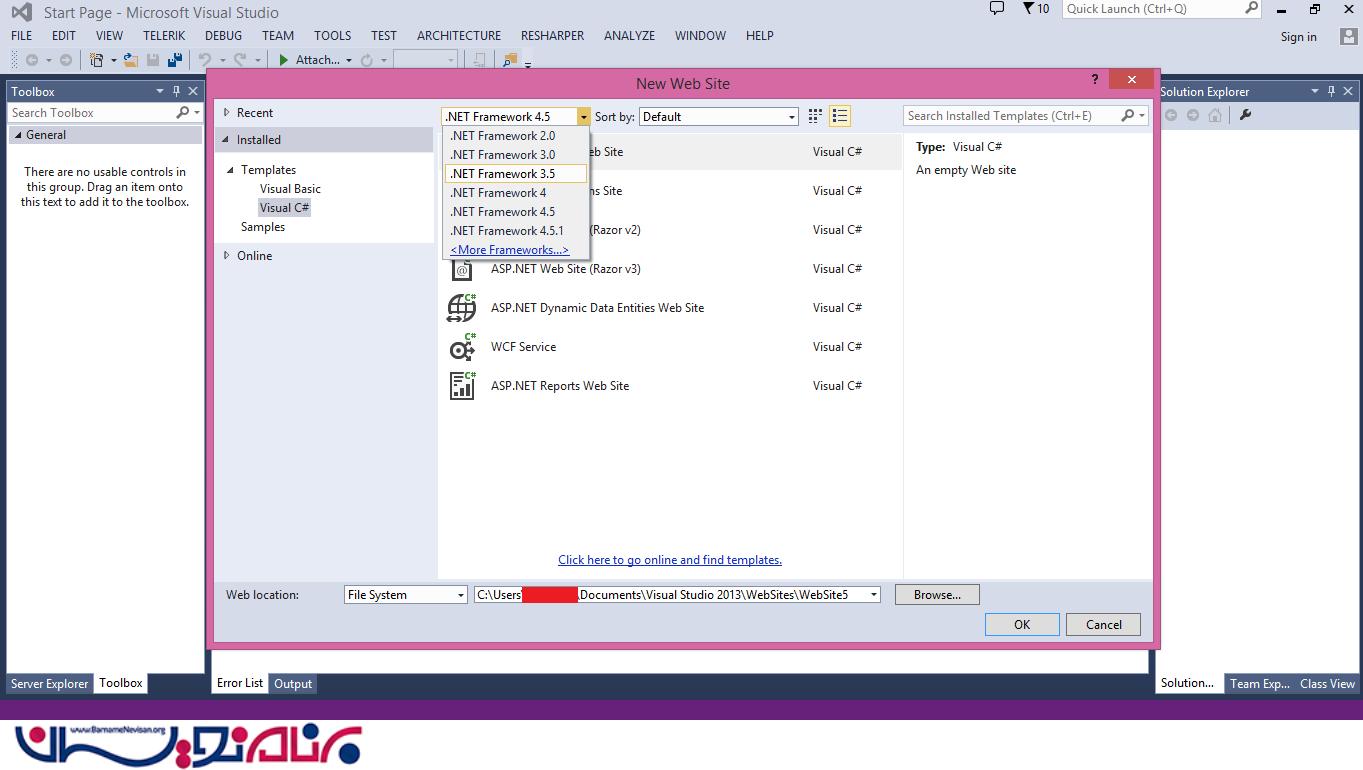
یک New Web Application ایجاد کنید. ( Visual Studio را باز کنید و File -> New -> Web Site را انتخاب کنید. )

مرحله 9 :
از منوی سمت چپ ، گزینه ی #C و همچنین Net Framework 3.5. را انتخاب کنید.

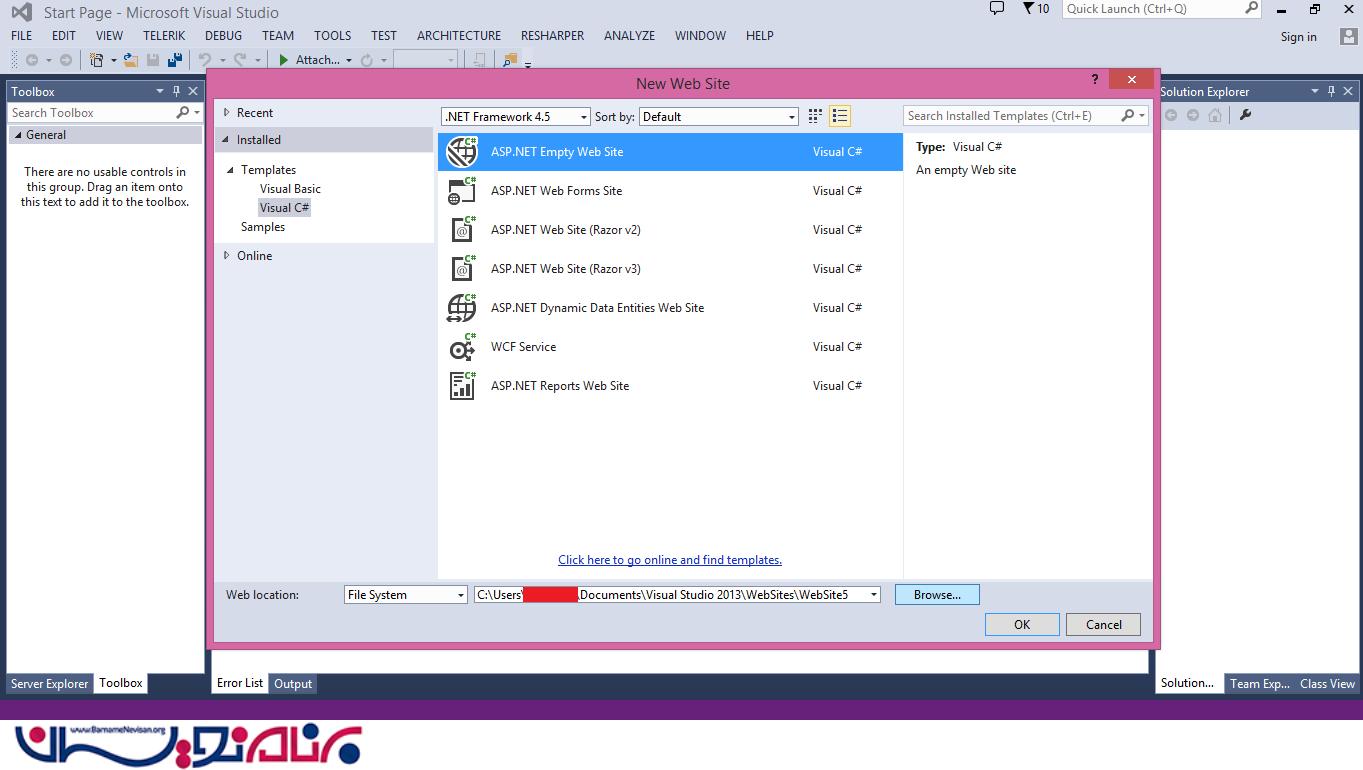
مرحله 10 :
گزینه ی ASP.NET Empty را انتخاب کنید و سپس بر روی Browse کلیک کنید.

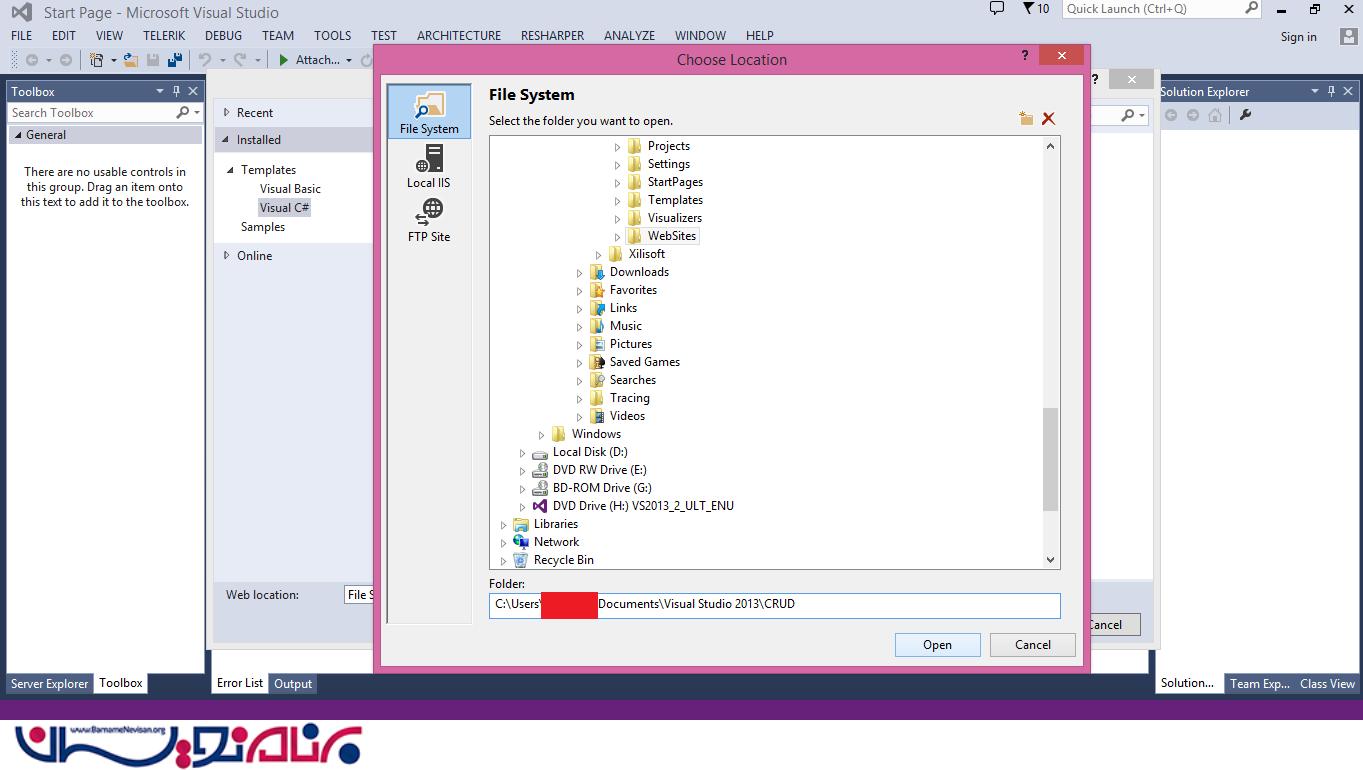
مرحله 11 :
پوشه ای که می خواهید برنامه را در آن ذخیره کنید ، انتخاب کنید و سپس نام وب سایت خودتان را مثل شکل (../project/CRUD) قرار بدهید و سپس بر روی OK کلیک کنید.

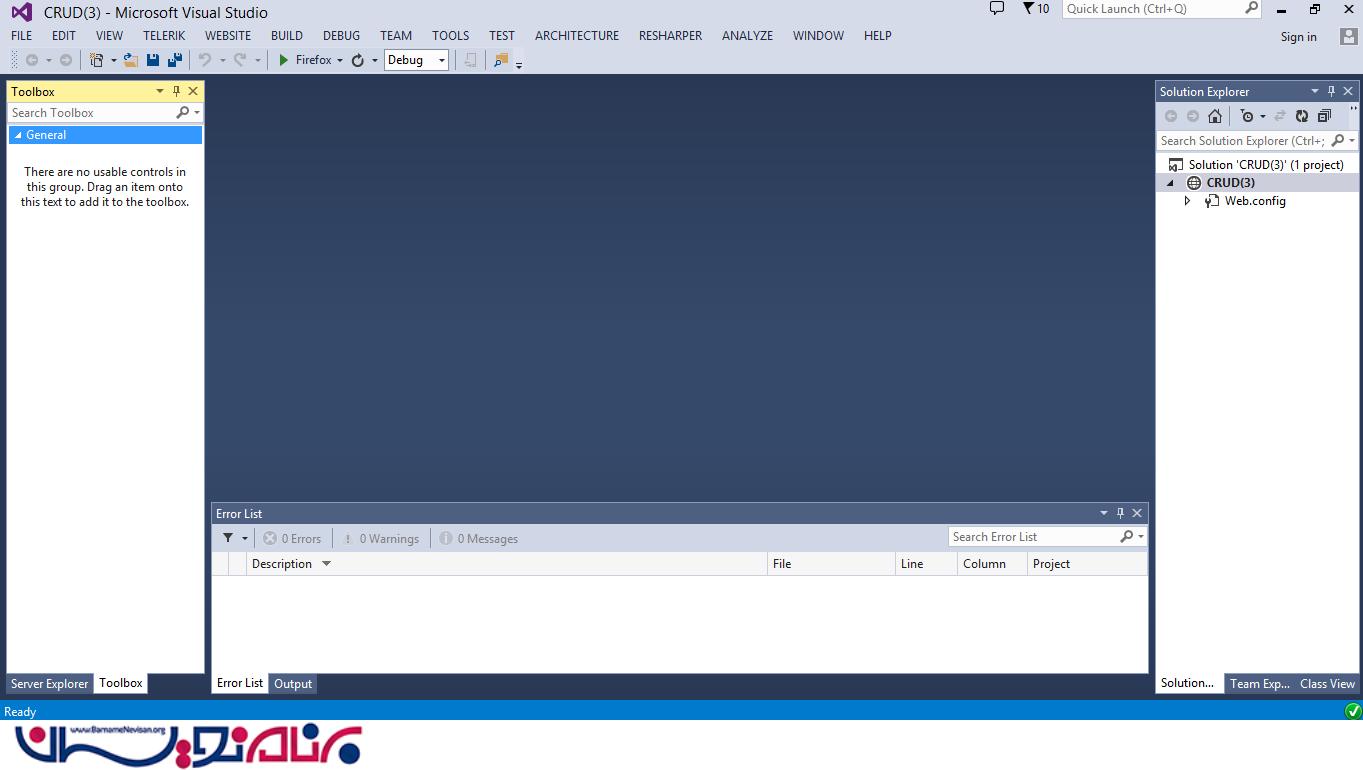
مرحله 12 :
در این مرحله ، یک Web Application خالی ایجاد شده است.

مرحله 13:
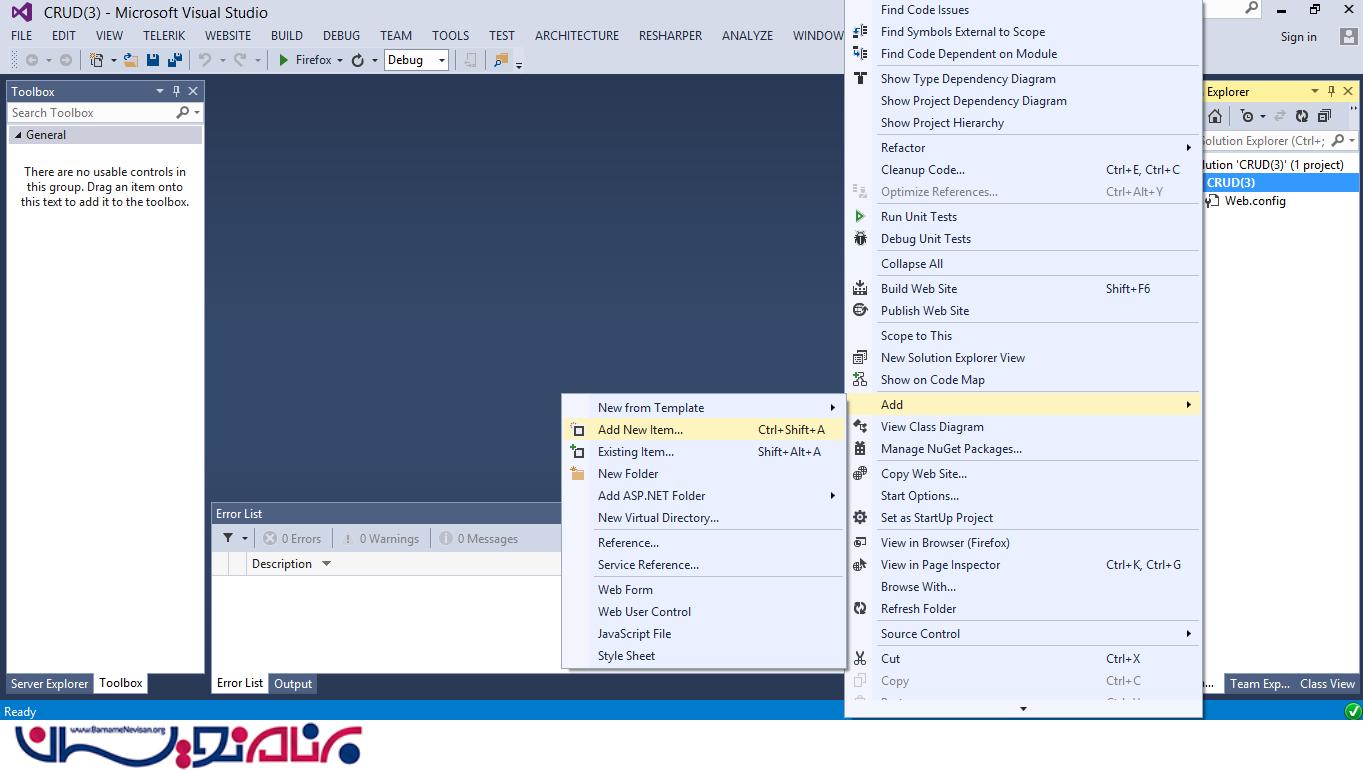
یک صفحه ی وب جدید ایجاد کنید. (بر روی web App راست کلیک کنید و سپس Add -> Add New Item را بزنید.)

مرحله 14 :
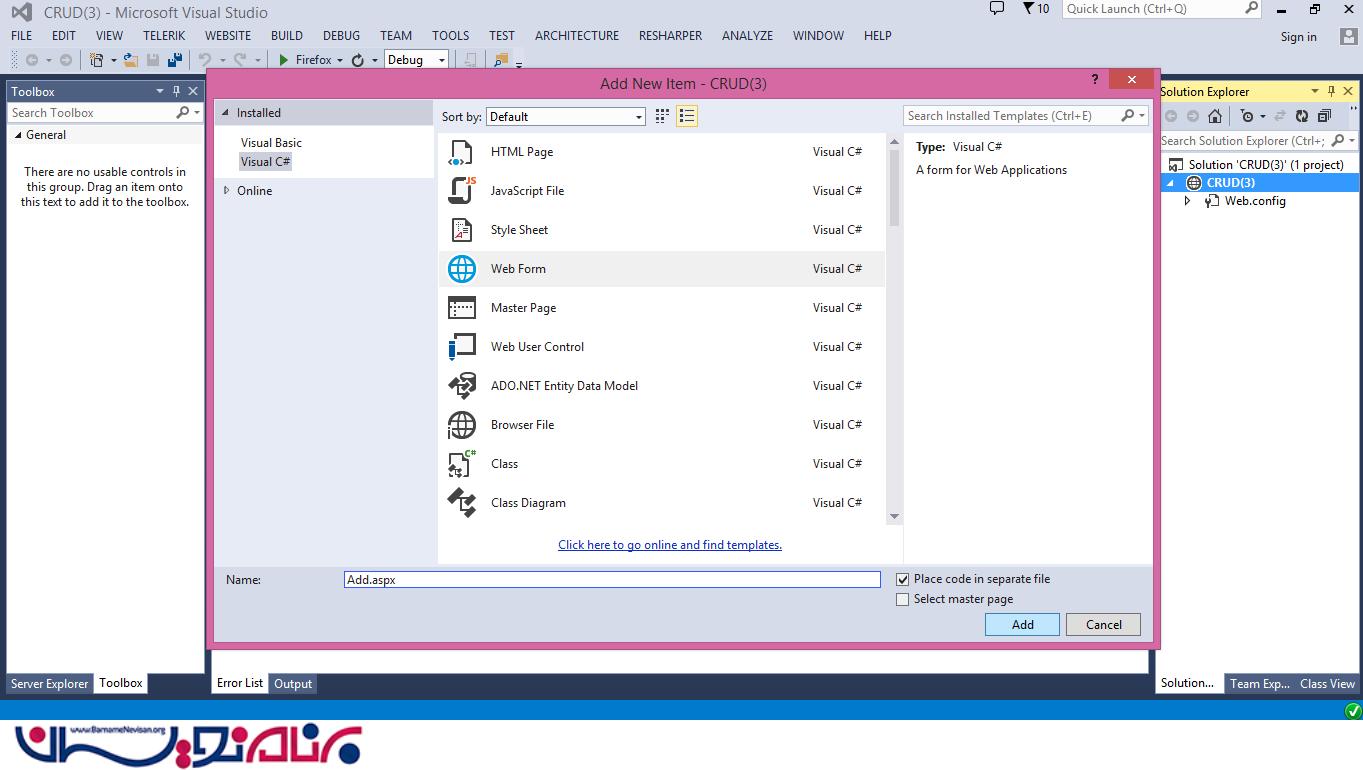
گزینه ی "Web Form" را انتخاب کنید و نام "Add.aspx" را برای آن انتخاب کنید. سپس گزینه ی Add را انتخاب کنید.

مرحله 15 :
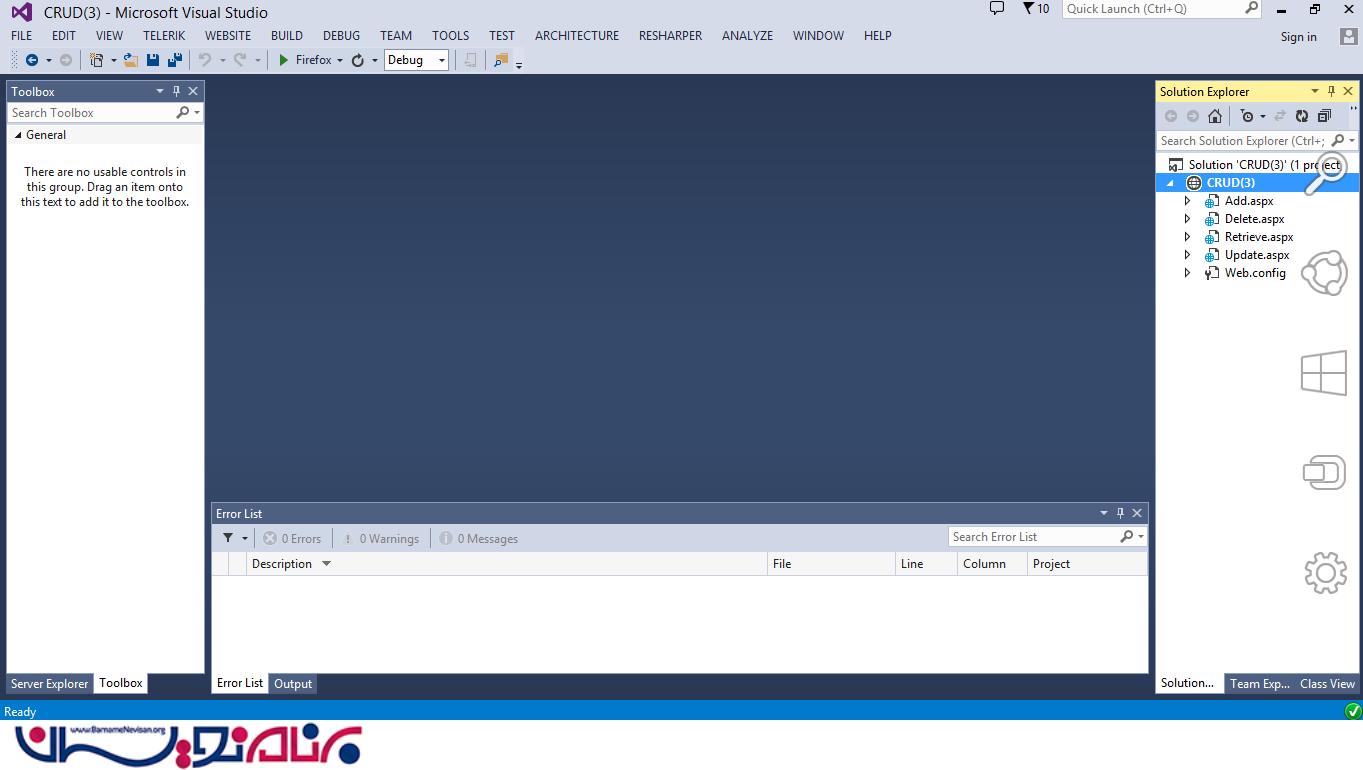
به روش مشابه ، سه web form دیگر اضافه کنید. (Delete.aspx, Retrieve.aspx and Update.aspx)

مرحله 16 :
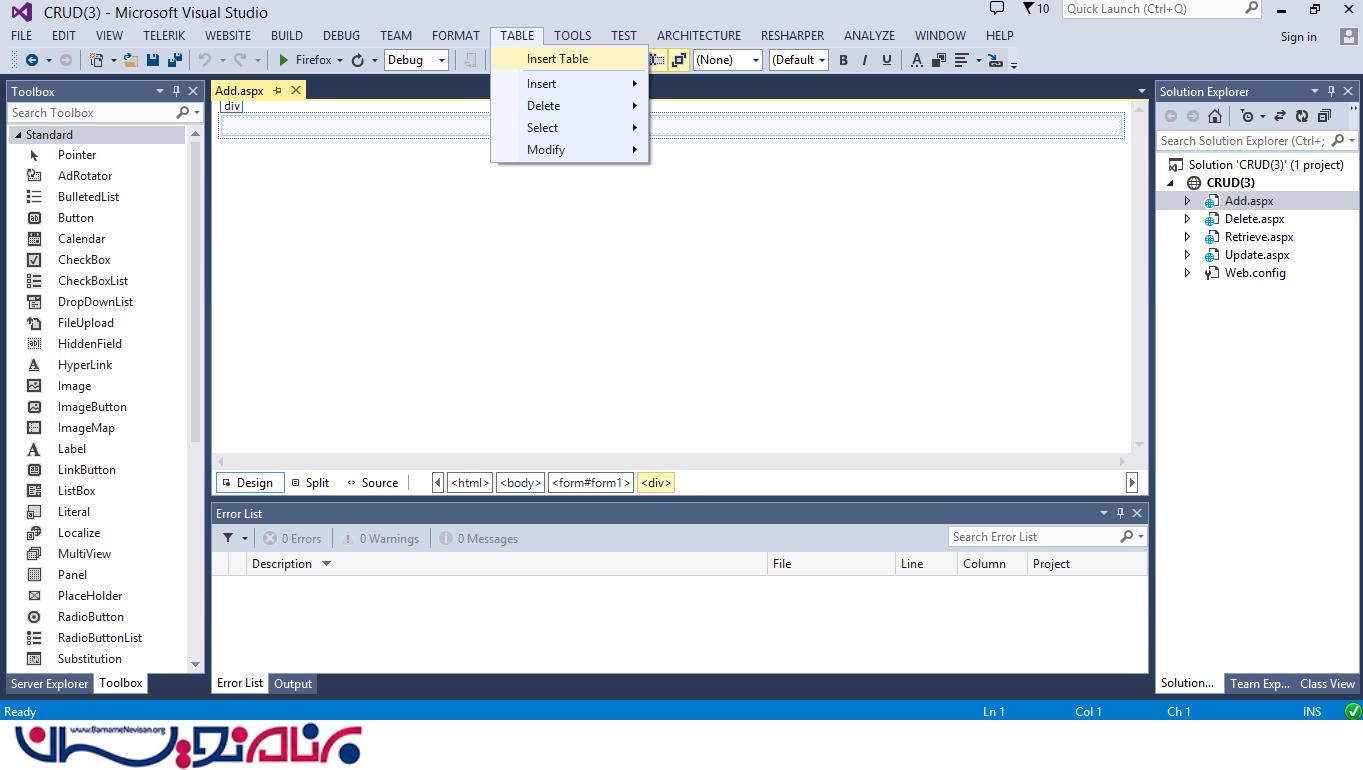
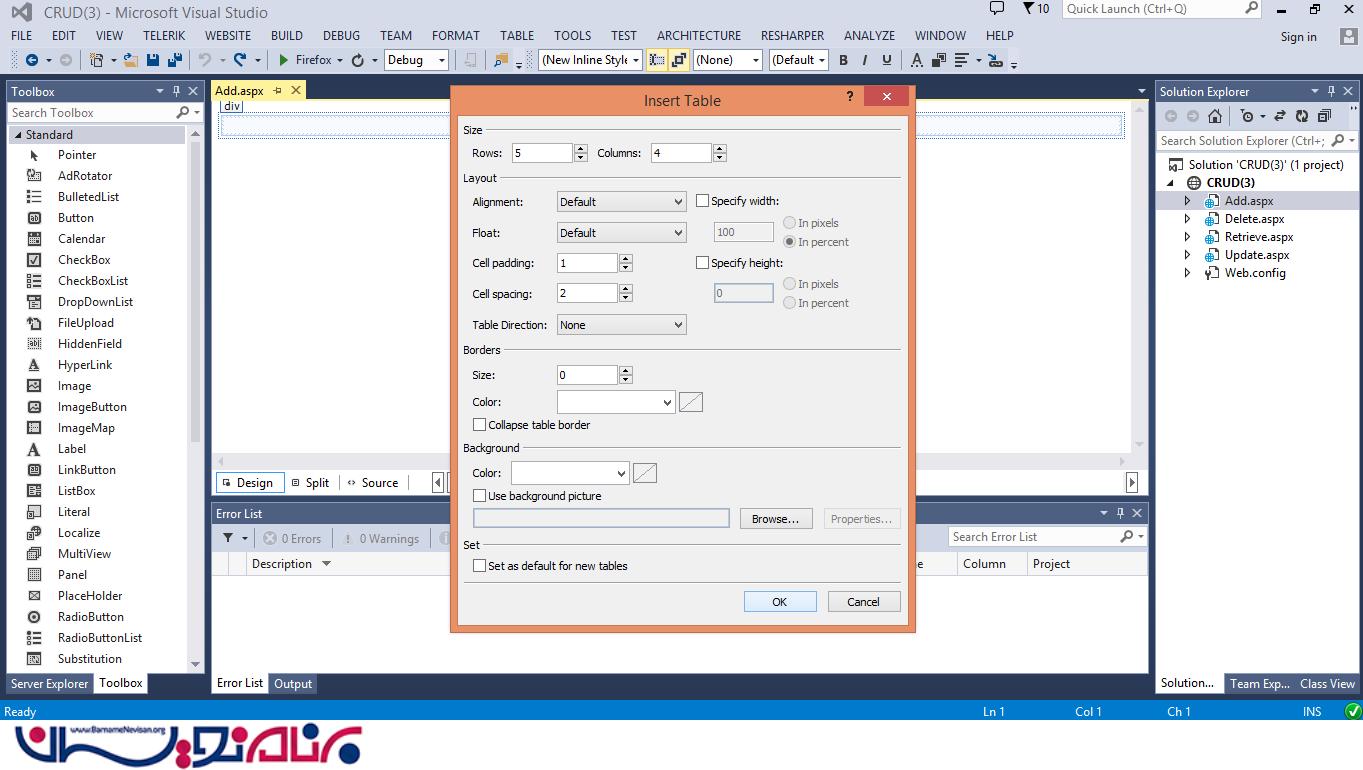
یک جدول HTML به صورت داینامیک ایجاد کنید. ( Add.aspx را باز کنید سپس از منوی بالا ، گزینه ی Table را انتخاب کنید. )

مرحله 17 :
مشخصات جدول را مطابق زیر تنظیم کنید و حتما تیک گزینه ی specify width را بردارید. ( این مورد برای داشتن یک UI خوب ، مهم است .)

مرحله 18 :
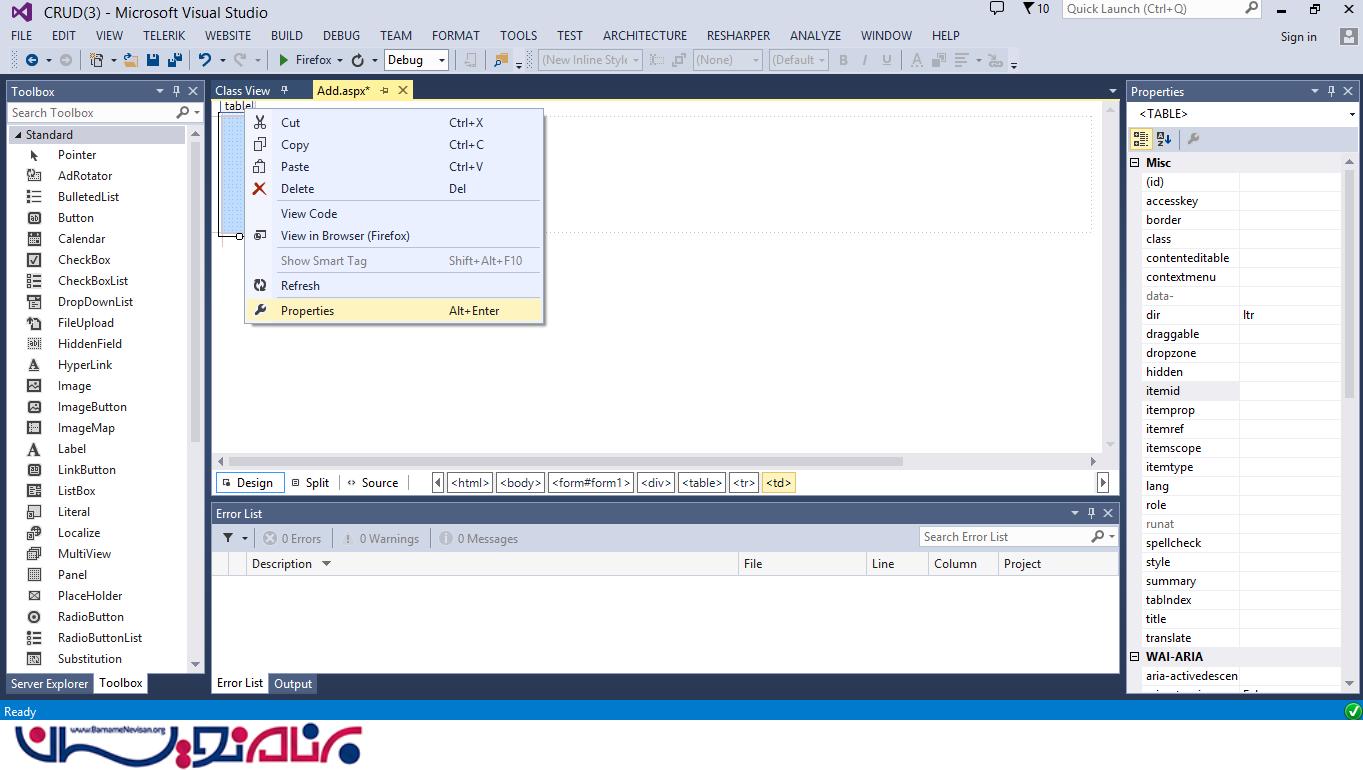
بر روی جدول کلیک راست کنید و به قسمت properties بروید .(در گوشه ی سمت راست ، می توانید پنجره ی properties را مشاهده کنید .)

مرحله 19 :
این مرحله ، برای داشتن یک UI مناسب ، مهم است.
1-اولین سلول از اولین ردیف را انتخاب کنید و عرض آن را برابر با 100 قرار بدهید. ( این کار را از طریق پنجره ی properties انجام بدهید.)
2-دومین سلول از اولین ردیف را انتخاب کنید و عرض آن را برابر با 20 قرار بدهید.
3- چهارمین سلول از اولین ردیف را انتخاب کنید و عرض آن را برابر با 20 قرار بدهید.
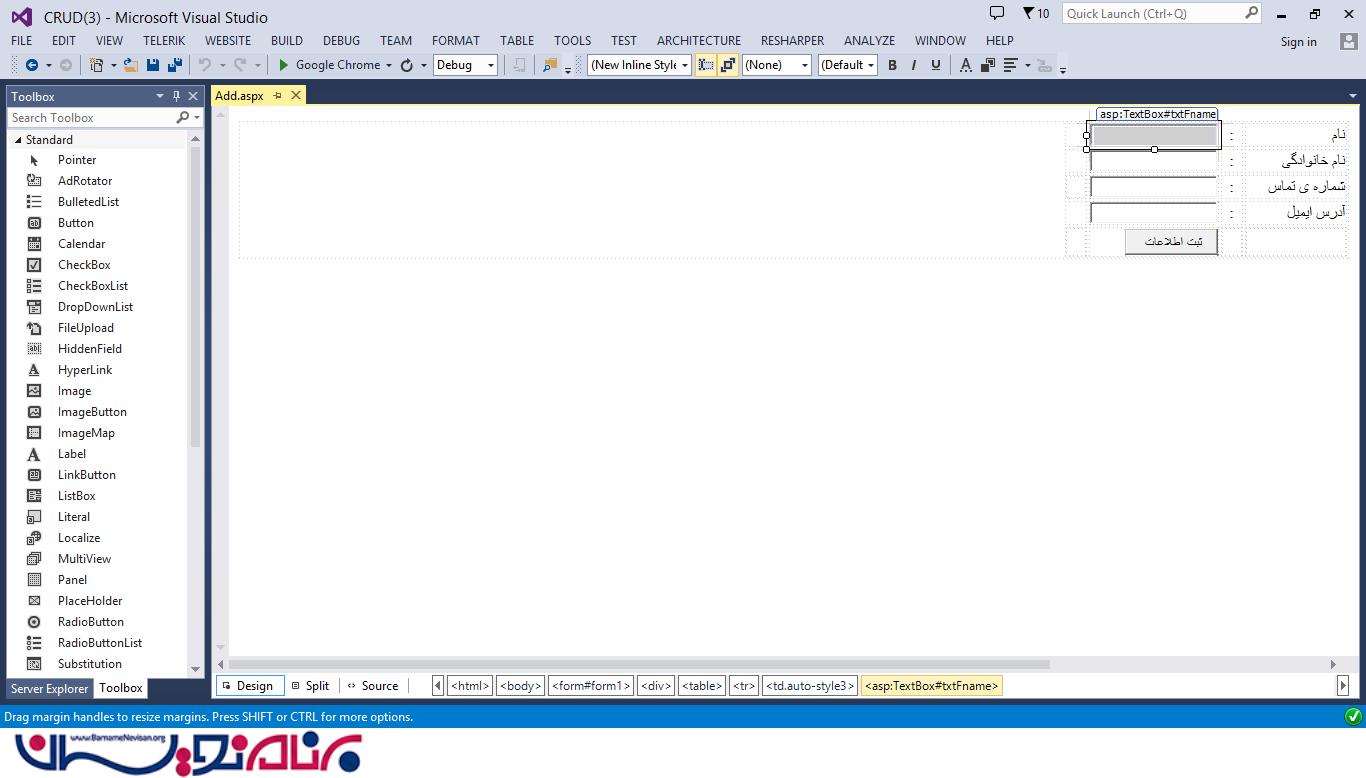
4-یک TextBox اضافه کنید. ( از TextBox ،ToolBox را انتخاب کنید و سپس آن را به سلول سوم از ردیف اول بکشید.)
5- TextBox را انتخاب کنید و Ctrl+C را فشار بدهید سپس بر روی سلول سوم از ردیف دوم بروید و Ctrl+ V انجام بدهید. (این کار را برای ردیف های سوم و چهارم نیز انجام بدهید. )
6-متن ها را همان طور که در شکل زیر نشان داده شده است، در سلول های اول هر ردیف درج کنید . ( نام ، نام خانوادگی ، شماره ی تماس و ایمیل )
7-سلول های دوم از هر ردیف را انتخاب کنید، سپس به پنجره ی properties بروید و ویژگی align را برابر با center قرار بدهید ، سپس ":" را در هر یک از سلول ها بگذارید.
8- سلول سوم از ردیف پنجم را انتخاب کنید، ویژگی align آن را برابر با right قرار بدهید.

مرحله 20 :
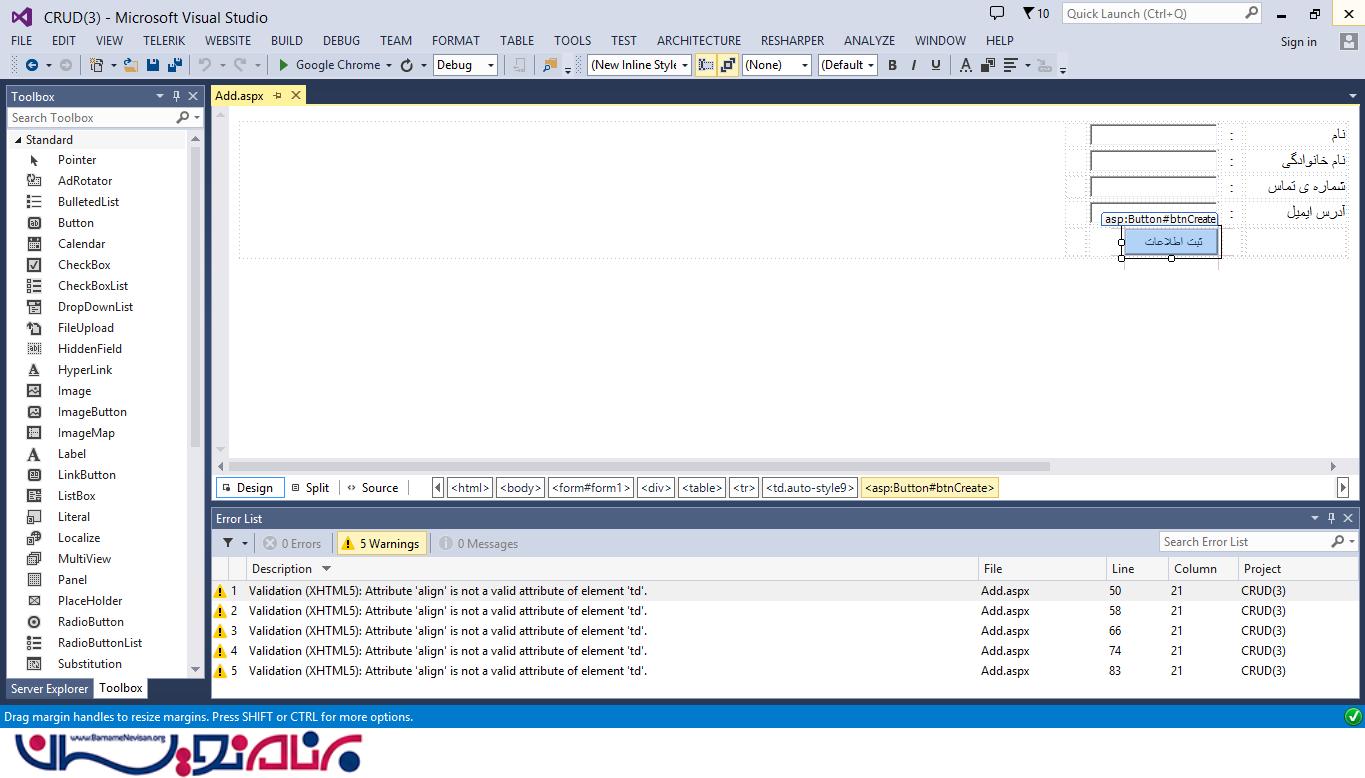
یک button اضافه کنید. ( ازtoolbox یک button انتخاب کنید و آن را به ستون سوم از ردیف پنجم بکشید و قرار بدهید. )

مرحله 21 :
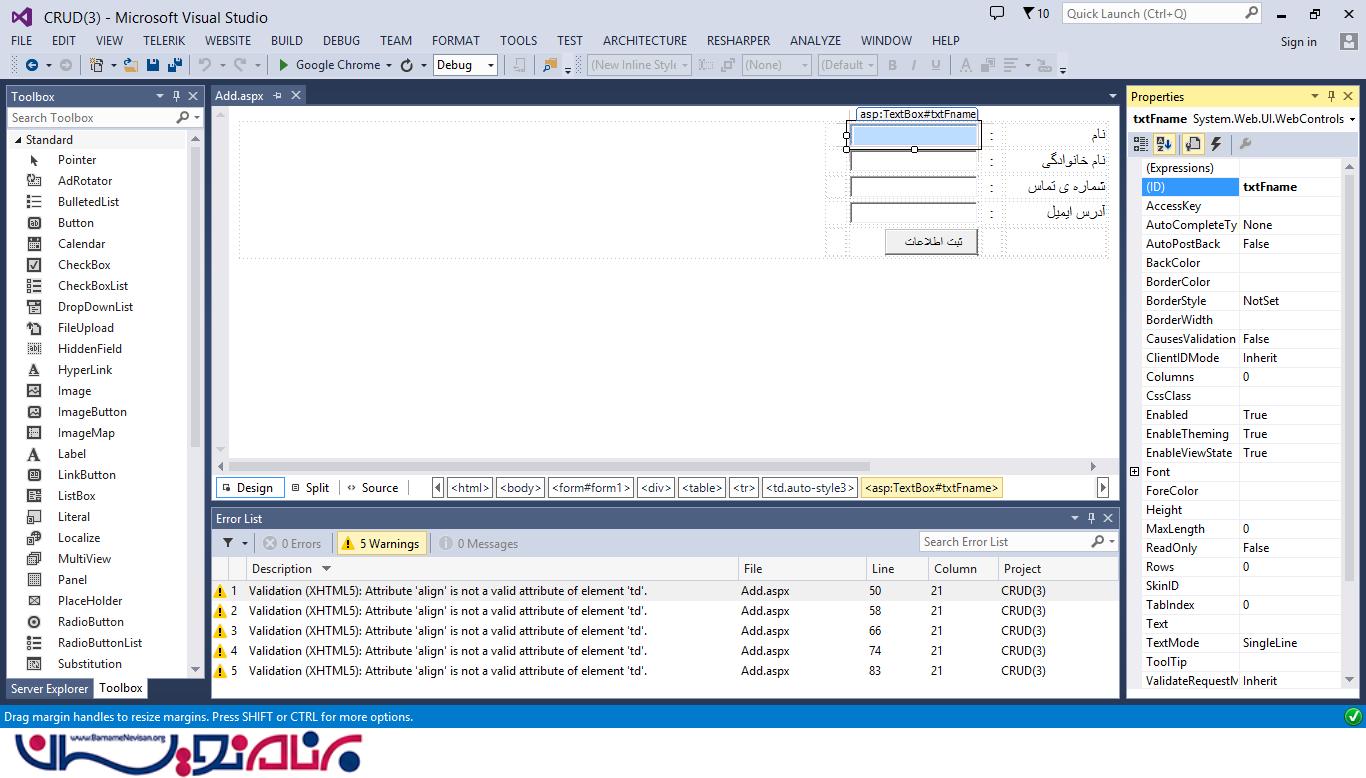
یک مقدار Id را برای هر جزء ASP در نظر بگیرید.(اولین TextBox را انتخاب کنید و سپس ID = txtFname را قرار بدهید. )
این کار را برای بقیه ی TextBox ها نیز انجام بدهید و یک نام برای آن ها در نظر بگیرید. (txtLname, txtContact و txtEmail)

مرحله 22 :
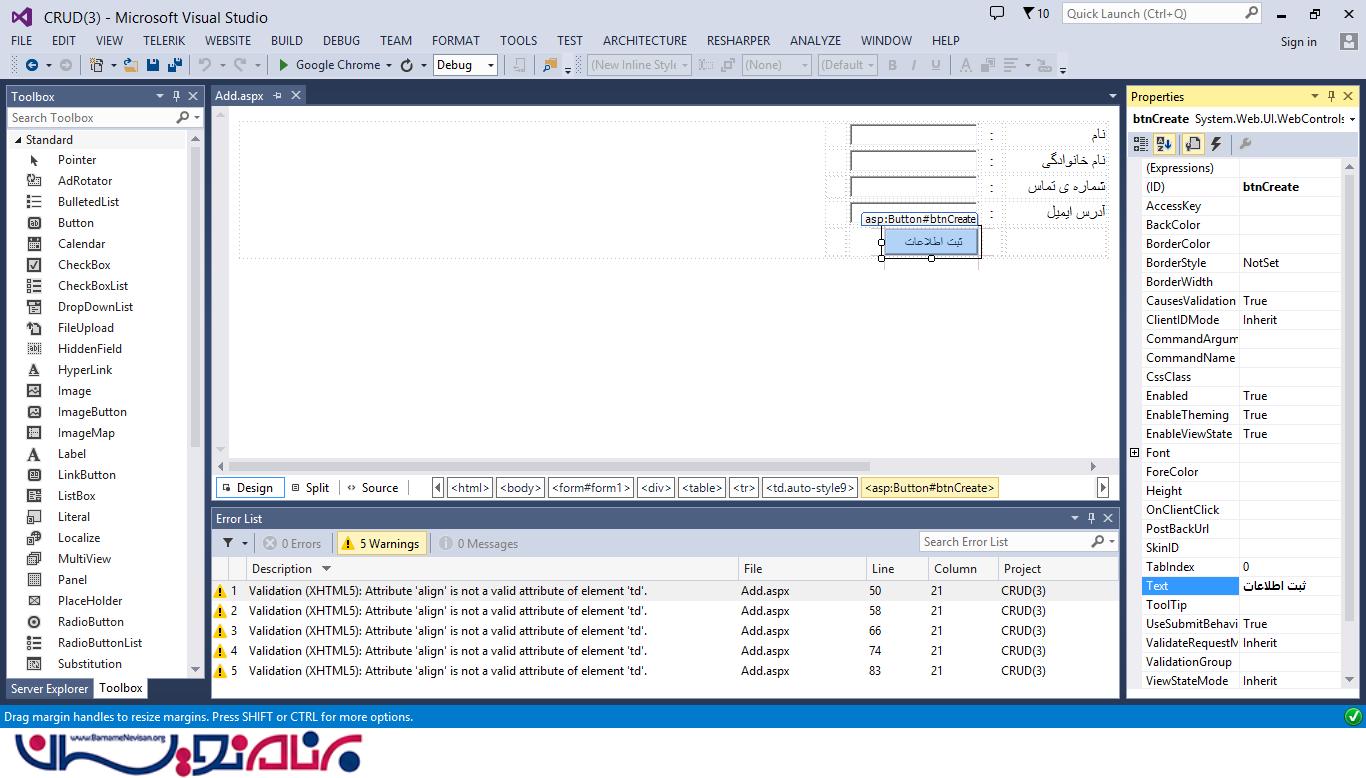
مانند مرحله 21 ، یک متن و یک Id نیز برای button در نظر بگیرید.( به قسمت Properties بروید و تغییرات زیر را انجام بدهید.)

مرحله 23 :
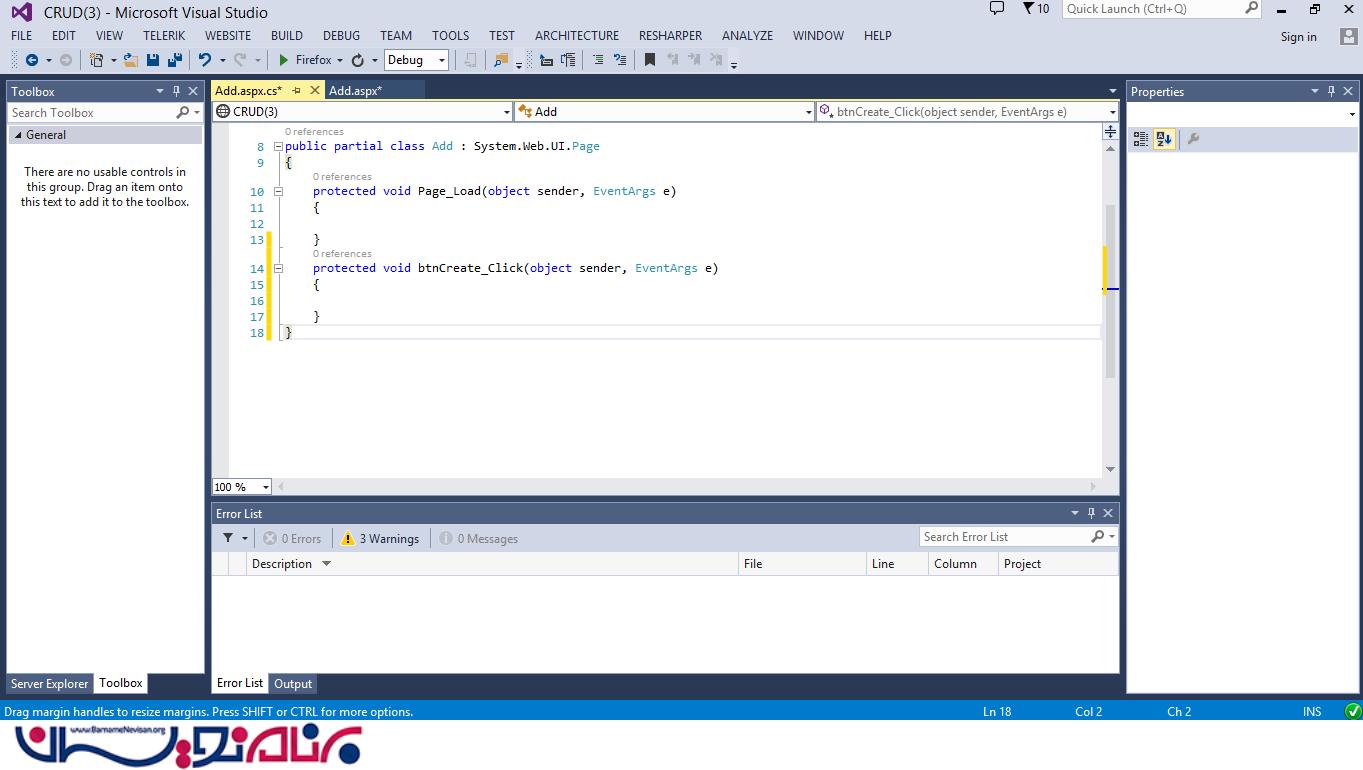
قسمت کد # Cصفحه را باز کنید. (بر روی صفحه کلیک راست کنید و سپس به View Code بروید.)

مرحله 24 :
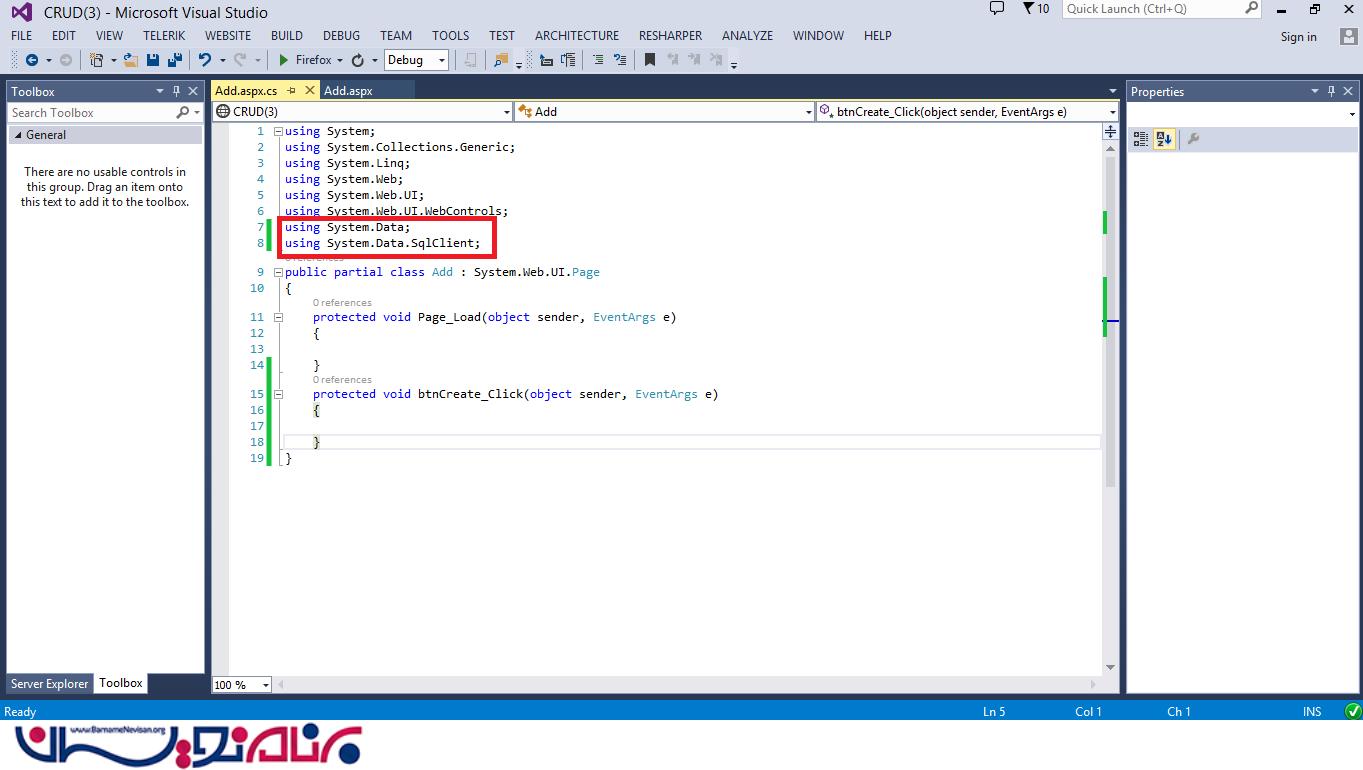
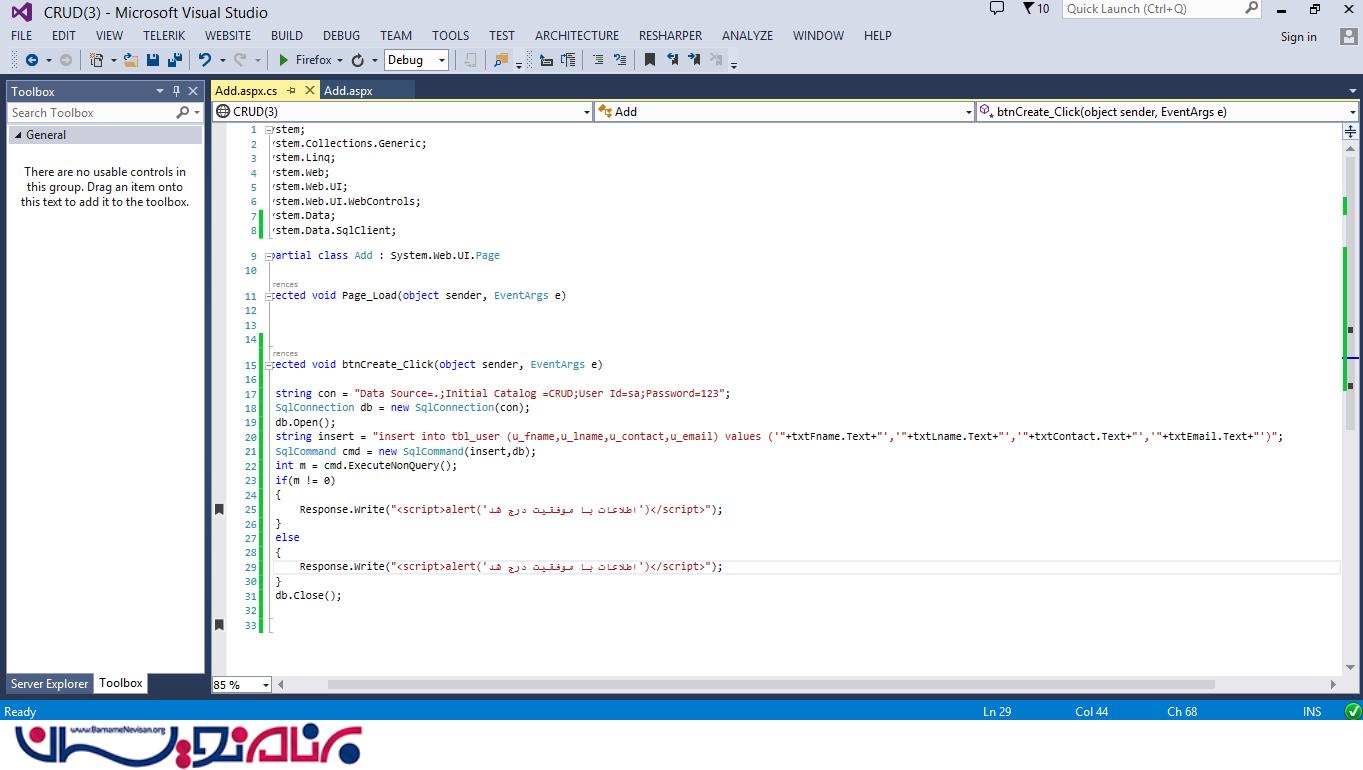
در بالای کدتان ، دو قسمتی که در شکل نشان داده شده است را اضافه کنید. (using System.Data وusing System.Data.SqlClient)

مرحله 25 :
بر روی دکمه ی Create ، دابل کلیک کنید و کد زیر را به آن اضافه کنید.
string con = "Data Source=.;Initial Catalog =CRUD;User Id=sa;Password=123";
SqlConnection db = new SqlConnection(con);
db.Open();
string insert = "insert into tbl_user (u_fname,u_lname,u_contact,u_email) values ('"+txtFname.Text+"','"+txtLname.Text+"','"+txtContact.Text+"','"+txtEmail.Text+"')";
SqlCommand cmd = new SqlCommand(insert,db);
int m = cmd.ExecuteNonQuery();
if(m != 0)
{
Response.Write("<script>alert('اطلاعات با موفقیت درج شد')</script>");
}
else
{
Response.Write("<script>alert('اطلاعات با موفقیت درج شد')</script>");
}
db.Close();

مرحله 26 :
پروژه را طبق مراحل زیر اجرا کنید :
1- پروژه را ذخیره کنید.
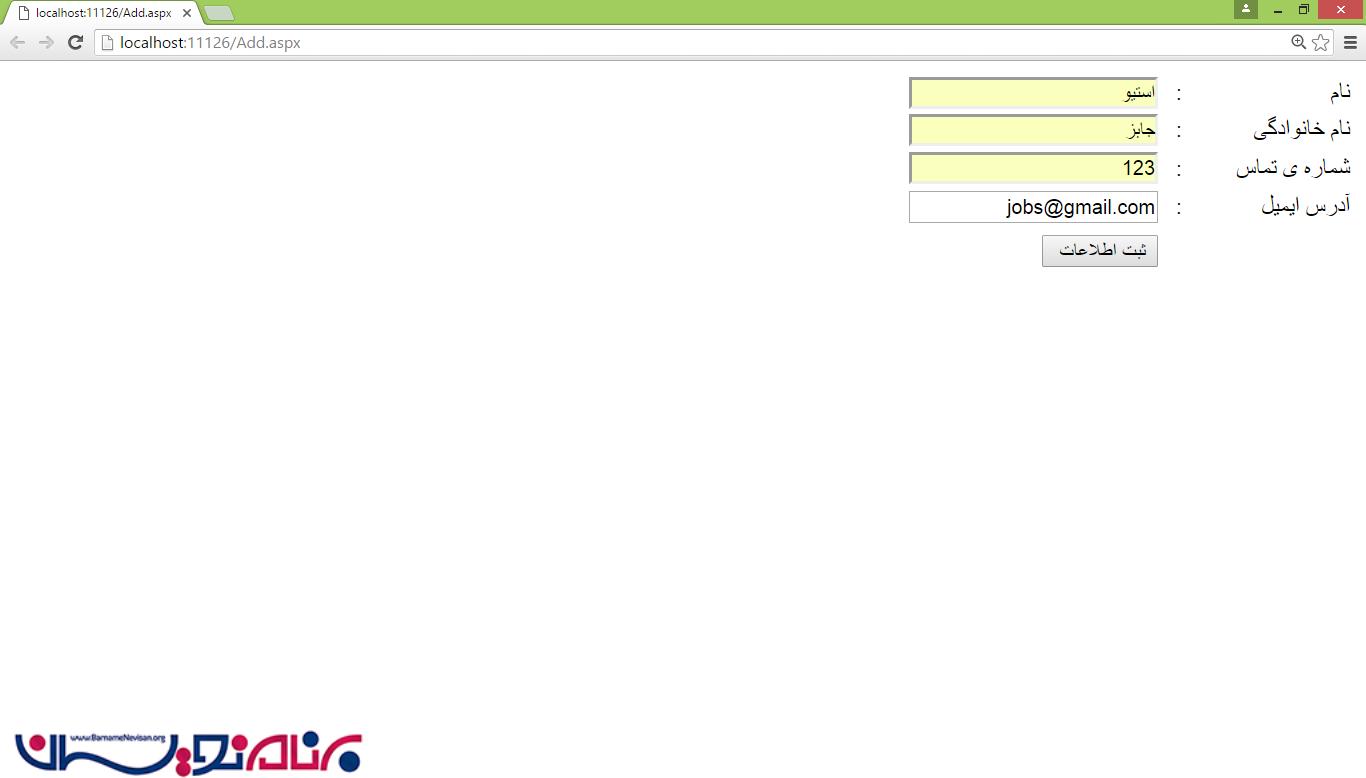
2-پروژه را اجرا کنید.(در صورت اجرا، خروجی زیر را خواهید دید.)
3-جزئیات کاربر را وارد کنید و بر روی دکمه ی "ثبت اطلاعات " کلیک کنید.

مرحله 27 :
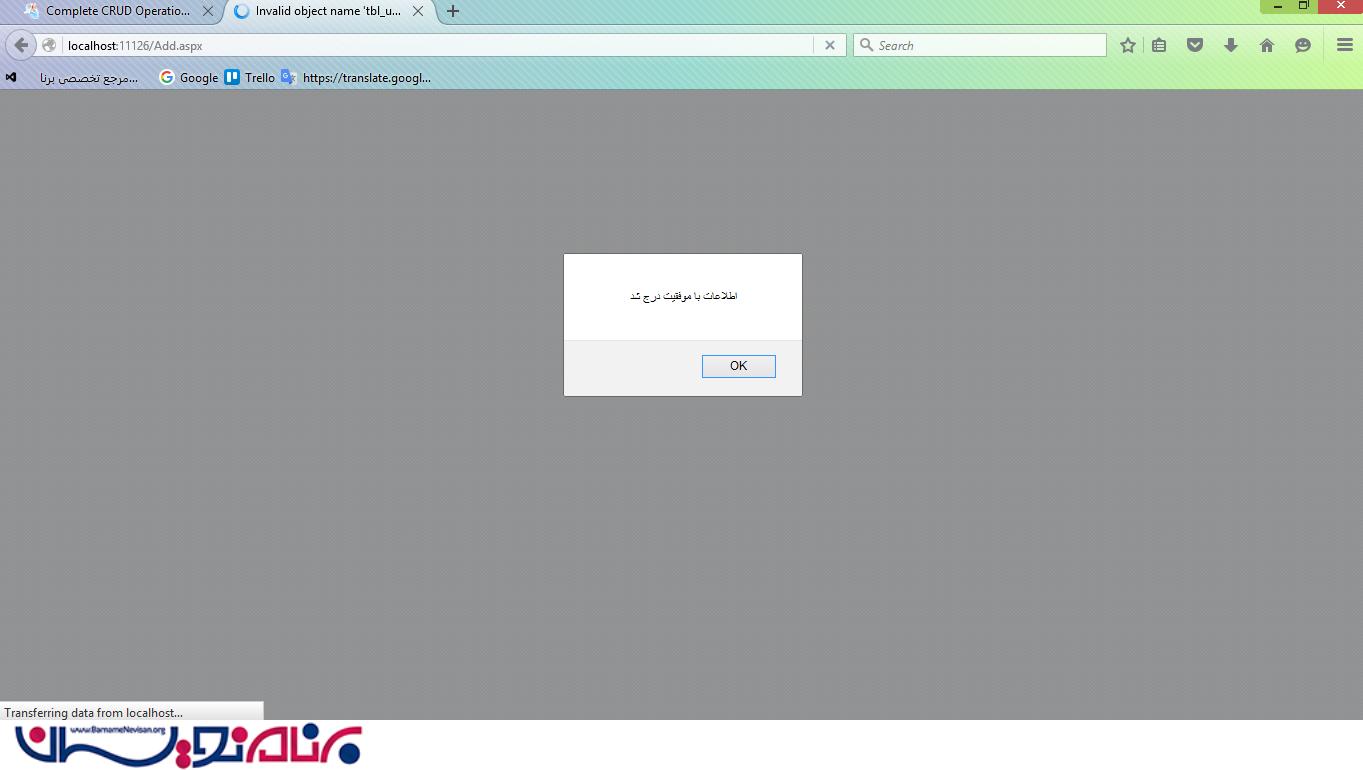
یک پیام به شما نشان داده می شود با عنوان "اطلاعات با موفقیت ، درج شد. "

مرحله 28 :
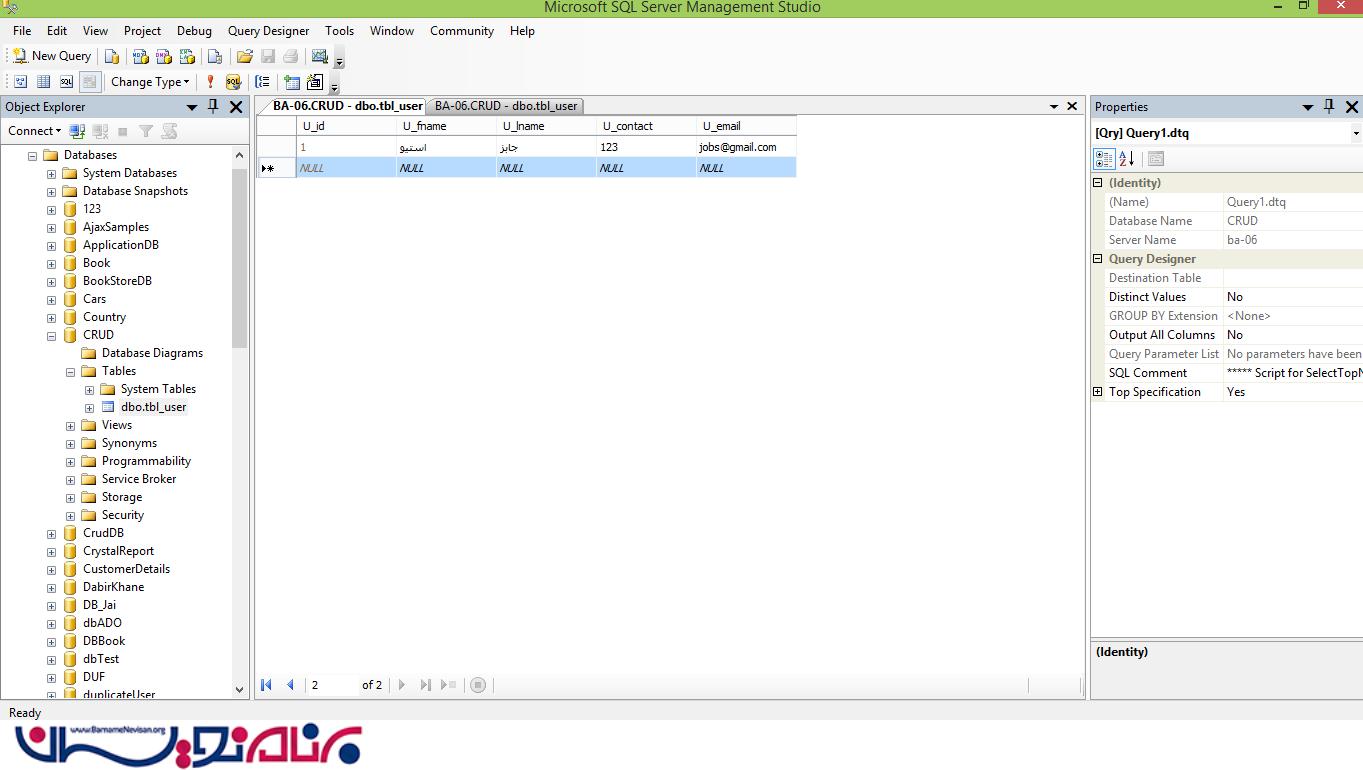
در این مرحله می خواهیم ببینیم اطلاعات با موفقیت ثبت شده اند یا نه . (برنامه SQL Server را باز کنید ، سپس پایگاه داده ی "CRUD" را انتخاب کنید، بر روی tbl_user ، راست کلیک کنید و جدول را باز کنید.) خواهید دید که اطلاعات به درستی در جدول قرار گرفته اند.

- ASP.net
- 2k بازدید
- 5 تشکر
