صفحه بندی بوت استرپ برای GridView
شنبه 18 اردیبهشت 1395در این مقاله قصد داریم صفحه بندی بوت استرپ را برای gridview ، با اصلاح کلاس table. از bootstrap CSS را انجام دهیم. این موضوع را در نمونه ای پیاده سازی میکنیم.

زمانی که با GridView در قالب بوت استرپ کار میکردیم ،متوجه شدیم که صفحه بندی در فرمت li ، UL در CSS بوت استرپ در کلاس pagination. داده شده است . کنترل GridView ASP.NET به صورت پویا است و صفحه بندی در یک جدول تو در تو طول می کشد.اما پس از تماشای ارتباط نزدیک GridView در صفحه بندی تگهای HTML، یک راه حل ساده پیدا کردیم .
زمانیکه از استفاده میکنیم GridView، باید کلاس .table را اصلاح کنیم . ردیف صفحه بندی GridView ،در داخل جدول و شماره صفحه جاری، در کنترل span بر خلاف دیگر لینکهای صفحه نگه داشته میشود.
راه حل CSS: ویرایش کلاس table بدون Pagination
بنابراین در اینجا از این ترفند استفاده میکنیم.
قرار دادن CSS بوت استرپ در هدر.
<link href="css/bootstrap.css" rel="stylesheet" />
در حال حاضر، ما نیاز به تغییر پیجر در GridView با نوشتن CSS برای جدول .tableشبیه به li UL کلاس.pagination داریم .
چیزی شبیه به این...
CSS اضافی برای جدول .table و nested table مانند زیر اضافه میکنیم. این خواص از CSS .pagination گرفته شده است.
/*gridview*/
.table table tbody tr td a ,
.table table tbody tr td span {
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
text-decoration: none;
background-color: #fff;
border: 1px solid #ddd;
}
.table table > tbody > tr > td > span {
z-index: 3;
color: #fff;
cursor: default;
background-color: #337ab7;
border-color: #337ab7;
}
.table table > tbody > tr > td:first-child > a,
.table table > tbody > tr > td:first-child > span {
margin-left: 0;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.table table > tbody > tr > td:last-child > a,
.table table > tbody > tr > td:last-child > span {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.table table > tbody > tr > td > a:hover,
.table table > tbody > tr > td > span:hover,
.table table > tbody > tr > td > a:focus,
.table table > tbody > tr > td > span:focus {
z-index: 2;
color: #23527c;
background-color: #eee;
border-color: #ddd;
}
/*end gridview */
کلاس صفحه بندی GridView آماده است.
در حال حاضر، از کلاس ها در . استفاده میکنیمGridView مثل این:
<asp:GridView ID="GridView1" CssClass="table table-striped table-bordered table-hover" runat="server" PageSize="10" AllowPaging="true" ></asp:GridView>
در حال حاضر، این کد را در page load اضافه کنید.
DataTable dt = new DataTable();
dt.Columns.Add("Sl");
dt.Columns.Add("data");
dt.Columns.Add("heading1");
dt.Columns.Add("heading2");
for (int i = 0; i < 100; i++)
{
dt.Rows.Add(new object[] { i ,123*i, 4567*i , 2*i , });
}
GridView1.DataSource = dt;
GridView1.DataBind();
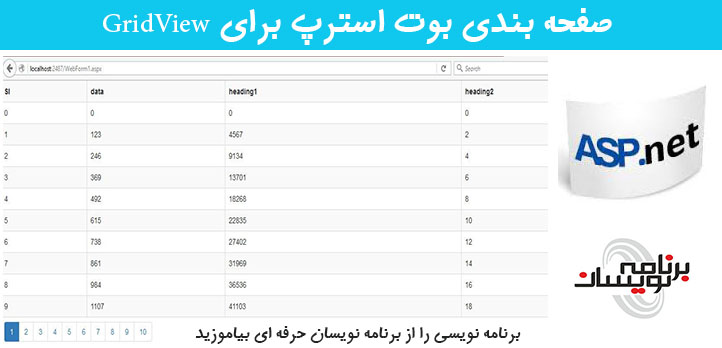
خروجی
- ASP.net
- 3k بازدید
- 9 تشکر
