تابع Link در AngularJS
یکشنبه 26 اردیبهشت 1395در این مقاله درباره تابع Link و Compile در AngularJS صحبت خواهد شد. سپس به بررسی توابع Post-link و Pre-link خواهیم پرداخت.

درک Compile در مقابل گزینه Link یکی از موضوعات پیشرفته در AngularJS است و به ما نشان می دهد که در واقع AngularJS چگونه کار میکند. از این توابع ، تابع Link است که اغلب استفاده می شود. اساسا هر دوی آنها متقابلا منحصر بفرد هستند. به طور مثال اگر هر دو این گزینه ها تنطیم شوند آنگاه Compile ، تابع تعریف شده Link را بازنویسی خواهد کرد. مفهوم توابع Compile و Link از زبان C آمده اند ، که در آن ابتدا کد کامپایل می شد سپس Link آن را در واقع اجرا می کرد. مشابه این روند در AngularJS هم مشاهده می شود.
Compile : این تابع DOM را می پیماید و تمام دستورات را جمع آوری میکند و به تبدیل قالب DOM می پردازد. نتیجه آن یک تابع Link خواهد بود.
Link : تابع link به لینک دادن دامنه به DOM می پردازد.
نحوه استفاده از کد برای Compile
در هنگام تعریف یک کد سفارشی ، گزینه ای برای تعریف یک link در مقابل دو راه که یکی تعریف یک تابع و دیگری گزینه ای برای انتساب یک شیء که به صورت پیشوند یا پسوند قرار میگیرد، داریم.
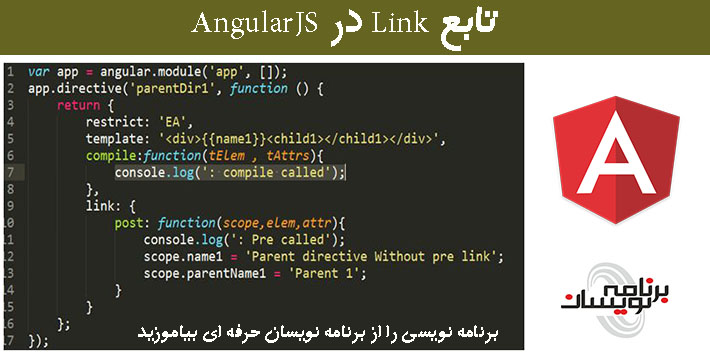
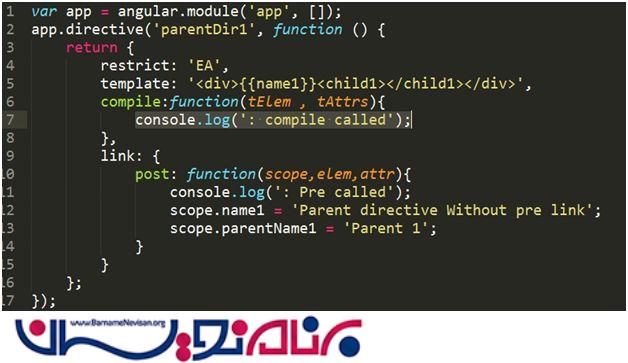
اگر Compile به صورت زیر تعریف شده باشد، آنگاه تابع link که در مثال زیر آورده شده است را ،نادیده خواهد گرفت.

نحوه استفاده از کد برای Link پیشوندی و پسوندی
در هنگام تعریف یک دستور سفارشی گزینه ای با نام Link در مقابل دو چیز که یکی تعریف یک تابع یکتا و دیگری گزینه ای برای انتساب یک شیء که می توان آن را به صورت دو تابع Pre-link و Post-link نوشت ، داریم.
اگر فقط یک تابع یکتا در مقابل گزینه Link تعریف شده باشد، همان تابع Post-link خوهد بود.
هر دوی تابع Post و Pre نحو یا syntax مشابهی دارندکه در زیر نشان داده شده است. تنها تفاوت آنها در ترتیب اجرا شدن آنهاست.

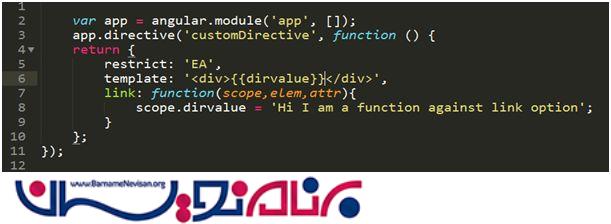
در مثال بالا یک تابع در مقابل گزینه Link تعریف کردیم که قبل از scope یا محدوده Link و قالب آن اجرا می شود.
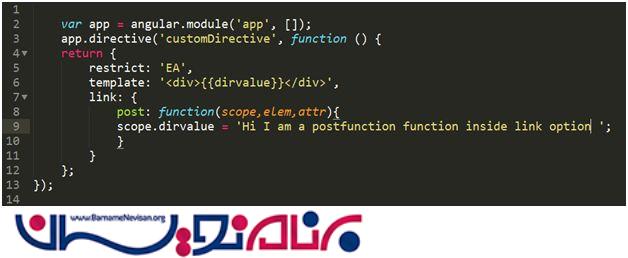
تعریف Post به تنهایی :

تعریف Post ، همان گزینه Link تعریف شده به صورت نرمال است که در مثال بالا مشاهده میکنید.
تابع Pre-link هم مشابه Post-link است . تنها تفاوت میان Pre-link و Post-link ترتیب اجرا شدن آنها ست.

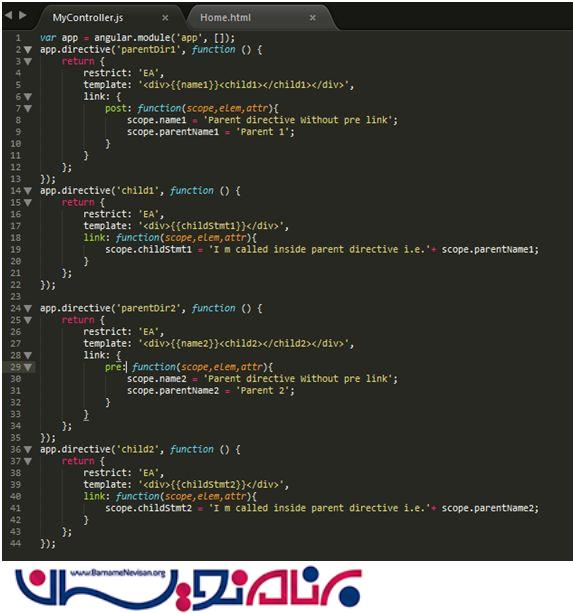
در مثال بالا دستوری تعریف شده است با نام ParentDir1 که دستور فرزندی را با نام child1 در بر دارد و هر دو با استفاده از Post-link تعریف شده اند. خروجی آن محدوده والد را نمایش می دهد و قادر به دسترسی به محدوده فرزند نیست و نام والد را به صورت تعریف نشده یا Undefined چاپ میکند.
برای حل این مشکل از توابع Pre-link استفاده می شودکه در مثال بالا با دستوری به نام ParentDir2 مشخص شده است که دستور فرزندی را با نام child2 در بر دارد . والد با تابع Pre-link و فرزند با تابع Post-link تعریف شده اند.
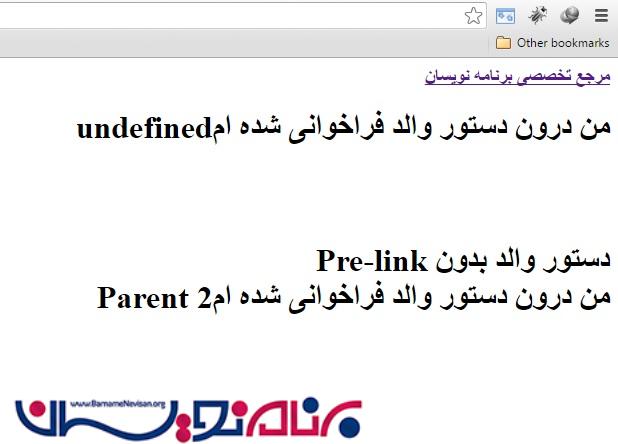
خروجی دستورات بالا به صورت زیر خواهد بود.

آموزش angular
- AngularJs
- 1k بازدید
- 2 تشکر
