ساخت Splash Screen در اندروید
چهارشنبه 8 اردیبهشت 1395در این مقاله می خواهیم آموزش ساخت یک splash ساده را آموزش دهیم، splash برای زمانی است که کاربر داخل اپلیکیشن شود برای یک مدتی می ماند و بعد وارد صفحه ی اصلی نرم افزار می شود.

splash را زمانی که استفاده می کنید می توانید لوگوی مورد نظرخود را برای مدت زمان محدود مشاهده کنید و بعد از دیدن تصویر مورد نظر وارد محتوای اصلی نرم افزار شوید.
در این مقاله می خواهیم یک نمونه splash screen ساده را برای آموزش قرار دهیم.
چه زمانی از splash screen استفاده می نماییم:
1-برای نمایش دادن لوگوی یک سازمان در ابتدای یک نرم افزار
2-زمانی که می خواهیم یک دیتایی را نمایش دهیم و نیاز به لود داشته باشد از یک splash استفاده می نماییم.
برای نمایش یک splash باید از یک تایمر استفاده شود.
از دو activity برای نمایش استفاده می نماییم.
یک activity برای نمایش splash استفاده می شود، که زمانی که برنامه را اجرا می نمایید نمایش داده می شود، از یک activity هم برای نمایش صفحه ی اصلی استفاده می شود.
زمانی که کاربر روی application مورد نظر کلیک می نماید صفحه ی splash نمایش داده می شود و بعد از یک مدت کوتاه صفحه ی اصلی نمایش داده می شود.
ساخت splash screen با استفاده از تایمر:
یک پروژه ی جدید ایجاد نمایید و جزئیاتی که نیاز دارد را وارد نمایید.
برای نمایش splash screen ما یک activity جداگانه می سازیم و یک نام دلخواه برای آن قرار می دهیم.
داخل فایل androidmanifest از دو activity که نوشتیم را تعریف می نماییم به صورت زیر:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.splash"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="10"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/logo"
android:label="@string/app_name" >
<!-- SplashActivity -->
<activity
android:name="com.example.splash.SplashActivity"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Black.NoTitleBar" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- MainActivity -->
<activity
android:name="com.example.splash.MainActivity"
android:label="@string/app_name" >
</activity>
</application>
</manifest>
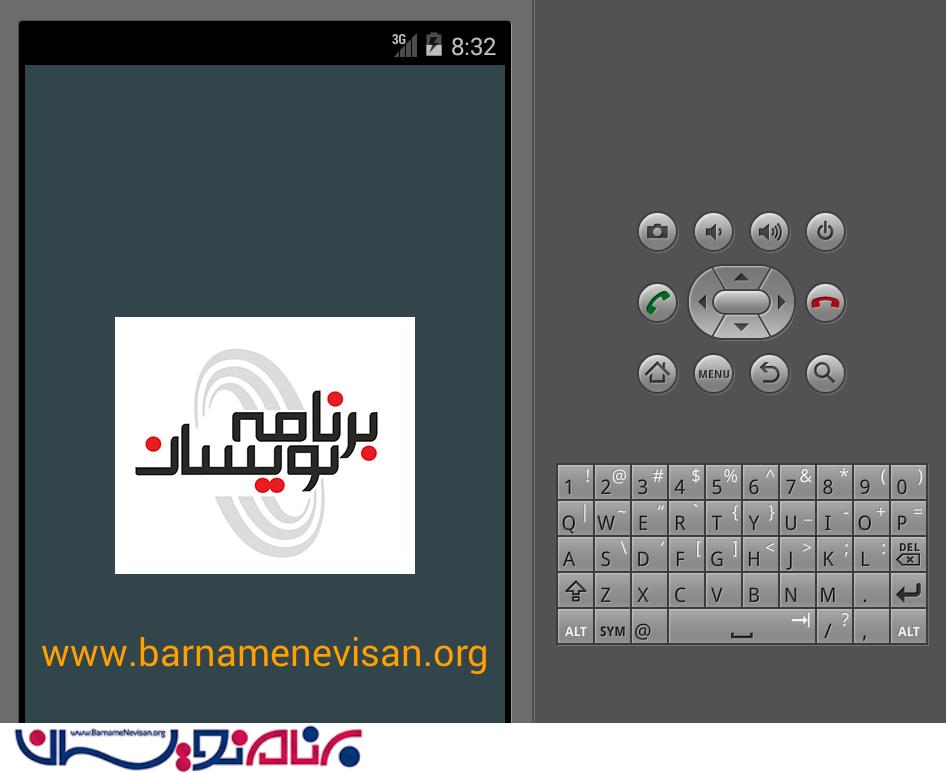
برای نمایش activity مورد نظر از یک Imageview استفاده می نماییم به صورت زیر:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#37474f" >
<ImageView
android:id="@+id/imgLogo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/logo" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="100dp"
android:gravity="center_horizontal"
android:text="www.barnamenevisan.org"
android:textColor="#ffa000"
android:textSize="25sp" />
</RelativeLayout>
برای نمایش کلاس activity از یک تایمر استفاده می نماییم که با گذشت یک زمان خاص activity مورد نظر صدا زده شود و activity قبلی بسته شود کد آن به صورت زیر خواهد بود:
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
public class SplashActivity extends Activity {
// Splash screen timer
private static int SPLASH_TIME_OUT = 3000;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
new Handler().postDelayed(new Runnable() {
/*
* Showing splash screen with a timer. This will be useful when you
* want to show case your app logo / company
*/
@Override
public void run() {
// This method will be executed once the timer is over
// Start your app main activity
Intent i = new Intent(SplashActivity.this, MainActivity.class);
startActivity(i);
// close this activity
finish();
}
}, SPLASH_TIME_OUT);
}
}
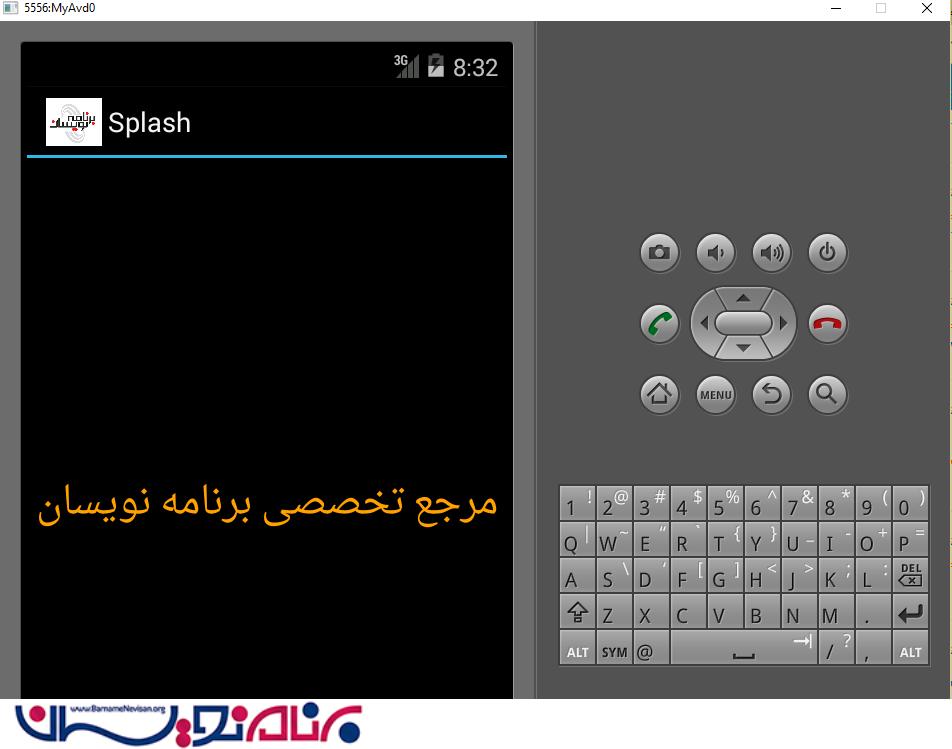
برای صفحه ی اصلی از یک textview استفاده کردیم که در کلاس آن فقط activity مورد نظر را معرفی کردیم صفحه ی اصلی بستگی به خودتان دارد که می خواهید در آن صفحه چه چیزی را قرار دهید.
صفحه ی activity:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:gravity="center_horizontal"
android:text="مرجع تخصصی برنامه نویسان"
android:textColor="#ffa000"
android:textSize="25sp" />
</RelativeLayout>
کلاس activity اصلی:
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
بعد از یک بار Build کردن خروجی به صورت زیر خواهد بود:


- Android
- 2k بازدید
- 3 تشکر
