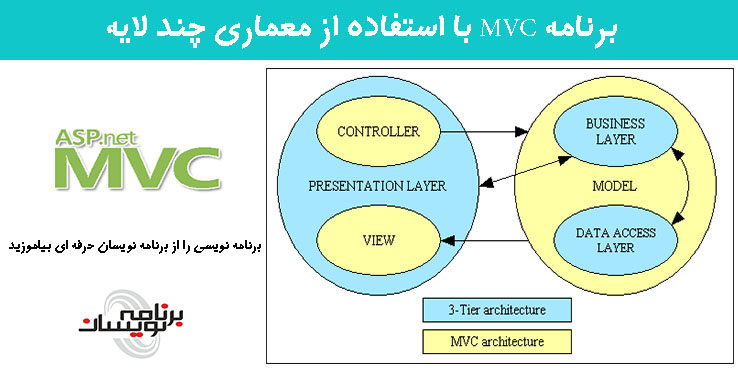
برنامه MVC با استفاده از معماری چند لایه
شنبه 8 خرداد 1395این مقاله نحوه ایجاد MVC Web Application با استفاده از معماری چند لایه را توضیح میدهد. و از تکنولوژی های MVC, SQL Server 2014 و Jquery استفاده میکنیم.

ماژول ها
1. ایجاد یک دیتابیس با نام SampleCustomerInformation با استفاده از sql server
2. ایجاد یک empty MVC web application با استفاده از ویژوال استدیو 2013 .
ایجاد کنترلر ، views و HTML و JavaScript
3. پروژه دیگری به solution برای پردازش داده ها از sql server اضافه میکنیم .یک C# library project (Data Access Layer) ایجاد میکنیم.
الف. یک entity data model برای اتصال به دیتابیس ایجاد میکنیم.
ب. ایجاد کلاس هایی برای گرفتن تمام درخواستها از لایه سرویس بیزینس(Business Service Layer) .
ج. نوشتن متدهای لازم برای پردازش درخواست در لایه سرویس بیزینس
4. پروژه دیگری به solution برای نوشتن business logic اضافه میکنیم. یک کتابخانه WCF Service ایجاد میکنیم.
الف. افزودن سرویس پارامترهای ضرروری برای این پروژه که نیاز به نوشتن business logic دارد.
ب. نوشتن عملیات contract ضروری برای لایه یPresentation موجود
ج. استفاده از تمام متد های موجود از لایه دسترسی به داده (Data Access Layer) برای پردازش داده در لایه سرویس.
5.افزودن رفرنس های ضروری برای پروژه
6.افزودن سرویس رفرنس برای لایه Presentation
الف. استفاده از تمام متد های موجود از لایه سرویس و پردازش درخواست ها.
تکنولوژی های استفاده شده
C# v5
jQuery 2.14
HTML5
IDE : ویژوال استودیو 2013
استفاده از کد
ماژول 1:
دیتابیس SampleCustomerInformation را با استفاده از SQL Server ایجاد میکنیم.
/****** Object: Database [SampleCustomerInformation]******/
CREATE DATABASE[SampleCustomerInformation]
Create table CustomerInformation
(
SNO int not null identity(0, 1),
CustomerIDint not null primary key, [First Name] varchar(50) not null, [Last Name] varchar(50) not null,
Email varchar(60) null,
Phone varchar(13) not null, [User Name] varchar(60) not null, [Password] varchar(12) not null)
Create table CustomerLoginActivity
(
SNO int not null identity(0, 1), [User Name] int not null, [Password] varchar(60) not null, [Login Time] Date not null
)
ماژول 2 :
یک empty MVC web application با استفاده از ویژوال استدیو 2013 ایجاد میکنیم. و کنترلرها ، views و HTML و JavaScript ایجاد میکنیم. در اینجا از ajax jQuery برای ارسال داده ها از View به Controller استفاده میشود.
برخی از پروپرتی هایی که میتوانند در ajax استفاده شوند.
Method : مشخص کردن عملیات ( GET، POST) .
Url : مشخص کردن مسیر از متد
Data : مشخص کردن داده که نیاز به انتقال از View به Controller برای پردازش دارد.
Success : می توانید مجموعه ای از statement ها یی که با موفقیت انجام شده را، مشخص کنید.
Failure : می توانید مجموعه ای از statement ها را برای شکست، مشخص کنید.
HTML
<html>
<head>
<title>Welcome</title>
<script src="~/Scripts/jquery-2.1.4.min.js">
</script>
<script src="~/Scripts/HomeScript.js">
</script>
</head>
<body>
<form style="float:left">
<h4>Sign Up</h4>
<table>
<tr>
<td>First Name</td>
<td>
<input type="text" name="firstName" id="firstName" placeholder="First Name" value="" required />
</td>
</tr>
<tr>
<td>Last Name</td>
<td>
<input type="text" name="lastName" id="lastName" placeholder="Last Name" value="" required />
</td>
</tr>
<tr>
<td>Email</td>
<td>
<input type="email" name="email" id="email" placeholder="Email" value="" required />
</td>
</tr>
<tr>
<td>Phone Number</td>
<td>
<input type="text" name="phoneNumber" placeholder="Phone Number" id="phoneNumber" value="" />
</td>
</tr>
<tr>
<td>Password</td>
<td>
<input type="password" name="password" placeholder="Password" id="password" value="" />
</td>
</tr>
<tr>
<td>Confirm Password</td>
<td>
<input type="password" name="confirmPassword" placeholder="Confirm Password" id="confirmPassword" value="" />
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="btnRegister" id="btnRegister" value="Register" />
</td>
</tr>
</table>
</form>
<div style="float:left">
</div>
<form style="float:left">
<h4>Login</h4>
<table>
<tr>
<td>User Name</td>
<td>
<input type="text" name="userName" placeholder="Email" id="userName" value="" />
</td>
</tr>
<tr>
<td>Password</td>
<td>
<input type="password" name="loginPassword" placeholder="Password" id="loginPassword" value="" />
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="btnLogin" id="btnLogin" value="Login" />
</td>
</tr>
</table>
</form>
</body>
</html>
JavaScript
$(document).ready(function()
{
$("#btnRegister").click(function()
{
RegisterCustomer();
});
$("#btnLogin").click(function()
{
LoginCustomer();
});
});
functionRegisterCustomer()
{
var firstName = $("#firstName").val();
var lastName = $("#lastName").val();
var email = $("#email").val();
var phoneNumber = $("#phoneNumber").val();
var password = $("#password").val();
varconfirmPassword = $("#confirmPassword");
//Attributes in "data" of ajax request should match the arguments defined in the method in controller
$.ajax({
method: "POST",
url: "../Home/RegisterCustomer",
data:
{
firstName: firstName,
lastName: lastName,
email: email,
phoneNumber: phoneNumber,
password: password
}
}).done(function(msg)
{
if (msg == "success")
alert("Login Successful");
else
alert("Login Failed: " + msg);
});
}
functionLoginCustomer()
{
var userName = $("#userName").val();
var loginPassword = $("#loginPassword").val();
$.ajax({
method: "GET",
url: "../Home/LoginCustomer",
data: {
userName: userName,
loginPassword: loginPassword
}
})
.done(function(msg)
{
alert("Login Activity Saved");
});
}
ماژول 3:
پروژه ای به solution برای پردازش داده ها از sql server اضافه میکنیم .یک C# library project (Data Access Layer) ایجاد میکنیم.
ایجاد کلاس هایی برای گرفتن تمام درخواستها از لایه سرویس بیزینس(Business Service Layer) .
نوشتن متدهای لازم برای پردازش درخواست در لایه سرویس بیزینس .
public class RegisterCustomerDataAccessLayer {#region Register Customer
public bool RegisterCustomer(string firstName, string lastName, string email, string phoneNumber, string password)
{
try {
using(var dbContext = new SampleCustomerInformationEntities())
{
CustomerInformation newCustomer = new CustomerInformation();
newCustomer.CustomerID = 2;
newCustomer.First_Name = firstName;
newCustomer.Last_Name = lastName;
newCustomer.Email = email;
newCustomer.Phone = phoneNumber;
newCustomer.Password = password;
newCustomer.User_Name = email;
dbContext.CustomerInformations.Add(newCustomer);
dbContext.SaveChanges();
return true;
}
} catch (Exception ex)
{
throw new Exception(ex.Message);
}
}#endregion
}
public class CustomerLoginDataAccessLayer
{#region Customer Login
public bool LoginCustomer(string userName, string loginPassword)
{
try {
using(var dbContext = new SampleCustomerInformationEntities())
{
CustomerInformation customer = new CustomerInformation();
customer = dbContext.CustomerInformations.FirstOrDefault(x => x.User_Name == userName && x.Password == loginPassword);
if (customer != null)
return true;
else
return false;
}
} catch (Exception ex)
{
throw new Exception(ex.Message);
}
}#endregion
}
ماژول 4:
پروژه دیگری به solution برای نوشتن business logic اضافه میکنیم. یک کتابخانه WCF Service ایجاد میکنیم.
service contract آنچه در تمام متد ها و یا عملیات موجود برای مشتری از سرویس endpointرا تعریف میکند. یک service contract یک اینترفیس است و به مشتری میگوید که چه سرویسهای میتواند انجام دهد.
operation contract در داخل service contract تعریف میشود و نوع وپارامترهای آن را برمیگرداند. operation contract ها در کلاسی که سرویس اینترفیس گسترش مییابد، پیاده سازی میشود. مشتری میتواند از این متد برای عملیاتها استفاده کند.
Data Contract اطلاعات که نیاز به exchanged دارند را تعریف میکند و می توان آن را در هر operation contract به عنوان یک پارامتر و یا نوع بازگشتی استفاده کرد. بر اساس پارامترها و انواع داده ها serialized/de-serialized خواهد شد.
ویژگی Data Member نیاز به اعمال تمام member های data contract برای نشان دادن آنها به عنوان یک data member دارد،این به معنی آن است که باید مرتب شوند.
نوشتن عملیات contract ضروری برای لایه ی Presentation موجود
استفاده از تمام متد های موجود از لایه دسترسی به داده (Data Access Layer) برای پردازش داده در لایه سرویس.
[ServiceContract]
public interface IService1
{
[OperationContract]
RegisterCustomerRequest RegisterCustomer(RegisterCustomerRequest request);
[OperationContract]
LoginCustomerRequest LoginCustomer(LoginCustomerRequest request);
// TODO: Add your service operations here
}
public class Service1: IService1
{#region IService1 Members
# region Register Customer
public RegisterCustomerRequest RegisterCustomer(RegisterCustomerRequest request)
{
try {
var registerCustomerDal = new RegisterCustomerDataAccessLayer();
var customer = registerCustomerDal.RegisterCustomer(request.FirstName, request.LastName, request.Email, request.PhoneNumber, request.Password);
if (customer)
request.RegisterCustomerResponse = "Success";
else
request.RegisterCustomerResponse = "Failure";
return request;
} catch (Exception ex)
{
throw new Exception(ex.Message);
}
throw new NotImplementedException();
}#
endregion
# region Login Customer
public LoginCustomerRequest LoginCustomer(LoginCustomerRequest request)
{
try {
var customerLoginDal = new CustomerLoginDataAccessLayer();
var validateLogin = customerLoginDal.LoginCustomer(request.UserName, request.Password);
if (validateLogin)
request.LoginCustomerResponse = "Login Successful";
else
request.LoginCustomerResponse = "Login Failed";
return request;
} catch (Exception ex)
{
throw new Exception(ex.Message);
}
throw new NotImplementedException();
}#endregion# endregion
}
ماژول 6 :
افزودن سرویس رفرنس برای لایه Presentation
مراحل افزودن service reference
روی فولدر رفرنس در سمت کلاینت راست کلیک کنید.
روی Add Service Reference کلیک کنید .
Service reference را میتوان با وارد کردن مسیر endpoint یا کلیک برروی Discover پیدا کرد.
necessary service references را انتخاب و تمام service contracts ها و operation contracts موجود را میتوانید انتخاب کنید.
Controller : استفاده از تمام متد های موجود از لایه سرویس و پردازش درخواست ها .
// GET: Home View
public ActionResult Home()
{
return View();
}
//This method is used to register new customer
//This method is passed as a url to the Ajax function RegisterCustomer()
public string RegisterCustomer(string firstName, string lastName, string email, string phoneNumber, string password)
{
try {
SampleCustomerInformationServiceReference.RegisterCustomerRequest request = new SampleCustomerInformationServiceReference.RegisterCustomerRequest();
request.FirstName = firstName;
request.LastName = lastName;
request.Email = email;
request.PhoneNumber = phoneNumber;
request.Password = password;
var response = client.RegisterCustomer(request);
return response.RegisterCustomerResponse;
} catch (Exception ex)
{
throw new Exception(ex.Message);
}
return "";
}
//This method is used to login a customer
//This method is passed as a url to the Ajax function LoginCustomer()
public string LoginCustomer(string userName, string loginPassword)
{
try {
SampleCustomerInformationServiceReference.LoginCustomerRequest request = new SampleCustomerInformationServiceReference.LoginCustomerRequest();
request.UserName = userName;
request.Password = loginPassword;
var response = client.LoginCustomer(request);
return response.LoginCustomerResponse;
} catch (Exception ex) {
throw new Exception(ex.Message);
}
return "";
}
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 7 تشکر
