استفاده از AngularJS و MVC 6 همراه با NET Core.
یکشنبه 7 شهریور 1395در این مقاله قصد داریم نحوه نصب و اجرای ASP.NET core را آموزش دهیم و در کنار آن از Packge Manager ها ، gulp ، Type Script ، و از فریم ورک قدرتمند Angular2 استفاده کنیم .

مواردی که در این مقاله بررسی می کنیم .
1.نصب محیط کار
2. بررسی اجمالی ASP.NET
3.شروع کار با .NET Core 1.0
4.بررسی Explorer
5.افزودن MVC 6
6.AngularJs 2
مدیریت وابستگی های سمت کاربر
استفاده از Pcakage Manager
استفاده از Task Runner
بوت استرپ با استفاده از Type Script
7. ساخت و اجرای برنامه
نصب محیط کار
پیش نیاز ها :
1 . Visual Studio 2015
2 . ASP.NET Core 1 . 0
Visual Studio 2015 : دقت داشته باشید که Visual Studio 2015 باید Update 3 باشد در غیر این صورت میتوان از طریق این لینک آن را بروزرسانی کنید.
دانلود .NET Core
میتوان یکی از این دو را دانلود کنید .
1..NET Core SDK (کیت توسعه نرم افزار/ رابط خط فرمان )
2.2 ..NET Core 1 . 0 . 0 – VS 2015 Tooling Preview 2 (اجرای برنامه ها با .NET Core )
حال قبل از این که سراغ موضوع اصلی برویم یک توضیح مختصر راجب ASP.NET می دهیم.
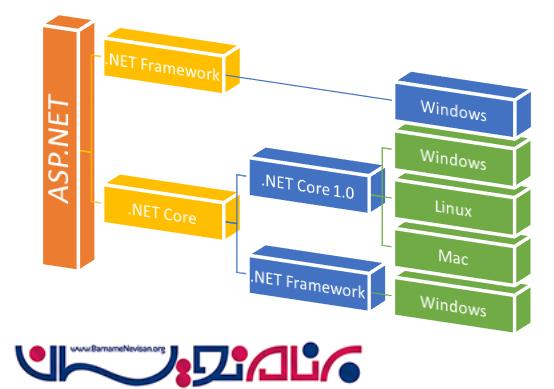
بررسی اجمالی ASP.NET

.NET Framework
1.تنها بر روی پلتفرم Windows اجرا می شود .
2.ساخته شده بر روی .NET Framework runtime
3.پشتیبانی از ( (MVC,Web API &SignalR وDependency Injection (DI ).
4.MVC & Web API Controller را از هم جدا می کند.
.NET Core
1 . Open Source
2 .توسعه و اجرا به صورت Cross Platform
3 . ساخته شده برروی .NET Core runtime و همچنین .NET Framework
4 . سهولت در تالیف پویا
5 . ساخته شده در Dependency Injection
6 . MVC & Web API Controller هر دو از کلاس اصلی ارث بری می کنند.
7 . ابزار هوشمند(Bower ، NPM ، Grunt & Gulp )
8 . ابزار خط فرمان
شروع کار با .NET Core 1.0
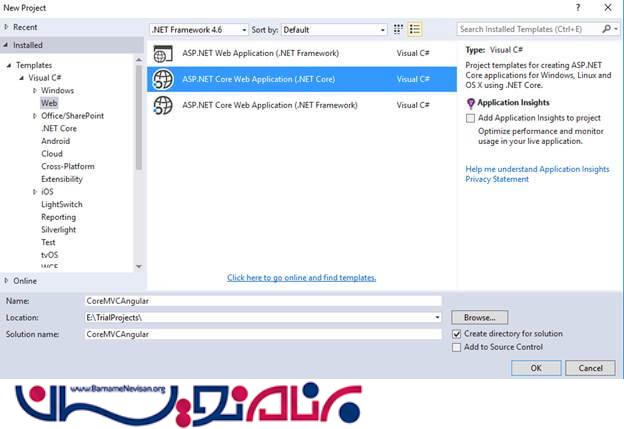
در ویژوال استودیو یک پروژه جدید از نوع ASP.NET Core Web Application ایجاد می کنیم.

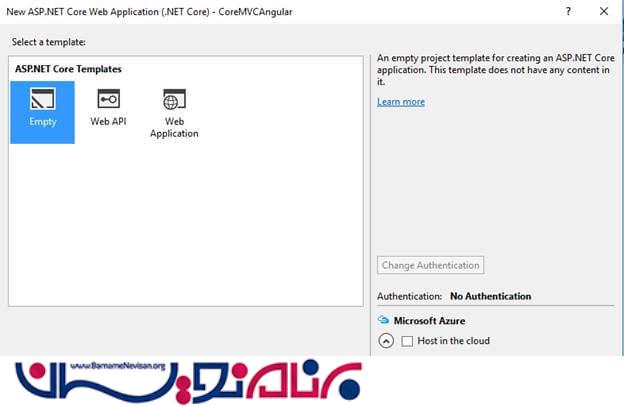
در این قسمت Empty را انتخاب کنید تا یک پروژه خالی ایجاد شود .

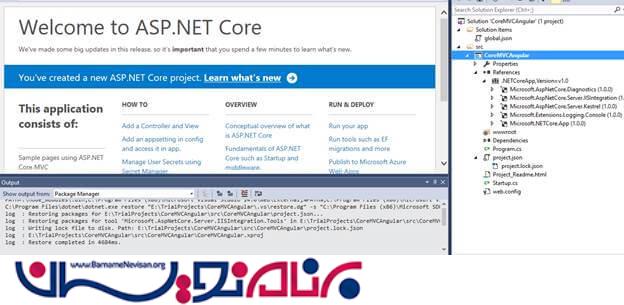
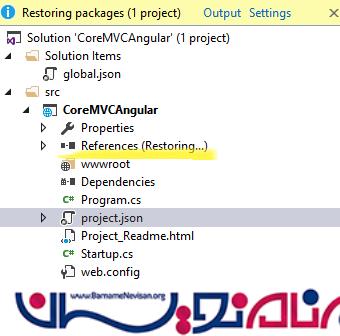
همان طور که مشاهده می کنید یک پروژه خالی در ویژوال استودیو ایجاد شده است .

در قسمت زیر فایل هایی که درون Explorer قرار دارند بررسی می کنند .
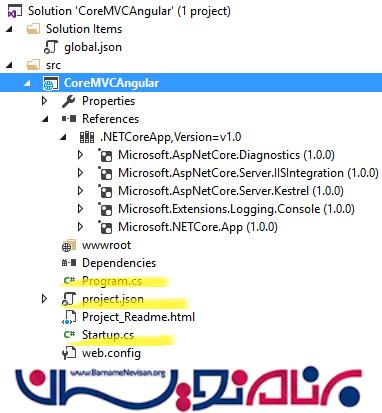
بررسی Explorer
تصویر زیر فایل های درون Explorer را نمایش می دهد .

اول از همه فایل Program.cs را بررسی می کنیم .
Programe.cs : میخواهیم در این قسمت قطعه کد زیر را بررسی کنیم .
1. namespace CoreMVCAngular
2. {
3. public class Program
4. {
5. public static void Main(string[] args) {
6. var host = new WebHostBuilder().UseKestrel().UseContentRoot(Directory.GetCurrentDirectory()).UseIISIntegration().UseStartup < Startup > ().Build();
7. host.Run();
8. }
9. }
10. }
.UseKestrel() :برای تعریف وب سرور استفاده می شود.ASP.NET Core از IIS و ISS Express پشتیبانی می کند .
HTTP Servers
1 . Microsoft.ASP.NET Core.Server.Kestrel(Cross-platform)
2 . Microsoft.ASP.NETCore.Server.WebListener(Windwos-Only)
.UseContentRoot(Directory.GetCurrentDirectory()) : مسیر اصلی برنامه است که آدرس root directory را برای برنامه مشخص می کند .
.UsellSintegration() : برای هاست کردن بر روی IIS و IIS Express .
.UseStartup<Startup> : مشخص کردن کلاس Startup
Build() : IwebHost را میسازد تا برنامه Host شود و درخواست های HTTP را مدیریت کند .
Startup.cs
این کلاس نقطه شروع تمام برنامه های .NET Core است که سرویس ها را برای برنامه فراهم می کند .
1. namespace CoreMVCAngular
2. {
3. public class Startup
4. {
5. // This method gets called by the runtime. Use this method to add services to the container.
6. // For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=398940
7. public void ConfigureServices(IServiceCollection services) {}
8. // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
9. public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) {}
10. }
11. }
همان طور که مشاهده می کنید دو متد در کد بالا وجود. یکی از آنها ConfigureServices و دیگری Configure است . در متد Configure سه پارامتر تعریف شده است.
IApplicationBuilder یک کلاس را برای فراهم کردن مکانیزم ، configure درخواست یک برنامه مشخص می کند.
با استفاده از “Use” و پسوند متد میتوان MVC(middleware) را به مسیر درخواست اضافه کرد.
ConfigureServices یک Extension Method است که ، پیکربندی استفاده از چند سرویس است .
Project.json : در این فایل وابستگی های برنامه لیست شده است و زمانی برنامه اجرا می شود که تنظیمات را گردآوری می کند.
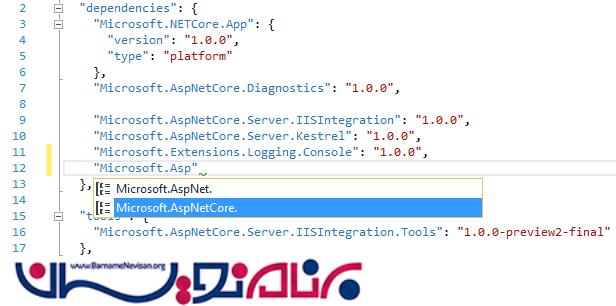
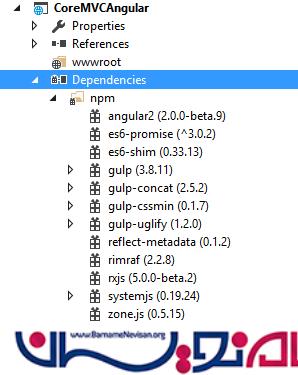
Dependencies : تمام وابستگی های برنامه میتوانند به قسمت Dependencies اضافه شوند ، اگر افزودن آنها ضروری باشد intellisense به شما کمک می کندآنها را اضافه کنید.

بعد از این که تغییرات را اعمال کردیم وابستگی ها به طور خودکار از طریق Nuget باز گردانده می شوند.

در این قسمت کدها تغیر کرده اند :
• "dependencies": {
• "Microsoft.NETCore.App": {
• "version": "1.0.0",
• "type": "platform"
• },
• "Microsoft.AspNetCore.Diagnostics": "1.0.0",
•
• "Microsoft.AspNetCore.Server.IISIntegration": "1.0.0",
• "Microsoft.AspNetCore.Server.Kestrel": "1.0.0",
• "Microsoft.Extensions.Logging.Console": "1.0.0",
• "Microsoft.AspNetCore.Mvc": "1.0.0"
• },
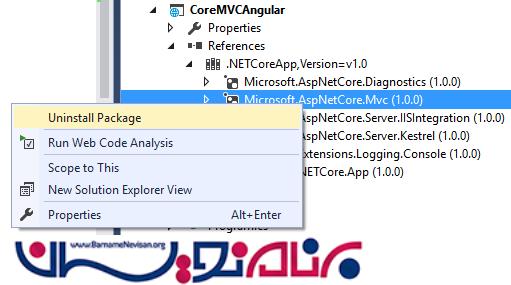
برای حذف ، میتوان بر روی Package کلیک راست کرده و Uninstall package را انتخاب کنیم

Tools :در این بخش مدیریت و لیستی از Command ها وجود دارد. IISIntegration به طور پیش فرض اضافه می شود و این ابزار شامل دستور Publish است که برای Publish کردن برنامه بر روی IIS است .
1. "tools": {
2. "Microsoft.AspNetCore.Server.IISIntegration.Tools": "1.0.0-preview2-final"
3. },
Framework : همان طور که مشاهده میکنید ، در ابتدا زمانی که برنامه اجرا می شود به طور پیش فرض بر روی .NET Core اجرا می شود .
1. “netcoreapp1 .0”.
2. "frameworks": {
3. "netcoreapp1.0": {
4. "imports": ["dotnet5.6", "portable-net45+win8"]
5. }
6. },
Build Option : Option ها در حین کامپایل شدن برنامه ساخته شده اند.
1. "buildOptions": {
2. "emitEntryPoint": true,
3. "preserveCompilationContext": true
4. },
RuntimeOption : مدیریت جمع آوری garbage زمان اجرا برنامه .
1. "runtimeOptions": {
2. "configProperties": {
3. "System.GC.Server": true
4. }
5. },
PublishOptions : تعریف کردن File/Folder و include/exclude کردن آنها از خروجی پوشه زمان Publish شدن برنامه .
1. "publishOptions": {
2. "include": ["wwwroot", "web.config"]
3. },
Scripts : Scripts یک نوع Object است که Script ها را زمان اجرا یا Publish مشخص می کند .
1. "scripts": {
2. "postpublish": ["dotnet publish-iis --publish-folder %publish:OutputPath% --framework %publish:FullTargetFramework%"]
3. }
افزودن MVC6
در این قسمت میخواهیم MVC6 را اضافه کنیم. در .NET Core 1.0 MVC & Web API تعریف شده اند ، و که به صورت جداگانه از کلاس اصلی ارث بری می کنند .
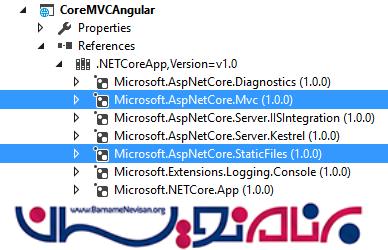
حال می خواهیم MVC Service را به برنامه اضافه می کنیم . Project.json را باز می کنیم و یک وابستگی به آن اضافه می کنیم .دربخش dependencies چند وابستگی به آن اضافه می کنیم .
• "Microsoft.AspNetCore.Mvc": "1.0.0", • "Microsoft.AspNetCore.StaticFiles": "1.0.0"
و آن را ذخیره می کنیم .

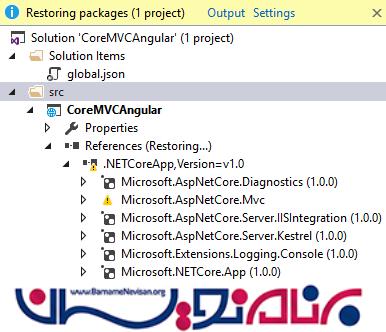
به صورت خودکار Package ها به پروژه بازگردانی می شوند .

حال میخواهیم MVC(midleware) را به request pipeline در متد Config به کلاس Startup اضافه می کنیم .
1. public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) {
2. loggerFactory.AddConsole();
3. if (env.IsDevelopment()) {
4. app.UseDeveloperExceptionPage();
5. }
6. //app.UseStaticFiles();
7. app.UseMvc(routes => {
8. routes.MapRoute(name: "default", template: "{controller=Home}/{action=Index}/{id?}");
9. });
10. }
در متد ConfigureServices ، ما نیاز به افزودن framework Service داریم . حال میخواهیم Service.AddMvc(); را اضافه می کنیم .
1. public void ConfigureServices(IServiceCollection services) {
2. services.AddMvc();
3. }
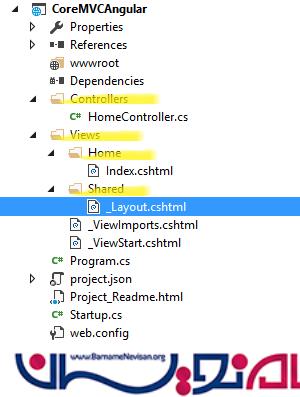
ساختار پوشه های MVC
حال میخواهیم پوشه های MVC را اضافه کنیم .View ها را به پوشه Views اضافه میکنیم . و Controller را به پوشه Controllers اضافه می کنیم .

همان طور که مشاهده می کنید در پوشه View یک فایل به نام “ViewImport.cshtml” وجود دارد .
فایل ViewImport.cshtml شامل namespace هایی است که باعث می شود Viewهای پروژه به آن namespace ها دسترسی داشته باشند، در نسخه های قبلی از Web.config استفاده می کردند.
بیایید محتویات View را ویرایش کنیم و پیغام خوش آمد گویی در آن قرار دهیم و برنامه را اجرا کنیم میتوانید ببینید که پیام خوش آمد گویی در صفحه ظاهر می شود.

AngularJS2
AngularJS2 یک فریم ورک جدید جاوا اسکریپتی است که سمت کاربر از آن استفاد می شود . این فریم ورک جاوا اسکریپتی کاملا جدید است و بر اساس TypeScript نوشته شده است.
مراحل زیر برای یادگیری است و نصب برنامه است .
مدیریت وابستگی های سمت کاربر
استفاده از Package Manager (NPM)
استفاده از Task Runner
بوت استرپ با استفاده از Type Script
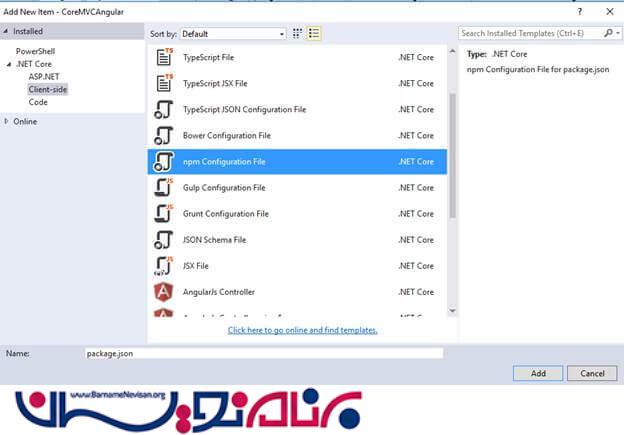
وابستگی های سمت کاربر : در این قسمت ما نیاز داریم یک فایل پیکربندی JSON را برای Node Package Manager(NPM) اضافه کنیم ، برای این کار npm Configuration File را به پروژه اضافه می کنیم .

حال در فایل npm config که به پروژه اضافی کرده ایم تغییراتی ایجاد می کنیم .
Package.json
1. {
2. "version": "1.0.0",
3. "name": "asp.net",
4. "private": true,
5. "Dependencies": {
6. "angular2": "2.0.0-beta.9",
7. "systemjs": "0.19.24",
8. "es6-shim": "^0.33.3",
9. "rxjs": "5.0.0-beta.2"
10. },
11. "devDependencies": {
12. "gulp": "3.8.11",
13. "gulp-concat": "2.5.2",
14. "gulp-cssmin": "0.1.7",
15. "gulp-uglify": "1.2.0",
16. "rimraf": "2.2.8"
17. }
18. }
در بخش وابستگی ، ما نیاز به اضافه کردن Angular2 داریم و دیگر وابستگی ها عبارت اند از :
Es6 یک کتابخانه است که آن را با محیط های قدیمی سازگار می کند.
RXjs فایل های ماژولار را به فرمت های مختلف فراهم می کند.
SystemJS System,import را فعال می کند و فایل به طور مستقیم فایل هایType Script را وارد می کند.
همان طور که مشاهده می کنید ، دو Object متفاوت وجود دارد.یکی از وابستگی ها که برای عمل purposes به کار می رود و دیگری که devDependencies است برای توسعه اجزای مربوط به آن می شود کاربرد دارد مانند gulp که برای اجرای Task های مختلف استفاده می شود.
حال بر روی Save کلیک کنید تا به صورت خودکار Restore شود. در این قسمت Package های مورد نیاز را به Dependencies اضافه کرده ایم .

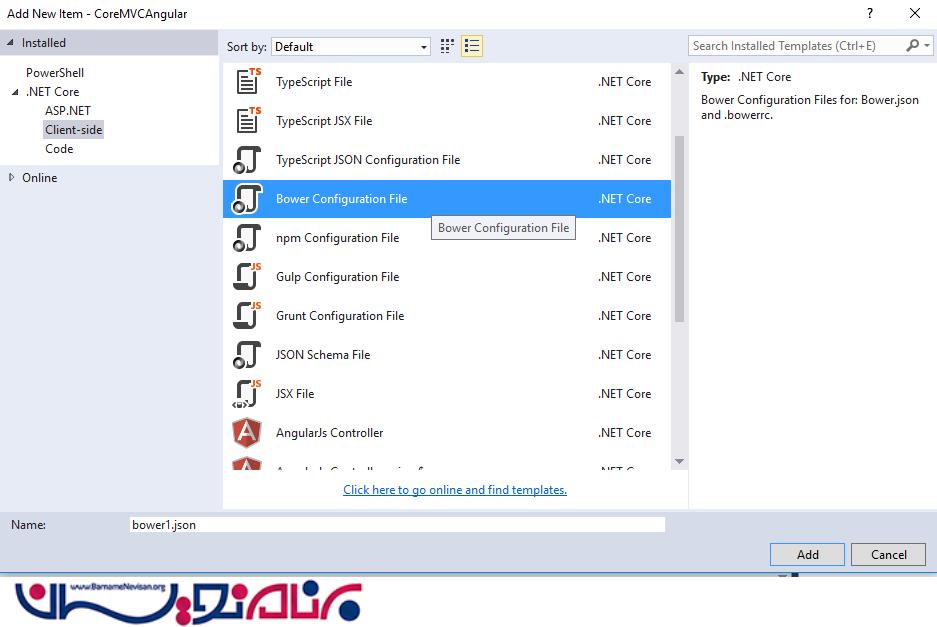
در این قسمت میخواهیم Package Manager دیگری به پروژه اضافه کنیم . برای این کار گزینه New Item را انتخاب کرده و در قسمت Client-Side ---> Bower Configuration File را اضافه می کنیم .

مقایسه NPM وBower :
Bower :
1.مدیریت کامپوننت های Html,Css,js
2.بارگذاری حداقل منابع
3.بارگذاری با استفاده از dependencies
NPM :
1.نصب وابستگی ها به صورت recursively
2.بارگذاری تو در تو dependencie ها
3.مدیریت NodeJS module
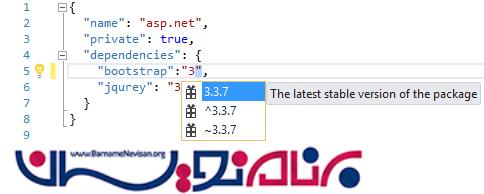
فایل config را باز کنید و سپس وابستگی های مورد نظر خود را در بخش وابستگی با نسخه خاص ، وارد کنید .

پس از این که فایل JSON را ویرایش کردیم ، Package ها به صورت خودکار Restore می شوند. در این قسمت شما میتوان مشاهده کنید که ما با استفاده از Bower ، Jquery و Bootstrap را به پروژه اضافه می کنیم .

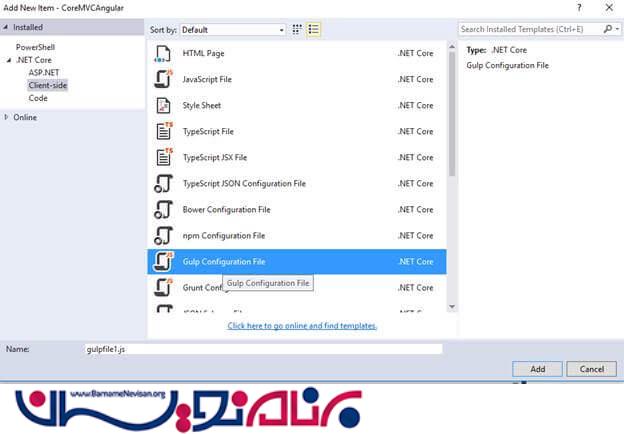
حال میخواهیم ، ، فایل پیکربندی gulp را به پروژه اضافه کنیم . برای این کار New Item را انتخاب کنید و در قسمت Client-Side ، فایل gulp JSON را به پروژه اضافه کنید .

gulp.json
/*
This file in the main entry point for defining Gulp tasks and using Gulp plugins.
Click here to learn more. http://go.microsoft.com/fwlink/?LinkId=518007
*/
"use strict";
var gulp = require("gulp");
var root_path = {
webroot: "./wwwroot/"
};
//library source
root_path.nmSrc = "./node_modules/";
//library destination
root_path.package_lib = root_path.webroot + "lib-npm/";
gulp.task("copy-systemjs", function() {
return gulp.src(root_path.nmSrc + '/systemjs/dist/**/*.*', {
base: root_path.nmSrc + '/systemjs/dist/'
}).pipe(gulp.dest(root_path.package_lib + '/systemjs/'));
});
gulp.task("copy-angular2", function() {
return gulp.src(root_path.nmSrc + '/angular2/bundles/**/*.js', {
base: root_path.nmSrc + '/angular2/bundles/'
}).pipe(gulp.dest(root_path.package_lib + '/angular2/'));
});
gulp.task("copy-es6-shim", function() {
return gulp.src(root_path.nmSrc + '/es6-shim/es6-sh*', {
base: root_path.nmSrc + '/es6-shim/'
}).pipe(gulp.dest(root_path.package_lib + '/es6-shim/'));
});
gulp.task("copy-rxjs", function() {
return gulp.src(root_path.nmSrc + '/rxjs/bundles/*.*', {
base: root_path.nmSrc + '/rxjs/bundles/'
}).pipe(gulp.dest(root_path.package_lib + '/rxjs/'));
});
gulp.task("copy-all", ["copy-rxjs", 'copy-angular2', 'copy-systemjs', 'copy-es6-shim']);
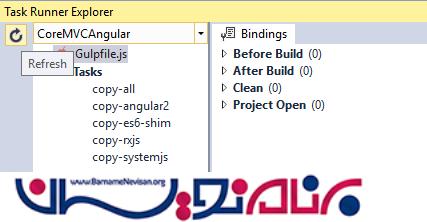
برای اجرای task های gulp ، بر روی فایل FileGulp کلیک راست می کنیم و Task Runner Explorer را انتخاب می کنیم .

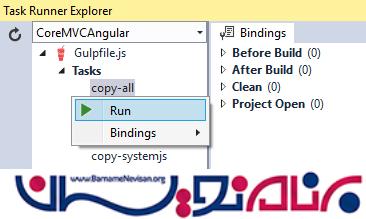
برای اجرای Task بر روی آن کلیک راست کرده و Run را انتخاب کنید .

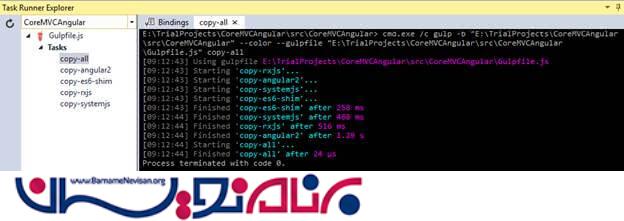
Task ها اجرا و به پایان رسیدند.

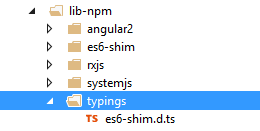
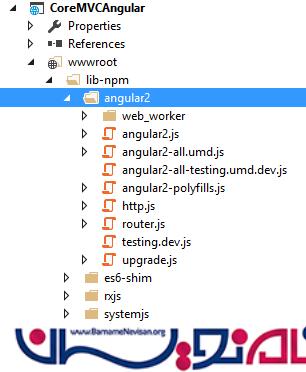
در Solution Explorer ، تمام بسته های مورد نیاز کپی می شوند .در این قسمت لازم است نوع es6-shim را تعیین کنیم ، اگر نوع آن را مشخص نکنیم با این خطا مواجه می شوید : "Cannot find name 'Promise “

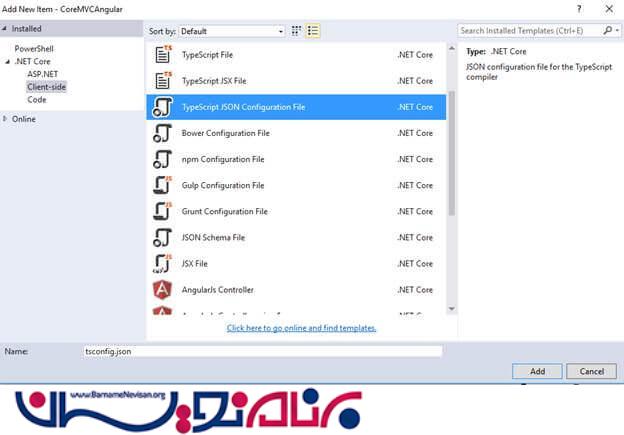
بوت استرپ با استفاده از TypeScript

TsConfig.json
1. {
2. "compilerOptions": {
3. "noImplicitAny": false,
4. "noEmitOnError": true,
5. "removeComments": false,
6. "sourceMap": true,
7. "target": "es5",
8. //add this to compile app component
9. "emitDecoratorMetadata": true,
10. "experimentalDecorators": true,
11. "module": "system",
12. "moduleResolution": "node"
13. },
14. "exclude": ["node_modules", "wwwroot/lib"]
15. }
noImplicitAny : رفع کردن خطای expressions و declarations با "any".
noEmitOnError : اگر خروجی منتشر نشود نوع خطا گزارش می شود .
Target : مشخص کردن نسخه ECMAScript به طور پیش فرض بر روی es5 قرار دارد .
experimentalDecorators : فعال کردن experimental برای پشتیبانی از ES7 decorators .
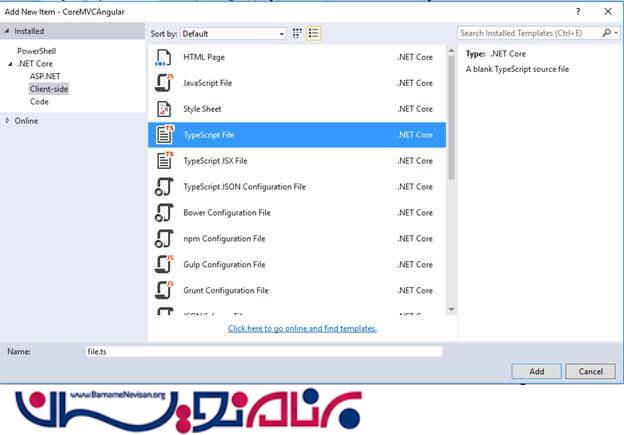
یک پوشه برای فایل .ts در wwwroot اضافه می کنیم .

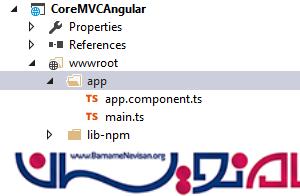
در Solution Explorer ، شما میتوان فایل های زیر را اضافه کنید .

در main.ts ، Code Snippet های bootstrap , AngularJS را به component اضافه کرده ایم .
import {bootstrap} from 'angular2/platform/browser';
import {AppComponent} from './app.component';
import {enableProdMode} from 'angular2/core';
enableProdMode();
bootstrap(AppComponent);
Component : تابع Component را از کتاب خانه Angular2 اضافه می کند با انجام این کار کلاس AppComponent نیز میتوان از Component های دیگر به کد ما افزوده شود.
import {Component} from 'angular2/core';
1. @Component({
2. selector: 'core-app',
3. template: '<h3>Welcome to .NET Core 1.0 + MVC6 + Angular 2</h3>'
4. })
5. export class AppComponent {}
MVC View : زمان آن رسیده است که layout خود را بروزرسانی کنیم و کتابخانه های خود را لینک کنیم .

حال میخواهیم Refrence های خود را به صفحه layout اضافه کنیم .
1. <!DOCTYPE html>
2. <html>
3.
4. <head>
5. <meta name="viewport" content="width=device-width" />
6. <title>@ViewBag.Title</title>
7. <script src="~/lib-npm/es6-shim/es6-shim.js"></script>
8. <script src="~/lib-npm/angular2/angular2-polyfills.js"></script>
9. <script src="~/lib-npm/systemjs/system.src.js"></script>
10. <script src="~/lib-npm/rxjs/Rx.js"></script>
11. <script src="~/lib-npm/angular2/angular2.js"></script>
12. </head>
13.
14. <body>
15. <div> @RenderBody() </div> @RenderSection("scripts", required: false) </body>
16.
17. </html> Index.cshtml @{ ViewData["Title"] = "Home Page"; }
18. <core-app>
19. <div>
20. <p><img src="~/img/ajax_small.gif" /> Please wait ...</p>
21. </div>
22. </core-app> @section Scripts {
23. <script>
24. System.config({
25. packages: {
26. 'app': {
27. defaultExtension: 'js'
28. }
29. },
30. });
31. System.import('app/main').then(null, console.error.bind(console));
32. </script> }
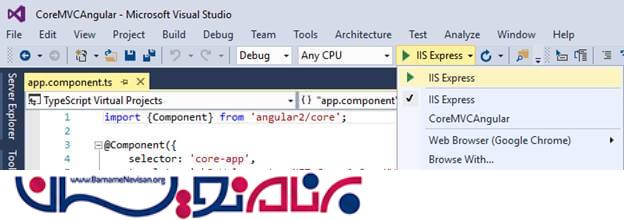
برای این که فایل های پروژه Static باشند به startup خود app.UseStaticFiles(); را اضافه می کنیم .
Build و اجرای پروژه

خروجی
حال میتوان مشاهده کنید که برنامه با Angularjs2 کار می کند .

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 3 تشکر
